
AMP là gì? Hướng dẫn cài đặt Plugin AMP for WordPress
Bạn có biết rằng 53% người dùng sẽ rời khỏi một trang web nếu nó mất hơn 3 giây để tải? Đó là một con số đáng lo ngại cho bất kỳ ai muốn thu hút và giữ chân khách truy cập trên web di động. Vậy làm thế nào để tăng tốc độ load trang và cải thiện trải nghiệm người dùng? Câu trả lời có thể là AMP. Vậy AMP là gì? Và nó có ảnh hưởng đến chiến lược SEO của bạn không? Hãy cùng theo dõi bài viết và tìm hiểu về vấn đề này nhé!
AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages – nghĩa là trang web dành cho phiên bản di động được tăng tốc. AMP là một framework mã nguồn mở được phát triển bởi Google phối hợp với Twitter và các đối tác khác. Mục đích của AMP là tạo ra trải nghiệm tốt hơn, nhanh hơn trên web di động bằng cách đơn giản hóa HTML và tuân theo các quy tắc CSS được sắp xếp hợp lý.

Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn về các thành phần của AMP, tầm quan trọng của nó đối với SEO và cách bạn có thể áp dụng AMP cho trang web của mình.
Các thành phần của AMP
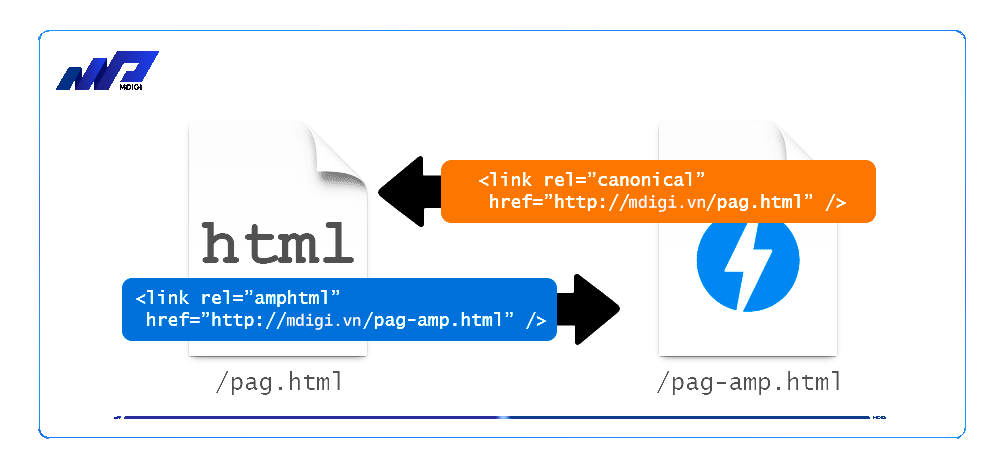
AMP HTML là gì?

Đây là phiên bản nhỏ gọn hơn của HTML thông thường. AMP HTML có những quy tắc nghiêm ngặt cho các thẻ HTML mà bạn có thể sử dụng. Để đảm bảo load trang nhanh, một số thành phần HTML nhất định như biểu mẫu không được phép xuất hiện trên AMP. Ví dụ: thay vì sử dụng thẻ <img> để chèn ảnh, bạn phải sử dụng thẻ <amp-img>.
Ví dụ <amp-img>:
<amp-img src=”responsive.jpg” width=527 height=193 layout=”responsive” ></amp-img>Với các file ảnh động hoặc video audio thì cần thiết phải có trong head đoạn code sau:
<script async custom-element=”amp-anim” src=”https://cdn.ampproject.org/v0/amp-anim-0.1.js”></script>Ảnh động chi tiết như sau:
<amp-anim width=400 height=300 src=”my-gif.gif”>
<amp-img placeholder width=400 height=300 src=”my-gif-screencap.jpg”>
</amp-img>
</amp-anim>Video thì bạn thêm code như sau:
<amp-video width=400 height=300 src=”https://yourhost.com/videos/myvideo.mp4″
poster=”myvideo-poster.jpg”>
<div fallback>
<p>Your browser doesn’t support HTML5 video</p>
</div>
</amp-video>Sử dụng <amp-ad>:
<amp-ad width=300 height=250
type=”a9″
data-aax_size=”300×250″
data-aax_pubname=”test123″
data-aax_src=”302″>
</amp-ad>AMP JS là gì?
Đây là thư viện Javascript được tối ưu hóa cho AMP. AMP JS hạn chế sử dụng bất kỳ Javascript nào khác ngoài các script do AMP cung cấp.
