
URL là gì? Tất tần tật kiến thức về URL là gì?
Bạn đã từng thắc mắc rằng “URL là gì? Và nó có vai trò như thế nào đối với website?” Nếu bạn chưa hiểu rõ về URL là gì thì bài viết này sẽ giải đáp cho bạn tất tần tật kiến thức về URL là gì? Hãy cùng MDIGI tìm hiểu ngay bây giờ nhé!

URL là gì?
URL là viết tắt của cụm từ Uniform Resource Locator, được hiểu là Hệ thống định vị tài nguyên thống nhất, gọi một cách đơn giản là một địa chỉ web.
Đây là một địa chỉ của một tài nguyên duy nhất trên website. Tài nguyên đó có thể là một trang HTML, một tài liệu CSS, một hình ảnh, một video, một file PDF hoặc bất kỳ loại nội dung nào khác.
URL là một loại Mã nhận dạng tài nguyên thống nhất (Uniform Resource Identifier – URI), là một chuỗi ký tự được sử dụng để xác định vị trí và cách truy xuất các tài nguyên trên mạng Internet.
URL được biết đến từ đâu?
URL được phát minh bởi Sir Tim Berners-Lee, người đã tạo ra World Wide Web và trình duyệt web đầu tiên vào năm 19903.
URL lần đầu tiên được xác định vào năm 1994 trong RFC 17383, sau đó được cập nhật và bổ sung trong các RFC khác như RFC 3986 và RFC 39873.
Hiện nay, URL được quy định bởi URL Living Standard do Web Hypertext Application Technology Working Group (WHATWG) phát triển và duy trì.
Tầm quan trọng của URL
URL là một khái niệm quan trọng trong web vì nó cho phép người dùng và máy tính xác định và liên kết với các tài nguyên web một cách hiệu quả và tiện lợi.
