
12 lưu ý khi thiết kế website giúp website của bạn tốt hơn
Thiết kế website là một quá trình phức tạp và đòi hỏi nhiều kỹ năng khác nhau. Bạn không chỉ cần có một ý tưởng sáng tạo và độc đáo cho website của mình, mà còn phải biết cách xây dựng và quản lý website một cách hiệu quả và an toàn. Trong bài viết này, chúng tôi sẽ mách bạn 12 lưu ý khi thiết kế website để bạn có thể sở hữu website chuẩn nhất.

TOP 12 lưu ý khi thiết kế website giúp website của bạn tốt hơn rất nhiều
I. Lựa chọn chủ đề, logo và màu sắc thống nhất
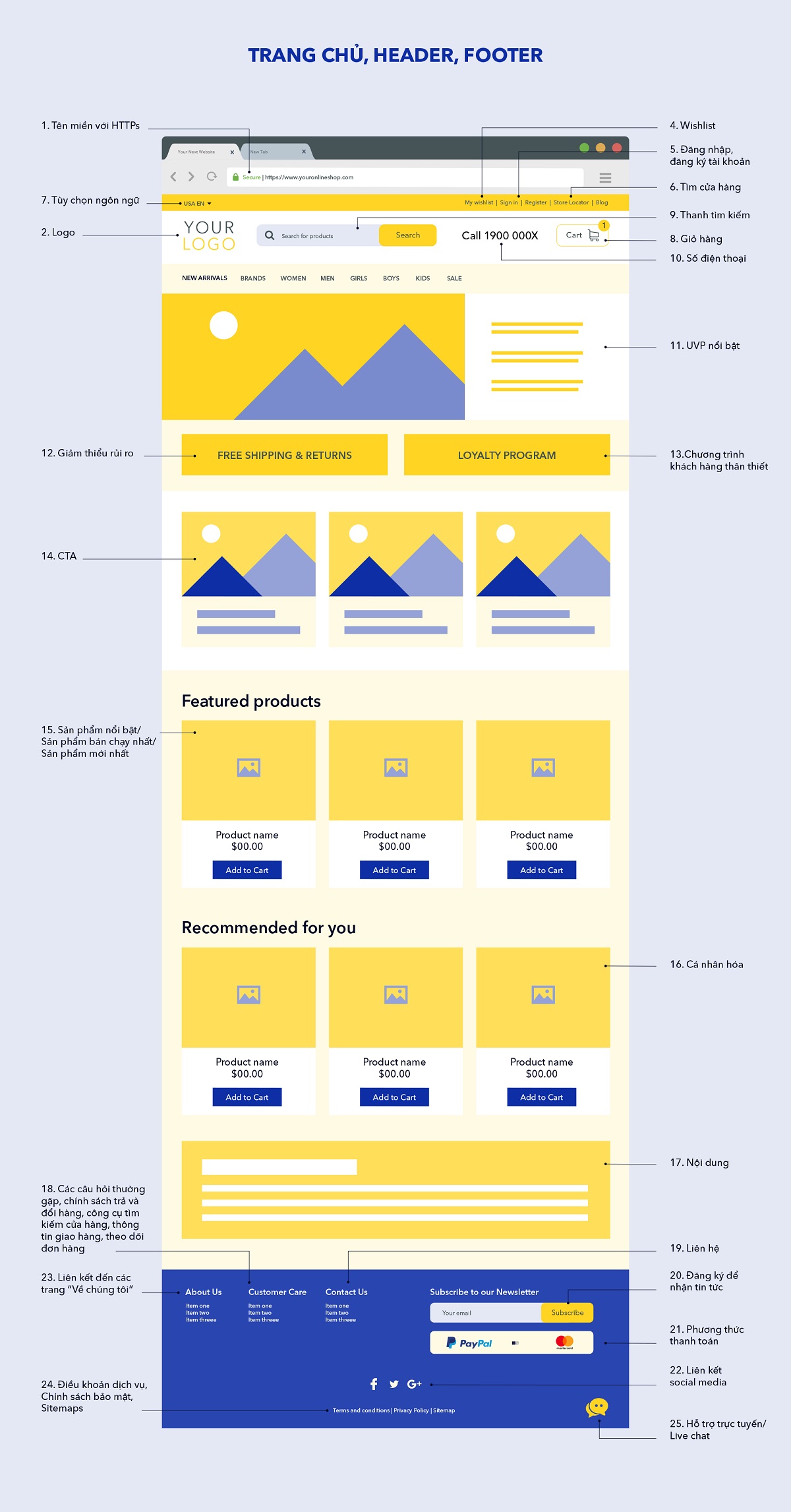
Bước đầu tiên để thiết kế website là lựa chọn chủ đề phù hợp với mục đích và đối tượng khách hàng cũng như người dùng của bạn. Chủ đề là nhân tố quan trọng để tạo ra ấn tượng đầu tiên cho người dùng và thể hiện bản sắc của website. Bạn nên chọn chủ đề mà bạn có kiến thức và niềm đam mê, cũng như có nhu cầu và tiềm năng trên thị trường.

Sau khi xác định được chủ đề, bạn cần thiết kế logo cho website của mình. Logo là biểu tượng đại diện cho website và là yếu tố nhận diện thương hiệu. Logo cần phải đơn giản nhưng ấn tượng, dễ nhớ và phù hợp với chủ đề của website. Bạn có thể tự thiết kế logo hoặc thuê một nhà thiết kế chuyên nghiệp để làm việc này.

