
CTA là gì? Làm sao để tạo ra những CTA hiệu quả?
CTA là gì và tại sao nó lại quan trọng trong marketing? CTA có thể giúp bạn thu hút khách hàng tiềm năng, tăng tỷ lệ chuyển đổi và doanh thu cho website của bạn. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn các dạng CTA phổ biến hiện nay và cách tạo ra CTA hiệu quả nhất.

CTA là gì?
CTA, viết tắt của Call To Action, là một yếu tố quan trọng trong marketing và bán hàng. CTA là một lời kêu gọi người dùng thực hiện một hành động mong muốn, ví dụ như mua hàng, đăng ký, liên hệ, v.v. CTA thường được thể hiện dưới dạng một nút bấm, một liên kết, một banner, hoặc một câu văn.

Tầm quan trọng của CTA
CTA có vai trò rất lớn trong việc hướng dẫn và thuyết phục người dùng tiến hành các bước tiếp theo trong quá trình mua hàng. Theo một nghiên cứu của WordStream, CTA có thể tăng tỷ lệ chuyển đổi của trang web lên đến 80%. Ngoài ra, CTA còn mang lại nhiều lợi ích khác, như:
Tăng doanh thu: CTA giúp kích thích người dùng mua hàng nhanh hơn, hoặc mua nhiều hơn.
Tăng khách hàng trung thành: CTA giúp tạo ra sự liên kết giữa thương hiệu và khách hàng, khiến họ cảm thấy được quan tâm và giá trị.
Tăng sự tin cậy: CTA giúp chứng minh uy tín và chất lượng của sản phẩm hoặc dịch vụ, khiến người dùng tin tưởng hơn.
Tăng sự lan tỏa: CTA giúp khuyến khích người dùng chia sẻ thông tin về sản phẩm hoặc dịch vụ với người khác, tạo ra hiệu ứng truyền miệng.
Có những loại CTA nào?
CTA có thể được phân loại theo nhiều tiêu chí khác nhau, nhưng một trong những cách phân loại phổ biến nhất là theo mức độ nhu cầu của người dùng. Theo đó, có hai loại CTA chính là:
CTA để kích thích nhu cầu
Loại CTA này nhằm mục tiêu những người dùng chưa có nhu cầu mua hàng, hoặc chưa biết đến sản phẩm hoặc dịch vụ của bạn. Cách tiếp cận của loại CTA này là tạo ra sự tò mò, hứng thú, hoặc giải quyết vấn đề cho người dùng. Ví dụ: “Xem video giới thiệu sản phẩm”, “Tải ebook miễn phí”, “Đăng ký nhận báo giá”.

CTA để đáp ứng nhu cầu
Loại CTA này nhằm mục tiêu những người dùng đã có nhu cầu mua hàng, hoặc đã biết đến sản phẩm hoặc dịch vụ của bạn. Cách tiếp cận của loại CTA này là thuyết phục người dùng quyết định mua hàng, hoặc tăng sự hài lòng và trung thành của họ. Ví dụ: “Mua ngay”, “Liên hệ tư vấn”, “Gửi phản hồi”.

Ngoài ra, còn có nhiều loại CTA khác được sử dụng trong các trường hợp cụ thể, như:
CTA để kêu gọi hành động
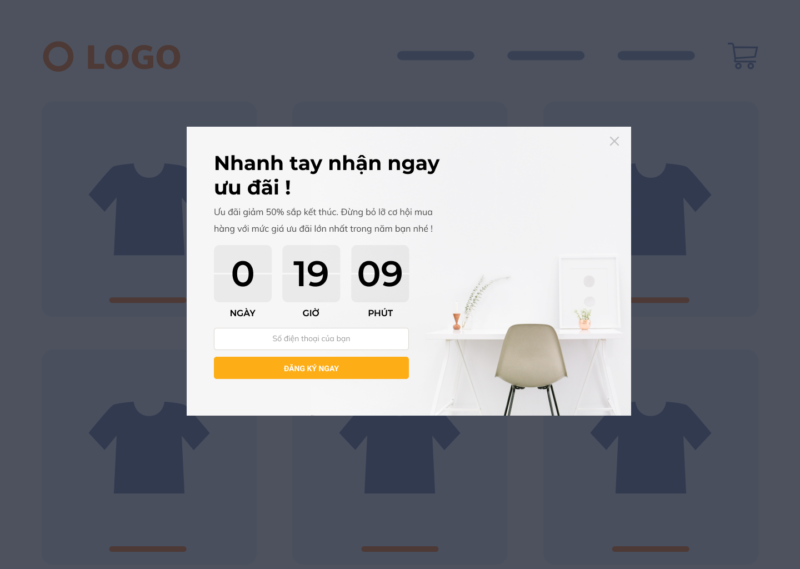
Loại CTA này là loại phổ biến nhất, được sử dụng để kêu gọi người dùng thực hiện một hành động cụ thể, ví dụ như mua hàng, đăng ký, liên hệ, v.v. Ví dụ: “Đặt hàng ngay”, “Đăng ký ngay”, “Liên hệ ngay”.

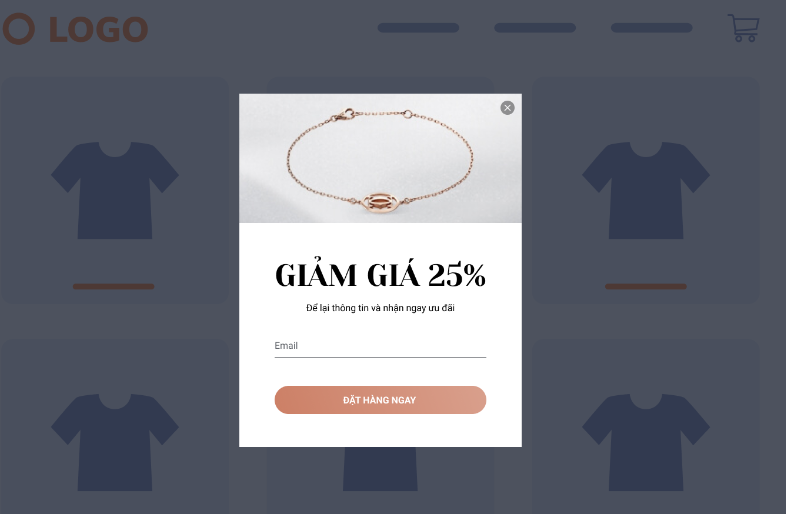
CTA để thu thập thông tin
Loại CTA này được sử dụng để thu thập thông tin của người dùng, như tên, email, số điện thoại, v.v. Mục đích của loại CTA này là để tạo ra một danh sách khách hàng tiềm năng, hoặc để gửi cho họ những thông tin hữu ích. Ví dụ: “Nhập email để nhận ưu đãi”, “Điền thông tin để nhận báo giá”, “Đăng ký để nhận tin tức mới nhất”.