URL giúp cho việc duyệt web, tìm kiếm thông tin, chia sẻ nội dung và giao tiếp trực tuyến trở nên dễ dàng hơn. Ngoài ra, URL còn có vai trò quan trọng trong SEO (Search Engine Optimization), tức là việc tối ưu hóa website để có thứ hạng cao hơn trên các công cụ tìm kiếm như Google hay Bing. Một URL chuẩn SEO sẽ giúp cho website có khả năng thu hút khách hàng tiềm năng hơn, tăng lượng truy cập và doanh thu.
Các thành phần cấu tạo thành một URL
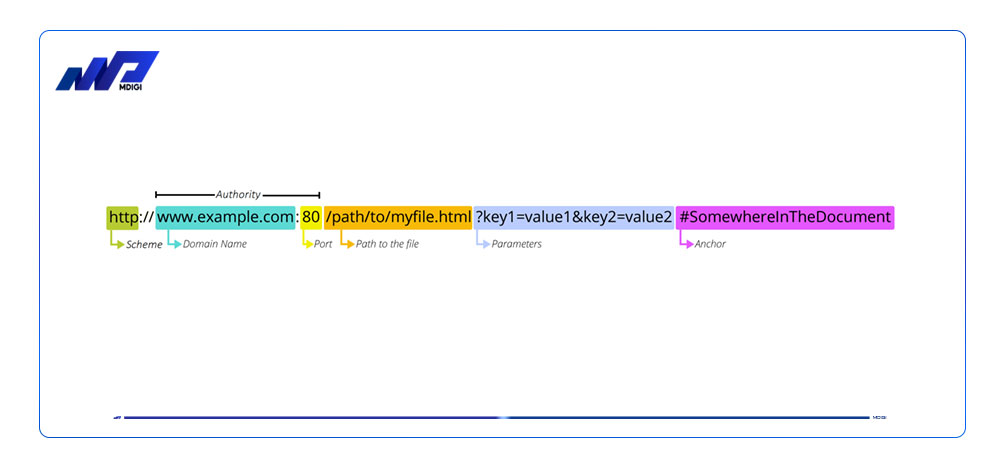
Như các bạn đã biết, URL có thể gồm hai hoặc nhiều thành phần khác nhau (gồm hai phần chính là scheme và authority). Tùy vào loại giao thức hay loại tài nguyên mà URL sẽ có cấu trúc khác nhau. Tuy nhiên, có một số thành phần chung cho hầu hết các loại URL như sau:

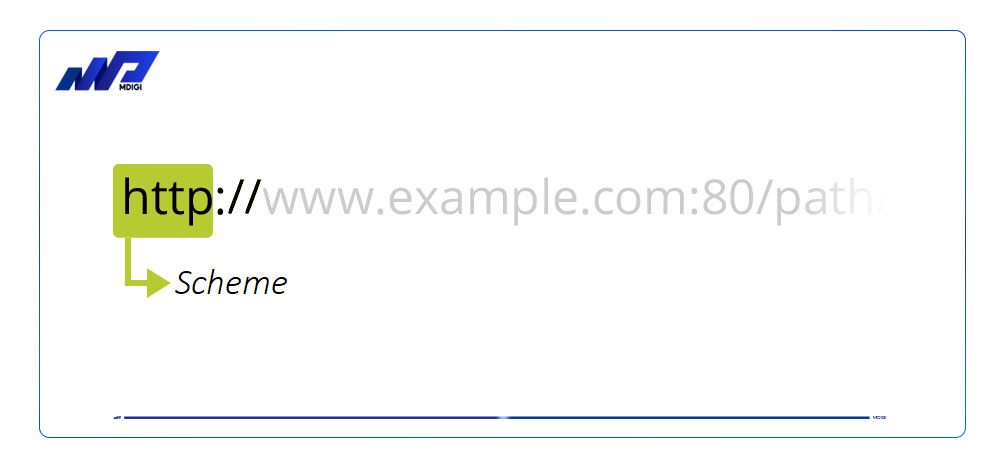
Protocol hoặc Scheme: Phần này xác định giao thức hay cơ chế để truy xuất tài nguyên. Scheme luôn luôn là phần đầu tiên của URL và kết thúc bằng hai chấm (:).

Có rất nhiều loại scheme khác nhau cho các loại tài nguyên khác nhau. Một số scheme thông dụng như sau:
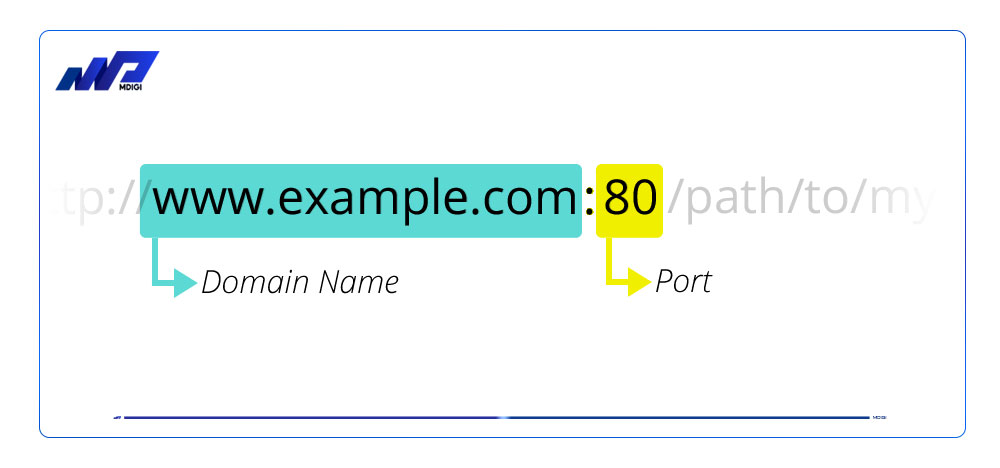
Authority: Phần này xác định nhà cung cấp hay nguồn gốc của tài nguyên. Authority có thể bao gồm các phần nhỏ hơn như userinfo, host và port. Authority được phân cách với scheme bằng hai dấu gạch chéo (//) và với path bằng một dấu gạch chéo (/). Ví dụ: www.server.com:8080 là authority của URL http://www.server.com:8080/path?query=string#fragment.