Cuối cùng, bạn cần lựa chọn giao diện và màu sắc thống nhất cho website của mình. Màu sắc không chỉ ảnh hưởng đến thẩm mỹ của website, mà còn gây ảnh hưởng đến cảm xúc và hành vi của người dùng. Bạn nên chọn một bảng màu hài hòa và phù hợp với chủ đề và logo của website. Bạn cũng nên giới hạn số lượng màu sắc để tránh gây rối mắt và khó nhìn.
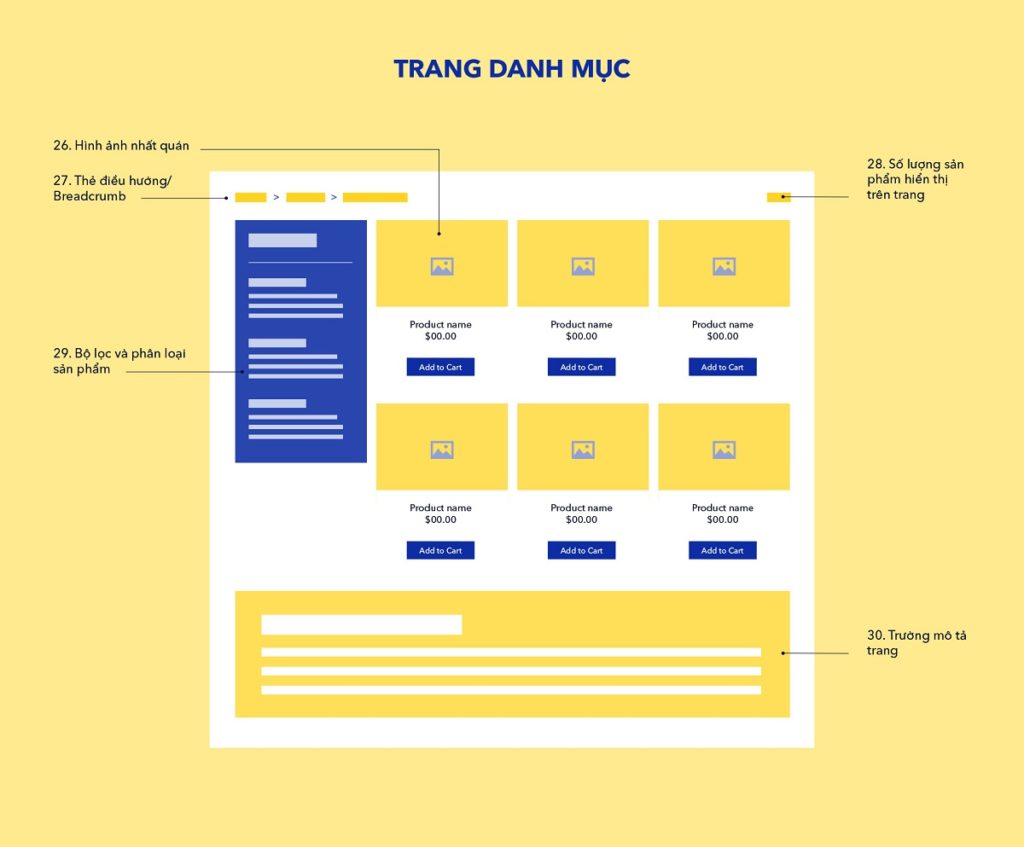
II. Xác định các danh mục và liên kết
Lưu ý tiếp theo để thiết kế website là xác định các danh mục và liên kết cho nội dung của website. Các danh mục là các phân loại chính của nội dung, giúp người dùng dễ dàng tìm kiếm và truy cập thông tin mong muốn. Các liên kết là các kết nối giữa các trang web hoặc các phần khác nhau của cùng một trang web, giúp người dùng di chuyển linh hoạt và khám phá nội dung.

Để xác định các danh mục cho website, bạn cần phân tích nội dung của website theo các tiêu chí như: tính liên quan, tính đầy đủ, tính cập nhật, tính hấp dẫn và tính phân biệt. Bạn nên chọn các danh mục mà có nội dung đủ nhiều và đủ quan trọng để tạo ra giá trị cho người dùng. Bạn cũng nên giới hạn số lượng danh mục để tránh gây nhầm lẫn và khó quản lý.

Để xác định các liên kết cho website, bạn cần xây dựng một sơ đồ trang web (sitemap) để biểu diễn cấu trúc và mối quan hệ giữa các trang web. Bạn nên tạo các liên kết mà có tính logic, thân thiện và dễ hiểu cho người dùng. Bạn cũng nên kiểm tra và sửa chữa các liên kết hỏng hoặc không hoạt động để đảm bảo chất lượng của website.
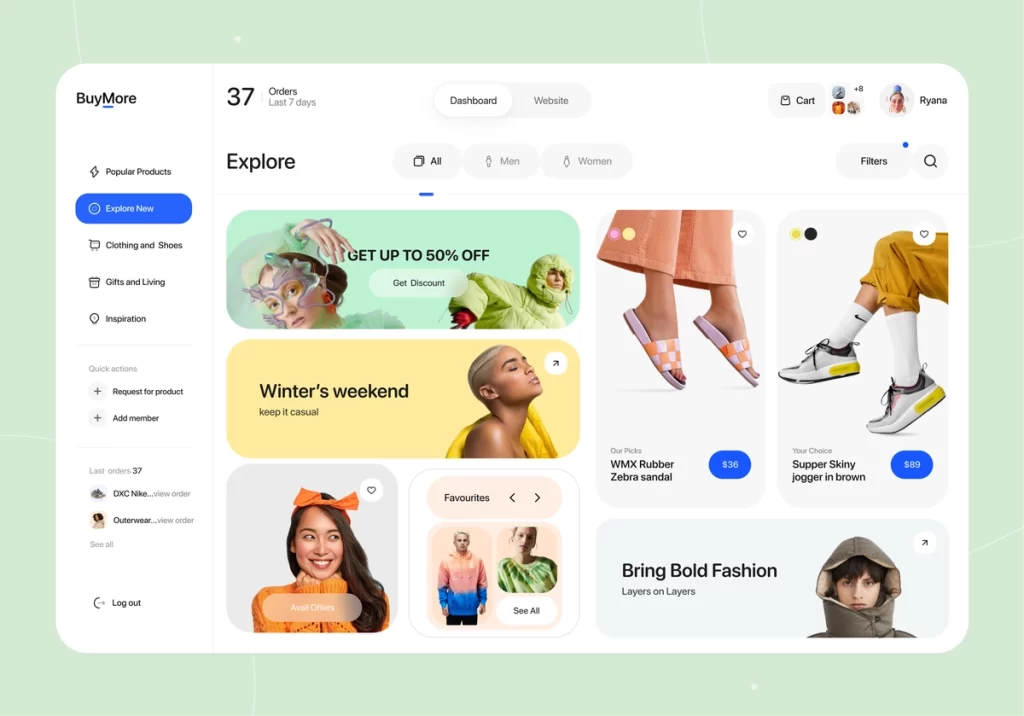
III. Tối ưu trải nghiệm người dùng (UX) và giao diện người dùng (UI)
Lưu ý thứ 3 khi thiết kế website là tối ưu trải nghiệm người dùng (UX – User Experience) và giao diện người dùng (UI – User Interface) cho website của mình. UX là quá trình thiết kế website theo góc nhìn và mong muốn của người dùng, nhằm tạo ra sự hài lòng và thoải mái khi sử dụng website. UI là quá trình thiết kế website theo góc nhìn và mong muốn của chủ sở hữu website, nhằm tạo ra sự thu hút và thuyết phục người dùng.

