
Tăng tốc độ web cực nhanh với Speculative Loading của WordPress Team
Tối ưu Plugin Speculative Loading Rules API cho Website WordPress
Speculative Loading Rules API là một công cụ quan trọng trong việc tối ưu hóa trang web trên trình duyệt, giúp website tăng tốc độ tải trang bằng cách tải trước nội dung khi người dùng rê chuột vào liên kết. Điều này dẫn đến việc tiết kiệm tài nguyên máy chủ và cải thiện trải nghiệm người dùng thông qua cơ chế prefetch hoặc prerendering.

Tính năng này hiện đang được hỗ trợ trong một số plugin tạo bộ nhớ đệm khác, nhưng plugin Speculative Loading Rules API đặc biệt vì sử dụng API của trình duyệt, giúp dữ liệu được lưu tạm trên trình duyệt thay vì máy chủ website, từ đó tối ưu hóa việc tải trang.
Cách cài đặt Speculative Loading
Plugin này tích hợp tốt với các plugin tối ưu và tăng tốc khác mà không gây ra xung đột. MDIGI đã thử nghiệm cài đặt plugin này trên nhiều website và kết quả vẫn là tích cực.
Để cài đặt, truy cập vào WP-Admin => Plugins => Add New, tìm plugin có tên Speculative Loading và kích hoạt nó.

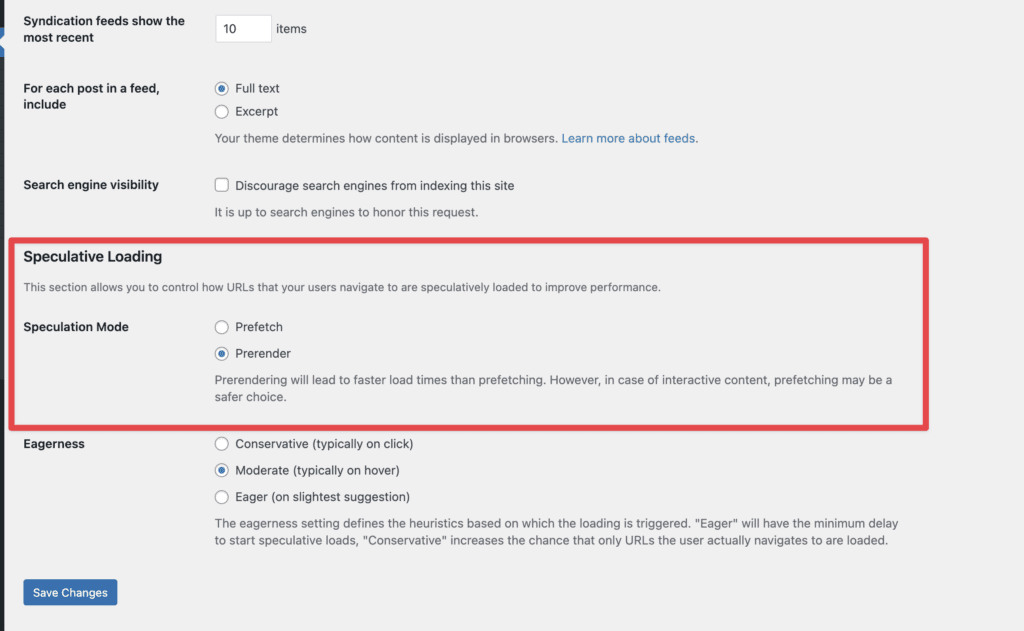
Không cần thiết lập, plugin này chỉ cần kích hoạt và có thể hoạt động ngay. Bạn có thể điều chỉnh cách hoạt động ở mục Settings => Reading.
Khi kích hoạt, mặc định plugin sẽ chọn cơ chế Prerender. Điều này có nghĩa là nếu xem HTML của trang, bạn sẽ thấy:
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{
"href_matches": "/blog/*"
},
{
"not": {
"href_matches": [
"/blog/wp-login.php",
"/blog/wp-admin/*"
]
}
},
{
"not": {
"selector_matches": ".no-prerender"
}
}
]
},
"eagerness": "moderate"
}
]
}Cơ chế hoạt động
Speculation Rules API hoạt động ở 2 chế độ:
Prefetch: Tải trước nội dung của trang được rê chuột, không bao gồm các tài nguyên khác như mã Javascript. Điều này giúp tăng tốc độ tải trang nhưng có thể làm tăng thời gian truy cập vào trang do cần phải tải thêm tài nguyên.
Prerender: Tải trước toàn bộ nội dung của trang được rê chuột trong một tab ẩn của trình duyệt, bao gồm cả mã Javascript và thực thi các tác vụ như khi truy cập vào trang hoàn chỉnh. Điều này đặc biệt hữu ích cho các website sử dụng nhiều Javascript, mặc dù có thể tốn nhiều bộ nhớ và băng thông của người dùng hơn.
Chọn chế độ Prerender giúp tăng tốc độ tải trang, nhưng đòi hỏi nhiều tài nguyên hơn. Đối với các website WordPress thông thường, chế độ Prerender được khuyến nghị, nhưng nếu website sử dụng nhiều nội dung Javascript, Prefetch có thể là lựa chọn phù hợp hơn.
Kết luận
Plugin Speculative Loading Rules API là một công cụ an toàn và hiệu quả để tăng tốc độ tải trang trên các website WordPress. Tuy nhiên, tốc độ tải trang cụ thể sẽ phụ thuộc vào khả năng xử lý của website. Do đó, việc chọn dịch vụ Hosting chất lượng cao là quan trọng để đảm bảo tốc độ tải trang nhanh nhất có thể.
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 21/04/2024






Cái này hình như có ảnh hưởng tới litespeed cache thì phải