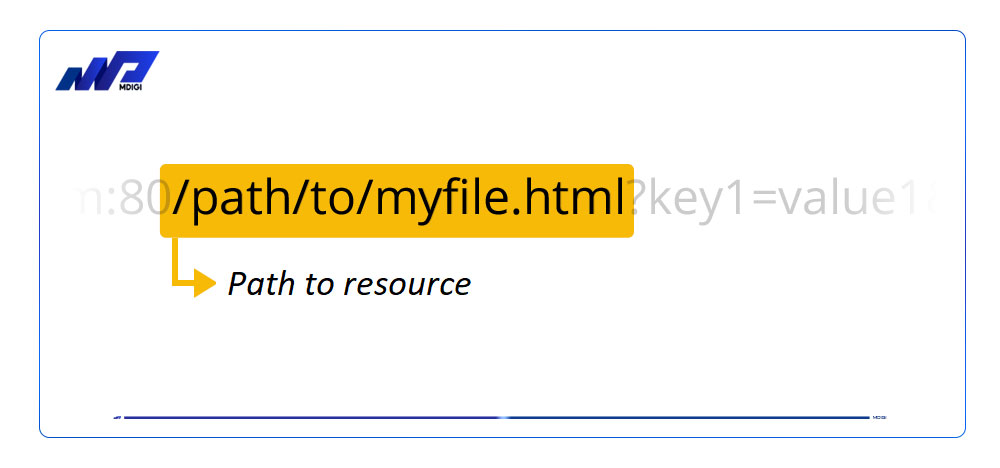
Path: Phần này xác định đường dẫn của tài nguyên trên máy chủ. Path có thể bao gồm nhiều phân đoạn được phân cách bởi các dấu gạch chéo (/). Path có thể là tuyệt đối hoặc tương đối. Ví dụ: /path là path của URL http://www.server.com:8080/path?query=string#fragment.

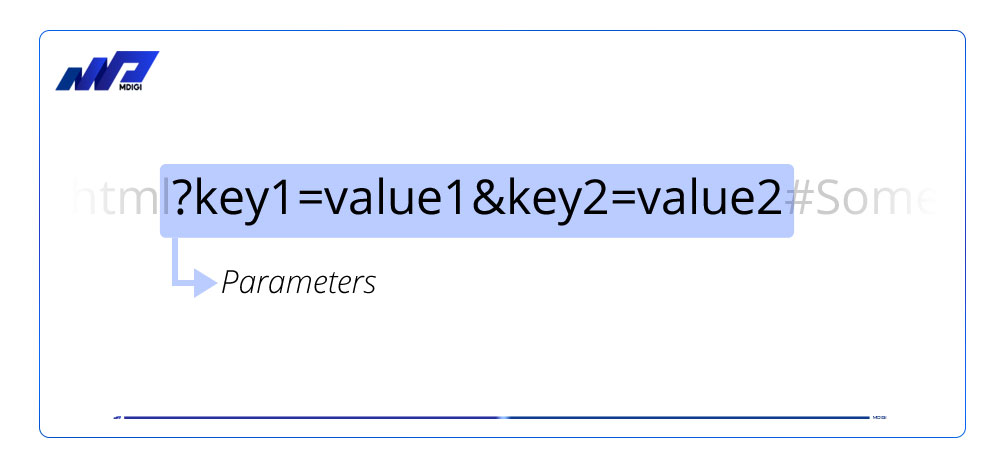
Parameter: ?key1=value1&key2=value2 là những tham số bổ sung được gửi cho máy chủ web. Những tham số này là một danh sách các cặp khóa/giá trị được phân tách bằng ký hiệu &. Máy chủ Web có thể sử dụng những tham số này để thực hiện những công việc khác trước khi trả về tài nguyên. Mỗi máy chủ Web có những quy tắc riêng về tham số, và cách duy nhất để biết chắc chắn rằng một máy chủ Web cụ thể có xử lý tham số hay không là bằng cách hỏi chủ sở hữu máy chủ Web.