Để tối ưu UX cho website, bạn cần đảm bảo rằng website của bạn có các yếu tố sau:
Dễ sử dụng: Website cần có cấu trúc rõ ràng, menu đơn giản, nút bấm lớn và chức năng tìm kiếm hiệu quả.
Hữu ích: Cần cung cấp nội dung có giá trị, chính xác, cập nhật và phù hợp với nhu cầu của người dùng.
Thân thiện: Giao diện website cần phải thân thiện, lịch sự và tôn trọng với người dùng, cũng như có các phản hồi kịp thời và rõ ràng.
Hấp dẫn: Website cần có thiết kế đẹp mắt, sáng tạo và phù hợp với chủ đề và màu sắc của website.
Để tối ưu UI cho website, bạn cần đảm bảo rằng website của bạn có các yếu tố sau:
Nhất quán: Phải có thiết kế nhất quán về màu sắc, font chữ, hình ảnh và biểu tượng trên các trang web khác nhau.
Rõ ràng: Thiết kế rõ ràng về mục đích, thông điệp và hành động mong muốn của người dùng.
Thú vị: Thiết kế thú vị về hiệu ứng, âm thanh và động tác để tăng sự tương tác và tham gia của người dùng.
Chuẩn responsive và mobile-friendly: Website cần có thiết kế chuẩn responsive và mobile-friendly để hiển thị tốt trên các thiết bị khác nhau như máy tính, điện thoại thông minh và máy tính bảng.
IV. Xây dựng Back-end và quản lý mã nguồn
Back-end là phần xử lý dữ liệu và logic của website, bao gồm cơ sở dữ liệu, máy chủ và các ứng dụng. Back-end là nơi lưu trữ và xử lý các thông tin như nội dung, tài khoản người dùng, đơn hàng và thanh toán. Back-end cũng là nơi kết nối với các dịch vụ bên ngoài như email, SMS và API.

Để xây dựng back-end cho website, bạn cần có kiến thức về các ngôn ngữ lập trình như PHP, Python, JavaScript, Java hoặc Ruby. Bạn cũng cần biết cách sử dụng các hệ quản trị cơ sở dữ liệu như MySQL, MongoDB hoặc PostgreSQL. Bạn cũng cần biết cách sử dụng các công cụ và khung làm việc (framework) để hỗ trợ việc xây dựng và quản lý back-end một cách hiệu quả và an toàn.
Khi xây dựng back-end cho website, bạn cần chú ý đến các yếu tố sau:
Xây dựng back-end với cấu trúc chặt chẽ: Bạn cần phân chia back-end thành các module và lớp riêng biệt để dễ dàng quản lý và mở rộng. Bạn cũng cần tuân thủ các nguyên tắc thiết kế phần mềm như SOLID và DRY để tăng tính bảo trì website và tái sử dụng của mã nguồn.
Tránh việc để lại code thừa: Bạn cần loại bỏ các code thừa hoặc không sử dụng để giảm thiểu kích thước và độ phức tạp của mã nguồn. Bạn cũng cần sử dụng các công cụ kiểm tra code như Code Climate hoặc SonarQube để phát hiện và sửa chữa các lỗi code.
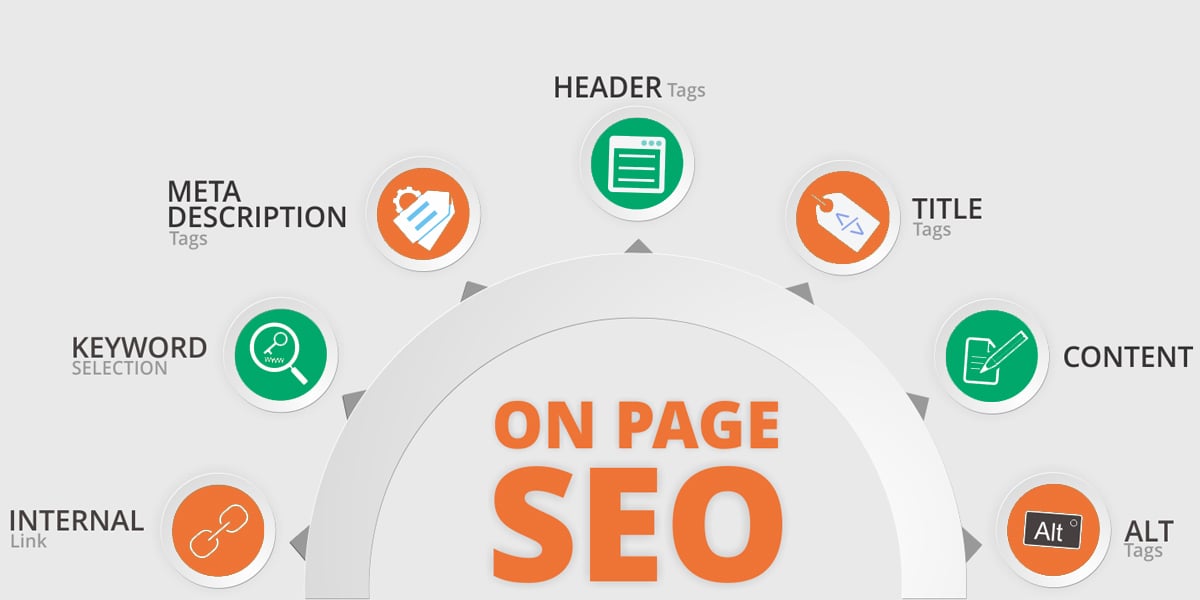
V. Tối ưu chuẩn SEO
Lưu ý thứ 5 khi thiết kế website là tối ưu chuẩn SEO cho website của mình. SEO là viết tắt của Search Engine Optimization, là quá trình tối ưu hóa website để có thứ hạng cao trên kết quả tìm kiếm của các công cụ tìm kiếm như Google, Bing hoặc Yahoo. SEO giúp website của bạn có được nhiều lượt truy cập từ người dùng tiềm năng và tăng doanh thu.