Ví dụ đối với file audio phải có code sau trong head:
<script async custom-element=”amp-audio” src=”https://cdn.ampproject.org/v0/amp-audio-0.1.js”></script><amp-audio width=400 height=300 src=”https://yourhost.com/audios/myaudio.mp3″>
<div fallback>
<p>Your browser doesn’t support HTML5 audio</p>
</div>
<source type=”audio/mpeg” src=”foo.mp3″>
<source type=”audio/ogg” src=”foo.ogg”>
</amp-audio>Muốn sử dụng từ Twitter ta cần phải có code sau trong head:
<script async custom-element=”amp-twitter” src=”https://cdn.ampproject.org/v0/amp-twitter-0.1.js”></script><amp-twitter width=390 height=50
layout=”responsive”
data-tweetid=”638793490521001985″>
</amp-twitter>Muốn sử dụng cho Instagram bạn cũng sẽ thực hiện như sau:
<script async custom-element=”amp-instagram” src=”https://cdn.ampproject.org/v0/amp-instagram-0.1.js”></script><amp-instagram
data-shortcode=”fBwFP”
width=”320″
height=”392″
layout=”responsive”>
</amp-instagram>Dùng Facebook Post hoặc Video thì cần phải có đoạn sau trong head:
<script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>”></script>Ví dụ lấy bài viết từ Facebook về trang web:
<amp-facebook width=486 height=657
layout=”responsive”
data-href=”https://www.facebook.com/zuck/posts/10102593740125791″>
</amp-facebook>Lấy video từ Facebook về trang web:
<amp-facebook width=552 height=574
layout=”responsive”
data-embed-as=”video”
data-href=”https://www.facebook.com/zuck/videos/10102509264909801/”>
</amp-facebook>Làm việc với Youtube thì cần có đoạn code sau trong head:
<script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script><amp-youtube
data-videoid=”mGENRKrdoGY”
layout=”responsive”
width=”480″ height=”270″>
</amp-youtube>AMP CDN là gì?
Đây là một mạng phân phối nội dung (Content Delivery Network) dựa trên proxy. AMP CDN tìm nạp nội dung AMP và lưu trữ nó để phân phối nhanh chóng. Khi người dùng click vào một liên kết AMP từ kết quả tìm kiếm của Google, họ sẽ được chuyển đến phiên bản AMP được lưu trong bộ nhớ cache của Google.
Tầm quan trọng của AMP đối với SEO là gì?
Cải thiện điểm Ranking Mobile Search Engine: Google ưu tiên hiển thị các trang web có AMP trong kết quả tìm kiếm di động. Ngoài ra, Google cũng hiển thị biểu tượng “lightning bolt” bên cạnh các liên kết AMP để thu hút sự chú ý của người dùng.
Hỗ trợ ad linh hoạt: AMP cho phép bạn chèn các quảng cáo vào trang web của mình mà không làm ảnh hưởng đến tốc độ load trang. Bạn có thể sử dụng các thẻ AMP như <amp-ad> hoặc <amp-embed> để hiển thị các quảng cáo từ các nhà cung cấp khác nhau.
Tracking người dùng đơn giản hơn: AMP cung cấp các công cụ để bạn có thể theo dõi và phân tích hành vi của người dùng trên trang web của mình. Bạn có thể sử dụng các thẻ AMP như <amp-analytics> hoặc <amp-pixel> để gửi dữ liệu về lượt truy cập, lượt xem trang, tỷ lệ thoát, tỷ lệ chuyển đổi và nhiều thứ khác.
AMP không chỉ giúp tăng tốc độ load trang, mà còn giúp giảm bounce rate, tăng pageview và conversion. Theo một nghiên cứu của Google, các trang web sử dụng AMP có thể cắt giảm thời gian download từ 15 đến 85%. Một số ví dụ về các trang web sử dụng AMP và kết quả SEO của chúng là:
- The Washington Post: Tăng 23% lượt truy cập di động sau khi triển khai AMP.
- Wired: Tăng 25% lượt click từ kết quả tìm kiếm di động và tăng 63% lượt đăng ký sau khi triển khai AMP.
- Gizmodo: Tăng 50% lượt truy cập di động và tăng 80% lượt xem trang sau khi triển khai AMP.
