
Web 2.0 là gì? Vì sao nó quan trọng đến trải nghiệm người dùng
Bạn có biết rằng trang web mà bạn đang truy cập hằng ngày là một phần của một xu hướng lớn hơn gọi là web 2.0? Web 2.0 là gì? Tại sao nó lại quan trọng đối với bạn? Trong bài viết này, MDIGI sẽ giới thiệu cho bạn về khái niệm, đặc điểm và lợi ích của web 2.0, cũng như cách bạn có thể tận dụng nó để nâng cao trải nghiệm của mình trên Internet. Cùng bắt đầu thôi nào!

Web 2.0 là gì?
Web 2.0 là một thuật ngữ được sử dụng để chỉ trạng thái hiện tại của mạng internet, trong đó có nhiều nội dung do người dùng tạo ra và khả năng sử dụng cho người dùng cuối so với phiên bản trước đó, Web 1.0.
Web 1.0 là giai đoạn đầu tiên của sự phát triển của mạng internet, từ khoảng năm 1989 đến năm 2004, trong đó người dùng chỉ có thể xem nội dung một cách bị động và ít có sự tương tác với nhau.
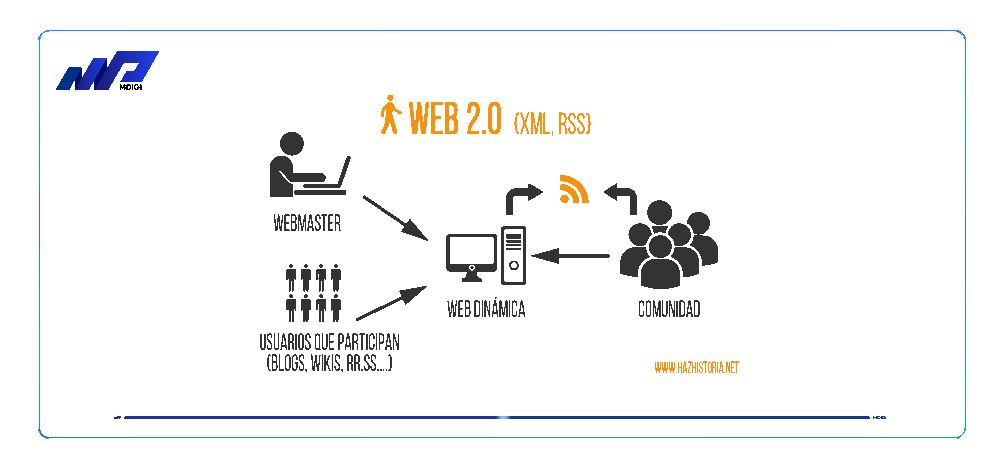
Web 2.0, ngược lại, cho phép người dùng tương tác và hợp tác với nhau thông qua đối thoại truyền thông xã hội như những người tạo nội dung trong một cộng đồng ảo. Thuật ngữ Web 2.0 được đặt ra lần đầu tiên vào năm 1999 bởi Darcy DiNucci và sau đó được phổ biến hóa bởi Tim O’Reilly và Dale Dougherty tại hội nghị Web 2.0 đầu tiên vào năm 2004.