Để tối ưu chuẩn SEO cho website, bạn cần chú ý đến các yếu tố sau:
Tối ưu thẻ Title, meta, H1, H2, H3: Các thẻ này là các thành phần quan trọng để giúp công cụ tìm kiếm hiểu được nội dung và mục đích của website của bạn. Bạn cần viết các thẻ này một cách rõ ràng, hấp dẫn và chứa từ khóa mục tiêu của bạn.
Tối ưu thẻ hình ảnh: Các thẻ hình ảnh là các thành phần giúp công cụ tìm kiếm hiểu được nội dung của hình ảnh trên website của bạn. Bạn cần viết các thẻ hình ảnh một cách mô tả và chứa từ khóa liên quan của bạn. Bạn cũng cần tối ưu kích thước và định dạng của hình ảnh để tăng tốc độ tải trang web.
Tối ưu các thông tin trong thẻ Head: Các thông tin trong thẻ Head là các thành phần giúp công cụ tìm kiếm và người dùng biết được các thông tin cơ bản về website của bạn. Bạn cần viết các thông tin như tiêu đề, mô tả, từ khóa, ngôn ngữ, biểu tượng và bản quyền của website một cách chính xác và đầy đủ.
Thiết kế website dễ truy cập cho công cụ tìm kiếm: Bạn cần thiết kế website một cách dễ truy cập cho công cụ tìm kiếm, bằng cách sử dụng các kỹ thuật như URL thân thiện, sơ đồ trang web (sitemap), tệp robots.txt và liên kết nội bộ. Bạn cũng cần tránh các kỹ thuật như ẩn nội dung, chèn quá nhiều từ khóa hoặc sử dụng nội dung trùng lặp.
Sử dụng thẻ lang và thẻ canonical: Các thẻ này là các thành phần giúp công cụ tìm kiếm và người dùng biết được ngôn ngữ và phiên bản chính của website của bạn. Bạn cần sử dụng thẻ lang để chỉ ra ngôn ngữ của website, và sử dụng thẻ canonical để chỉ ra phiên bản chính của website khi có nhiều phiên bản khác nhau – đôi khi người ta còn gọi là Canonical URL hay Rel Canonical.
Hỗ trợ tích hợp Schema cho website: Schema là một khuôn mẫu dữ liệu có cấu trúc, giúp công cụ tìm kiếm hiểu được nội dung và ý nghĩa của website của bạn. Bạn cần hỗ trợ tích hợp Schema cho website, bằng cách sử dụng các loại Schema phù hợp với nội dung của website, chẳng hạn như Schema cho sản phẩm, tin tức, đánh giá hoặc sự kiện.
VI. Tối ưu tốc độ tải trang web
Lưu ý thứ 6 khi thiết kế website là tối ưu tốc độ tải trang web cho website của mình. Tốc độ tải trang web là thời gian mà một trang web hoặc một phần của nó được hiển thị hoàn toàn trên thiết bị của người dùng. Tốc độ tải trang web ảnh hưởng đến trải nghiệm người dùng, thứ hạng tìm kiếm và tỷ lệ chuyển đổi.

Để tối ưu tốc độ tải trang web cho website, bạn cần chú ý đến các yếu tố sau:
Tối ưu kích thước và định dạng tệp tin: Bạn cần giảm thiểu kích thước và số lượng các tệp tin như hình ảnh, video, âm thanh, CSS và JavaScript trên website của bạn. Bạn cũng cần chọn định dạng phù hợp cho các loại tệp tin khác nhau, chẳng hạn như JPEG hoặc WebP cho hình ảnh, MP4 hoặc WebM cho video, MP3 hoặc OGG cho âm thanh.
Sử dụng kỹ thuật lazyload để tải nội dung khi cần thiết: Lazyload là kỹ thuật cho phép bạn chỉ tải nội dung khi người dùng cuộn trang web xuống phía dưới. Lazyload giúp bạn tiết kiệm băng thông và tăng tốc độ tải trang web và cải thiện trải nghiệm người dùng. Bạn cần sử dụng kỹ thuật lazyload cho các loại nội dung nặng như hình ảnh, video hoặc iframe.
VII. Đảm bảo tính ổn định thị giác
Lưu ý thứ 7 khi thiết kế website là đảm bảo tính ổn định thị giác cho website của mình. Tính ổn định thị giác là khả năng của website để hiển thị nội dung một cách chính xác và không bị biến đổi khi tải hoặc thay đổi kích thước trang web. Tính ổn định thị giác ảnh hưởng đến sự chuyên nghiệp và tin cậy của website, cũng như sự thoải mái và hài lòng của người dùng.
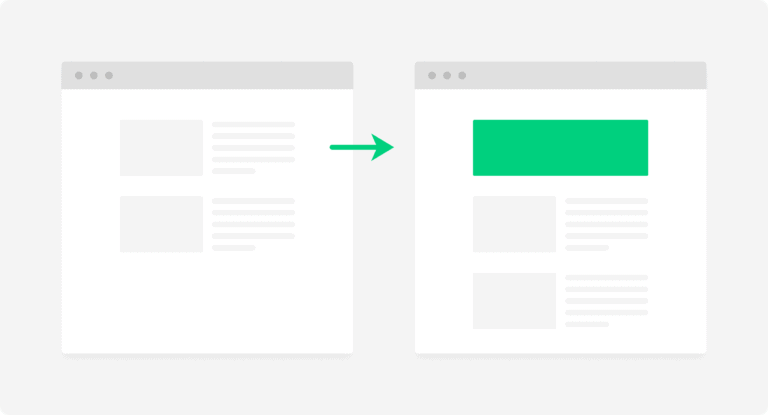
Như ví dụ bên dưới, bạn có thể thấy hình bên trái là trang web khách vừa mới truy cập, chỉ có 2 phần tử đã load xong. Nhưng khi toàn bộ trang được tải xong lại tự nhiên nhảy ra thêm 1 phần tử nữa làm cho toàn bộ trật tự trang web bị đảo lộn.
Khi khách hàng đang click để tương tác mà bị nhảy layout như vậy rất dễ khiến họ bấm nhầm vào các phần tử không mong muốn, từ đó khiến họ rời trang web.