CTA để chuyển hướng người dùng
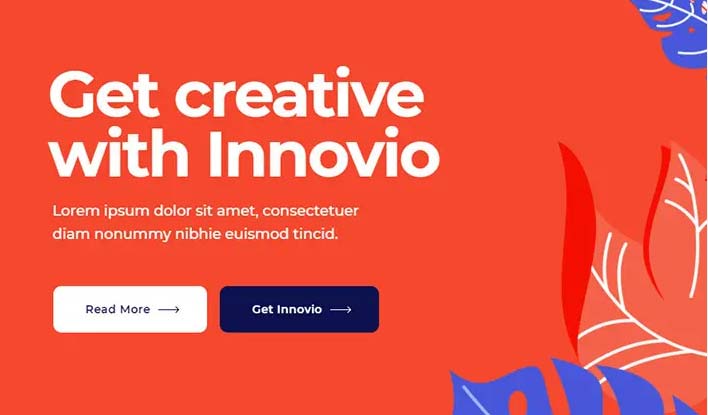
Loại CTA này được sử dụng để chuyển hướng người dùng đến một trang web khác, hoặc một phần khác của trang web hiện tại. Mục đích của loại CTA này là để cung cấp cho người dùng thêm thông tin, hoặc để tạo ra sự liên kết giữa các trang web. Ví dụ: “Xem thêm sản phẩm”, “Tìm hiểu thêm về chúng tôi”, “Truy cập trang web của chúng tôi”.