Xem thêm: Web 3.0 là gì? Làm sao để tối ưu hóa SEO trong thời đại mới
Các tính năng chính của web 2.0

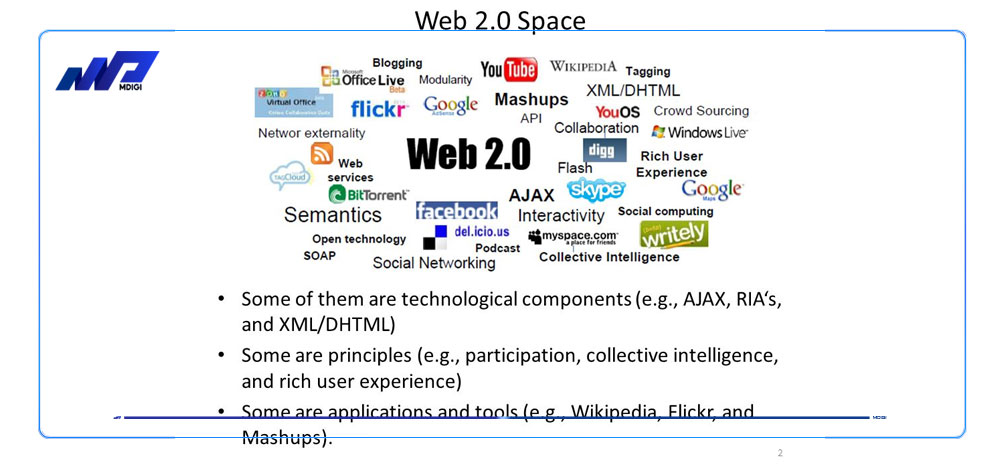
Nội dung do người dùng tạo ra: Web 2.0 khuyến khích người dùng đóng góp nội dung cho các trang web và ứng dụng, thay vì chỉ nhận nội dung từ các nhà cung cấp chuyên nghiệp. Người dùng có thể viết bài, bình luận, đánh giá, chia sẻ, gắn thẻ, bầu chọn và tham gia vào các hoạt động xã hội khác trên web.
Khả năng sử dụng: Web 2.0 cung cấp cho người dùng các giao diện và trải nghiệm thân thiện và linh hoạt, cho phép họ truy cập và sử dụng các trang web và ứng dụng một cách dễ dàng và thuận tiện. Người dùng có thể kéo thả, cuộn chuột, thu phóng và thực hiện các thao tác khác trên web mà không cần tải lại trang.
Văn hóa tham gia: Web 2.0 tạo ra một môi trường trong đó người dùng có thể tham gia vào các quá trình hợp tác và cộng tác với nhau và với các nhà cung cấp nội dung. Người dùng có thể tạo ra các cộng đồng quanh các chủ đề, sở thích hoặc mục đích chung, và giao tiếp với nhau qua các kênh như blog, wiki, diễn đàn, mạng xã hội và nhắn tin.
Tính tương thích: Web 2.0 cho phép các trang web và ứng dụng kết nối với nhau và với các nguồn dữ liệu khác thông qua các giao diện lập trình ứng dụng (API) và các công nghệ web như HTML, CSS, JavaScript, AJAX và XML. Điều này giúp tăng cường tính liên kết, tích hợp và đa dạng của nội dung web, và tạo ra các ứng dụng mashup kết hợp các dịch vụ khác nhau.
Mục tiêu của việc phát triển web 2.0

Cho người dùng: Web 2.0 giúp người dùng có được nhiều thông tin, kiến thức và giải trí hơn từ mạng internet. Người dùng có thể tùy biến và cá nhân hóa nội dung theo sở thích và nhu cầu của họ, và có thể thể hiện quan điểm, ý kiến và cảm xúc của họ. Người dùng cũng có thể tận dụng sức mạnh của cộng đồng để học hỏi, giải quyết vấn đề, chia sẻ kinh nghiệm và tạo ra các giá trị mới.
Cho doanh nghiệp: Web 2.0 giúp doanh nghiệp có được nhiều khách hàng, đối tác và cơ hội hơn từ mạng internet. Doanh nghiệp có thể tiếp cận và hiểu được nhu cầu, mong muốn và hành vi của khách hàng, và có thể cung cấp các sản phẩm và dịch vụ phù hợp và chất lượng cao. Doanh nghiệp cũng có thể tận dụng sự phản hồi, góp ý và đóng góp của khách hàng để cải thiện hoạt động kinh doanh. Ngoài ra, doanh nghiệp có thể giảm chi phí và thời gian phát triển, vận hành và bảo trì các trang web và ứng dụng bằng cách sử dụng các công nghệ web hiện đại và tận dụng các nguồn lực của mạng internet.
