
CSS là gì? Vai trò của CSS đối với website
CSS là công cụ quan trọng để tạo nên giao diện trực quan, linh hoạt và tương tác cho trang web. Với khả năng kiểm soát chi tiết về trình bày và sự đa dạng của các hiệu ứng, CSS đóng vai trò không thể thiếu trong quá trình phát triển web hiện đại. Hãy cùng MDIGI tìm hiểu trong bài viết này nhé!

CSS là gì?
CSS viết tắt của Cascading Style Sheets, là một ngôn ngữ được sử dụng để định dạng và trình bày các phần tử trong trang web.
Nhiệm vụ chính của CSS là xác định cách hiển thị và trình bày nội dung HTML, bao gồm màu sắc, phông chữ, kích thước, khoảng cách, vị trí và hiệu ứng của các phần tử.
Có 03 loại CSS phổ biến nhất
- Inline CSS: CSS được nhúng trực tiếp vào các phần tử HTML bằng thuộc tính
style. - Internal CSS: CSS được định nghĩa trong thẻ
<style>nằm trong phần<head>của tệp HTML.
- External CSS: CSS được định nghĩa trong một tệp riêng, sau đó được liên kết với tệp HTML bằng thẻ
<link>.
Mỗi loại CSS có những ưu và nhược điểm khác nhau, bạn có thể tham khảo thêm ở đây. Ngoài ra, còn có một số loại CSS khác như Embedded CSS, Imported CSS, Module CSS, v.v. Bạn có thể tìm hiểu thêm ở đây.
Xem thêm: Loopback là gì? Cách cài đặt và sử dụng từ A-Z
Cách sử dụng CSS

Sử dụng Inline CSS
CSS được nhúng trực tiếp vào các phần tử HTML bằng thuộc tính style.
Ví dụ:
<p style="color: red; font-size: 20px;">Đây là một đoạn văn có màu đỏ và cỡ chữ 20px</p>Sử dụng Internal CSS
CSS được định nghĩa trong thẻ <style> nằm trong phần <head> của tệp HTML.
Ví dụ 1:
<head>
<style>
p {
color: blue;
font-size: 18px;
}
</style>
</head>
<body>
<p>Đây là một đoạn văn có màu xanh và cỡ chữ 18px</p>
</body>Ví dụ 2:
Tôi có thể cho bạn một ví dụ về Internal CSS. Internal CSS là khi bạn định nghĩa các quy tắc CSS trong thẻ <style> nằm trong phần <head> của tệp HTML. Điều này cho phép bạn áp dụng các quy tắc CSS cho một tệp HTML duy nhất.
<head>
<style>
/* Đây là Internal CSS */
h1 {
color: green; /* Màu xanh cho tiêu đề */
}
p {
color: blue; /* Màu xanh cho đoạn văn */
}
</style>
</head>
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn</p>
</body>Sử dụng External CSS
CSS được định nghĩa trong một tệp riêng, sau đó được liên kết với tệp HTML bằng thẻ <link>.
Sử dụng External CSS là cách phổ biến và khuyến khích nhất khi sử dụng CSS. Nó có nhiều ưu điểm như:
- Cho phép bạn tái sử dụng và quản lý mã CSS hiệu quả hơn, bằng cách chỉ cần sửa đổi một tệp CSS duy nhất.
- Giúp giảm thiểu kích thước của tệp HTML, do không cần nhúng mã CSS vào trong.
- Tăng tốc độ tải trang web.
Ví dụ:
Tệp HTML:
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Đây là một đoạn văn có màu xanh và cỡ chữ 18px</p>
</body>Tệp CSS:
p {
color: blue;
font-size: 18px;
}Để sử dụng External CSS, bạn cần làm những bước sau
- Tạo một tệp CSS riêng, ví dụ
style.css, và định nghĩa các quy tắc CSS cho các phần tử HTML trong tệp đó. Tệp CSS không nên chứa bất kỳ thẻ HTML nào. - Trong tệp HTML mà bạn muốn áp dụng CSS, thêm một thẻ
<link>trong phần<head>, và sử dụng thuộc tínhrel="stylesheet"để chỉ định rằng bạn đang liên kết với một tệp CSS. Sau đó, sử dụng thuộc tínhhrefđể chỉ định đường dẫn đến tệp CSS, ví dụhref="style.css". - Lưu ý rằng bạn cần phải viết đúng đường dẫn từ tệp HTML đến tệp CSS, nếu chúng không nằm trong cùng một thư mục. Bạn có thể sử dụng các ký tự
.và..để di chuyển lên hoặc xuống các thư mục. Ví dụ: nếu tệp CSS nằm trong một thư mục con của tệp HTML, bạn có thể viếthref="css/style.css". - Bạn có thể liên kết nhiều tệp CSS với cùng một tệp HTML bằng cách thêm nhiều thẻ
<link>khác nhau. Tuy nhiên, bạn cần chú ý đến thứ tự của các thẻ<link>, vì nó sẽ ảnh hưởng đến ưu tiên xếp chồng của các quy tắc CSS.
Dưới đây là một ví dụ của việc sử dụng External CSS:
Tệp HTML:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Đây là tiêu đề</h1>
<p>Đây là đoạn văn</p>
</body>
</html>Tệp CSS:
h1 {
color: green;
text-align: center;
}
p {
color: blue;
font-size: 20px;
}Cấu trúc cơ bản của CSS

