
Hướng dẫn tạo website cá nhân miễn phí | Mới nhất 2023
Bạn có muốn sở hữu một website cá nhân để giới thiệu bản thân, kinh nghiệm, sở thích và đam mê của bạn đến với thế giới? Bạn có muốn tạo dựng thương hiệu cá nhân, cải thiện khả năng tìm kiếm việc làm, giới thiệu sản phẩm và dịch vụ của bạn một cách chuyên nghiệp và hiệu quả? Bạn có muốn học hỏi và phát triển kỹ năng thiết kế website trực tuyến một cách dễ dàng và miễn phí?
Nếu câu trả lời là có, thì bài viết này là dành cho bạn. Trong bài viết này, tôi sẽ hướng dẫn bạn cách tạo website cá nhân miễn phí trên 10 nền tảng tốt nhất thế giới hiện nay. Bạn sẽ biết được:
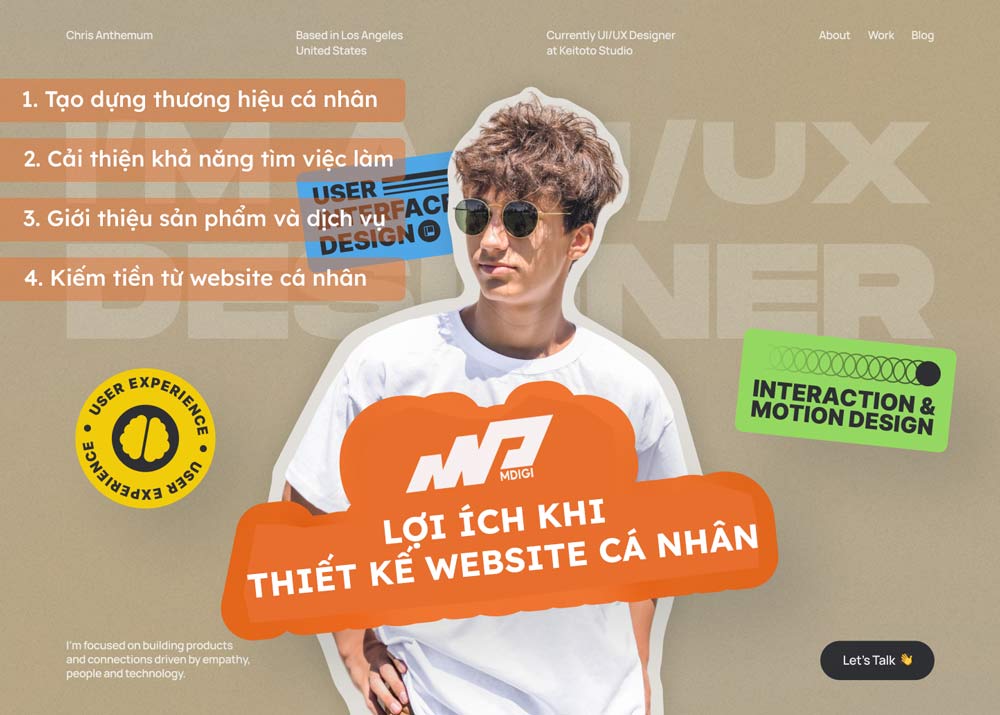
- Website cá nhân là gì và lợi ích của nó
- Quy trình thiết kế website cá nhân từ A đến Z
- Các công cụ tạo website cá nhân miễn phí và cách sử dụng chúng
- Các câu hỏi thường gặp khi tạo website cá nhân
Hãy cùng bắt đầu nhé!

Website cá nhân là gì
Website cá nhân là một trang web được tạo ra để giới thiệu bản thân và kinh nghiệm của người sử dụng đến mọi người. Ở đây, bạn có thể chia sẻ suy nghĩ cá nhân, ước mơ, định hướng… cá nhân. Website cá nhân có thể được sử dụng thay cho một bộ CV, thư xin việc trong những cuộc phỏng vấn tìm việc làm. Ngoài ra, nó còn có thể giúp bạn thu hút nhiều người truy cập và kiếm thêm thu nhập từ chi phí quảng cáo.
Nhìn chung, một website có thể mang đến cho chủ sở hữu của nó nhiều lợi ích hơn là bạn nghĩ. Vậy cụ thể thì những lợi ích này là gì? Cùng điểm lại một số lợi ích trực tiếp mà website cá nhân có thể mang lại nhé:
Lợi ích của website cá nhân
Website cá nhân không chỉ là một nơi để bạn thể hiện bản thân và chia sẻ đam mê, sở thích của mình, mà còn là một công cụ hữu ích để bạn phát triển trong công việc và cuộc sống.
Dưới đây là một số lợi ích của website cá nhân mà bạn nên biết:

Tạo dựng thương hiệu cá nhân
Website cá nhân sẽ giúp bạn tạo ra một hình ảnh riêng biệt và độc đáo cho bản thân trên internet. Bạn có thể khẳng định được năng lực, kinh nghiệm và giá trị của mình qua những nội dung bạn đăng tải trên website cá nhân của mình. Bạn cũng có thể tạo ra một tên tuổi và uy tín cho bản thân trong lĩnh vực mà bạn hoạt động. Thương hiệu cá nhân sẽ giúp bạn thu hút được sự chú ý và tin tưởng của khách hàng, đối tác và nhà tuyển dụng tiềm năng.
Cải thiện khả năng tìm kiếm việc làm
Website cá nhân sẽ là một lợi thế lớn khi bạn muốn tìm kiếm việc làm mới hoặc thăng tiến trong sự nghiệp, giúp bạn trình bày được bản thân một cách chuyên nghiệp và chi tiết hơn so với một bộ CV hay thư xin việc truyền thống. Bạn có thể chứng minh được khả năng và thành tích của mình qua những dự án, sản phẩm hoặc bài viết trên website cá nhân của mình. Bạn cũng có thể tạo ra ấn tượng tốt và khác biệt với những ứng viên khác khi gửi website cá nhân của mình cho nhà tuyển dụng.
Giới thiệu sản phẩm và dịch vụ
Website cá nhân cũng có thể là một kênh để bạn giới thiệu các sản phẩm và dịch vụ mà bạn cung cấp cho khách hàng. Bạn có thể trưng bày các sản phẩm và dịch vụ của mình một cách sinh động và hấp dẫn trên website cá nhân của mình. Bạn cũng có thể cung cấp các thông tin liên quan đến giá cả, chính sách bảo hành, phương thức thanh toán và giao hàng cho khách hàng. Bạn cũng có thể thu hút khách hàng bằng cách đăng tải các bài viết, video hay hình ảnh về các lợi ích, ưu điểm và cách sử dụng các sản phẩm và dịch vụ của mình.
Kiếm tiền từ website cá nhân
Không chỉ là một nơi để bạn tự do sáng tạo và chia sẻ, mà website cá nhân còn là một nguồn thu nhập cho bạn nếu bạn biết cách khai thác nó. Bạn có thể kiếm tiền từ website của mình bằng cách như:
Đặt quảng cáo
Bạn có thể đăng ký tham gia các mạng quảng cáo như Google Adsense, Media.net hoặc PropellerAds để hiển thị các quảng cáo trên website cá nhân của mình. Bạn sẽ nhận được tiền mỗi khi có người xem hoặc nhấp vào các quảng cáo đó. Tuy nhiên, bạn cần chú ý đến chất lượng và số lượng quảng cáo để không ảnh hưởng đến trải nghiệm của người xem.
Bán hàng trực tuyến
Bạn có thể bán các sản phẩm và dịch vụ của mình trực tiếp trên website cá nhân của mình. Bạn có thể sử dụng các công cụ như WooCommerce, Shopify hoặc BigCommerce để tạo ra một cửa hàng trực tuyến trên website cá nhân của mình. Bạn cũng có thể bán các sản phẩm kỹ thuật số như ebook, khóa học, phần mềm hoặc âm nhạc trên website cá nhân của mình.
Hợp tác với các thương hiệu
Bạn có thể hợp tác với các thương hiệu liên quan đến lĩnh vực của mình để quảng bá cho các sản phẩm và dịch vụ của họ trên website cá nhân của mình. Bạn có thể sử dụng các hình thức như viết bài đánh giá, làm video giới thiệu, chèn liên kết giới thiệu hoặc mã giảm giá cho khách hàng. Bạn sẽ nhận được tiền hoa hồng hoặc phí dịch vụ từ các thương hiệu đó.