Các loại trang web và ứng dụng web 2.0

Trang web mạng xã hội hoặc truyền thông xã hội: Là các trang web cho phép người dùng tạo ra các hồ sơ cá nhân, kết bạn, theo dõi, nhắn tin, bình luận, chia sẻ và tương tác với nhau qua các nội dung như văn bản, hình ảnh, video, âm thanh, liên kết… Ví dụ: Facebook, Twitter, Instagram…
Blog, wiki, folksonomy: Là các trang web cho phép người dùng viết bài, chỉnh sửa bài, gắn thẻ bài hoặc liên kết với các từ khóa để phân loại và tìm kiếm nội dung. Ví dụ: WordPress, Wikipedia, Delicious…
Trang web chia sẻ video và hình ảnh: Là các trang web cho phép người dùng tải lên, xem, bình luận, chia sẻ và tương tác với các nội dung video hoặc hình ảnh. Ví dụ: YouTube, Flickr, TikTok…
Dịch vụ lưu trữ và ứng dụng web: Là các trang web cho phép người dùng lưu trữ, truy cập, chỉnh sửa và chia sẻ các tập tin hoặc sử dụng các chức năng như email, văn bản, bảng tính… qua mạng internet mà không cần cài đặt phần mềm trên máy tính. Ví dụ: Google Drive, Dropbox, Gmail…
Nền tảng tiêu dùng hợp tác và ứng dụng mashup: Là các trang web cho phép người dùng chia sẻ, trao đổi hoặc thuê các sản phẩm, dịch vụ hoặc tài nguyên với nhau qua mạng internet. Ví dụ: Airbnb, Uber, Google Maps…
Các nguyên tắc thiết kế và kỹ thuật phát triển của web 2.0

Sử dụng các công nghệ web như HTML, CSS, JavaScript, AJAX, XML…: Đây là các công nghệ cho phép tạo ra các trang web động, đa phương tiện và tương tác. HTML là ngôn ngữ đánh dấu để xác định cấu trúc và nội dung của trang web. CSS là ngôn ngữ để xác định kiểu dáng và bố cục của trang web. JavaScript là ngôn ngữ lập trình để thực hiện các chức năng và hành động của trang web. AJAX là kỹ thuật để gửi và nhận dữ liệu từ máy chủ mà không cần tải lại trang. XML là ngôn ngữ để lưu trữ và trao đổi dữ liệu giữa các ứng dụng.
Tận dụng các giao diện lập trình ứng dụng (API) để kết nối các dịch vụ và nguồn dữ liệu: API là một tập hợp các quy tắc và quy ước để cho phép các ứng dụng giao tiếp với nhau qua mạng internet. API cho phép các ứng dụng web 2.0 kết nối với các dịch vụ và nguồn dữ liệu khác để lấy, gửi hoặc xử lý dữ liệu. Ví dụ: API của Google Maps cho phép các ứng dụng web khác hiển thị bản đồ, định vị hoặc chỉ đường trên trang web của họ.
Tạo ra các trải nghiệm người dùng thân thiện và linh hoạt: Web 2.0 thiết kế các giao diện người dùng đơn giản, rõ ràng và thu hút để thuận tiện cho người dùng sử dụng và khám phá các trang web và ứng dụng. Web 2.0 cũng cho phép người dùng tùy biến và cá nhân hóa nội dung theo sở thích và nhu cầu của họ. Ví dụ: Web 2.0 sử dụng các menu kéo xuống, thanh công cụ, biểu tượng hoặc nút để điều hướng hoặc thực hiện các chức năng; Web 2.0 cho phép người dùng thay đổi màu sắc, kích thước, phông chữ hoặc bố cục của trang web hoặc ứng dụng.