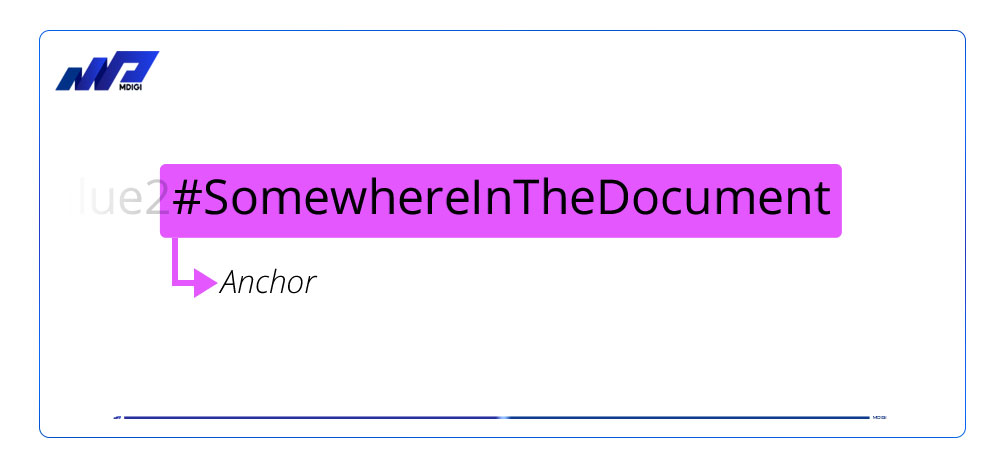
Anchor: #SomewhereInTheDocument là một neo đến một phần khác của tài nguyên đó. Một neo đại diện cho một loại “dấu trang” bên trong tài nguyên, cho trình duyệt biết cách hiển thị nội dung ở vị trí đó. Trên một tài liệu HTML, ví dụ, trình duyệt sẽ cuộn đến điểm mà neo được định nghĩa; trên một tài liệu video hoặc âm thanh, trình duyệt sẽ cố gắng đi đến thời gian mà neo biểu diễn. Đáng chú ý là phần sau dấu #, còn được gọi là định danh đoạn, không bao giờ được gửi đến máy chủ với yêu cầu.

Query: Phần này xác định các thông tin bổ sung cho tài nguyên, thường là các tham số để truy vấn hay lọc dữ liệu. Query được phân cách với path bằng một dấu hỏi (?) và với fragment bằng một dấu thăng (#). Query có thể bao gồm nhiều cặp tên-giá trị được phân cách bởi các dấu và (&) hoặc dấu chấm phẩy (;). Ví dụ: query=string là query của URL http://www.server.com:8080/path?query=string#fragment.
Fragment: Phần này xác định một phần nhỏ hay một điểm neo của tài nguyên. Fragment được phân cách với query bằng một dấu thăng (#). Fragment thường được sử dụng để chỉ ra một vị trí cụ thể trong một trang web hay một tài liệu. Ví dụ: fragment là fragment của URL http://www.server.com:8080/path?query=string#fragment.
HTTP: Scheme này chỉ ra rằng tài nguyên sử dụng giao thức HTTP (Hypertext Transfer Protocol), là giao thức chuẩn cho web. Ví dụ: http://example.com
HTTPS: Scheme này chỉ ra rằng tài nguyên sử dụng giao thức HTTPS (Hypertext Transfer Protocol Secure), là phiên bản an toàn hơn của HTTP với mã hóa SSL/TLS. Ví dụ: https://example.com
FTP: Scheme này chỉ ra rằng tài nguyên sử dụng giao thức FTP (File Transfer Protocol), là giao thức để trao đổi file qua mạng Internet. Ví dụ: ftp://example.com
Mailto: Scheme này chỉ ra rằng tài nguyên là một địa chỉ email. Scheme này được sử dụng để gửi email cho người nhận được chỉ định trong URL. Cú pháp của scheme này là mailto:recipient@example.com. Ví dụ: mailto:info@helpex.vn là một URL sử dụng scheme mailto để gửi email cho info@helpex.vn.
Hướng dẫn sử dụng URL
Để sử dụng URL một cách hiệu quả và chính xác, bạn cần lưu ý một số điểm sau:
Được viết bằng chữ thường và không có khoảng trắng hoặc ký tự đặc biệt (trừ một số ký tự được cho phép như dấu gạch ngang (-), dấu gạch dưới (_), dấu chấm (.), dấu hai chấm (:), dấu hỏi (?), dấu bằng (=), dấu và (&), dấu thăng (#) và dấu chấm phẩy (;)).
Được mã hóa nếu có chứa các ký tự không hợp lệ hoặc gây nhầm lẫn. Ví dụ: nếu bạn muốn truyền một chuỗi có chứa ký tự khoảng trắng hoặc tiếng Việt có dấu, bạn phải mã hóa nó thành các ký tự ASCII. Bạn có thể sử dụng các công cụ mã hóa URL trực tuyến để làm việc này. Ví dụ: chuỗi “Xin chào” sẽ được mã hóa thành “Xin%20ch%C3%A0o”.