Nhận quyên góp
Bạn có thể nhận quyên góp từ người xem để duy trì và phát triển website cá nhân của mình. Bạn có thể sử dụng các công cụ như PayPal, Patreon hoặc Buy Me a Coffee để tạo ra một nút quyên góp trên website cá nhân của mình. Bạn cũng có thể cung cấp các ưu đãi đặc biệt cho những người ủng hộ bạn, như truy cập vào nội dung độc quyền, giao lưu trực tiếp hoặc gửi quà tặng.
Xem thêm: Giới thiệu về web portal và Phương pháp thiết kế web
Quy trình thiết kế website cá nhân
Để tạo ra một website cá nhân ấn tượng và hiệu quả, bạn cần tuân theo một quy trình thiết kế website cá nhân gồm 9 bước sau:
Bước 1: Xác định mục đích rõ ràng
Trước khi bắt đầu tạo website cá nhân, bạn cần xác định rõ mục đích của việc làm này. Bạn muốn tạo website cá nhân để làm gì? Bạn muốn đạt được điều gì qua website cá nhân? Bạn muốn gửi đi thông điệp gì qua website cá nhân?

Việc xác định mục đích rõ ràng sẽ giúp bạn có được hướng đi cho việc thiết kế website cá nhân. Bạn sẽ biết được nội dung, thiết kế và chức năng nào là phù hợp và cần thiết cho website cá nhân của bạn.
Ví dụ: Nếu bạn muốn tạo website cá nhân để giới thiệu bản thân và kinh nghiệm làm việc cho nhà tuyển dụng, thì bạn cần có một landing page giới thiệu về bản thân, một portfolio hiển thị các dự án hay sản phẩm của bạn, và một trang liên hệ để người xem có thể liên lạc với bạn.
Bước 2: Định hình đối tượng người xem
Sau khi xác định mục đích, bạn cần định hình đối tượng người xem của website cá nhân. Đối tượng người xem là ai? Họ có nhu cầu, mong muốn và vấn đề gì? Họ quan tâm đến điều gì khi xem website cá nhân của bạn?

Việc định hình đối tượng người xem sẽ giúp bạn tạo ra nội dung phù hợp và hấp dẫn cho họ. Bạn sẽ biết được những gì họ cần biết, muốn biết và thích biết về bạn và lĩnh vực của bạn. Bạn sẽ biết được cách sử dụng ngôn ngữ, tông màu và hình ảnh để thu hút và giữ chân người xem trên website cá nhân của bạn.
Việc định hình đối tượng người xem cũng sẽ giúp bạn tối ưu hóa SEO cho website cá nhân của bạn. Bạn sẽ biết được những từ khóa mà người xem sử dụng để tìm kiếm nội dung liên quan đến website cá nhân của bạn. Bạn sẽ biết được cách viết tiêu đề, thẻ meta, đoạn mở đầu và nội dung chính để có thể được hiển thị và nhấp vào trên các công cụ tìm kiếm.
Việc định hình đối tượng người xem cuối cùng cũng sẽ giúp bạn đạt được mục tiêu của website cá nhân của bạn. Bạn sẽ biết được cách thuyết phục và kích thích hành động từ phía người xem. Bạn sẽ biết được cách gây ấn tượng và tạo ra một mối quan hệ lâu dài với người xem. Bạn sẽ biết được cách chuyển đổi người xem thành khách hàng, đối tác hoặc nhà tuyển dụng tiềm năng.
Để định hình đối tượng người xem, bạn có thể thực hiện các bước sau:
- Xác định các thông tin cơ bản về đối tượng người xem, như giới tính, độ tuổi, nghề nghiệp, vị trí địa lý, thu nhập, trình độ học vấn, sở thích…
- Xác định các thông tin về nhu cầu, mong muốn và vấn đề của đối tượng người xem, như mục tiêu, khó khăn, thách thức, mong đợi, quan điểm, giá trị…
- Xác định các thông tin về hành vi và thói quen của đối tượng người xem, như cách tìm kiếm thông tin, cách tiếp nhận thông tin, cách ra quyết định, cách phản ứng với thông tin…
- Xác định các thông tin về ưu điểm cạnh tranh và lợi ích mà website cá nhân của bạn mang lại cho đối tượng người xem, như giải pháp, kết quả, trải nghiệm, cam kết…
Bạn có thể sử dụng các công cụ như Google Analytics, Facebook Insights hoặc SurveyMonkey để thu thập và phân tích dữ liệu về đối tượng người xem. Bạn cũng có thể sử dụng các công cụ như Xtensio hoặc HubSpot để tạo ra các persona cho đối tượng người xem. Persona là một hồ sơ mô tả chi tiết một nhóm người xem tiêu biểu cho website cá nhân của bạn.
Bước 3: Lựa chọn thể loại website cá nhân bạn muốn tạo
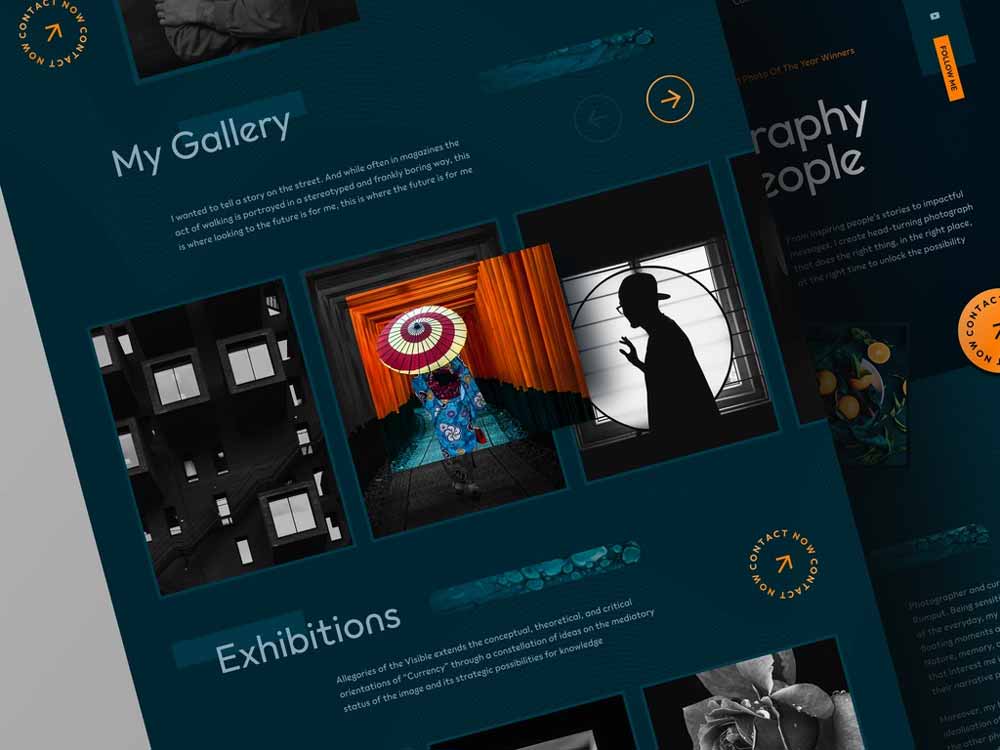
Sau khi xác định mục đích và đối tượng người xem, bạn cần lựa chọn thể loại website cá nhân bạn muốn tạo. Thể loại website cá nhân là gì? Đó là kiểu dáng, bố cục và chức năng của website cá nhân mà bạn muốn hiển thị cho người xem.
Có rất nhiều thể loại website cá nhân khác nhau, tùy thuộc vào mục đích và nội dung của bạn. Ví dụ: Nếu bạn là một nghệ sĩ, bạn có thể tạo một website cá nhân để trưng bày các tác phẩm nghệ thuật của bạn. Nếu bạn là một nhà văn, bạn có thể tạo một website cá nhân để viết blog và chia sẻ các bài viết của bạn. Nếu bạn là một doanh nhân, bạn có thể tạo một website cá nhân để giới thiệu về doanh nghiệp và sản phẩm của bạn.

Để lựa chọn thể loại website cá nhân phù hợp, bạn có thể tham khảo các mẫu website cá nhân được thiết kế chuyên nghiệp trên các nền tảng tạo website miễn phí. Bạn cũng có thể tìm kiếm các ví dụ về website cá nhân của những người có cùng lĩnh vực hoặc sở thích với bạn để lấy cảm hứng.