Cách thiết kế và viết CTA hiệu quả
Để tạo ra những CTA hiệu quả, bạn cần chú ý đến hai yếu tố chính là hình thức và nội dung của CTA. Dưới đây là một số yếu tố cụ thể và cách sử dụng chúng:
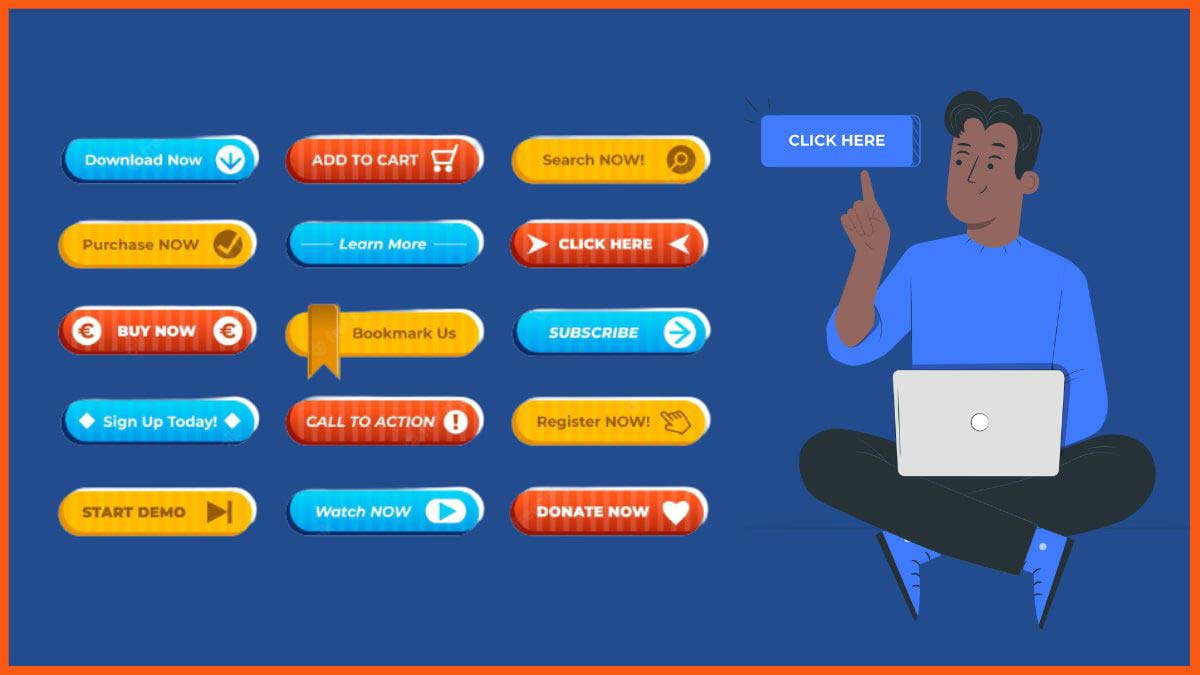
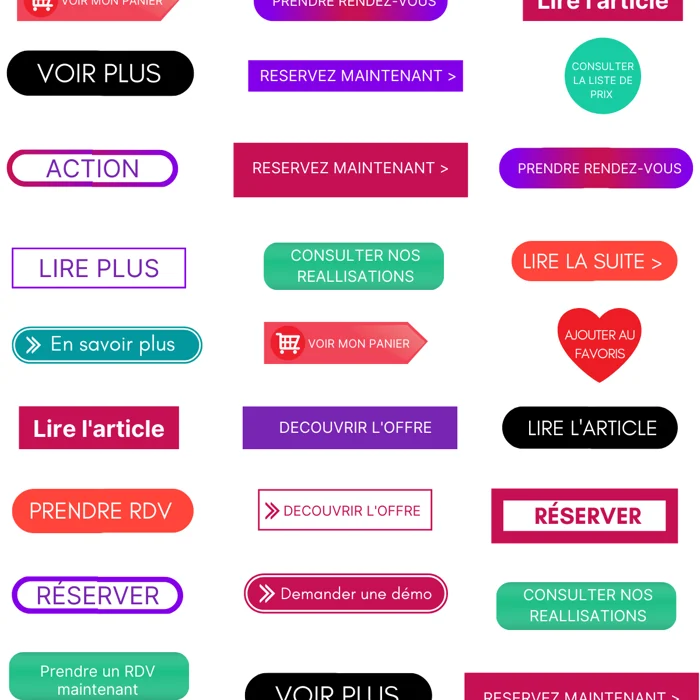
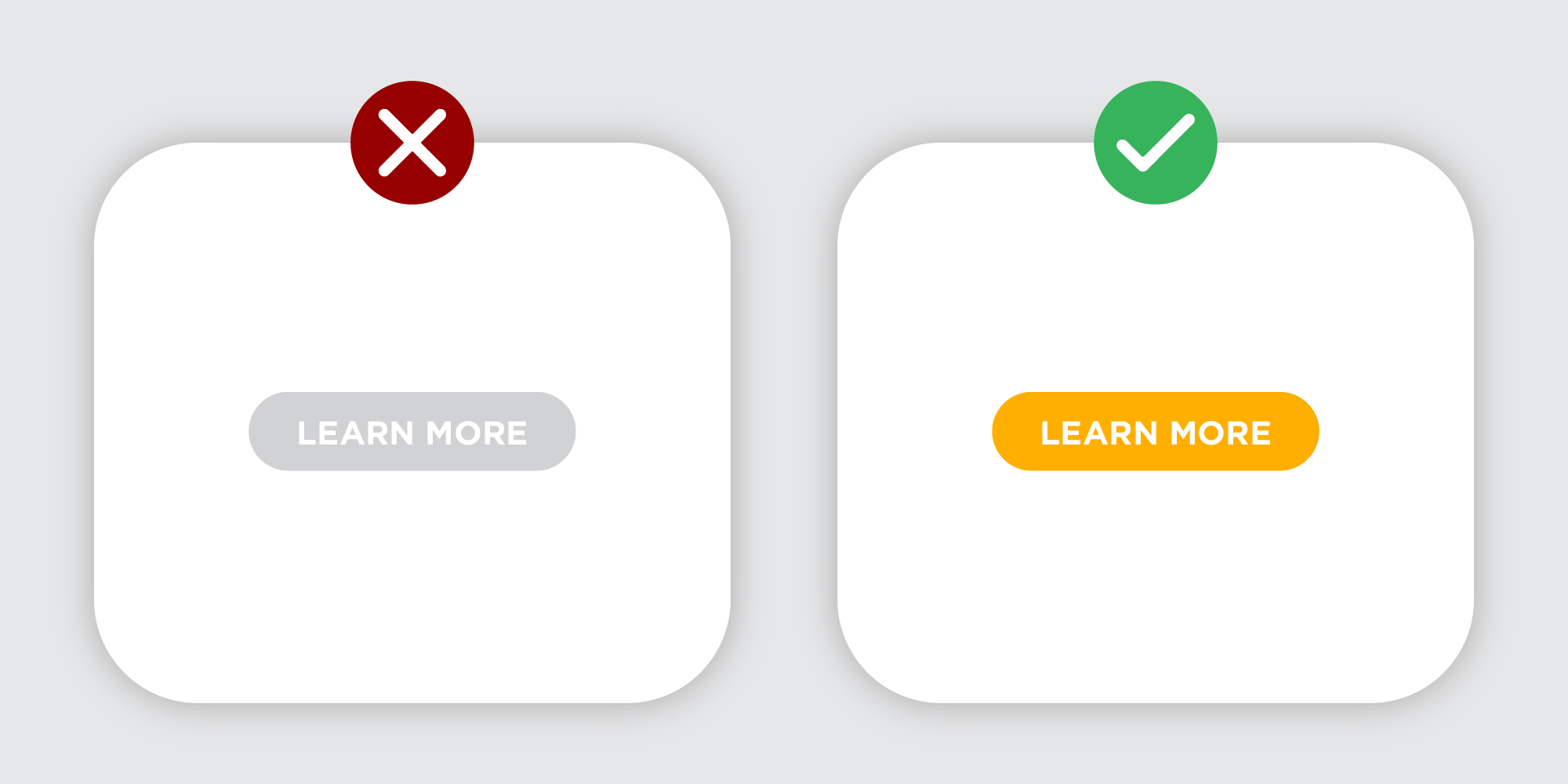
Màu sắc của nút CTA
Màu sắc của CTA có ảnh hưởng lớn đến sự thu hút của nó. Bạn nên chọn màu sắc phù hợp với mục tiêu và thông điệp của CTA, cũng như phối hợp với màu sắc của trang web.