Hướng dẫn cài đặt Plugin AMP for WordPress
Thời gian cần thiết: 20 phút
Có nhiều cách để cài đặt AMP cho website WordPress, nhưng cách đơn giản và phổ biến nhất là sử dụng plugin AMP for WordPress. Đây là plugin chính thức được phát triển bởi Google và WordPress. Để cài đặt plugin này, bạn có thể làm theo các bước sau:
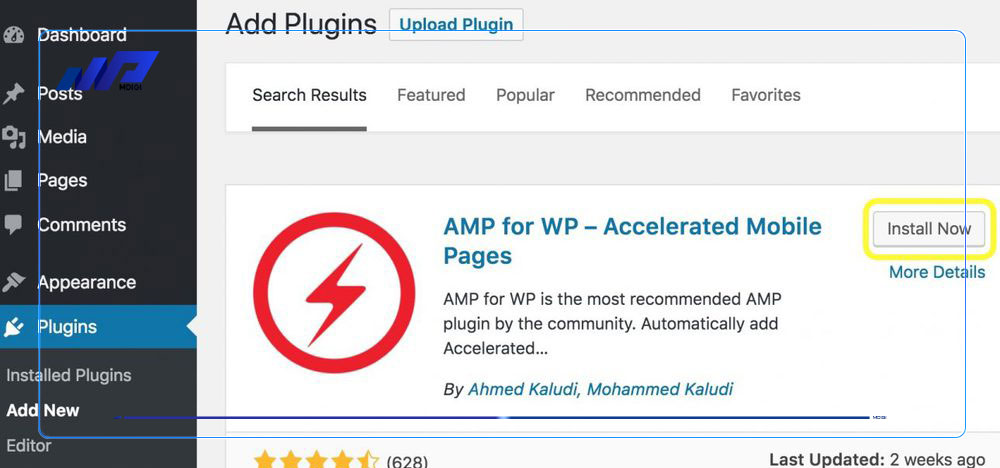
- Bước 1: Truy cập vào quản trị của website
Truy cập trang quản trị WordPress của bạn, chọn Plugins > Add New. Nhập “AMP for WordPress” vào ô tìm kiếm, và chọn Install Now để cài đặt plugin.

- Bước 2: Kích hoạt plugin
Sau khi cài đặt xong, chọn Activate để kích hoạt plugin. Bạn sẽ thấy một tab mới có tên AMP xuất hiện trong trang quản trị WordPress của bạn.

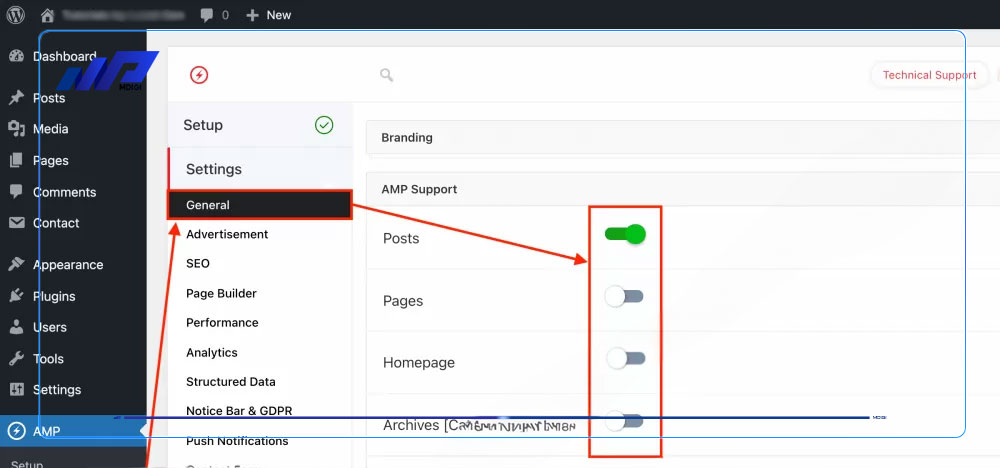
- Bước 4: Thiết lập plugin AMP
Chọn tab AMP để điều chỉnh các thiết lập cho plugin. Bạn sẽ thấy ba chế độ template khác nhau: Standard, Transitional và Reader
– Standard: Trong chế độ này, plugin sẽ cho phép trang web của bạn chỉ có một phiên bản nội dung duy nhất là AMP cho cả máy tính và di động. Toàn bộ trang web sẽ được phục vụ dưới dạng trang AMP hợp lệ (gọi là AMP-first). Đây là chế độ được khuyến khích nếu bạn muốn tận dụng tối đa lợi ích của AMP.