Khuyến khích sự tham gia và cộng tác của người dùng: Web 2.0 tạo ra các cơ hội và kênh cho người dùng để đóng góp nội dung, ý kiến và góp ý cho các trang web và ứng dụng. Web 2.0 cũng tạo ra các môi trường và công cụ để người dùng có thể hợp tác và làm việc nhóm với nhau qua mạng internet. Ví dụ: Web 2.0 cho phép người dùng viết bài, bình luận, đánh giá, chia sẻ, gắn thẻ, bầu chọn và tham gia vào các hoạt động xã hội khác trên web; Web 2.0 cho phép người dùng chỉnh sửa bài, tạo ra các phiên bản, so sánh và phục hồi các thay đổi trên các trang web như wiki.
Tối ưu hóa cho các thiết bị di động và đa nền tảng: Web 2.0 thiết kế các trang web và ứng dụng để có thể hoạt động trên nhiều thiết bị và nền tảng khác nhau, như máy tính, điện thoại thông minh, máy tính bảng… Web 2.0 cũng thiết kế các trang web và ứng dụng để có thể thích nghi với kích thước màn hình, độ phân giải, định dạng hoặc tính năng của các thiết bị và nền tảng. Ví dụ: Web 2.0 sử dụng các kỹ thuật như responsive design, adaptive design hoặc progressive enhancement để tạo ra các trang web và ứng dụng có thể hiển thị tốt trên các thiết bị di động.
Ưu điểm và nhược điểm
Web 2.0 có các ưu điểm và nhược điểm sau so với web 1.0:
Ưu điểm: Web 2.0 tăng cường sự tương tác, hợp tác và sáng tạo của người dùng; phục vụ nhu cầu cá nhân hóa và đa dạng hóa; giảm chi phí và thời gian phát triển; tận dụng hiệu quả nguồn lực của mạng internet.
Nhược điểm: Web 2.0 gặp khó khăn trong việc bảo mật và bảo vệ quyền riêng tư của người dùng; phụ thuộc vào kết nối internet và chất lượng dịch vụ; có thể gây ra sự sao lặp, sai lệch hoặc xung đột thông tin; có thể gây ra sự phân tán hoặc lạm dụng của người dùng.
Hướng phát triển tiếp theo của web 2.0 và tương lai của web 3.0

Web 2.0 có thể phát triển
Cải thiện khả năng tương thích, bảo mật và hiệu suất của web 2.0: Web 2.0 có thể sử dụng các công nghệ mới như HTML5, CSS3, WebSocket, WebRTC… để tạo ra các trang web và ứng dụng có khả năng hiển thị đa phương tiện, giao tiếp hai chiều, truyền âm thanh và video… Web 2.0 cũng có thể áp dụng các biện pháp như mã hóa, xác thực, kiểm soát quyền truy cập, lọc spam, chống vi rút… để bảo vệ dữ liệu và quyền riêng tư của người dùng. Ngoài ra, web 2.0 cũng có thể tối ưu hóa hiệu suất bằng cách sử dụng các kỹ thuật như nén dữ liệu, lưu trữ đệm, cân bằng tải, đám mây hóa…
Tăng cường sự tham gia và đóng góp của người dùng: Web 2.0 có thể tạo ra nhiều cơ hội và kênh cho người dùng để đóng góp nội dung, ý kiến và góp ý cho các trang web và ứng dụng. Web 2.0 cũng có thể tạo ra các môi trường và công cụ để người dùng có thể hợp tác và làm việc nhóm với nhau qua mạng internet. Ví dụ: Web 2.0 có thể cho phép người dùng tạo ra các nội dung sáng tạo như video, hình ảnh, âm nhạc, trò chơi… và chia sẻ với cộng đồng; Web 2.0 có thể cho phép người dùng tham gia vào các dự án mở hoặc cộng đồng hành động như Wikipedia, Linux, Kickstarter…
Khai thác các nguồn dữ liệu lớn và phân tích dữ liệu: Web 2.0 có thể sử dụng các công nghệ và phương pháp để thu thập, lưu trữ, xử lý và phân tích các nguồn dữ liệu lớn từ các trang web và ứng dụng. Web 2.0 cũng có thể sử dụng các kỹ thuật như khai phá dữ liệu, học máy, trí tuệ nhân tạo… để tìm ra các mẫu, xu hướng và tri thức từ dữ liệu. Ví dụ: Web 2.0 có thể sử dụng các công cụ như Hadoop, Spark, MongoDB… để xử lý các nguồn dữ liệu lớn; Web 2.0 có thể sử dụng các kỹ thuật như khuyến nghị hệ thống, phân tích cảm xúc, nhận diện khuôn mặt… để cung cấp các giải pháp cá nhân hóa và thông minh cho người dùng.
