Khi nhắc đến bố cục layout trong Website thì các lập trình viên Frontend luôn có hai công cụ trợ giúp đắc lực là Flexbox và Grid. Cả hai đều có những đặc điểm riêng dành cho từng mục đích sử dụng khác nhau giúp tạo nên giao diện ứng dụng Web thống nhất trên nhiều kích thước màn hình. Bài viết hôm nay chúng ta cùng nhau tìm hiểu về sự khác biệt giữa Flexbox với Grid để xem khi nào nên sử dụng mỗi loại layout này nhé.
Xây dựng layout cho Website
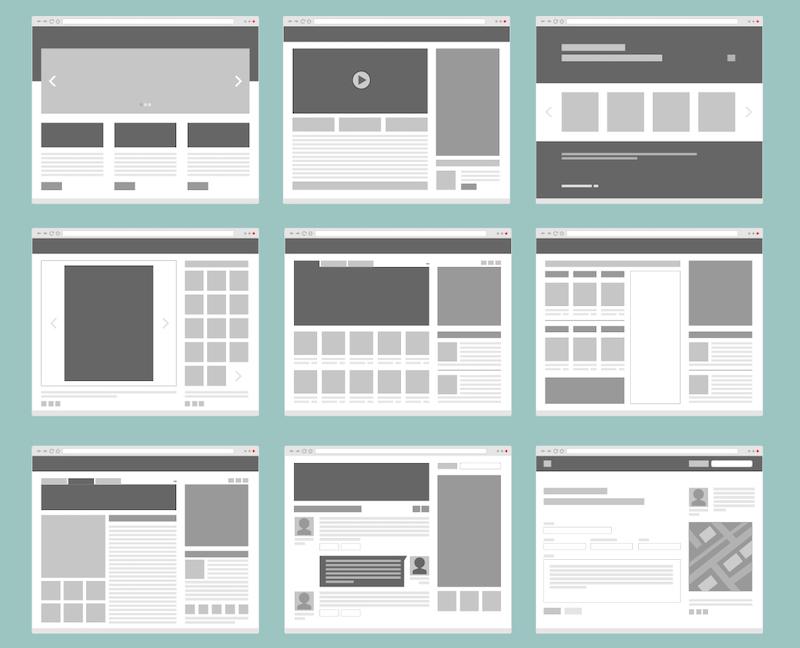
Khái niệm layout được sử dụng để chỉ bố cục, cách sắp xếp, trình bày các thành phần trên một sản phẩm thiết kế, bao gồm cả tỷ lệ, khoảng cách và việc lựa chọn vị trí của từng phần tử. Với một Website, layout chính là cách dàn trang, sắp xếp vị trí các phần tử hiển thị lên trang.

Sự khác biệt giữa Flexbox với Grid
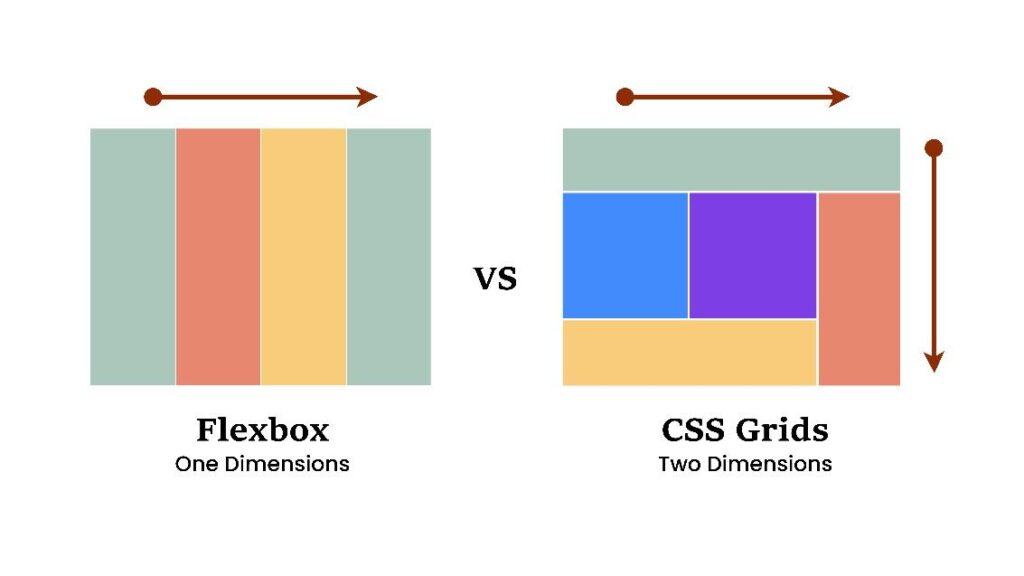
2 công cụ chính giúp chúng ta xây dựng layout cho một Website là Flexbox và Grid. Flexbox giúp bạn tạo ra layout 1 chiều (chiều ngang hoặc chiều dọc) và bạn sẽ thường được thấy và sử dụng nó trong những phần như header của trang chứa các nút (button) điều hướng. Nếu bạn muốn tạo ra một layout ở cả 2 chiều (chiều dọc và chiều ngang) thì lúc này Grid sẽ giúp bạn thực hiện. Chúng ta cùng đi sâu hơn vào từng loại trên nhé.