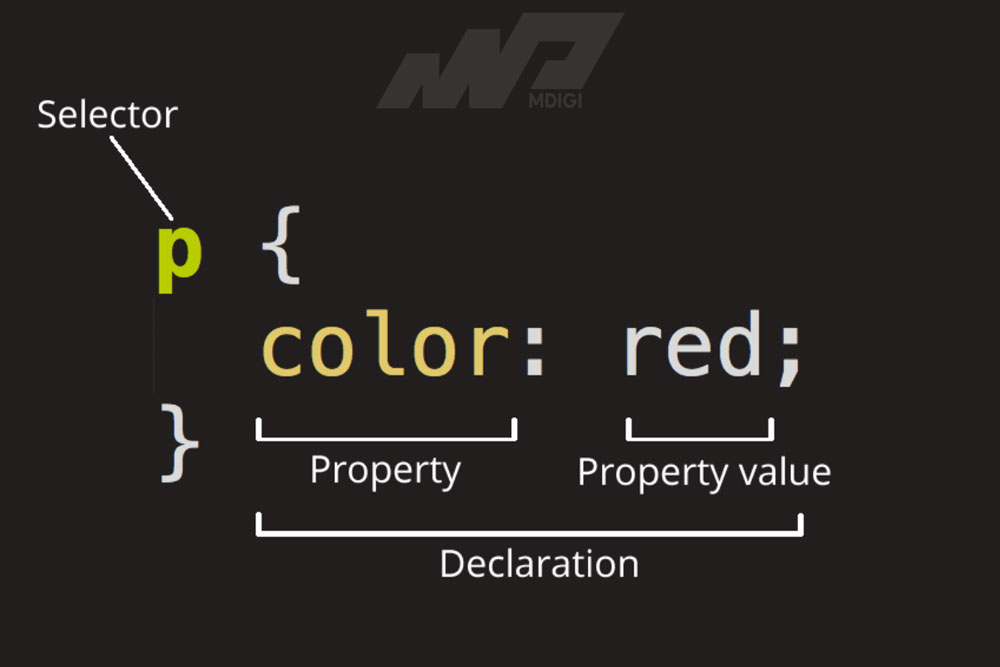
CSS sử dụng một cấu trúc dựa trên quy tắc (rule-based structure). Mỗi quy tắc gồm một bộ chọn (selector) và một khối khai báo (declaration block).
Ví dụ:
/* Bộ chọn */
p {
/* Khối khai báo */
color: green;
font-weight: bold;
}Đặc điểm chính của CSS là gì?