Một số nguyên tắc cơ bản là: Sử dụng màu sắc tương phản với nền để làm nổi bật CTA. Sử dụng màu sắc gợi cảm xúc hoặc khẩn cấp cho CTA kích thích nhu cầu, ví dụ như đỏ, cam, vàng. Sử dụng màu sắc gợi sự tin cậy hoặc an toàn cho CTA đáp ứng nhu cầu, ví dụ như xanh lá, xanh dương, tím.
Kích thước nút CTA
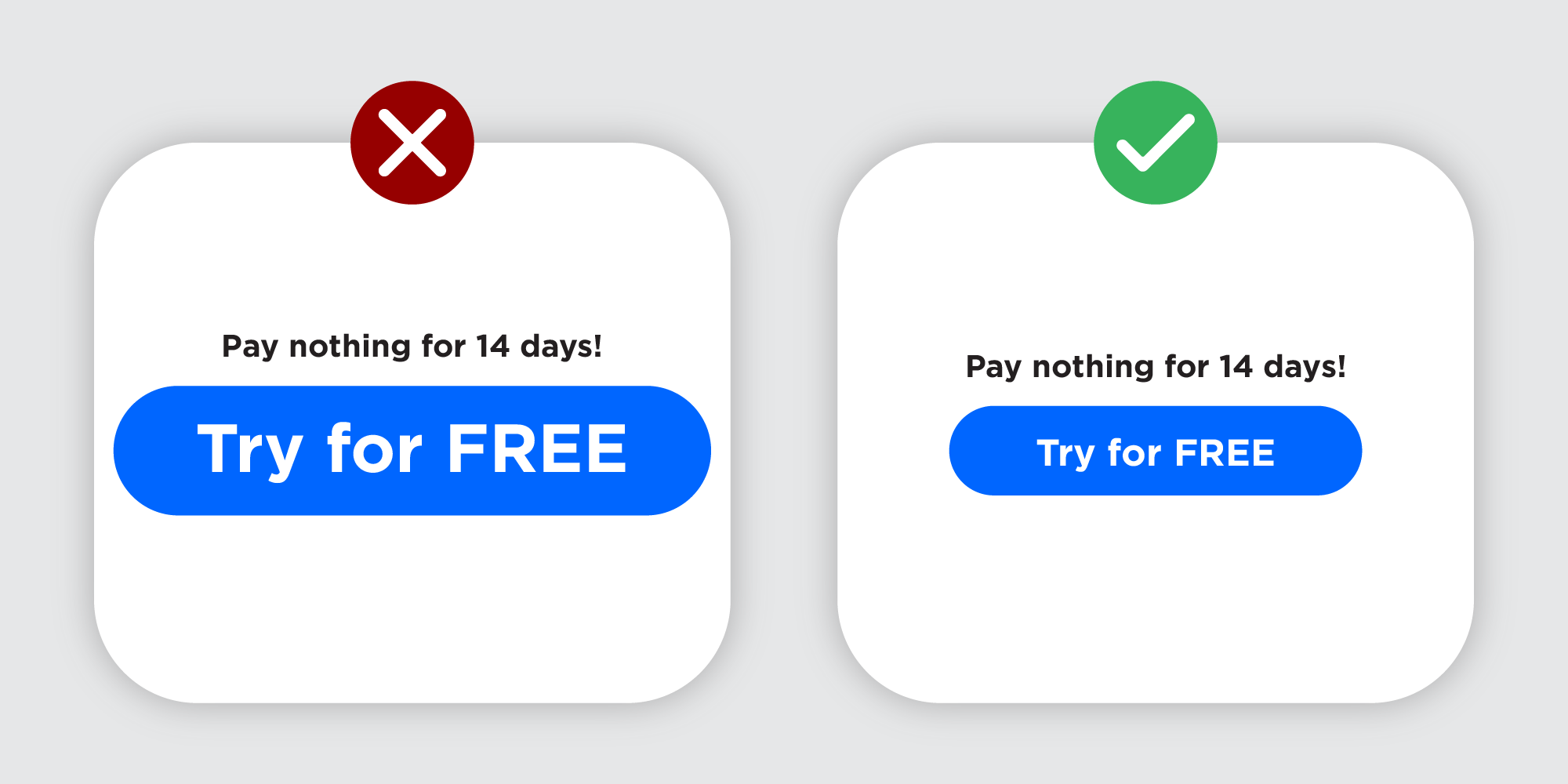
Kích thước của CTA cũng quyết định đến sự thu hút của nó. Bạn nên chọn kích thước vừa phải cho CTA, không quá lớn để gây khó chịu, và không quá nhỏ để bị bỏ qua.

Một số nguyên tắc cơ bản là: Sử dụng kích thước lớn hơn cho CTA quan trọng hơn, và nhỏ hơn cho CTA ít quan trọng hơn. Sử dụng kích thước phù hợp với thiết bị của người dùng.
Hình dạng CTA
Hình dạng của CTA cũng ảnh hưởng đến sự thu hút của nó. Bạn nên chọn hình dạng phù hợp với mục đích và nội dung của CTA, cũng như hài hòa với thiết kế của trang web. Một số nguyên tắc cơ bản là:

Sử dụng hình dạng tròn hoặc bầu dục cho CTA mềm mại, thân thiện, hoặc gợi cảm xúc. Sử dụng hình dạng vuông hoặc chữ nhật cho CTA cứng cáp, chuyên nghiệp, hoặc gợi sự tin cậy. Sử dụng hình dạng độc đáo hoặc sáng tạo cho CTA nổi bật, khác biệt, hoặc gợi sự tò mò.
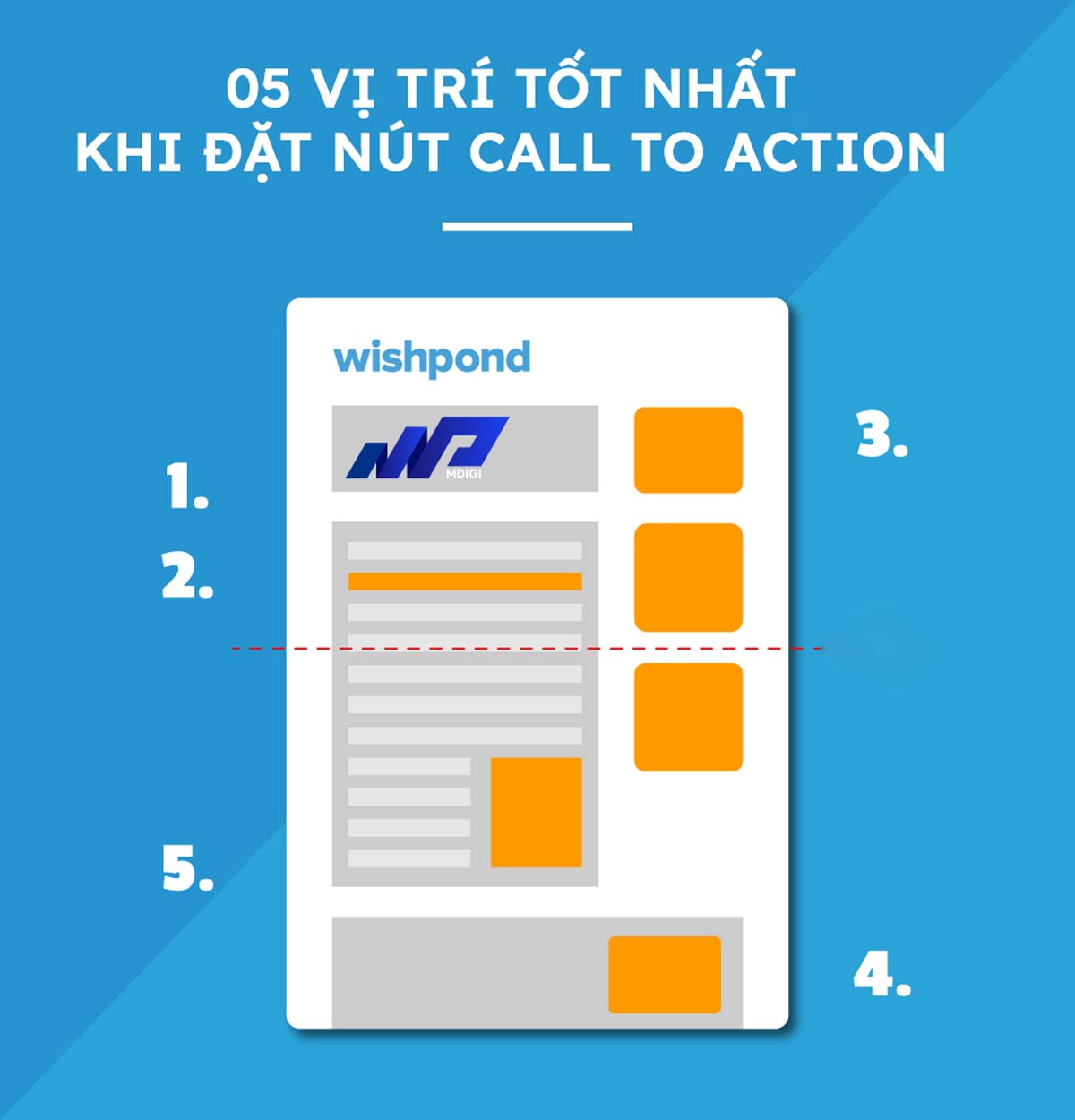
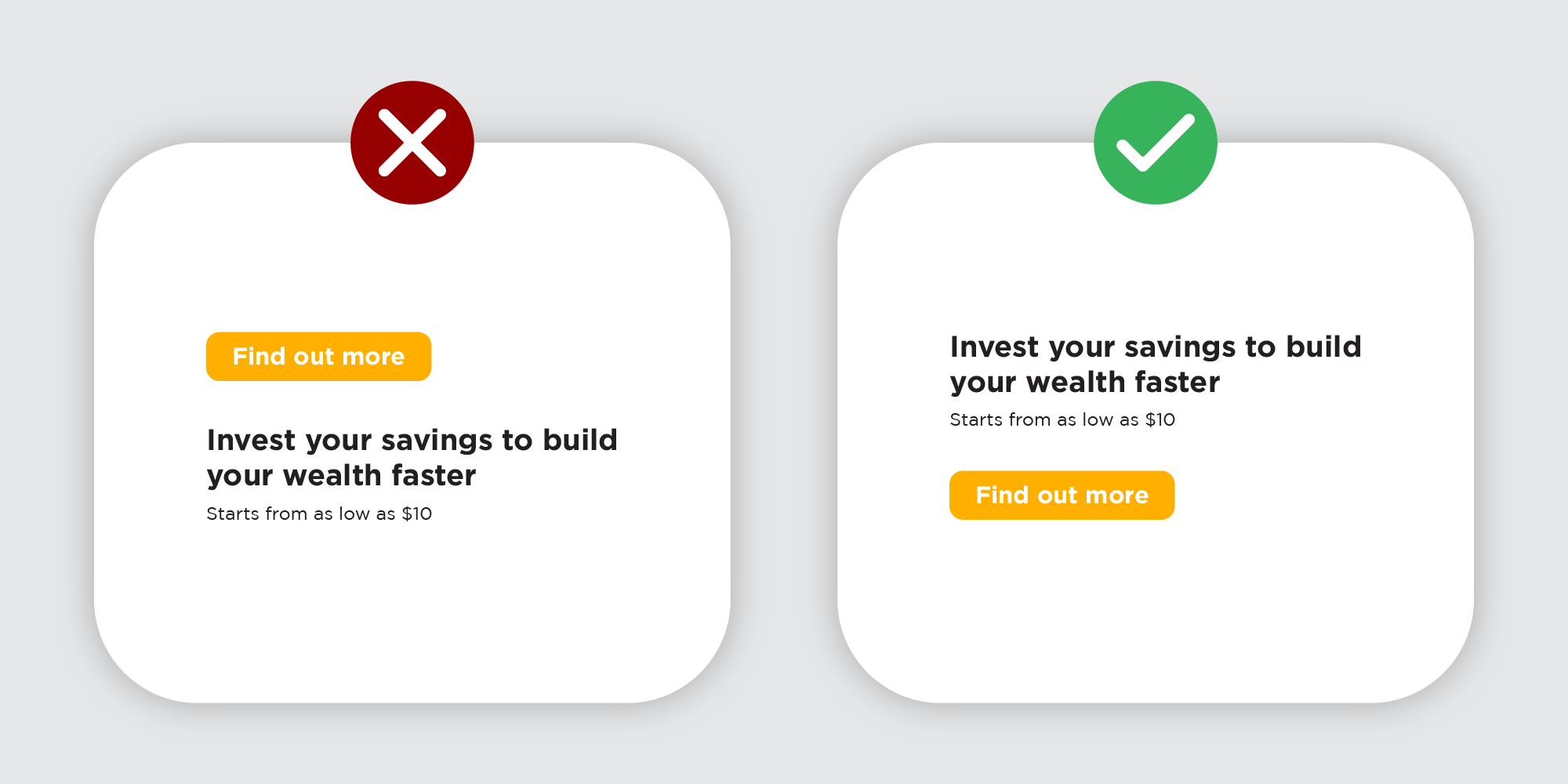
Vị trí của CTA
Vị trí của CTA cũng quan trọng trong việc thu hút sự chú ý của người dùng. Bạn nên chọn vị trí phù hợp với quy luật nhìn của người dùng, cũng như phù hợp với trình tự của quá trình mua hàng. Một số nguyên tắc cơ bản là:

Sử dụng vị trí ở giữa hoặc ở phía bên phải của trang web cho CTA chính, vì đây là những vị trí người dùng thường nhìn đầu tiên. Sử dụng vị trí ở đầu hoặc ở cuối của trang web cho CTA phụ, vì đây là những vị trí người dùng thường nhìn khi muốn tìm hiểu thêm thông tin. Sử dụng vị trí ở gần nội dung liên quan cho CTA để tăng sự liên kết và thuyết phục người dùng.
Nội dung của CTA
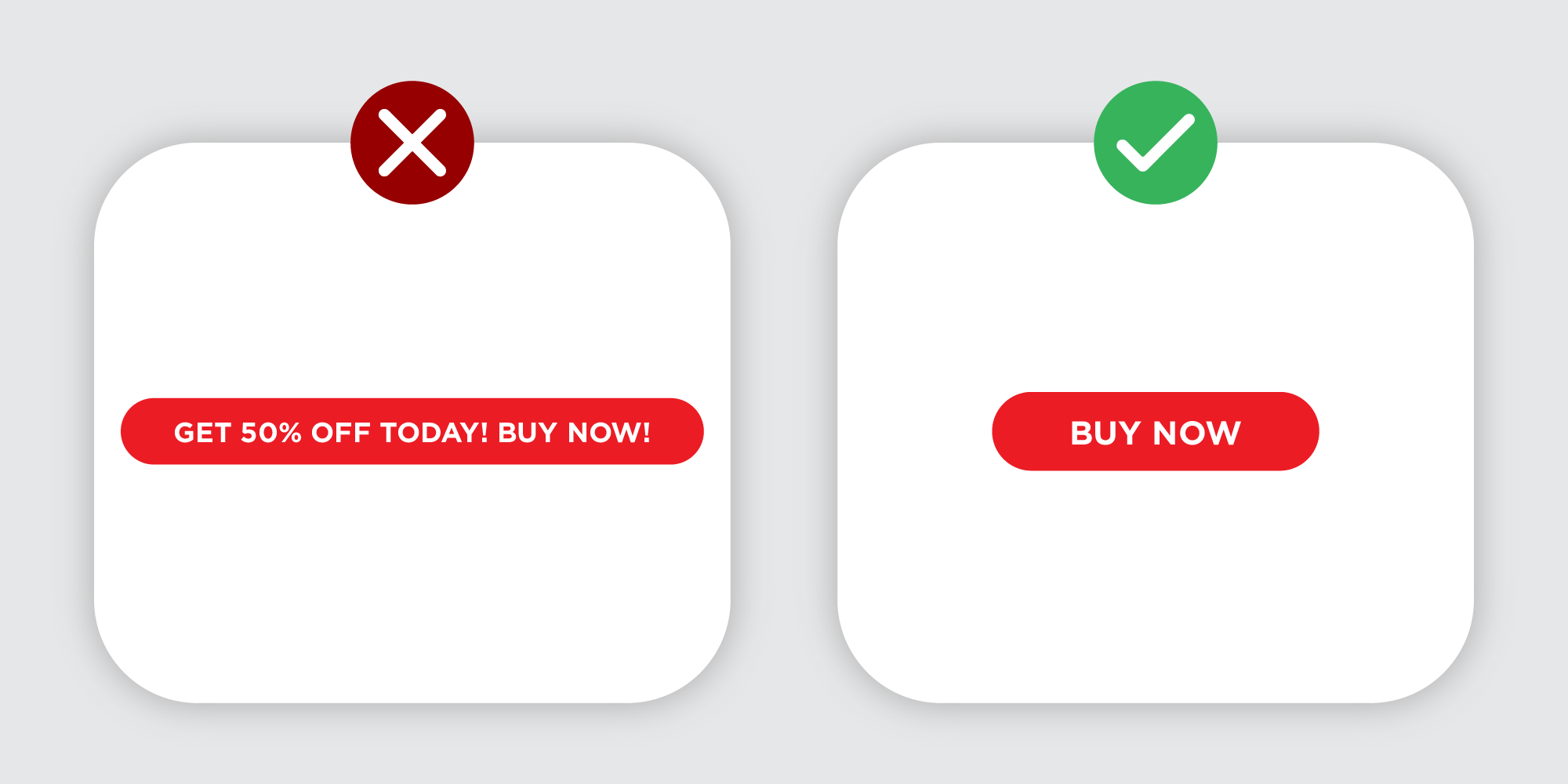
Nội dung của CTA là yếu tố quyết định đến sự hiệu quả của nó. Bạn nên viết nội dung rõ ràng, ngắn gọn, và hấp dẫn cho CTA, cũng như phù hợp với mục tiêu và khách hàng mục tiêu của bạn.
Một số nguyên tắc cơ bản là: Sử dụng ngôn ngữ kêu gọi hành động, ví dụ như “Đăng ký”, “Mua”, “Liên hệ”, v.v. Sử dụng lợi ích hoặc giá trị cung cấp cho người dùng, ví dụ như “Nhận ưu đãi”, “Tăng doanh số”, “Giải quyết vấn đề”, v.v. Sử dụng từ khóa hoặc cụm từ thu hút sự chú ý, ví dụ như “Miễn phí”, “Giới hạn”, “Ngay bây giờ”, v.v. Sử dụng ngữ cảnh hoặc tình huống liên quan cho người dùng, ví dụ như “Bạn có biết?”, “Bạn đã sẵn sàng?”, “Bạn có muốn?”, v.v.
Đó là một số cách để thiết kế và viết CTA hiệu quả. Bạn có thể áp dụng những nguyên tắc này vào bài viết của bạn, hoặc tham khảo thêm các ví dụ và mẫu CTA tại đây.
Một số tình huống về cách đặt CTA





Quy trình tạo ra một CTA lôi cuốn đầy ma mị
Thời gian cần thiết: 2 giờ
Để tạo ra một CTA lôi cuốn, bạn cần tuân theo một quy trình gồm các bước sau:
- Bước 1: Xác định mục tiêu và khách hàng mục tiêu của CTA
Bạn cần biết rõ bạn muốn người dùng làm gì khi nhìn thấy CTA của bạn, và bạn đang hướng đến đối tượng nào. Mục tiêu và khách hàng mục tiêu sẽ ảnh hưởng đến nội dung, hình thức, và vị trí của CTA.

- Bước 2: Viết nội dung rõ ràng và cụ thể cho CTA
Bạn cần sử dụng ngôn ngữ đơn giản và tránh sử dụng từ ngữ chung chung hoặc khó hiểu. Bạn nên sử dụng động từ kêu gọi hành động, lợi ích hoặc giá trị cung cấp cho người dùng, từ khóa hoặc cụm từ thu hút sự chú ý, và ngữ cảnh hoặc tình huống liên quan cho người dùng. Bạn cũng nên tạo ra sự khẩn cấp hoặc khan hiếm cho CTA bằng cách thêm các từ hoặc cụm từ như \”Ngay bây giờ\”, \”Giới hạn\”, \”Chỉ còn\”, v.v.