Sự khác biệt giữa Flexbox với Grid
Flexbox
Ý tưởng chính của Flexbox là cung cấp một container có khả năng thay đổi các phần tử bên trong nó về mặt chiều rộng, chiều cao, thứ tự hiển thị để lấp đầy không gian có sẵn. Điều này sẽ giúp việc đối ứng trên các loại thiết bị hiển thị và kích thước màn hình trở nên linh hoạt và hiệu quả hơn.
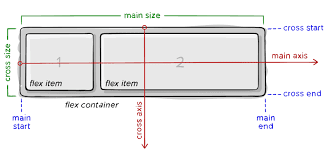
Để triển khai Flexbox, chúng ta khai báo thuộc tính display: flex cho phần tử HTML trở thành flex container, các phần tử bên trong container được gọi là flex item. Trục chính sẽ là trục cùng chiều sắp xếp của các flex item được gọi là main axis, trục vuông góc với trục chính được gọi là cross axis. Như hình dưới thì main axis là trục nằm ngang còn cross axis là trục dọc. Nếu chúng ta khai báo hướng của flexbox là nằm dọc (flex-direction: columns) thì sẽ ngược lại. Hướng của flex sẽ là từ trái sang phải và trên xuống dưới tương ứng với các thuộc tính start và end.
Flexbox sẽ rất hữu ích đối với các thành phần như menu dọc, thanh điều hướng,… và rất thích hợp cho việc xử lý giao diện responsive.

Grid
Nếu như Flex chỉ cho phép bố trí layout 1 chiều thì Grid là dạng bố cục 2 chiều, nghĩa là nó có thể quản lý cả cột và hàng – tương tự khi khi làm việc với bảng (Tables). Grid sinh ra nhằm xử lý nhiều giao diện phức tạp và giúp đi sâu vào tùy chỉnh từng vùng của giao diện.

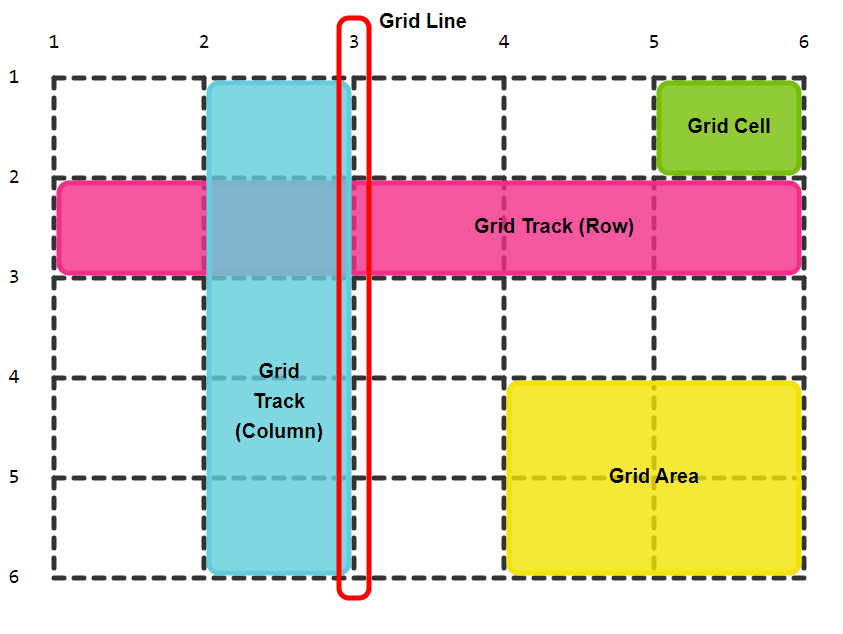
Để triển khai Grid chúng ta khai báo thuộc tính display: grid hoặc display: grid-inline cho phần tử HTML trở thành container. Các phần tử con trong container gọi là grid items, mỗi một hàng hay một cột bên trong nó được gọi là grid track. Hai bên lề trái phải, trên dưới của một grid tracks được gọi là grid line, nó sẽ được đánh số từ 1 đến n theo chiều trái sang phải và trên xuống dưới. Mỗi ô trong grid được gọi là grid cell, tập hợp nhiều ô tạo thành các hình vuông hay hình chữ nhật được gọi là grid area. Các khái niệm này khá thân thuộc và tương tự như các ô trong một bảng (Table).
Nhờ có thể tùy chỉnh giao diện theo cả 2 chiều khiến Grid được lựa chọn để giải quyết các giao diện phức tạp đặc biệt là dành cho những container có chứa rất nhiều items. Grid cũng đáp ứng được việc đối ứng trên nhiều loại màn hình khác nhau thông qua các thuộc tính repeat, mimax hay sử dụng đơn vị fr.
Sự khác biệt giữa Flexbox và Grid
Điểm khác nhau cơ bản trước nhất giữa Flexbox và Grid là tư duy dựng layout, Flexbox sẽ lấy nội dung (content) làm nền tảng (content-first), từ đó bố trí các phần nội dung theo 1 trật tự để hiển thị lên màn hình; trong khi đó, Grid tạo ra layout trước (layout-first), sau đó xác định vị trí mà các phần tử được đặt vào rồi sẽ hiển thị lên.