– Transitional: Trong chế độ này, plugin sẽ cho phép trang web của bạn có hai phiên bản nội dung là AMP và non-AMP cho cả máy tính và di động. Trang web sẽ được phục vụ dưới dạng trang AMP hợp lệ khi có yêu cầu từ người dùng hoặc từ Google (gọi là AMP-hybrid). Đây là chế độ được khuyến khích nếu bạn muốn duy trì một số tính năng không tương thích với AMP.
– Reader: Trong chế độ này, plugin sẽ cho phép trang web của bạn có hai phiên bản nội dung là AMP và non-AMP cho di động, nhưng chỉ có một phiên bản non-AMP cho máy tính. Trang web sẽ được phục vụ dưới dạng trang AMP hợp lệ khi có yêu cầu từ người dùng hoặc từ Google (gọi là AMP-reader). Đây là chế độ được khuyến khích nếu bạn muốn sử dụng một giao diện riêng biệt cho trang AMP của mình.
Bạn có thể chọn chế độ template phù hợp với mục tiêu và nhu cầu của mình. Sau khi chọn xong, nhấn Save Changes để lưu lại thiết lập.
- Bước 4: Điều chỉnh giao diện
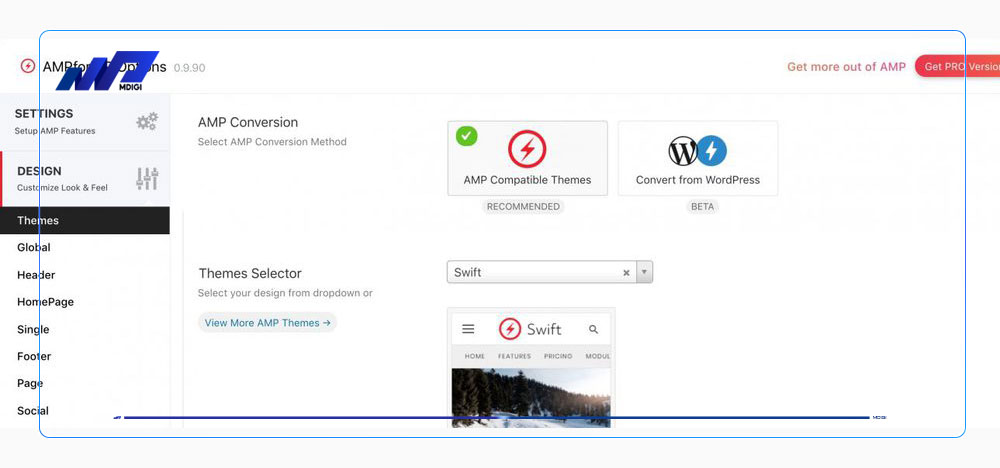
Chọn tab Design để điều chỉnh giao diện cho trang AMP của bạn. Bạn có thể thay đổi màu sắc, font chữ, logo, menu và các thành phần khác theo ý thích. Nếu bạn muốn tùy biến cao hơn, bạn có thể sử dụng các theme hoặc plugin hỗ trợ AMP như Astra, Neve, Yoast SEO và Jetpack.

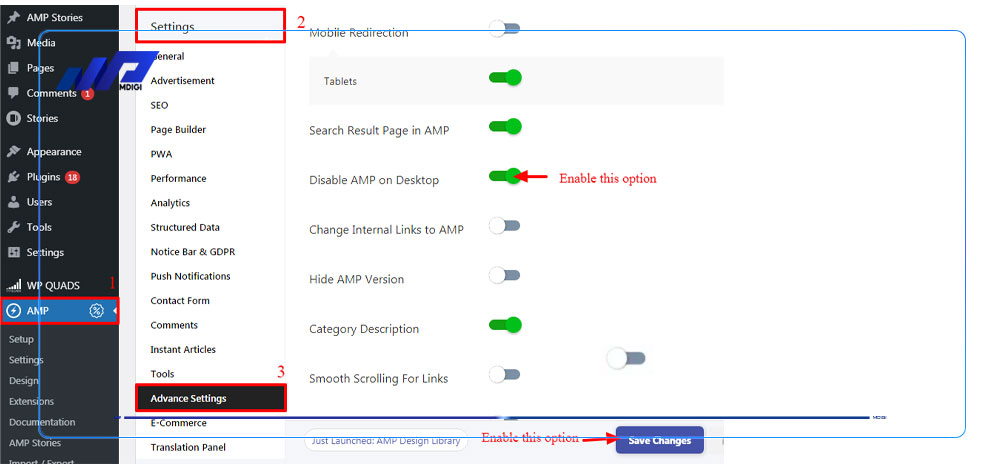
- Bước 5: Thiết lập nâng cao AMP
Chọn tab Advanced Settings để điều chỉnh các thiết lập nâng cao cho plugin. Bạn có thể bật hoặc tắt các tính năng như AMP Stories, AMP Email, AMP Ads và nhiều tính năng khác.