- Bước 3: Thiết kế hình thức nổi bật và hấp dẫn cho CTA
Bạn cần chọn màu sắc, kích thước, hình dạng, và vị trí phù hợp cho CTA của bạn, sao cho nó thu hút sự chú ý của người dùng, và phù hợp với mục tiêu và thông điệp của bạn. Bạn nên sử dụng màu sắc tương phản với nền, kích thước vừa phải, hình dạng phù hợp với tính chất của CTA, và vị trí theo quy luật nhìn của người dùng.

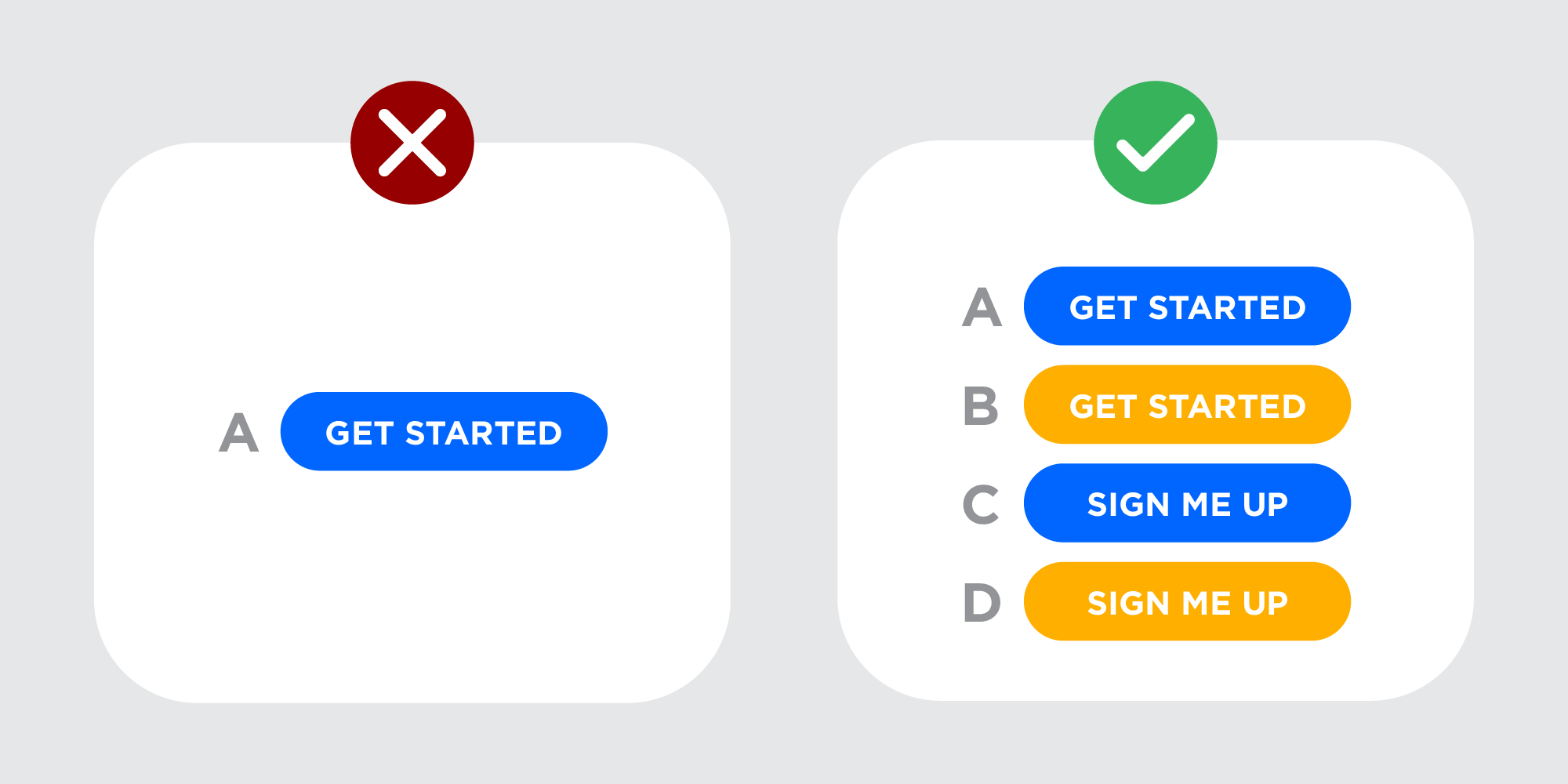
- Bước 4: Kiểm tra và tối ưu hóa CTA
Bạn cần đo lường hiệu quả của CTA bằng cách theo dõi các chỉ số như số lượt nhấp, số lượt chuyển đổi, số lượt mua hàng, v.v. Bạn cũng nên thử nghiệm các phiên bản khác nhau của CTA bằng cách sử dụng các công cụ như Google Ads hay Facebook Ads để chạy các thử nghiệm A/B hoặc các thí nghiệm khác. Bạn có thể kiểm tra các yếu tố khác nhau của CTA, như từ ngữ, màu sắc, vị trí, hình dạng, hoặc ưu đãi.