Kết hợp các công nghệ mới như trí tuệ nhân tạo, thực tế ảo, internet vạn vật…: Web 2.0 có thể tích hợp các công nghệ mới để tạo ra các trang web và ứng dụng có khả năng mô phỏng, tương tác và kết nối với thế giới thực. Web 2.0 cũng có thể sử dụng các công nghệ mới để tăng cường khả năng học hỏi, suy luận và giải quyết vấn đề của máy tính. Ví dụ: Web 2.0 có thể sử dụng các công nghệ như Oculus Rift, Google Cardboard, Microsoft HoloLens… để tạo ra các trải nghiệm thực tế ảo và thực tế tăng cường cho người dùng; Web 2.0 có thể sử dụng các công nghệ như Siri, Cortana, Google Assistant… để tạo ra các trợ lý ảo thông minh cho người dùng; Web 2.0 có thể sử dụng các công nghệ như RFID, Bluetooth, Wi-Fi… để kết nối các thiết bị và dịch vụ thông qua internet vạn vật.
Tương lai của web 3.0
Web 3.0 là phiên bản tiếp theo của web 2.0, sử dụng nhiều công nghệ tương tự nhưng giải quyết các vấn đề khác nhau. Web 3.0 sử dụng các ngôn ngữ đánh dấu ngữ nghĩa (semantic markup) để cho phép máy tính hiểu được ý nghĩa của nội dung web, thay vì chỉ hiểu được cấu trúc và kiểu dáng của nó. Web 3.0 cũng tạo ra các trang web thông minh, cá nhân hóa và thích ứng với người dùng, bằng cách sử dụng các kỹ thuật như truy vấn ngữ nghĩa, suy diễn logic, học máy… Web 3.0 cũng kết nối các thiết bị và dịch vụ thông qua mạng lưới phân tán và phi tập trung, bằng cách sử dụng các công nghệ như blockchain, peer-to-peer, mạng xã hội phi tập trung…
Câu hỏi thường gặp
Đây là một câu hỏi hay và có thể có nhiều cách trả lời khác nhau. Tôi sẽ cố gắng giải thích sự khác nhau giữa web 1.0, web 2.0 và web 3.0 theo cách đơn giản nhất.
– Web 1.0 là thế hệ đầu tiên của World Wide Web, bắt đầu từ năm 1989 đến khoảng năm 2004. Web 1.0 chủ yếu là các trang web tĩnh, chỉ cung cấp thông tin cho người dùng mà không cho phép họ tương tác hoặc cộng tác với nhau. Web 1.0 được gọi là “web chỉ đọc”, vì người dùng chỉ có thể đọc nội dung mà không thể tạo hoặc sửa đổi nội dung.
– Web 2.0 là thế hệ thứ hai của World Wide Web, bắt đầu từ khoảng năm 2004 đến nay. Web 2.0 cho phép người dùng tương tác và cộng tác với nhau thông qua các trang web xã hội, blog, wiki, video, hình ảnh và các dịch vụ web khác. Web 2.0 được gọi là “web xã hội” hoặc “web tham gia”, vì người dùng có thể tạo và chia sẻ nội dung của họ, gắn thẻ, bình luận, đánh giá và liên kết với các trang web khác.