Bước 4: Chuẩn bị nội dung cho trang web
Content là linh hồn của một website cá nhân. Nội dung sẽ giúp bạn truyền đạt thông điệp, giá trị và sứ mệnh của bản thân đến với người xem. Nội dung cũng sẽ giúp bạn thu hút và giữ chân người xem trên website cá nhân của bạn.
Để chuẩn bị nội dung cho trang web, bạn cần xác định các trang web cần thiết cho website cá nhân của bạn. Mỗi trang web sẽ có một mục đích và nội dung khác nhau. Bạn cần viết nội dung cho mỗi trang web một cách rõ ràng, cụ thể và hấp dẫn.

Một số trang web thông dụng cho website cá nhân là:
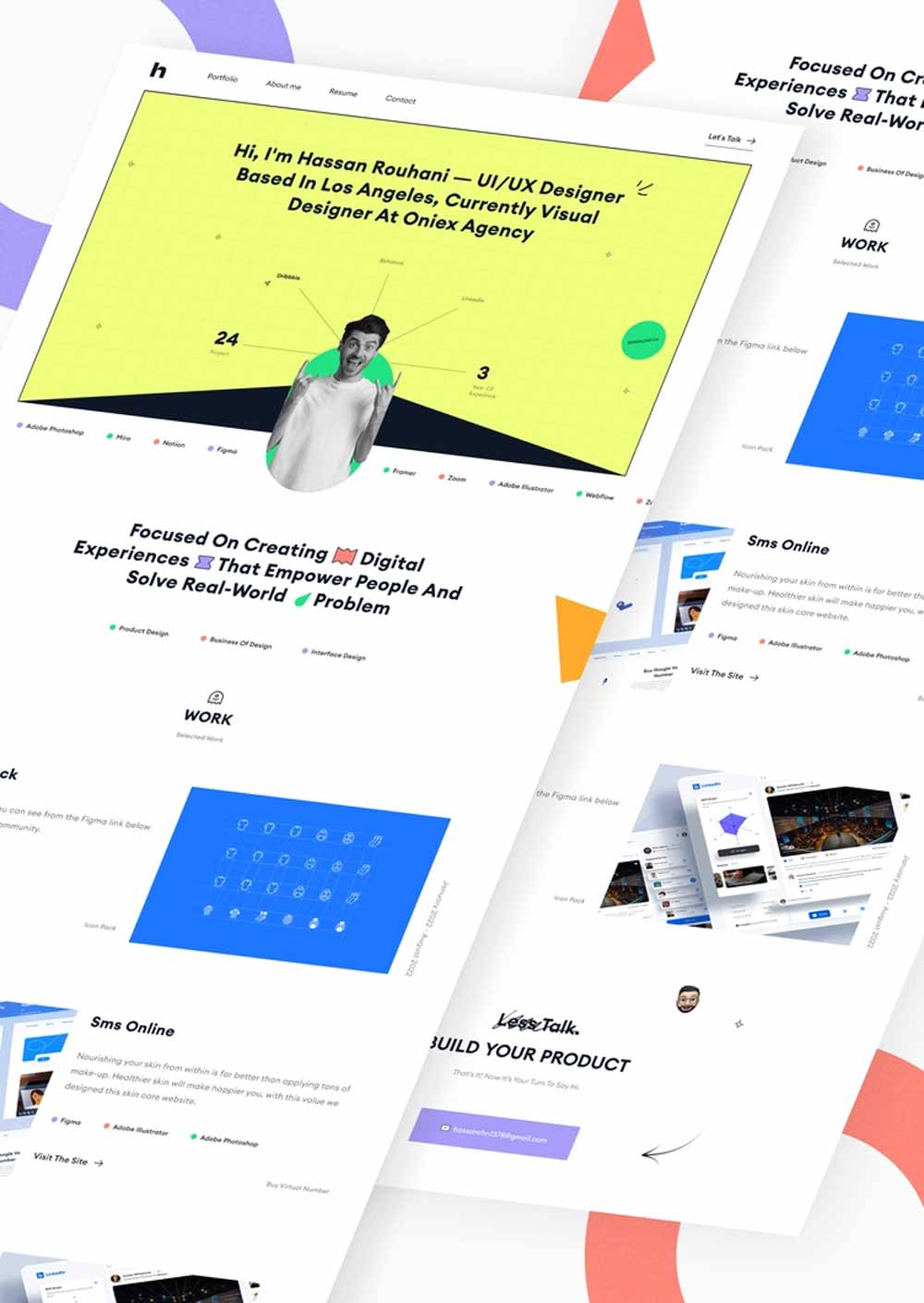
Landing page
Đây là trang web đầu tiên mà người xem sẽ thấy khi truy cập vào website cá nhân của bạn. Landing page sẽ giới thiệu về bản thân, kinh nghiệm, sở thích và đam mê của bạn. Khi thiết kế Landing page cũng sẽ có một lời kêu gọi hành động (call to action) để khuyến khích người xem tiếp tục khám phá website cá nhân của bạn.
Giới thiệu bản thân
Đây là trang web chi tiết hơn về bản thân của bạn. Bạn có thể kể về quá trình học tập, làm việc, thành tựu và mục tiêu của bạn. Bạn cũng có thể chia sẻ về tính cách, giá trị và niềm tin của bạn.
Hình ảnh
Đây là trang web để bạn thể hiện bản thân qua các hình ảnh đẹp và chất lượng. Bạn có thể chọn những hình ảnh thể hiện được sở thích, đam mê và phong cách của bạn. Bạn cũng có thể sử dụng các hình ảnh chuyên nghiệp để tăng tính chuyên môn và uy tín của bạn.
Các dự án nổi bật
Đây là trang web để bạn trưng bày các dự án hay sản phẩm mà bạn đã từng tham gia hoặc tạo ra. Bạn có thể mô tả về quá trình, kết quả và ý nghĩa của các dự án hay sản phẩm đó. Bạn cũng có thể đưa ra các bằng chứng, chứng nhận hoặc lời khen ngợi từ khách hàng hoặc đối tác về các dự án hay sản phẩm đó.
Lời nhận xét từ mọi người về bạn
Đây là trang web để bạn tăng sự tin tưởng và niềm tin của người xem về bản thân. Bạn có thể đăng các lời nhận xét, đánh giá hoặc phản hồi từ những người đã từng hợp tác, làm việc hoặc giao tiếp với bạn. Bạn cũng có thể đính kèm các liên kết hoặc thông tin liên lạc của những người đó để người xem có thể xác minh hoặc liên hệ với họ nếu cần.
Các bài blog
Đây là trang web để bạn viết và chia sẻ các bài viết về các chủ đề bạn quan tâm, am hiểu hoặc có kiến thức. Bạn có thể viết về các lĩnh vực liên quan đến công việc, sở thích, đam mê hoặc cuộc sống của bạn. Bạn cũng có thể viết về các ý kiến, quan điểm hoặc kinh nghiệm cá nhân của bạn. Các bài blog sẽ giúp bạn thể hiện được khả năng viết lách, tư duy phân tích và sáng tạo của bạn. Các bài blog cũng sẽ giúp bạn thu hút và tương tác với người xem qua các bình luận, câu hỏi hoặc góp ý.
Portfolio
Đây là trang web để bạn tổng hợp và hiển thị các công trình, sản phẩm hoặc dịch vụ mà bạn đã từng làm hoặc cung cấp. Portfolio sẽ giúp bạn minh họa được kỹ năng, năng lực và chất lượng công việc của bạn. Portfolio cũng sẽ giúp bạn thu hút và thuyết phục được khách hàng tiềm năng hoặc nhà tuyển dụng về khả năng của bạn.
Thông tin liên lạc
Đây là trang web để bạn cung cấp các thông tin liên lạc của bạn cho người xem. Bạn có thể đưa ra số điện thoại, email, địa chỉ, mạng xã hội hoặc bất kỳ kênh nào mà bạn muốn người xem có thể liên hệ với bạn. Bạn cũng có thể tạo một biểu mẫu liên hệ để người xem có thể gửi tin nhắn cho bạn trực tiếp từ website cá nhân của bạn.