Phải được viết đúng cú pháp và cấu trúc của từng loại scheme. Ví dụ: nếu bạn muốn sử dụng scheme mailto để gửi email, bạn phải viết URL theo cú pháp mailto:recipient@example.com. Nếu bạn muốn sử dụng scheme tel để gọi điện thoại, bạn phải viết URL theo cú pháp tel:+84857587105.
Nếu bạn muốn dẫn link từ tài liệu khác thì sử dụng thẻ <a> cho URL. Để liên kết tài liệu với các tài liệu hoặc trang liên quan thì dùng <link> hoặc <script>. Còn để hiển thị phương tiện hình ảnh, video hay âm thanh thì bạn cần sử dụng các schema như: <image>, <video>, <audio>.
Để kiểm tra tính hợp lệ và khả dụng trước khi sử dụng. Bạn có thể sử dụng các công cụ kiểm tra URL trực tuyến để làm việc này. Bạn có thể sử dụng https://validator.w3.org/checklink để kiểm tra các liên kết bị hỏng hoặc không tồn tại.
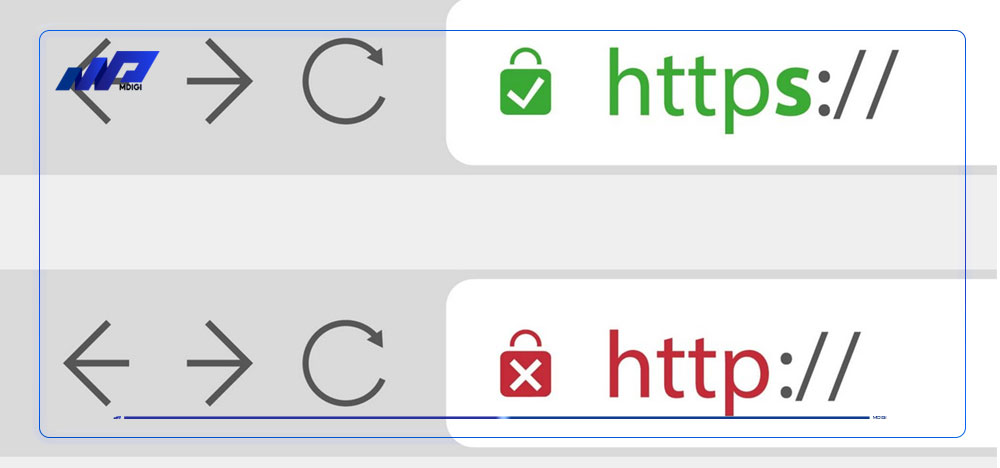
Mối liên hệ giữa HTTP so với HTTPS là gì?

HTTP và HTTPS là hai loại scheme phổ biến nhất cho các trang web. Cả hai đều sử dụng giao thức HTTP để truyền tải siêu văn bản, nhưng HTTPS có tích hợp thêm chứng chỉ SSL để mã hóa các thông điệp giao tiếp.
Sự khác biệt giữa HTTP và HTTPS có thể được so sánh như sau:
- HTTP sử dụng cổng (port) 80 mặc định, trong khi HTTPS sử dụng cổng 443 mặc định.
- HTTP không bảo mật các thông tin người dùng, trong khi HTTPS bảo mật các thông tin người dùng bằng cách mã hóa.
- HTTP không yêu cầu chứng chỉ SSL, trong khi HTTPS yêu cầu chứng chỉ SSL.
- HTTP có thể bị tấn công bởi các kỹ thuật sniffing, man-in-the-middle hay phishing, trong khi HTTPS khó bị tấn công bởi các kỹ thuật này.
- HTTP không ảnh hưởng đến SEO, trong khi HTTPS ảnh hưởng tích cực đến SEO.
Vì vậy, nên sử dụng HTTPS thay vì HTTP để tăng tính bảo mật, uy tín và thứ hạng cho website của bạn.