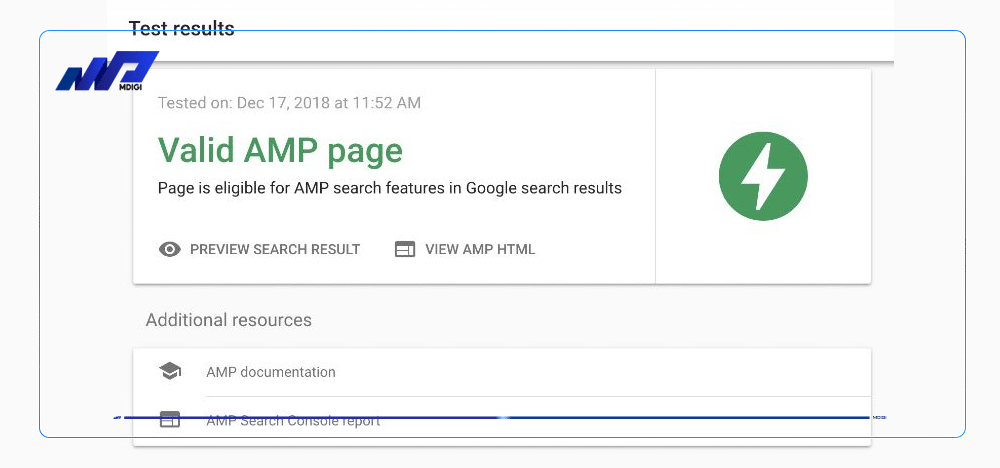
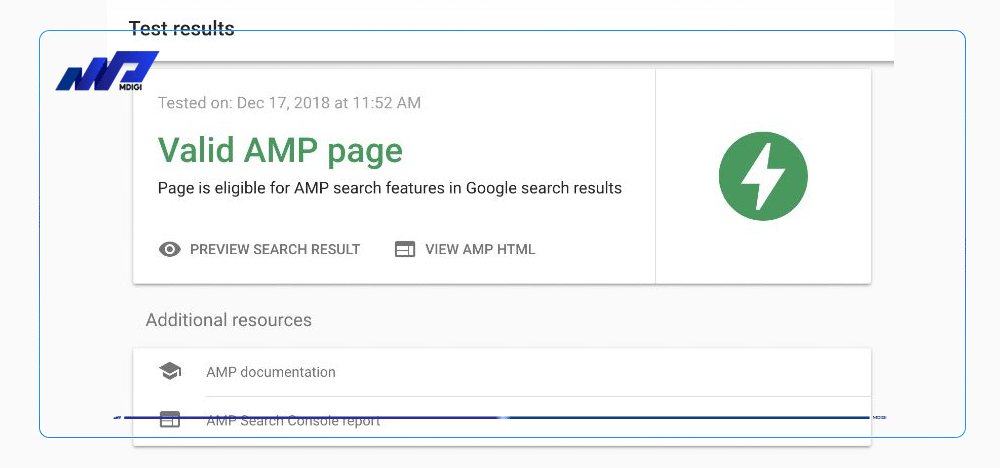
- Bước 6: Kiểm tra và xác nhận AMP
Bạn có thể xem phiên bản AMP của các bài đăng và trang của bạn bằng cách thêm /amp/ vào cuối URL. Ví dụ: https://example.com/huong-dan-cai-dat-amp-cho-wordpress/amp/. Bạn cũng nên sử dụng công cụ kiểm tra AMP của Google để đảm bảo rằng không có lỗi nào trong mã nguồn của bạn.

- Bước 7: Đặt mã theo dõi và đo lường hiệu quả AMP
Chọn tab Analytics để thêm mã theo dõi vào trang AMP của bạn. Bạn có thể sử dụng các công cụ như Google Analytics, Google Tag Manager, Facebook Pixel và nhiều công cụ khác để đo lường hiệu quả của AMP.

Đó là các bước cơ bản để cài đặt AMP cho website WordPress của bạn. Bạn có thể tham khảo thêm các hướng dẫn chi tiết từ các nguồn khác như để hiểu rõ hơn về cách sử dụng plugin AMP for WordPress.