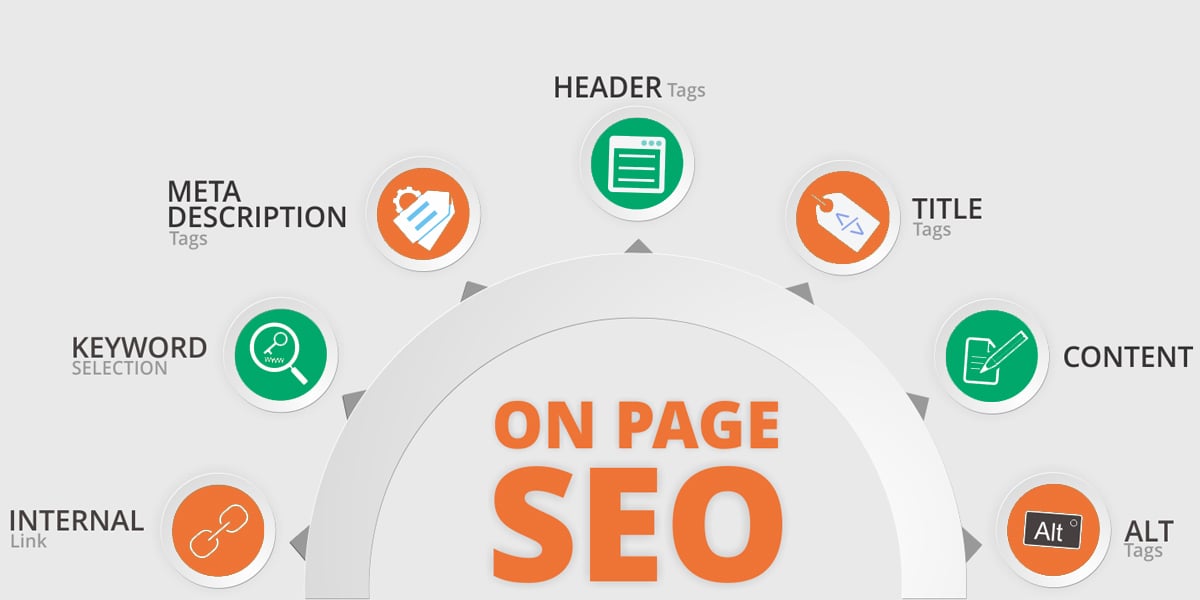
Bước 5: Tối ưu hóa nội dung SEO
SEO (Search Engine Optimization) là quá trình tối ưu hóa website cá nhân của bạn để website cá nhân có thể được tìm thấy và hiển thị trên công cụ tìm kiếm. SEO bao gồm nhiều yếu tố khác nhau, như từ khóa, thẻ tiêu đề, thẻ meta, liên kết nội bộ và liên kết bên ngoài, hình ảnh, tốc độ tải trang và nhiều hơn nữa.
Việc tối ưu hóa nội dung SEO sẽ giúp bạn cải thiện thứ hạng của website cá nhân của bạn trên kết quả tìm kiếm. Điều này sẽ giúp bạn thu hút nhiều lưu lượng truy cập hơn từ những người có nhu cầu và quan tâm đến nội dung của bạn. Từ đó, bạn có thể chuyển đổi người xem thành khách hàng tiềm năng hoặc nhà tuyển dụng.

Để tối ưu hóa nội dung SEO cho website cá nhân của bạn, bạn có thể thực hiện một số bước sau:
Dựa trên từ khóa tiềm năng nhất
Tập trung và tăng lưu lượng truy cập, cải thiện tiêu đề liên quan đến từ khóa tiềm năng và thẻ meta nhằm cải thiện vị trí xếp hạng của trang đó.
Các từ khóa liên quan
Sử dụng các từ khóa liên quan để mở rộng phạm vi tiếp cận và cung cấp nội dung phong phú hơn cho người xem. Bạn có thể sử dụng các công cụ như Google Keyword Planner hoặc Ubersuggest để tìm kiếm các từ khóa liên quan.
Tránh nhồi nhét từ khóa
Không sử dụng quá nhiều từ khóa trong một trang web hoặc một đoạn văn bản. Điều này sẽ làm giảm chất lượng và tính tự nhiên của nội dung. Bạn nên giữ tỷ lệ từ khóa trong khoảng 1-3% so với tổng số từ trong nội dung.
Tránh từ khóa ăn thịt (Keyword Cannibalization)
Đây là hiện tượng một website có nhiều trang sử dụng cùng một từ khóa mục tiêu. Điều này sẽ làm giảm sức mạnh của từ khóa đó và gây nhầm lẫn cho công cụ tìm kiếm. Bạn nên chỉ sử dụng một từ khóa mục tiêu cho một trang web duy nhất và sử dụng các từ khóa phụ hoặc biến thể cho các trang web khác.
Tối ưu hóa hình ảnh của bạn
Hình ảnh là một phần quan trọng của nội dung, nhưng chúng cũng có thể làm chậm tốc độ tải trang và ảnh hưởng đến SEO. Bạn nên chọn các hình ảnh có kích thước và định dạng phù hợp, sử dụng các công cụ như TinyPNG hoặc Compress JPEG để giảm dung lượng hình ảnh. Bạn cũng nên đặt tên file hình ảnh theo từ khóa và thêm thẻ alt để mô tả nội dung của hình ảnh.
Cải thiện cấu trúc liên kết nội bộ
Liên kết nội bộ là các liên kết từ một trang web đến một trang web khác trên cùng một website. Liên kết nội bộ sẽ giúp bạn cải thiện khả năng điều hướng, phân bổ trọng số trang và giữ người xem lâu hơn trên website cá nhân của bạn. Bạn nên sử dụng các liên kết nội bộ có ý nghĩa, liên quan và tự nhiên trong nội dung của bạn.
Liên kết bên ngoài
Liên kết bên ngoài là các liên kết từ một trang web đến một trang web khác trên một website khác. Liên kết bên ngoài sẽ giúp bạn tăng uy tín, chất lượng và độ tin cậy của website cá nhân của bạn. Bạn nên sử dụng các liên kết bên ngoài đến các nguồn đáng tin cậy, chính xác và có liên quan đến nội dung của bạn. Bạn cũng nên kiểm tra các liên kết bị hỏng hoặc lỗi và sửa chữa hoặc xóa chúng.
Bước 6: Tìm nguồn cảm hứng sáng tạo
Sau khi chuẩn bị nội dung cho website cá nhân của bạn, bạn cần tìm nguồn cảm hứng sáng tạo để thiết kế giao diện trang web. Giao diện trang web là yếu tố quan trọng để thu hút và giữ chân người xem. Giao diện trang web cũng phải phù hợp với mục đích, đối tượng và thể loại website cá nhân của bạn.
Để tìm nguồn cảm hứng sáng tạo, bạn có thể tham khảo các mẫu website cá nhân được thiết kế chuyên nghiệp trên các nền tảng tạo website miễn phí. Bạn cũng có thể tìm kiếm các ví dụ về website cá nhân của những người có cùng lĩnh vực hoặc sở thích với bạn để lấy ý tưởng.

Khi tìm nguồn cảm hứng sáng tạo, bạn nên chú ý đến các yếu tố sau:
Phông chữ
Phông chữ là yếu tố quan trọng để thể hiện được tính chuyên nghiệp, sáng tạo và cá tính của bạn. Bạn nên chọn phông chữ dễ đọc, rõ ràng và không quá phức tạp. Bạn cũng nên giới hạn số lượng phông chữ trong một trang web, thường là không quá 3 loại.
Hình ảnh
Hình ảnh là yếu tố quan trọng để minh họa và làm sinh động cho nội dung của bạn. Bạn nên chọn hình ảnh có chất lượng cao, có liên quan và có ý nghĩa cho website cá nhân của bạn. Bạn cũng nên tối ưu hóa kích thước và định dạng của hình ảnh để tăng tốc độ tải trang và tiết kiệm băng thông. Bạn có thể sử dụng các công cụ như TinyPNG, Compress JPEG hoặc ImageOptim để nén hình ảnh mà không làm giảm chất lượng. Bạn cũng nên thêm các thuộc tính alt và title cho hình ảnh để cải thiện SEO và khả năng truy cập.
Màu sắc
Màu sắc là yếu tố quan trọng để tạo ra một bầu không khí và cảm xúc cho website cá nhân của bạn. Bạn nên chọn màu sắc phù hợp với mục đích và đối tượng của bạn. Bạn cũng nên giữ cho bảng màu đơn giản và hài hòa, thường là không quá 5 màu. Bạn có thể sử dụng các công cụ như Adobe Color, Coolors hoặc Paletton để tạo ra bảng màu cho website cá nhân của bạn.