URL tuyệt đối so với URL tương đối
Ví dụ về URL tuyệt đối
URL tuyệt đối là URL chỉ ra đầy đủ các thành phần của một tài nguyên web, bao gồm scheme, authority và đường dẫn. URL tuyệt đối có thể được sử dụng ở bất kỳ nơi nào trên Internet và luôn trỏ đến cùng một tài nguyên. Ví dụ về URL tuyệt đối như sau:
https://mdigi.vn/question/url-tuyet-doi-so-voi-url-tuong-doi-60937514f45eca37f4bdb36eURL này chỉ ra rằng tài nguyên sử dụng scheme https, authority là helpex.vn và đường dẫn là /question/url-tuyet-doi-so-voi-url-tuong-doi-60937514f45eca37f4bdb36e.
Ví dụ về URL tương đối
URL tương đối là URL chỉ ra một phần của một tài nguyên web, không bao gồm scheme và authority. URL tương đối phải được giải quyết theo ngữ cảnh của một URL cơ sở (base URL) để trỏ đến một tài nguyên duy nhất. Ví dụ về URL tương đối như sau:
/images/example.pngURL này chỉ ra rằng tài nguyên là một file ảnh có tên example.png trong thư mục images. Tùy vào URL cơ sở khác nhau, URL này có thể trỏ đến các tài nguyên khác nhau. Ví dụ:
Nếu URL cơ sở là http://example.com/, thì URL này sẽ trỏ đến http://example.com/images/example.png
Nếu URL cơ sở là http://example.com/some/path/, thì URL này sẽ trỏ (redirect) đến http://example.com/some/path/images/example.png
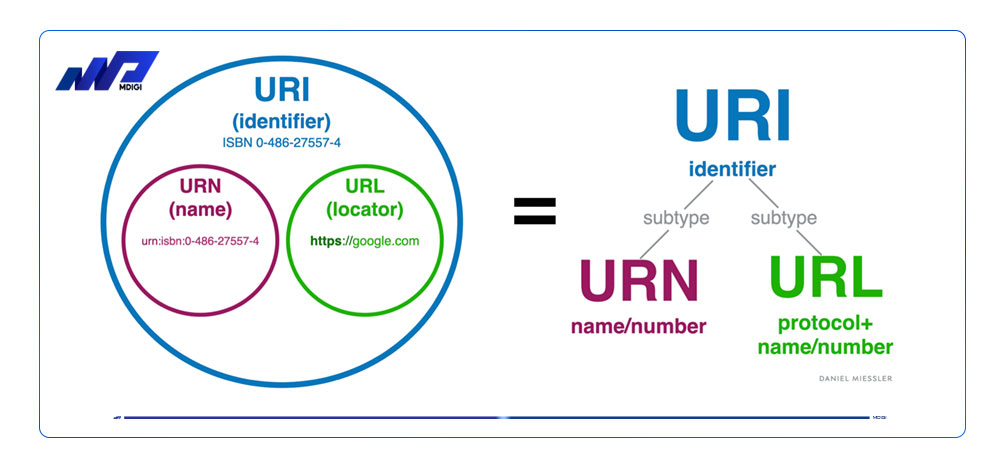
Mối quan hệ giữa URL, URN và URI là gì?
URL, URN và URI là ba khái niệm liên quan đến việc xác định và liên kết với các tài nguyên web.

URI (Uniform Resource Identifier): Là chuỗi ký tự được sử dụng để xác định vị trí và cách truy xuất các tài nguyên trên Internet. URI là khái niệm rộng nhất trong ba khái niệm này. URI có hai loại con là URN và URL.
- URN (Uniform Resource Name): Là chuỗi ký tự được sử dụng để xác định duy nhất một tài nguyên trên Internet. URN không chỉ ra vị trí hay cách truy xuất của tài nguyên, mà chỉ cho biết danh tính của nó. Ví dụ: urn:isbn:978-3-16-148410-0 là URN của cuốn sách A History of the World.
- URL (Uniform Resource Locator): Là chuỗi ký tự được sử dụng để xác định vị trí của một tài nguyên trên Internet và cơ chế để truy xuất nó. URL là loại URI phổ biến nhất cho web.
Vì vậy, URI là tên hay địa chỉ của một tài nguyên trên Internet, URN là tên duy nhất của một tài nguyên trên Internet và URL là địa chỉ cụ thể của một tài nguyên trên Internet.
Cách tăng cường bảo mật cho URL là gì?