Để đảm bảo tính ổn định thị giác cho website, bạn cần chú ý đến các yếu tố sau:
Tránh tình trạng website bị vỡ frame khi tải: Bạn cần tránh tình trạng website bị vỡ frame khi tải, tức là nội dung của website bị dịch chuyển hoặc biến dạng khi các thành phần khác của website được tải xong. Bạn cần xác định kích thước và vị trí cố định cho các thành phần như hình ảnh, video, quảng cáo hoặc font chữ để tránh tình trạng này.
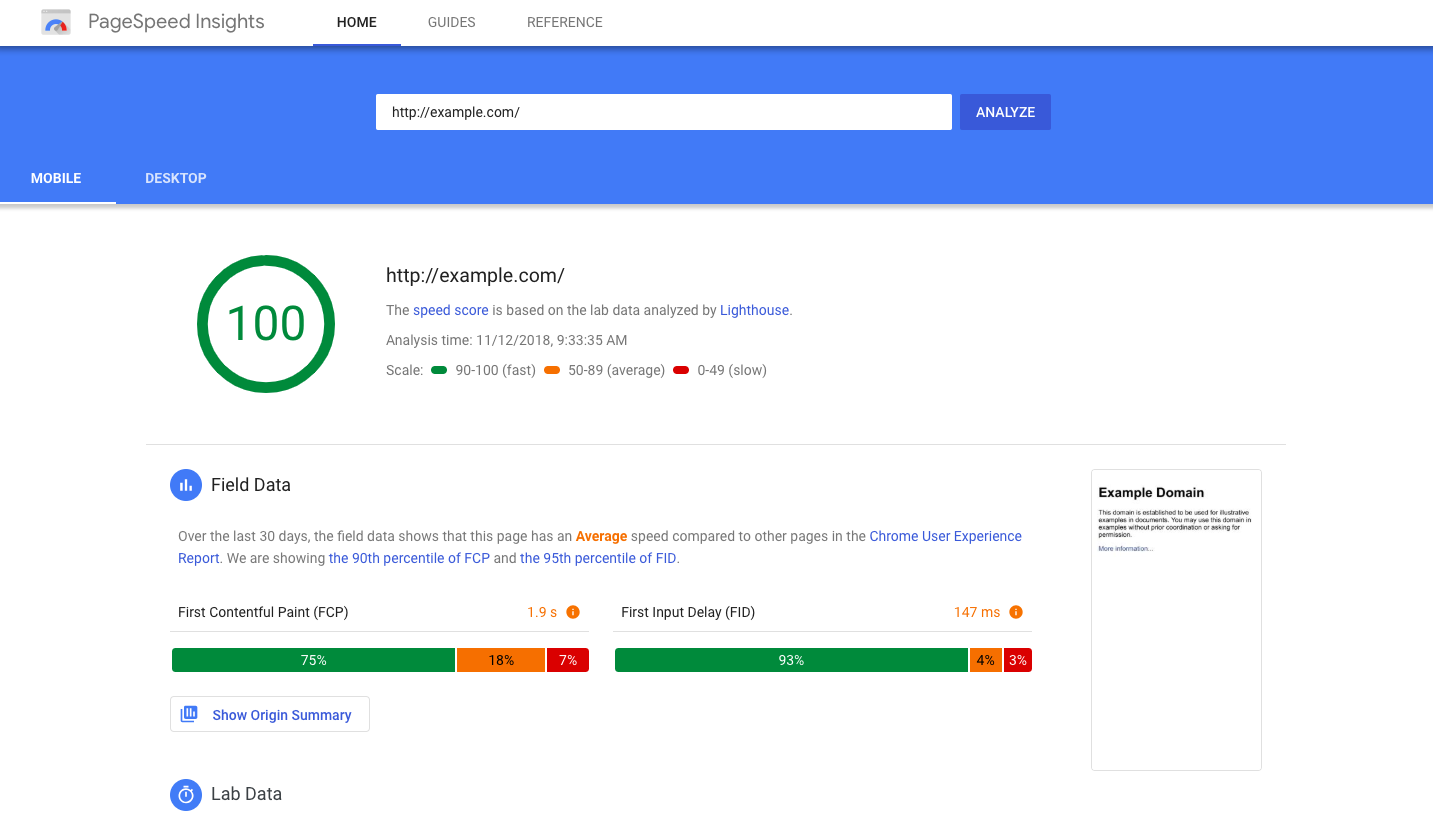
Kiểm tra và sửa lỗi hiển thị: Bạn cần kiểm tra và sửa lỗi hiển thị trên website của mình, chẳng hạn như nội dung bị tràn ra ngoài khung, hình ảnh bị méo mó hoặc mất màu, font chữ bị lỗi hoặc khó đọc. Bạn cần sử dụng các công cụ kiểm tra website như Google PageSpeed Insights hoặc GTmetrix để phát hiện và khắc phục các lỗi này.
VIII. Trang quản trị đầy đủ các tính năng quản trị