Logo
Logo là yếu tố quan trọng để tạo ra một biểu tượng nhận diện cho website cá nhân của bạn. Bạn nên thiết kế logo một cách đơn giản, dễ nhớ và phản ánh được phong cách và giá trị của bạn. Bạn có thể sử dụng các công cụ như Canva, Logo Maker hoặc DesignEvo để thiết kế logo cho website cá nhân của bạn.
Bước 7: Thiết kế giao diện trang web
Sau khi tìm nguồn cảm hứng sáng tạo, bạn cần thiết kế giao diện trang web cho website cá nhân của bạn. Giao diện trang web là yếu tố quan trọng để thu hút và giữ chân người xem. Giao diện trang web cũng phải phù hợp với mục đích, đối tượng và thể loại website cá nhân của bạn.
Để thiết kế giao diện trang web, bạn có thể sử dụng các công cụ tạo website miễn phí, chuyên nghiệp và dễ sử dụng. Các công cụ này sẽ cung cấp cho bạn các mẫu giao diện web đa dạng và có thể tùy chỉnh theo ý muốn. Bạn cũng có thể kéo và thả các yếu tố thiết kế, thay đổi màu sắc, phông chữ, hình ảnh và nội dung một cách dễ dàng.
Bước 8: Thiết lập các yếu tố kỹ thuật
Sau khi thiết kế giao diện trang web, bạn cần thiết lập các yếu tố kỹ thuật cho website cá nhân của bạn. Các yếu tố kỹ thuật bao gồm:
Tên miền
Đây là địa chỉ của website cá nhân của bạn trên internet. Tên miền sẽ giúp người xem dễ dàng nhớ và truy cập vào website cá nhân của bạn. Bạn nên chọn một tên miền ngắn gọn, dễ đọc và liên quan đến bản thân hoặc lĩnh vực của bạn. Bạn có thể đăng ký tên miền miễn phí hoặc trả phí thông qua các nhà cung cấp dịch vụ như GoDaddy, Namecheap hoặc Freenom.
Hosting
Đây là dịch vụ lưu trữ website cá nhân của bạn trên máy chủ. Hosting sẽ ảnh hưởng đến tốc độ, bảo mật và ổn định của website cá nhân của bạn. Bạn nên chọn một hosting uy tín, chất lượng và phù hợp với nhu cầu của bạn. Bạn có thể sử dụng hosting miễn phí hoặc trả phí thông qua các nhà cung cấp dịch vụ như: MDIGI, Hostinger, Bluehost hoặc InfinityFree.
SSL
Đây là giao thức bảo mật cho website cá nhân của bạn. SSL sẽ mã hóa các thông tin được trao đổi giữa website cá nhân của bạn và người xem. SSL sẽ giúp bảo vệ website cá nhân của bạn khỏi các cuộc tấn công và đánh cắp dữ liệu. SSL cũng sẽ giúp cải thiện uy tín và SEO cho website cá nhân của bạn. Bạn có thể sử dụng SSL miễn phí hoặc trả phí thông qua các nhà cung cấp dịch vụ như Let’s Encrypt, Cloudflare hoặc Comodo.
Google Analytics
Đây là công cụ phân tích dữ liệu cho website cá nhân của bạn. Google Analytics sẽ giúp bạn theo dõi và đánh giá hiệu quả của website cá nhân của bạn. Bạn có thể xem được số lượng, nguồn gốc, hành vi và đặc điểm của người xem trên website cá nhân của bạn. Bạn có thể sử dụng Google Analytics miễn phí bằng cách đăng ký một tài khoản Google và thêm mã theo dõi vào website cá nhân của bạn.
Xem thêm: Google Analytics 4: Đo lường và phân tích dữ liệu
Bước 9: Chia sẻ website cá nhân của bạn
Sau khi thiết lập các yếu tố kỹ thuật, bạn đã có thể xuất bản website cá nhân của bạn trên internet. Tuy nhiên, để website cá nhân của bạn được nhiều người biết đến và truy cập, bạn cần phải quảng bá website cá nhân của bạn một cách hiệu quả.
Có nhiều cách để quảng bá website cá nhân của bạn, từ phương tiện truyền thông xã hội đến các công cụ marketing qua email. Tuy nhiên, một trong những phương pháp marketing hiệu quả nhất cho website cá nhân của bạn là SEO (Search Engine Optimization).
SEO là việc tối ưu hóa website cá nhân của bạn để có thể được tìm thấy và hiển thị trên các công cụ tìm kiếm như Google, Bing hay Yahoo. SEO sẽ giúp bạn tăng lượng truy cập từ những người có nhu cầu và quan tâm đến nội dung của bạn. Từ đó, bạn có thể chuyển đổi người xem thành khách hàng tiềm năng hoặc nhà tuyển dụng.

Để thực hiện SEO cho website cá nhân của bạn, bạn cần phải thực hiện các bước sau:
Nghiên cứu từ khóa
Đây là bước quan trọng để xác định những từ khóa mà người dùng sử dụng để tìm kiếm nội dung liên quan đến website cá nhân của bạn. Bạn nên chọn những từ khóa có mức độ cạnh tranh thấp, khối lượng tìm kiếm cao và liên quan đến mục tiêu và đối tượng của bạn. Bạn có thể sử dụng các công cụ như Google Keyword Planner, Ubersuggest hoặc Ahrefs để nghiên cứu từ khóa.
Tối ưu hóa nội dung
Đây là bước thiết yếu để tạo ra nội dung chất lượng và hấp dẫn cho người xem. Bạn nên sử dụng từ khóa một cách tự nhiên và hợp lý trong tiêu đề, thẻ meta, đoạn mở đầu và nội dung chính của website cá nhân của bạn. Bạn cũng nên cung cấp thông tin hữu ích, chi tiết và cập nhật cho người xem. Bạn có thể sử dụng các công cụ như Grammarly, Hemingway hoặc Yoast SEO để kiểm tra và cải thiện nội dung của bạn.
Tối ưu hóa kỹ thuật
Đây là bước không kém phần quan trọng để đảm bảo website cá nhân của bạn hoạt động tốt và dễ dàng được công cụ tìm kiếm hiểu được. Bạn nên chú ý đến các yếu tố như tốc độ tải trang, thiết kế thân thiện với thiết bị di động, cấu trúc URL, sitemap, robots.txt và SSL. Bạn có thể sử dụng các công cụ như Google PageSpeed Insights, Google Mobile-Friendly Test, Google Search Console hoặc Screaming Frog để kiểm tra và khắc phục các vấn đề kỹ thuật của website cá nhân của bạn.
Xây dựng liên kết
Đây là bước nhằm tăng uy tín và độ tin cậy của website cá nhân của bạn trên internet. Liên kết là các đường dẫn từ website khác đến website cá nhân của bạn. Liên kết sẽ giúp bạn tăng lưu lượng truy cập, cải thiện thứ hạng và tạo ra sự giới thiệu cho website cá nhân của bạn. Bạn nên xây dựng liên kết từ những website có chất lượng, chính xác và có liên quan đến nội dung của bạn. Bạn có thể sử dụng các phương pháp như viết khách, tham gia diễn đàn, chia sẻ nội dung trên mạng xã hội hoặc yêu cầu liên kết để xây dựng liên kết cho website cá nhân của bạn.
Ngoài SEO, bạn cũng có thể sử dụng các cách quảng bá website cá nhân khác, như:
Quảng bá qua các trang mạng xã hội
Bạn có thể tạo ra các fanpage, group hoặc trang cá nhân trên các mạng xã hội phổ biến như Facebook, Instagram, Twitter hoặc LinkedIn để chia sẻ nội dung và liên kết đến website cá nhân của bạn. Bạn nên chọn mạng xã hội phù hợp với đối tượng và lĩnh vực của bạn. Bạn cũng nên tương tác với người theo dõi, tham gia các cộng đồng có cùng quan tâm và sử dụng các hashtag, tag hoặc mention để tăng tầm nhìn cho website cá nhân của bạn.