– Web 3.0 là thế hệ tiếp theo của World Wide Web, đang được phát triển và chưa có một định nghĩa chính thức. Web 3.0 được kỳ vọng sẽ cho phép máy tính hiểu được ý nghĩa của nội dung web, tạo ra các trang web thông minh, cá nhân hóa và thích ứng với người dùng. Web 3.0 cũng sẽ sử dụng các công nghệ mới như trí tuệ nhân tạo, thực tế ảo, internet vạn vật và blockchain để tạo ra các trang web phân tán, phi tập trung và an toàn. Web 3.0 được gọi là “web đọc, viết, thực thi”, vì người dùng có thể không chỉ đọc và viết nội dung mà còn thực thi các chức năng và giao dịch trên web.
Web 2.0 là thế hệ thứ hai của web, bắt đầu từ khoảng năm 2004 đến nay. Web 2.0 cho phép người dùng tương tác và cộng tác với nhau thông qua các trang web xã hội, blog, wiki, video, hình ảnh và các dịch vụ web khác. Web 2.0 được gọi là “web xã hội” hoặc “web tham gia”, vì người dùng có thể tạo và chia sẻ nội dung của họ, gắn thẻ, bình luận, đánh giá và liên kết với các trang web khác.
Chiến lược SEO cho web 2.0 không chỉ dựa vào việc sử dụng từ khóa mà còn phải chú ý đến việc tạo ra nội dung chất lượng, hữu ích và thu hút người dùng. Mục tiêu là để tăng sự tham gia và chia sẻ của người dùng, từ đó tăng uy tín và khả năng nhìn thấy của trang web trên các công cụ tìm kiếm và các kênh xã hội.
Web 3.0 là thế hệ tiếp theo của web, đang được phát triển và chưa có một định nghĩa chính thức. Web 3.0 được kỳ vọng sẽ cho phép máy tính hiểu được ý nghĩa của nội dung web, tạo ra các trang web thông minh, cá nhân hóa và thích ứng với người dùng. Web 3.0 cũng sẽ sử dụng các công nghệ mới như trí tuệ nhân tạo, thực tế ảo, internet vạn vật và blockchain để tạo ra các trang web phân tán, phi tập trung và an toàn. Web 3.0 được gọi là “web đọc, viết, thực thi”, vì người dùng có thể không chỉ đọc và viết nội dung mà còn thực thi các chức năng và giao dịch trên web.
Chiến lược SEO cho web 3.0 có thể khác biệt so với web 2.0, vì web 3.0 sẽ yêu cầu các trang web sử dụng các ngôn ngữ đánh dấu ngữ nghĩa để cho phép máy tính hiểu được ý nghĩa của nội dung, không chỉ đơn giản là đối sánh từ khóa. Ngoài ra, web 3.0 cũng sẽ yêu cầu các trang web tối ưu hóa cho các thiết bị và nền tảng khác nhau, như di động, thực tế ảo, internet vạn vật, v.v. Mục tiêu là để tạo ra các trang web thông minh, cá nhân hóa và thích ứng với người dùng, từ đó tăng sự hài lòng và trung thành của họ .
Tổng quan
Web 2.0 là một phương pháp Internet mới nhằm thúc đẩy trao đổi thông tin và hợp tác giữa mọi người trên mạng thông qua Ứng dụng web và mô hình của nó lấy người dùng làm trung tâm.
Nền tảng có nhiều tính năng, loại trang web và ứng dụng khác nhau, sử dụng các nguyên tắc thiết kế và kỹ thuật phát triển hiện đại, mang lại nhiều lợi ích cho người dùng, nhưng cũng gặp phải một số thách thức và rủi ro.
Nó là tiền đề, có tiềm năng phát triển tiếp theo các hướng mới và mở ra con đường cho web 3.0, là phiên bản tiếp theo của web 2.0, sử dụng các công nghệ tiên tiến để tạo ra các trang web thông minh, cá nhân hóa và thích ứng với người dùng.
Vậy bạn nghĩ gì về web 2.0? Bạn đã sử dụng những trang web và ứng dụng nào thuộc web 2.0? Bạn mong đợi gì từ web 3.0? Hãy chia sẻ ý kiến của bạn với chúng tôi trong phần bình luận bên dưới.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