Lưu ý thứ 8 khi thiết kế website là tạo trang quản trị đầy đủ các tính năng quản trị cho website của mình. Trang quản trị là một giao diện riêng biệt cho phép bạn quản lý và điều chỉnh các nội dung và chức năng của website. Trang quản trị giúp bạn dễ dàng thêm, sửa, xóa hoặc cập nhật các thông tin như sản phẩm, tin tức, khách hàng hoặc đơn hàng.
Để tạo trang quản trị cho website, bạn cần có kiến thức về các ngôn ngữ lập trình như HTML, CSS, JavaScript hoặc PHP. Bạn cũng cần biết cách sử dụng các công cụ và khung làm việc (framework) để hỗ trợ việc xây dựng và quản lý trang quản trị một cách hiệu quả và an toàn.
Khi tạo trang quản trị cho website, bạn cần chú ý đến các yếu tố sau:
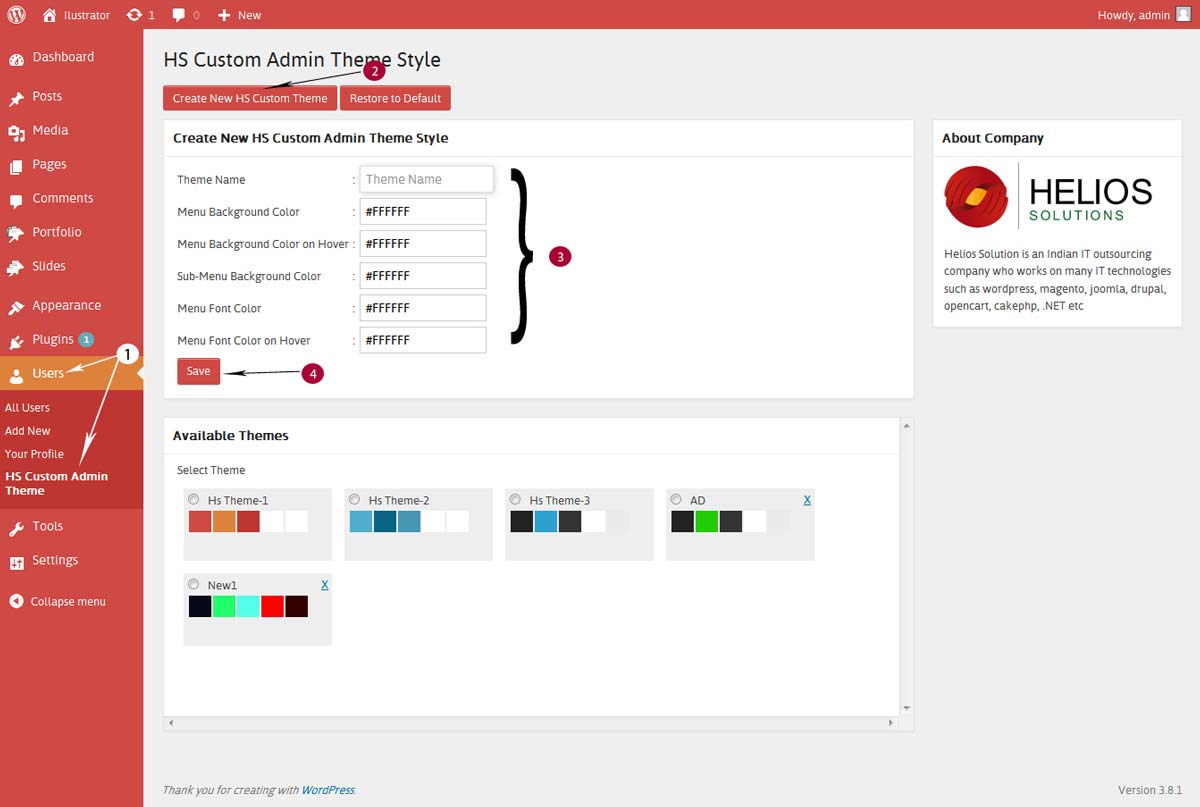
Tạo trang quản trị: Bạn cần tạo một trang quản trị riêng biệt cho website của mình, có URL khác với URL của website chính. Bạn cũng cần thiết kế giao diện trang quản trị một cách rõ ràng, đơn giản và dễ sử dụng.
Đảm bảo tính năng quản trị đầy đủ: Bạn cần đảm bảo rằng trang quản trị của bạn có các tính năng quản trị đầy đủ và phù hợp với nội dung và chức năng của website. Bạn cũng cần thiết lập các quyền và vai trò cho các người dùng khác nhau để hạn chế truy cập và thao tác trên trang quản trị.
IX. Kiểm tra tích hợp và tương thích trên các trình duyệt
Lưu ý thứ 9 khi thiết kế website là kiểm tra tích hợp và tương thích trên các trình duyệt cho website của mình. Tích hợp là khả năng của website để hoạt động một cách ổn định và liền mạch khi kết hợp với các thành phần khác như cơ sở dữ liệu, máy chủ hoặc API. Tương thích là khả năng của website để hiển thị một cách chính xác và nhất quán trên các trình duyệt khác nhau như Google Chrome, Mozilla Firefox, Safari hoặc Microsoft Edge.

Để kiểm tra tích hợp và tương thích trên các trình duyệt cho website, bạn cần chú ý đến các yếu tố sau:
Kiểm tra tích hợp trên các trình duyệt phổ biến như Google Chrome, Mozilla Firefox, Safari, và Microsoft Edge: Bạn cần kiểm tra tích hợp trên các trình duyệt phổ biến như Google Chrome, Mozilla Firefox, Safari, và Microsoft Edge để đảm bảo rằng website của bạn hoạt động một cách ổn định và liền mạch khi kết hợp với các thành phần khác. Bạn cần kiểm tra các chức năng như đăng nhập, đăng ký, thanh toán, gửi email hoặc SMS.
Đảm bảo trang web hoạt động một cách nhất quán trên các phiên bản trình duyệt khác nhau: Bạn cần đảm bảo rằng trang web của bạn hiển thị một cách chính xác và nhất quán trên các phiên bản trình duyệt khác nhau, từ phiên bản mới nhất đến phiên bản cũ hơn. Bạn cần kiểm tra các yếu tố như layout, font chữ, hình ảnh hoặc hiệu ứng.
X. Đảm bảo tính bảo mật của trang web
Lưu ý thứ 10 khi thiết kế website là đảm bảo tính bảo mật của trang web cho website của mình. Tính bảo mật là khả năng của website để bảo vệ dữ liệu và thông tin của website và người dùng khỏi các cuộc tấn công hoặc xâm nhập từ bên ngoài. Tính bảo mật ảnh hưởng đến sự an toàn và tin cậy của website, cũng như sự tin tưởng và uy tín của người dùng.