Quảng bá qua email marketing
Bạn có thể sử dụng email marketing để gửi thông tin, nội dung và liên kết đến website cá nhân của bạn cho những người đã đăng ký nhận email từ bạn. Bạn nên tạo ra danh sách email chất lượng, thiết kế email hấp dẫn và gửi email một cách thường xuyên và có kế hoạch. Bạn có thể sử dụng các công cụ như Mailchimp, Sendinblue hoặc GetResponse để quản lý và thực hiện email marketing cho website cá nhân của bạn.
Quảng bá qua blog
Bạn có thể viết blog về các chủ đề liên quan đến website cá nhân của bạn và chèn liên kết đến website cá nhân của bạn trong blog. Bạn nên viết blog với nội dung chất lượng, hữu ích và cập nhật cho người đọc. Bạn có thể viết blog trên website cá nhân của bạn hoặc trên các nền tảng blog khác như Medium, WordPress hoặc Blogger.
Quảng bá qua video
Bạn có thể tạo ra các video về các chủ đề liên quan đến website cá nhân của bạn và chèn liên kết đến website cá nhân của bạn trong video. Bạn nên tạo video với nội dung thú vị, hấp dẫn và ngắn gọn cho người xem. Bạn có thể tạo video trên website cá nhân của bạn hoặc trên các nền tảng video khác như YouTube, Vimeo hoặc TikTok.
Xem thêm: Bảo trì website là gì? Tại sao cần Bảo trì website Doanh nghiệp?
TOP 10 nền tảng tạo website cá nhân miễn phí tốt nhất
Trong phần này, chúng tôi sẽ hướng dẫn bạn cách tạo website cá nhân miễn phí trên 10 nền tảng khác nhau, từ những nền tảng dễ sử dụng như Wix hay Jimdo, đến những nền tảng cao cấp hơn như WordPress hay Bootstrap. Bạn sẽ biết được ưu và nhược điểm của mỗi nền tảng, cũng như các bước cơ bản để thiết kế website cá nhân của mình.
1. Wix
Wix là gì?
Wix là một trong những nền tảng tạo website miễn phí phổ biến nhất hiện nay. Wix có hơn 500 mẫu giao diện web đẹp mắt và phù hợp với nhiều lĩnh vực khác nhau. Bạn có thể sử dụng công cụ kéo và thả của Wix để tùy chỉnh giao diện web theo ý muốn. Wix cũng có nhiều tính năng hỗ trợ SEO, bảo mật và tương tác với người xem.
Hướng dẫn tạo website cá nhân miễn phí với Wix
Để tạo website cá nhân miễn phí với Wix, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://vi.wix.com/ và chọn “Bắt đầu”.
- Bước 2: Đăng ký một tài khoản Wix bằng email, Facebook hoặc Google.
- Bước 3: Chọn mục đích của website cá nhân của bạn, ví dụ: blog, lý lịch, danh thiếp…
- Bước 4: Chọn cách thiết kế website của bạn: sử dụng Wix ADI (trí tuệ thiết kế nhân tạo) hoặc Wix Editor (trình chỉnh sửa kéo và thả).
- Bước 5: Nếu bạn chọn Wix ADI, bạn sẽ được hỏi một số câu hỏi về website của bạn, ví dụ: tên, lĩnh vực, tính năng… Sau đó, Wix ADI sẽ tự động thiết kế một website phù hợp cho bạn. Bạn có thể thay đổi màu sắc, phông chữ, hình ảnh… bằng cách chọn “Chỉnh sửa”.
- Bước 6: Nếu bạn chọn Wix Editor, bạn sẽ được chọn một trong số hơn 500 mẫu giao diện web của Wix. Bạn có thể xem trước và chọn mẫu giao diện ưa thích của bạn. Sau đó, bạn có thể kéo và thả các thành phần trên trang web để tùy chỉnh giao diện web theo ý muốn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Thêm” hoặc “Xóa”.
- Bước 7: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Xem trước”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Đăng” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.wixsite.com.
Lưu ý khi tạo website cá nhân miễn phí trên Wix
- Website cá nhân miễn phí trên Wix sẽ có quảng cáo của Wix hiển thị trên đầu và cuối trang. Nếu bạn muốn loại bỏ quảng cáo, bạn cần nâng cấp lên gói trả phí của Wix.
- Website cá nhân miễn phí trên Wix sẽ có dung lượng lưu trữ và băng thông giới hạn. Nếu bạn muốn tăng dung lượng lưu trữ và băng thông, bạn cũng cần nâng cấp lên gói trả phí của Wix.
- Website cá nhân miễn phí trên Wix sẽ có tên miền không chuyên nghiệp có dạng tenban.wixsite.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cũng cần nâng cấp lên gói trả phí của Wix hoặc mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
2. Jimdo
Jimdo là gì?
Jimdo là một nền tảng tạo website miễn phí dành cho người mới bắt đầu. Jimdo có giao diện đơn giản và trực quan, cho phép bạn chọn một trong số 16 mẫu giao diện web và điền vào các thông tin cơ bản. Jimdo sẽ tự động thiết kế giao diện web cho bạn trong vài phút. Bạn cũng có thể chỉnh sửa giao diện web bằng công cụ kéo và thả của Jimdo.
Hướng dẫn tạo website cá nhân miễn phí với Jimdo
Để tạo website cá nhân miễn phí với Jimdo, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://www.jimdo.com/ và chọn “Create your website”.
- Bước 2: Đăng ký một tài khoản Jimdo bằng email, Facebook hoặc Google.
- Bước 3: Chọn loại website mà bạn muốn tạo, ví dụ: blog, lý lịch, danh thiếp…
- Bước 4: Chọn một trong số 16 mẫu giao diện web của Jimdo và nhập tên website của bạn.
- Bước 5: Điền vào các thông tin cơ bản về website của bạn, ví dụ: tên, địa chỉ, số điện thoại, email…
- Bước 6: Jimdo sẽ tự động thiết kế giao diện web cho bạn trong vài phút. Bạn có thể xem trước và chọn “Continue” để tiếp tục.
- Bước 7: Bạn có thể kéo và thả các thành phần trên trang web để tùy chỉnh giao diện web theo ý muốn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Add element” hoặc “Delete element”.
- Bước 8: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Publish” .
3. Weebly
Weebly là gì?
Weebly là một nền tảng tạo website miễn phí dành cho những người muốn tạo một website đơn giản và chuyên nghiệp. Weebly có hơn 40 mẫu giao diện web hiện đại và tối ưu hóa cho thiết bị di động. Bạn có thể sử dụng công cụ kéo và thả của Weebly để thêm các thành phần như văn bản, hình ảnh, video, nút, biểu mẫu… vào trang web của bạn. Weebly cũng có nhiều tính năng hỗ trợ SEO, bảo mật và tương tác với người xem.
Hướng dẫn tạo website cá nhân miễn phí với Weebly
Để tạo website cá nhân miễn phí với Weebly, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://www.weebly.com/ và chọn “Create your website”.
- Bước 2: Đăng ký một tài khoản Weebly bằng email, Facebook hoặc Google.
- Bước 3: Chọn loại website mà bạn muốn tạo, ví dụ: blog, lý lịch, danh thiếp…
- Bước 4: Chọn một trong số hơn 40 mẫu giao diện web của Weebly và nhập tên website của bạn.
- Bước 5: Bạn sẽ được chuyển đến trình chỉnh sửa kéo và thả của Weebly. Bạn có thể kéo và thả các thành phần từ thanh công cụ bên trái vào trang web của bạn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Pages” hoặc “Elements”.
- Bước 6: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Publish” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.weebly.com.
Lưu ý khi tạo website cá nhân miễn phí trên Weebly
- Website cá nhân miễn phí trên Weebly sẽ có quảng cáo của Weebly hiển thị trên đầu và cuối trang. Nếu bạn muốn loại bỏ quảng cáo, bạn cần nâng cấp lên gói trả phí của Weebly.
- Website cá nhân miễn phí trên Weebly sẽ có dung lượng lưu trữ và băng thông giới hạn. Nếu bạn muốn tăng dung lượng lưu trữ và băng thông, bạn cũng cần nâng cấp lên gói trả phí của Weebly.
- Website cá nhân miễn phí trên Weebly sẽ có tên miền không chuyên nghiệp có dạng tenban.weebly.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cũng cần nâng cấp lên gói trả phí của Weebly hoặc mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
5. Mozello
Mozello là gì?