Cả 2 đều có ưu điểm trong việc dựng layout dành cho Website nhờ khả năng quản lý, kiểm soát tốt các phần tử con bằng cách phân chia không gian thích hợp, đáp ứng được responsive trên nhiều loại màn hình. Điểm khác biệt giữa Flexbox và Grid bao gồm:
Mục tiêu sử dụng: Flexbox thường dùng cho việc tạo ra các cấu trúc giao diện đơn giản, bố cục một chiều. Trong khi đó Grid có khả năng tạo ra những cấu trúc phức tạp với bố cục 2 chiều.
Trường hợp nên sử dụng: để sử dụng Grid, chúng ta thường phải xác định vị trí của các phần tử từ trước một các chính xác, chặt chẽ. Flexbox thì có thể sử dụng khi các phần tử con có kích thước không cố định.
Hỗ trợ trình duyệt: Cả 2 hầu như được hỗ trợ tốt trên các trình duyệt phổ biến, hiện đại hiện nay. Tuy nhiên nếu sử dụng Grid bạn có thể gặp phải vấn đề liên quan đến một vài tính năng sẽ thực hiện khác nhau trên các trình duyệt khác nhau.
Xem thêm các việc làm CSS hấp dẫn trên TopDev
Kết hợp giữa Flex và Grid
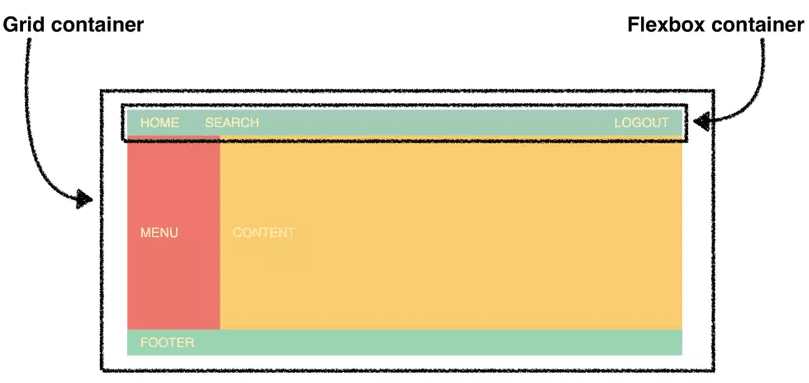
Trên một Website, để tận dụng được ưu điểm của cả 2 layout trên thì chúng ta thường kết hợp chúng với nhau và áp dụng vào tùy từng vị trí hay phần tử trên trang. Ví dụ như hình dưới đây, grid được sử dụng để dựng layout cho toàn trang còn flex được sử dụng cho việc tạo ra thanh header của trang.

Việc kết hợp giữa Grid và Flex không chỉ giúp chúng ta tận dụng được ưu điểm của cả 2 layout trên mà đồng thời còn giúp khả năng đối ứng đa màn hình cho website trở nên linh hoạt và cải thiện trải nghiệm của người dùng lên rất nhiều.
Kết bài
Như vậy qua bài viết này chúng ta đã cùng nhau hiểu rõ hơn về 2 công cụ Flexbox và Grid cũng như cách sử dụng của chúng. Nắm rõ và kết hợp chúng với nhau giúp anh em Frontend Developer có thể linh hoạt xây dựng các Website theo đúng yêu cầu người dùng. Hy vọng bài viết hữu ích dành cho bạn và hẹn gặp lại trong các bài viết tiếp theo của mình.