Một số ví dụ hay về CTA nên học hỏi
CTA là những yếu tố quan trọng trong marketing và bán hàng, vì chúng giúp kêu gọi người dùng thực hiện một hành động mong muốn, như mua hàng, đăng ký, liên hệ, v.v. CTA thường được thể hiện dưới dạng một nút bấm, một liên kết, một banner, hoặc một câu văn.
Dưới đây là một số ví dụ về CTA hay và hiệu quả mà bạn có thể tham khảo:
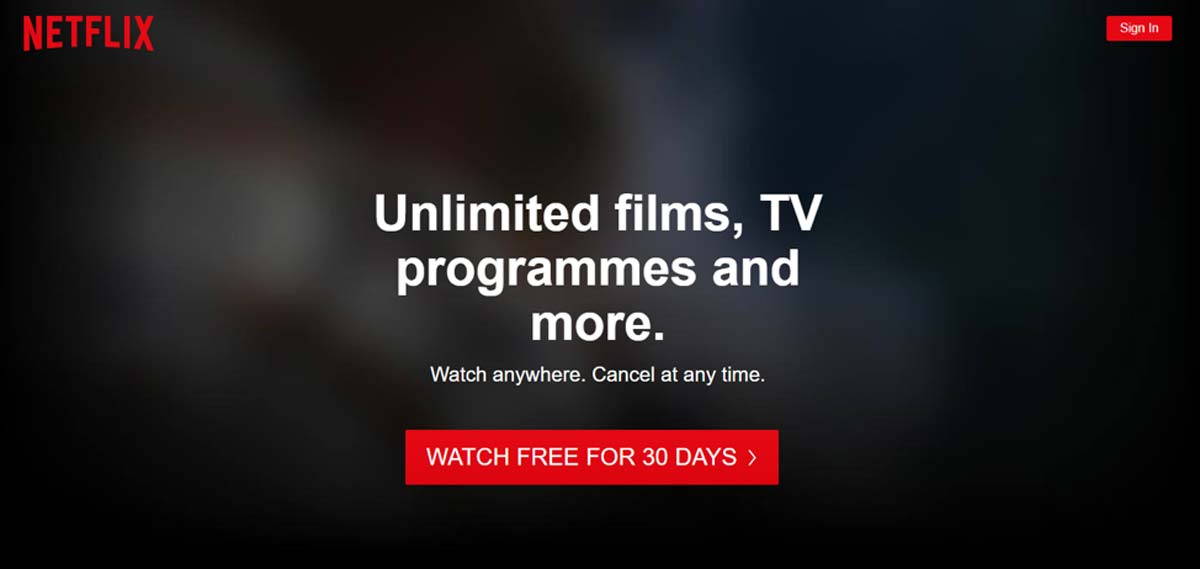
CTA của Netflix
CTA của Netflix là “Xem miễn phí trong 30 ngày”, được viết trên nền đỏ nổi bật. CTA này gợi sự hấp dẫn và khẩn cấp cho người dùng, khiến họ muốn đăng ký ngay lập tức để tận hưởng dịch vụ xem phim trực tuyến của Netflix. Ngoài ra, Netflix còn có một CTA phụ là “Xem các gói của chúng tôi”, để cung cấp thêm thông tin cho những người dùng muốn biết rõ hơn về các lựa chọn của họ.

CTA của Evernote
CTA của Evernote là “Đăng ký miễn phí”, được viết trên nền xanh lá tươi sáng. CTA này gợi sự tin cậy và an toàn cho người dùng, khiến họ cảm thấy được quan tâm và giá trị khi sử dụng ứng dụng ghi chú của Evernote. Ngoài ra, Evernote còn có một CTA phụ là “Tìm hiểu thêm”, để chuyển hướng người dùng đến một trang web khác, nơi họ có thể xem các tính năng và lợi ích của Evernote.

CTA của Spotify
CTA của Spotify là “Nhận Spotify miễn phí”, được viết trên nền xanh dương đậm. CTA này gợi sự hứng thú và tò mò cho người dùng, khiến họ muốn thử nghiệm dịch vụ nghe nhạc trực tuyến của Spotify. Ngoài ra, Spotify còn có một CTA phụ là “Xem Premium”, để thu hút những người dùng muốn nâng cấp lên gói cao cấp với nhiều ưu đãi hơn.

Câu hỏi thường gặp về CTA là gì
CTA là một lời kêu gọi hành động, thường là một nút, liên kết hoặc hình ảnh, nhằm khuyến khích người dùng thực hiện một hành động mong muốn, ví dụ như đăng ký, mua hàng, tải xuống, liên hệ, v.v.
CTA quan trọng vì nó giúp tăng tỷ lệ chuyển đổi, tức là số lượng người dùng thực hiện hành động mong muốn trên tổng số người truy cập trang web. CTA cũng giúp tăng doanh thu, khách hàng tiềm năng, lưu lượng truy cập và thương hiệu.
CTA nên đặt ở những vị trí dễ nhìn và thu hút sự chú ý của người dùng, ví dụ như ở đầu trang, cuối trang, bên phải hoặc bên trái của nội dung chính, trong thanh bên hoặc thanh cuộn. CTA cũng nên phù hợp với ngữ cảnh và mục tiêu của trang web.
CTA nên có màu nổi bật và tương phản với màu nền của trang web, để thu hút sự chú ý và khuyến khích người dùng nhấp vào. Một số màu phổ biến cho CTA là đỏ, xanh lá cây, xanh dương, cam hoặc vàng.
CTA nên có kích thước vừa phải, không quá lớn để gây khó chịu hoặc quá nhỏ để bị bỏ qua. Một số nguyên tắc cơ bản là CTA nên lớn hơn các phần tử xung quanh, có khoảng cách đủ để tạo ra không gian trống và có thể nhìn thấy được mà không cần cuộn trang.
CTA nên có văn bản rõ ràng, ngắn gọn và hấp dẫn, để truyền đạt lợi ích và giá trị của hành động mong muốn cho người dùng. Văn bản CTA cũng nên sử dụng các từ chỉ hành động, ví dụ như “Đăng ký ngay”, “Mua ngay”, “Tải xuống miễn phí”, “Liên hệ chúng tôi”, v.v.
CTA có thể có hoặc không có biểu tượng, tùy thuộc vào thiết kế và mục tiêu của trang web. Biểu tượng có thể giúp tăng tính minh bạch và thu hút sự chú ý cho CTA, nhưng cũng có thể gây rối loạn hoặc làm giảm hiệu quả của văn bản. Một số biểu tượng phổ biến cho CTA là mũi tên, giỏ hàng, tệp, điện thoại, v.v.
CTA có thể có hoặc không có hiệu ứng, tùy thuộc vào thiết kế và mục tiêu của trang web. Hiệu ứng có thể giúp tăng tính tương tác và khuyến khích người dùng nhấp vào CTA, nhưng cũng có thể gây phiền nhiễu hoặc làm giảm tốc độ tải trang. Một số hiệu ứng phổ biến cho CTA là đổi màu, phóng to, xoay, nhấp nháy, v.v.
CTA có cần phải thử nghiệm để đánh giá hiệu quả và tối ưu hóa tỷ lệ chuyển đổi. Có nhiều phương pháp thử nghiệm CTA, ví dụ như A/B testing, multivariate testing, heat map, eye tracking, v.v. Thử nghiệm CTA giúp hiểu được hành vi và sở thích của người dùng, và điều chỉnh CTA cho phù hợp.
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 24/06/2023