Mozello là một nền tảng tạo website miễn phí dành cho những người muốn tạo một website đơn giản, nhanh chóng và hiệu quả. Mozello có các mẫu giao diện web đẹp mắt và thân thiện với thiết bị di động. Bạn có thể sử dụng công cụ kéo và thả của Mozello để thêm các nội dung như văn bản, hình ảnh, video, biểu mẫu… vào trang web của bạn. Mozello cũng có nhiều tính năng hỗ trợ SEO, đa ngôn ngữ và bán hàng trực tuyến.
Hướng dẫn tạo website cá nhân miễn phí với Mozello
Để tạo website cá nhân miễn phí với Mozello, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://www.mozello.com/ và chọn “Create your free website”.
- Bước 2: Đăng ký một tài khoản Mozello bằng email hoặc Facebook.
- Bước 3: Chọn loại website mà bạn muốn tạo, ví dụ: blog, lý lịch, danh thiếp…
- Bước 4: Chọn một trong số các mẫu giao diện web của Mozello và nhập tên website của bạn.
- Bước 5: Bạn sẽ được chuyển đến trình chỉnh sửa kéo và thả của Mozello. Bạn có thể kéo và thả các nội dung từ thanh công cụ bên trái vào trang web của bạn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Pages” hoặc “Content”.
- Bước 6: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Publish” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.mozello.com.
Lưu ý khi tạo website cá nhân miễn phí trên Mozello
- Website cá nhân miễn phí trên Mozello sẽ có quảng cáo của Mozello hiển thị trên đầu trang. Nếu bạn muốn loại bỏ quảng cáo, bạn cần nâng cấp lên gói trả phí của Mozello.
- Website cá nhân miễn phí trên Mozello sẽ có dung lượng lưu trữ và băng thông giới hạn. Nếu bạn muốn tăng dung lượng lưu trữ và băng thông, bạn cũng cần nâng cấp lên gói trả phí của Mozello.
- Website cá nhân miễn phí trên Mozello sẽ có tên miền không chuyên nghiệp có dạng tenban.mozello.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cũng cần nâng cấp lên gói trả phí của Mozello hoặc mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
6. Google Site
Google Site là gì?
Google Site là một công cụ tạo website miễn phí của Google, cho phép bạn tạo một website đơn giản và dễ dàng. Google Site có các mẫu giao diện web phù hợp với nhiều mục đích khác nhau, như trình bày thông tin, chia sẻ tài liệu, tổ chức sự kiện… Bạn có thể sử dụng công cụ kéo và thả của Google Site để thêm các nội dung như văn bản, hình ảnh, video, biểu mẫu… vào trang web của bạn. Google Site cũng có nhiều tính năng hỗ trợ SEO, bảo mật và tương tác với người xem.
Hướng dẫn tạo website cá nhân miễn phí với Google Site
Để tạo website cá nhân miễn phí với Google Site, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://sites.google.com/ và đăng nhập bằng tài khoản Google của bạn.
- Bước 2: Chọn “New site” để bắt đầu tạo website mới.
- Bước 3: Chọn một trong số các mẫu giao diện web của Google Site hoặc chọn “Blank” để tạo từ đầu.
- Bước 4: Bạn sẽ được chuyển đến trình chỉnh sửa kéo và thả của Google Site. Bạn có thể kéo và thả các nội dung từ thanh công cụ bên phải vào trang web của bạn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Pages” hoặc “Insert”.
- Bước 5: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Publish” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.sites.google.com.
Lưu ý khi tạo website cá nhân miễn phí trên Google Site
- Website cá nhân miễn phí trên Google Site sẽ không có quảng cáo của Google hoặc bất kỳ bên thứ ba nào khác hiển thị trên trang web của bạn.
- Website cá nhân miễn phí trên Google Site sẽ không có giới hạn về dung lượng lưu trữ và băng thông. Tuy nhiên, bạn cần tuân thủ các chính sách sử dụng hợp lý của Google để không bị xóa website.
- Website cá nhân miễn phí trên Google Site sẽ có tên miền không chuyên nghiệp có dạng tenban.sites.google.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cần mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
7. WordPress
WordPress là gì?
WordPress là một nền tảng quản lý nội dung (CMS) miễn phí và mã nguồn mở, cho phép bạn tạo và quản lý các website đa dạng và phức tạp. WordPress có cộng đồng người dùng và nhà phát triển lớn mạnh, cung cấp hàng ngàn mẫu giao diện web wordpress và plugin để mở rộng chức năng của website. WordPress có thể sử dụng để tạo các website cá nhân, blog, Website tin tức, thương mại điện tử, học trực tuyến, cộng đồng trực tuyến…
Hướng dẫn tạo website cá nhân miễn phí với WordPress
Để tạo website cá nhân miễn phí với WordPress, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://wordpress.com/ và chọn “Start your website”.
- Bước 2: Nhập tài khoản, mật khẩu email, tên miền mong muốn và chọn “Create your account” để tạo website.
- Bước 3: Chọn loại website mà bạn muốn tạo, ví dụ: blog, lý lịch, danh thiếp…
- Bước 4: Chọn một trong số các mẫu giao diện web của WordPress hoặc chọn “Blank Canvas” để tạo từ đầu.
- Bước 5: Bạn sẽ được chuyển đến trình chỉnh sửa kéo và thả của WordPress. Bạn có thể kéo và thả các nội dung từ thanh công cụ bên trái vào trang web của bạn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Pages” hoặc “Add”.
- Bước 6: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Launch” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.wordpress.com.
Lưu ý khi tạo website cá nhân miễn phí trên WordPress
- Website cá nhân miễn phí trên WordPress sẽ có quảng cáo của WordPress hiển thị trên đầu trang. Nếu bạn muốn loại bỏ quảng cáo, bạn cần nâng cấp lên gói trả phí của WordPress.
- Website cá nhân miễn phí trên WordPress sẽ có dung lượng lưu trữ và băng thông giới hạn. Nếu bạn muốn tăng dung lượng lưu trữ và băng thông, bạn cũng cần nâng cấp lên gói trả phí của WordPress.
- Website cá nhân miễn phí trên WordPress sẽ có tên miền không chuyên nghiệp có dạng tenban.wordpress.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cũng cần nâng cấp lên gói trả phí của WordPress hoặc mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
8. Zyro
Zyro là gì?
Zyro là một trình tạo website miễn phí và dễ sử dụng, cho phép bạn tạo một website đẹp và chuyên nghiệp chỉ trong vài phút. Zyro có các mẫu giao diện web hiện đại và tối ưu hóa cho các thiết bị di động. Zyro cũng có các công cụ trí tuệ nhân tạo (AI) để giúp bạn tạo nội dung, logo, slogan và tên miền cho website của bạn. Zyro cũng hỗ trợ bạn với các tính năng SEO, bảo mật và tốc độ tải trang.
Hướng dẫn tạo website cá nhân miễn phí với Zyro
Để tạo website cá nhân miễn phí với Zyro, bạn chỉ cần làm theo các bước sau:
- Bước 1: Truy cập https://zyro.com/ và chọn “Create your website”.
- Bước 2: Đăng ký hoặc đăng nhập bằng tài khoản email, Facebook hoặc Google của bạn.
- Bước 3: Chọn một trong số các mẫu giao diện web của Zyro hoặc chọn “Start from scratch” để tạo từ đầu.
- Bước 4: Bạn sẽ được chuyển đến trình chỉnh sửa kéo và thả của Zyro. Bạn có thể kéo và thả các nội dung từ thanh công cụ bên trái vào trang web của bạn. Bạn có thể thêm hoặc xóa các trang, tiêu đề, văn bản, hình ảnh, video, menu… bằng cách chọn “Pages” hoặc “Add element”.
- Bước 5: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “Publish” để đưa website của bạn lên mạng. Bạn sẽ được cung cấp một tên miền miễn phí có dạng tenban.zyrosite.com.
Lưu ý khi tạo website cá nhân miễn phí trên Zyro
- Website cá nhân miễn phí trên Zyro sẽ không có quảng cáo của Zyro hoặc bất kỳ bên thứ ba nào khác hiển thị trên trang web của bạn.
- Website cá nhân miễn phí trên Zyro sẽ không có giới hạn về dung lượng lưu trữ và băng thông. Tuy nhiên, bạn cần tuân thủ các chính sách sử dụng hợp lý của Zyro để không bị xóa website.