Cách vô hiệu hóa AMP trong tìm kiếm Google trên Android và iPhone
Google AMP giúp tăng tốc độ tải trang web trên thiết bị di động, nhưng cũng có thể gây ra những bất lợi. Ví dụ, nội dung có thể bị hiển thị sai lệch, hoặc trải nghiệm người dùng có thể bị giảm sút. Hãy theo dõi một số mẹo sau đây sẽ giúp bạn cải thiện được vấn đề này:
Sử dụng tìm kiếm Google được mã hóa
Bạn có thể buộc Google hiển thị các phiên bản trang web thông thường bằng cách sử dụng tìm kiếm Google được mã hóa. Để làm điều này, bạn chỉ cần truy cập vào https://encrypted.google.com và nhập từ khóa tìm kiếm của bạn.
Sử dụng DeAMpify cho Android
Đây là một ứng dụng cho phép bạn mở các liên kết không có AMP trong Chrome. Bạn có thể tải ứng dụng này từ Google Play Store và sau đó chọn DeAMpify làm ứng dụng mặc định để mở các liên kết từ tìm kiếm Google.
Sử dụng tính năng của DuckDuckGo
DuckDuckGo là một công cụ tìm kiếm tôn trọng quyền riêng tư của bạn. Bạn có thể sử dụng tính năng Bang của DuckDuckGo để chuyển hướng tìm kiếm của bạn sang các trang web không sử dụng AMP. Ví dụ, bạn có thể nhập !g để tìm kiếm trên Google không có AMP, hoặc !b để tìm kiếm trên Bing không có AMP.
Câu hỏi thường gặp
AMP có thể cải thiện điểm ranking mobile search engine, hỗ trợ ad linh hoạt và tracking người dùng đơn giản hơn. Ngoài ra, AMP cũng giúp giảm thời gian load trang, giảm bounce rate, tăng pageview và conversion.
Không, việc sử dụng AMP không phải là bắt buộc cho mọi trang web. Bạn cần xem xét mục tiêu và ngành nghề của mình để quyết định có nên áp dụng AMP hay không. Nếu bạn muốn tạo ra những trải nghiệm phong phú và tương tác cao cho người dùng, bạn có thể không cần thiết phải sử dụng AMP. Nhưng nếu bạn muốn tập trung vào việc phân phối nội dung nhanh chóng và hiệu quả cho người dùng di động, bạn có thể nên sử dụng AMP.
Bạn có thể sử dụng plugin AMP for WordPress để cài đặt AMP cho website WordPress của bạn. Plugin này cho phép bạn chọn một trong ba chế độ template khác nhau: Standard, Transitional và Reader. Bạn cũng có thể điều chỉnh giao diện, analytics, advanced settings và các tính năng khác cho trang AMP của bạn.
Bạn có thể sử dụng công cụ AMP Test của Google để kiểm tra xem trang web của bạn có sử dụng AMP hay không. Bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và nhấn Run Test. Công cụ này sẽ cho bạn biết trang web của bạn có hợp lệ với AMP hay không, và nếu có lỗi gì sẽ hiển thị cho bạn.
Bạn có thể sử dụng các công cụ như Google Analytics, Google Tag Manager, Facebook Pixel và nhiều công cụ khác để đo lường hiệu quả của AMP. Bạn có thể sử dụng các thẻ AMP như <amp-analytics> hoặc <amp-pixel> để gửi dữ liệu về lượt truy cập, lượt xem trang, tỷ lệ thoát, tỷ lệ chuyển đổi và nhiều thứ khác.
Tổng quan
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về AMP là gì và tầm quan trọng của nó đối với SEO. Bạn đã hiểu được các thành phần của AMP, cách nó hoạt động và những lợi ích mà nó mang lại cho trang web của bạn.
Tuy nhiên, việc sử dụng AMP không phải là bắt buộc cho mọi trang web. Bạn cần xem xét mục tiêu và ngành nghề của mình để quyết định có nên áp dụng AMP hay không. Nếu bạn muốn tạo ra những trải nghiệm phong phú và tương tác cao cho người dùng, bạn có thể không cần thiết phải sử dụng AMP. Nhưng nếu bạn muốn tập trung vào việc phân phối nội dung nhanh chóng và hiệu quả cho người dùng di động, bạn có thể nên sử dụng AMP.
Vậy bạn đã sẵn sàng để bắt đầu với AMP chưa? Hãy để lại bình luận bên dưới và chia sẻ ý kiến của bạn với chúng tôi.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