Để đảm bảo tính bảo mật của trang web cho website, bạn cần chú ý đến các yếu tố sau:
Xác thực và xử lý dữ liệu đầu vào để ngăn chặn các cuộc tấn công như SQL Injection và Cross-Site Scripting (XSS): Bạn cần xác thực và xử lý dữ liệu đầu vào từ người dùng hoặc từ các nguồn khác để ngăn chặn các cuộc tấn công như SQL Injection và Cross-Site Scripting (XSS).
SQL Injection là kỹ thuật tấn công bằng cách chèn các câu lệnh SQL vào các trường nhập liệu để truy cập hoặc thay đổi dữ liệu trong cơ sở dữ liệu. Cross-Site Scripting (XSS) là kỹ thuật tấn công bằng cách chèn các đoạn mã JavaScript vào các trang web để thực hiện các hành động độc hại như lấy cắp cookie, thông tin cá nhân hoặc chuyển hướng người dùng.
Bạn cần sử dụng các phương pháp như kiểm tra kiểu dữ liệu, lọc ký tự đặc biệt hoặc sử dụng các tham số hóa để xác thực và xử lý dữ liệu đầu vào.

Sử dụng mã hóa để bảo vệ dữ liệu quan trọng như mật khẩu và thông tin cá nhân của người dùng: Bạn cần sử dụng mã hóa để bảo vệ dữ liệu quan trọng như mật khẩu và thông tin cá nhân của người dùng khỏi việc bị đánh cắp hoặc tiết lộ. Mã hóa là quá trình biến đổi dữ liệu thành một dạng khác không thể đọc được mà chỉ có thể giải mã được bằng một khóa bí mật. Bạn cần sử dụng các phương pháp mã hóa như mã hóa đối xứng, mã hóa bất đối xứng hoặc mã hóa một chiều để mã hóa dữ liệu của bạn.
Cập nhật thường xuyên các thành phần phần mềm và plugin để giảm thiểu lỗ hổng bảo mật: Bạn cần cập nhật thường xuyên các thành phần phần mềm và plugin mà bạn sử dụng cho website của bạn để giảm thiểu lỗ hổng bảo mật. Các thành phần phần mềm và plugin có thể có các lỗi hoặc thiếu sót trong thiết kế hoặc triển khai, khiến cho website của bạn có thể bị tấn công hoặc xâm nhập. Bạn cần theo dõi và cài đặt các phiên bản mới nhất và an toàn nhất của các thành phần phần mềm và plugin.
XI. Đảm bảo tuân thủ quy định bảo vệ dữ liệu cá nhân
Lưu ý thứ 11 khi thiết kế website là đảm bảo tuân thủ quy định bảo vệ dữ liệu cá nhân cho website của mình. Quy định bảo vệ dữ liệu cá nhân là các quy tắc và nguyên tắc về việc thu thập, lưu trữ, xử lý và chia sẻ dữ liệu cá nhân của người dùng. Quy định bảo vệ dữ liệu cá nhân nhằm bảo vệ quyền riêng tư và tự do của người dùng, cũng như trách nhiệm và nghĩa vụ của chủ sở hữu website.