Cascading (Ưu tiên xếp chồng)
CSS có khả năng kế thừa và ghi đè các thuộc tính từ các phần tử cha. Quy tắc sẽ được áp dụng theo thứ tự: quy tắc Inline > Internal > External.
Ví dụ:
Tệp HTML:
<head>
<style>
/* Internal CSS */
p {
color: red;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p style="color: yellow;">Đây là một đoạn văn có màu vàng do Inline CSS ghi đè</p>
<p>Đây là một đoạn văn có màu đỏ do Internal CSS ghi đè External CSS</p>
</body>Tệp CSS:
/* External CSS */
p {
color: blue;
}Inheritance (Kế thừa)
Các thuộc tính CSS có thể được kế thừa từ phần tử cha đến phần tử con.
Ví dụ: một thuộc tính được định nghĩa cho thẻ body sẽ ảnh hưởng đến toàn bộ nội dung trang.
Selectors (Bộ chọn)
CSS cung cấp nhiều loại bộ chọn để xác định các phần tử cần áp dụng quy tắc.
Ví dụ: chọn theo tên thẻ, lớp, ID, thuộc tính, v.v.
/* Chọn theo tên thẻ */
h1 {
color: purple;
}
/* Chọn theo lớp */
.title {
font-size: 24px;
}
/* Chọn theo ID */
#main {
background-color: yellow;
}
/* Chọn theo thuộc tính */
a[href] {
text-decoration: none;
}Tính năng nâng cao của CSS

Box model
CSS cung cấp mô hình hộp (box model) để xác định và kiểm soát kích thước và khoảng cách của các phần tử.
Mỗi phần tử trên trang web được coi như một hộp, bao gồm bốn thành phần: nội dung (content), đệm (padding), viền (border) và lề (margin).

Các thuộc tính CSS có thể được sử dụng để điều chỉnh các thành phần này, ví dụ:
div {
width: 300px; /* chiều rộng của nội dung */
height: 200px; /* chiều cao của nội dung */
padding: 10px; /* khoảng cách từ nội dung đến viền */
border: 5px solid black; /* độ dày và màu sắc của viền */
margin: 20px; /* khoảng cách từ viền đến các phần tử khác */
}Float và positioning
CSS cho phép định vị và điều chỉnh vị trí của các phần tử trên trang.
Thuộc tính float có thể được sử dụng để di chuyển các phần tử sang trái hoặc sang phải, và cho phép các phần tử khác bao quanh chúng.
Ví dụ:
<p><img src="image.jpg" style="float: left;">Đây là một đoạn văn có hình ảnh bên trái</p>Thuộc tính position có thể được sử dụng để xác định vị trí tuyệt đối hoặc tương đối của các phần tử so với một phần tử cha hoặc trang web.
Ví dụ:
<div style="position: relative;">
<p style="position: absolute; top: 50px; left: 100px;">Đây là một đoạn văn có vị trí tuyệt đối</p>
</div>Responsive design
CSS hỗ trợ tạo giao diện đáp ứng, tự động điều chỉnh hiển thị dựa trên kích thước màn hình.
Một trong những kỹ thuật chính để tạo giao diện đáp ứng là sử dụng @media rule, cho phép áp dụng các quy tắc CSS khác nhau cho các loại thiết bị hoặc kích thước màn hình khác nhau.
Ví dụ:
/* Áp dụng cho tất cả các thiết bị */
body {
background-color: lightblue;
}
/* Áp dụng cho các thiết bị có chiều rộng nhỏ hơn hoặc bằng 600px */
@media (max-width: 600px) {
body {
background-color: pink;
}
}Transitions và animations
CSS cho phép tạo hiệu ứng chuyển động và hoạt hình cho các phần tử trên trang web.
Thuộc tính transition có thể được sử dụng để tạo hiệu ứng chuyển đổi giữa hai trạng thái của một phần tử.
Ví dụ:
div {
width: 100px;
height: 100px;
background-color: red;
transition: width 2s, background-color 4s;
}
div:hover {
width: 300px;
background-color: green;
}Thuộc tính animation có thể được sử dụng để tạo hiệu ứng hoạt hình cho một phần tử, bằng cách xác định các khung nhảy (keyframes) và các thuộc tính khác như thời gian, lặp lại, v.v.
Ví dụ:
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
animation: move 5s infinite;
}
@keyframes move {
from {left: 0px;}
to {left: 200px;}
}Xem thêm: RSS là gì? Tại sao nên sử dụng RSS cho website tin tức?
Kết luận
CSS là một ngôn ngữ quan trọng trong phát triển web, cho phép tùy chỉnh và điều chỉnh giao diện của trang web để đạt được hiệu quả trực quan tốt hơn.
CSS có nhiều tính năng và cú pháp đa dạng, cho phép tạo ra các trang web đẹp mắt, đáp ứng và sinh động.
Để học thêm về CSS, bạn có thể tham khảo các nguồn tài liệu sau:
- W3Schools CSS Tutorial
- MDN Web Docs CSS
- CSS-Tricks
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 07/08/2023