- Website cá nhân miễn phí trên Zyro sẽ có tên miền không chuyên nghiệp có dạng tenban.zyrosite.com. Nếu bạn muốn có một tên miền riêng biệt và chuyên nghiệp, bạn cần mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn.
9. Bootstrap
Bootstrap là gì?
Bootstrap là một framework miễn phí và mã nguồn mở, cho phép bạn tạo các website đáp ứng và thân thiện với các thiết bị di động. Bootstrap có các thành phần giao diện web sẵn có, như nút, menu, biểu mẫu, bảng, thanh tiến trình… Bootstrap cũng có các lớp CSS và JavaScript để tạo các hiệu ứng và chức năng cho website của bạn. Bootstrap có thể sử dụng để tạo các website cá nhân, blog, tin tức, thương mại điện tử, học trực tuyến…
Hướng dẫn tạo website cá nhân miễn phí với Bootstrap
Để tạo website cá nhân miễn phí với Bootstrap, bạn cần có kiến thức cơ bản về HTML, CSS và JavaScript. Bạn cũng cần có một trình soạn thảo văn bản và một trình duyệt web. Bạn có thể làm theo các bước sau:
- Bước 1: Tải xuống Bootstrap từ https://getbootstrap.com/ hoặc sử dụng CDN để liên kết Bootstrap vào website của bạn.
- Bước 2: Tạo một thư mục cho website của bạn và tạo một tệp HTML với tên index.html. Mở tệp này bằng trình soạn thảo văn bản và nhập mã HTML cơ bản sau:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website cá nhân của tôi</title>
<!-- Liên kết Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<!-- Nội dung website của bạn -->
</body>
<!-- Liên kết jQuery và Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</html>- Bước 3: Thêm nội dung website của bạn vào giữa thẻ
<body>và</body>. Bạn có thể sử dụng các thành phần giao diện web của Bootstrap để tạo các trang, tiêu đề, văn bản, hình ảnh, video, menu… Bạn có thể tham khảo tài liệu của Bootstrap để biết cách sử dụng các thành phần này: https://getbootstrap.com/docs/4.5/components/ - Bước 4: Lưu lại tệp HTML và mở nó bằng trình duyệt web để xem kết quả. Bạn có thể kiểm tra tính đáp ứng của website của bạn bằng cách thay đổi kích thước cửa sổ trình duyệt hoặc xem trên các thiết bị di động khác nhau.
Lưu ý khi tạo website cá nhân miễn phí trên Bootstrap
- Website cá nhân miễn phí trên Bootstrap sẽ không có quảng cáo hoặc logo của Bootstrap hiển thị trên trang web của bạn.
- Website cá nhân miễn phí trên Bootstrap sẽ không có giới hạn về dung lượng lưu trữ và băng thông. Tuy nhiên, bạn cần có một máy chủ web để lưu trữ và phân phối website của bạn. Bạn có thể sử dụng các dịch vụ lưu trữ web miễn phí hoặc trả phí để đăng tải website của bạn.
- Website cá nhân miễn phí trên Bootstrap sẽ không có tên miền riêng. Bạn cần mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn. Bạn cũng cần cấu hình DNS và SSL cho website của bạn để bảo mật và tăng uy tín.
10. Adobe Dreamweaver
Dreamweaver là gì?
Dreamweaver là một phần mềm thiết kế web chuyên nghiệp, được phát triển bởi Adobe. Dreamweaver cho phép bạn tạo các website đáp ứng và thân thiện với các thiết bị di động. Dreamweaver có các tính năng nổi bật như:
- Trình chỉnh sửa mã: Bạn có thể viết và chỉnh sửa mã HTML, CSS, JavaScript và các ngôn ngữ web khác một cách dễ dàng và nhanh chóng. Bạn cũng có thể sử dụng các công cụ hỗ trợ như tự động hoàn thành, kiểm tra lỗi, tô màu cú pháp…
- Trình chỉnh sửa trực quan: Bạn có thể kéo và thả các thành phần giao diện web vào website của bạn mà không cần viết mã. Bạn cũng có thể xem trước website của bạn trên nhiều kích thước màn hình khác nhau.
- Hỗ trợ các framework web: Bạn có thể sử dụng các framework web phổ biến như Bootstrap, jQuery, AngularJS… để tạo các website hiện đại và đa chức năng.
- Hỗ trợ FTP: Bạn có thể kết nối với máy chủ web của bạn qua FTP để tải lên và tải xuống các tệp website của bạn.
Hướng dẫn tạo website cá nhân miễn phí với Dreamweaver
Để tạo website cá nhân miễn phí với Dreamweaver, bạn cần có kiến thức cơ bản về HTML, CSS và JavaScript. Bạn cũng cần có một tài khoản Adobe để tải xuống và sử dụng Dreamweaver. Bạn có thể làm theo các bước sau:
- Bước 1: Tải xuống và cài đặt Dreamweaver từ https://www.adobe.com/products/dreamweaver.html. Bạn có thể dùng thử miễn phí trong 7 ngày hoặc mua gói thuê bao hàng tháng hoặc hàng năm.
- Bước 2: Mở Dreamweaver và chọn “Create New” để tạo một website mới. Bạn có thể chọn một trong số các mẫu website sẵn có hoặc chọn “HTML” để tạo từ đầu.
- Bước 3: Bạn sẽ được chuyển đến giao diện làm việc của Dreamweaver. Bạn có thể chuyển đổi giữa chế độ “Code”, “Split” hoặc “Design” để viết mã hoặc thiết kế trực quan cho website của bạn. Bạn có thể sử dụng thanh công cụ bên trái để chèn các thành phần giao diện web vào website của bạn. Bạn có thể sử dụng thanh công cụ bên phải để điều chỉnh các thuộc tính CSS cho website của bạn.
- Bước 4: Khi bạn đã hoàn thành thiết kế website của bạn, bạn có thể xem lại và kiểm tra các lỗi bằng cách chọn “Preview”. Nếu bạn hài lòng với kết quả, bạn có thể chọn “File” -> “Save All” để lưu lại các tệp website của bạn.
- Bước 5: Để đăng tải website của bạn lên mạng, bạn cần có một máy chủ web và một tên miền. Bạn có thể sử dụng các dịch vụ lưu trữ web miễn phí hoặc trả phí để đăng ký một tên miền và lưu trữ website của bạn. Bạn cũng cần cấu hình DNS và SSL cho website của bạn để bảo mật và tăng uy tín.
- Bước 6: Để kết nối với máy chủ web của bạn qua FTP, bạn cần chọn “Site” -> “New Site” để tạo một site mới trong Dreamweaver. Bạn cần nhập tên site, đường dẫn đến thư mục chứa các tệp website của bạn trên máy tính, và các thông tin FTP như máy chủ, tên người dùng, mật khẩu… Bạn có thể kiểm tra kết nối bằng cách chọn “Test”. Nếu thành công, bạn có thể chọn “Save” để lưu lại cài đặt site.
- Bước 7: Để tải lên website của bạn lên máy chủ web, bạn cần chọn “Site” -> “Put” để đẩy các tệp website của bạn lên máy chủ. Bạn có thể xem tiến trình tải lên bằng cách chọn “Window” -> “Files”. Khi hoàn thành, bạn có thể mở trình duyệt web và nhập tên miền của bạn để xem website của bạn.
Lưu ý khi tạo website cá nhân miễn phí trên Dreamweaver
- Website cá nhân miễn phí trên Dreamweaver sẽ không có quảng cáo hoặc logo của Adobe hiển thị trên trang web của bạn.
- Website cá nhân miễn phí trên Dreamweaver sẽ không có giới hạn về dung lượng lưu trữ và băng thông. Tuy nhiên, bạn cần có một máy chủ web để lưu trữ và phân phối website của bạn. Bạn có thể sử dụng các dịch vụ lưu trữ web miễn phí hoặc trả phí để đăng tải website của bạn.
- Website cá nhân miễn phí trên Dreamweaver sẽ không có tên miền riêng. Bạn cần mua một tên miền từ một nhà cung cấp khác và kết nối với website của bạn. Bạn cũng cần cấu hình DNS và SSL cho website của bạn để bảo mật và tăng uy tín.
Kết luận
Đó là 9 bước để tự thiết kế website cá nhân miễn phí mà bạn có thể thực hiện ngay từ bây giờ. Hy vọng bài viết này sẽ giúp bạn có được một website cá nhân ấn tượng và hiệu quả. Chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 28/07/2023