Để đảm bảo tuân thủ quy định bảo vệ dữ liệu cá nhân cho website, bạn cần chú ý đến các yếu tố sau:
Bạn cần đảm bảo tuân thủ các quy định về bảo vệ dữ liệu cá nhân, chẳng hạn như quy định GDPR (General Data Protection Regulation) trong Liên minh châu Âu hoặc quy định về bảo vệ thông tin cá nhân tại Việt Nam. Các quy định này yêu cầu bạn phải có sự đồng ý của người dùng khi thu thập, lưu trữ, xử lý và chia sẻ dữ liệu cá nhân của họ. Bạn cũng phải cung cấp cho người dùng các quyền liên quan đến dữ liệu cá nhân của họ, chẳng hạn như quyền truy cập, sửa đổi, xóa hoặc chuyển giao dữ liệu.
Cần tạo và công bố chính sách bảo mật và điều khoản sử dụng cho website của bạn. Chính sách bảo mật là một tài liệu mô tả cách thức bạn thu thập, lưu trữ, xử lý và chia sẻ dữ liệu cá nhân của người dùng, cũng như các biện pháp bảo vệ dữ liệu của bạn. Điều khoản sử dụng là một tài liệu mô tả các quyền và nghĩa vụ của người dùng khi sử dụng website của bạn, cũng như các điều kiện và giới hạn của việc sử dụng website. Bạn cần viết và hiển thị các tài liệu này một cách rõ ràng, minh bạch và dễ hiểu cho người dùng.
XII. Đảm bảo đáng tin cậy và hỗ trợ kỹ thuật và khả năng mở rộng
Lưu ý thứ 12 khi thiết kế website là đảm bảo đáng tin cậy và hỗ trợ kỹ thuật và khả năng mở rộng cho website của mình. Đáng tin cậy là khả năng của website để hoạt động một cách liên tục và không bị gián đoạn hoặc lỗi. Hỗ trợ kỹ thuật là khả năng của website để khắc phục sự cố và giải đáp các câu hỏi của người dùng. Khả năng mở rộng là khả năng của website để thích ứng với sự thay đổi của nhu cầu và lượng truy cập.
Chọn một nhà cung cấp dịch vụ lưu trữ web tin cậy và có khả năng mở rộng khi lượng truy cập tăng cao: Bạn cần chọn một nhà cung cấp dịch vụ lưu trữ web tin cậy và có khả năng mở rộng khi lượng truy cập tăng cao. Nhà cung cấp dịch vụ lưu trữ web là nơi bạn thuê không gian để lưu trữ website của bạn trên máy chủ. Bạn cần chọn một nhà cung cấp có uy tín, chất lượng, an toàn và giá cả hợp lý. Bạn cũng cần chọn một gói dịch vụ phù hợp với nhu cầu và lượng truy cập của website của bạn, chẳng hạn như shared hosting, VPS, dedicated hosting hoặc cloud hosting.
Câu hỏi thường gặp
Không nhất thiết. Bạn có thể sử dụng các công cụ và dịch vụ thiết kế website trực tuyến để tạo ra website mà không cần biết lập trình. Tuy nhiên, nếu bạn muốn tùy biến và điều chỉnh website theo ý muốn của mình, bạn nên có kiến thức cơ bản về các ngôn ngữ lập trình như HTML, CSS, JavaScript hoặc PHP.
Điều này phụ thuộc vào nhu cầu và ngân sách của bạn. Bạn có thể chọn một trong các loại hosting sau:
– Shared hosting: Là loại hosting giá rẻ và phổ biến nhất, cho phép bạn chia sẻ không gian và tài nguyên với các website khác trên cùng một máy chủ. Loại hosting này phù hợp cho các website nhỏ và ít truy cập.
– VPS: Là loại hosting cho phép bạn có một phần riêng biệt của một máy chủ vật lý, với không gian và tài nguyên được cấp phát riêng cho bạn. Loại hosting này phù hợp cho các website vừa và nhiều truy cập.
– Dedicated Server: Là loại hosting cho phép bạn sở hữu hoặc thuê một máy chủ vật lý hoàn toàn, với không gian và tài nguyên được dành riêng cho bạn. Loại hosting này phù hợp cho các website lớn và rất nhiều truy cập.
– Cloud hosting: Là loại hosting cho phép bạn sử dụng các máy chủ ảo được kết nối với nhau thông qua mạng internet, với không gian và tài nguyên được điều chỉnh linh hoạt theo nhu cầu của bạn. Loại hosting này phù hợp cho các website có lượng truy cập không ổn định hoặc có khả năng mở rộng cao.
Có thể. Bạn có thể tự thiết kế logo cho website của mình bằng cách sử dụng các công cụ và dịch vụ thiết kế logo trực tuyến. Tuy nhiên, bạn nên có kiến thức về thiết kế đồ họa và thẩm mỹ để tạo ra một logo đẹp mắt, ấn tượng và phù hợp với chủ đề của website.
Có. Tên miền là địa chỉ duy nhất của website của bạn trên internet, ví dụ như www.example.com. Bạn cần phải đăng ký tên miền cho website của mình để người dùng có thể truy cập vào website của bạn. Bạn có thể đăng ký tên miền thông qua các nhà cung cấp dịch vụ đăng ký tên miền (domain registrar) với một khoản phí hàng năm.
Không nên. Bạn không nên sử dụng các hình ảnh và nội dung từ internet cho website của mình vì điều này có thể vi phạm bản quyền và sở hữu trí tuệ của người khác. Bạn nên sử dụng các hình ảnh và nội dung do chính bạn tạo ra hoặc có sự cho phép của chủ sở hữu. Bạn cũng có thể sử dụng các hình ảnh và nội dung từ các nguồn miễn phí hoặc có giấy phép mở, nhưng bạn cần ghi rõ nguồn gốc và tôn trọng các điều khoản sử dụng.
Có. Bạn cần phải cập nhật nội dung cho website của mình thường xuyên để tăng tính hấp dẫn, cập nhật và uy tín của website. Bạn cần cung cấp cho người dùng các nội dung mới, chính xác, đa dạng và phù hợp với nhu cầu của họ. Bạn cũng cần loại bỏ hoặc sửa đổi các nội dung lỗi thời, sai sót hoặc không liên quan.
Bạn có thể kiểm tra hiệu quả của website của mình bằng cách sử dụng các công cụ và phương pháp đo lường và phân tích website. Bạn có thể theo dõi và đánh giá các chỉ số như lượng truy cập, tỷ lệ thoát, tỷ lệ chuyển đổi, thời gian truy cập, nguồn gốc truy cập, từ khóa tìm kiếm, hành vi người dùng và nhiều hơn nữa. Bạn có thể sử dụng các công cụ như Google Analytics, Google Search Console, Hotjar hoặc Crazy Egg để làm việc này.
Có. Bạn có thể kiếm tiền từ website của mình bằng cách sử dụng các hình thức kiếm tiền trực tuyến khác nhau. Bạn có thể bán sản phẩm hoặc dịch vụ của mình hoặc của người khác trên website của mình. Bạn có thể đặt quảng cáo trên website của mình hoặc tham gia các mạng quảng cáo như Google Adsense, Media.net hoặc Propeller Ads. Bạn có thể tạo ra nội dung có giá trị và yêu cầu người dùng trả phí để xem hoặc tải xuống. Bạn có thể tạo ra một cộng đồng trực tuyến và yêu cầu người dùng đăng ký thành viên hoặc đóng góp.
Có. Bạn cần phải bảo vệ website của mình khỏi các cuộc tấn công từ hacker vì điều này có thể gây ra thiệt hại lớn cho website và người dùng của bạn. Bạn cần áp dụng các biện pháp bảo mật như sử dụng giao thức HTTPS, mã hóa dữ liệu, xác thực người dùng, sao lưu dữ liệu, cập nhật phần mềm và plugin, kiểm tra và sửa chữa lỗ hổng bảo mật.
Kết luận
Trên đây là 12 lưu ý khi thiết kế website nhằm giúp bạn triển khai website cho doanh nghiệp của mình được tốt hơn. Nếu có thắc mắc nào khác, vui lòng liên hệ với MDIGI qua Hotline: 0857 857 105 hoặc để lại bình luận bên dưới, chúng tôi sẽ phản hồi sớm nhất cho bạn.
Chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 28/07/2023