URL là công cụ quan trọng để liên kết với các tài nguyên web, nhưng nó cũng tiềm ẩn nhiều rủi ro về an ninh và bảo mật. Để tăng cường bảo mật cho URL, bạn có thể thực hiện một số biện pháp sau:
Sử dụng HTTPS thay vì HTTP: HTTPS là giao thức truyền tải siêu văn bản an toàn, sử dụng chứng chỉ SSL để mã hóa các thông điệp giao tiếp giữa máy chủ và trình duyệt. HTTPS giúp bảo vệ các thông tin nhạy cảm của người dùng khỏi bị nghe trộm hoặc giả mạo bởi các bên thứ ba. HTTPS cũng giúp tăng uy tín và thứ hạng cho website trên các công cụ tìm kiếm.
Sử dụng URL tuyệt đối thay vì URL tương đối: URL tuyệt đối là URL chỉ ra đầy đủ các thành phần của một tài nguyên web, trong khi URL tương đối chỉ ra một phần của nó. URL tuyệt đối giúp tránh được các vấn đề về trùng lặp nội dung, lỗi liên kết hoặc lừa đảo bằng website giả mạo. URL tuyệt đối cũng giúp khách hàng tin tưởng hơn vào nơi bạn đang gửi họ.
Sử dụng công cụ rút ngắn URL: Công cụ rút ngắn URL là một dịch vụ được cung cấp bởi một trang web. Dịch vụ này biến các URL dài và xấu của bạn thành các URL ngắn và dễ nhớ. Bạn có thể đã gặp một số công cụ rút ngắn URL như Bitly, Cuttly và một số công cụ khác. Công cụ rút ngắn URL giúp bạn tiết kiệm không gian khi chia sẻ liên kết, thu hút sự chú ý của khách hàng và theo dõi hiệu quả của chiến dịch marketing của bạn.
Công cụ rút ngắn URL là gì?
Có rất nhiều công cụ rút ngắn URL khác nhau trên Internet, mỗi công cụ có những tính năng và ưu điểm riêng.
Dưới đây là một số công cụ rút ngắn URL phổ biến nhất hiện nay:
Bitly: Bitly là một trong những công cụ rút gọn URL phổ biến nhất hiện nay được nhiều người dùng sử dụng2. Bitly cho phép bạn rút gọn bất kỳ liên kết nào với chỉ một cú nhấp chuột, tùy chỉnh bí danh riêng của bạn, theo dõi số lượt click, lượt xem và các chỉ số khác của liên kết của bạn. Bitly cũng tích hợp với nhiều ứng dụng và nền tảng khác như Facebook, Twitter, Gmail, WordPress và hơn thế nữa.

Cuttly: Cuttly là một công cụ rút gọn URL miễn phí và dễ sử dụng. Cuttly cho phép bạn rút gọn liên kết của bạn với các tùy chọn tùy chỉnh như thêm tiền tố hoặc hậu tố, chọn miền riêng hoặc miền ngắn có sẵn. Cuttly cũng cung cấp các tính năng phân tích chi tiết cho liên kết của bạn, bao gồm số lượt click, lượt xem, tỷ lệ click-through, thiết bị, quốc gia và kênh giới thiệu.

Ref.vn: Ref.vn là một công cụ rút gọn URL miễn phí tùy chỉnh không quảng cáo. Ref.vn cho phép bạn rút gọn liên kết của bạn với các lựa chọn như thêm tiền tố hoặc hậu tố, chọn miền riêng hoặc miền ngắn có sẵn. Ref.vn cũng cho phép bạn chuyển hướng liên kết của bạn theo quốc gia và thiết bị, tạo mã QR cho liên kết của bạn và chuyển đổi chủ đề sáng/tối cho giao diện của bạn.

TinyURL: TinyURL là một trong những công cụ rút gọn URL đầu tiên và nổi tiếng nhất trên Internet. TinyURL cho phép bạn rút gọn liên kết của bạn với chỉ một cú nhấp chuột, không yêu cầu đăng ký hoặc đăng nhập. TinyURL cũng cho phép bạn tùy chỉnh bí danh riêng của bạn hoặc sử dụng bí danh được sinh ngẫu nhiên. TinyURL có thể được sử dụng trực tiếp từ trang web hoặc thông qua các tiện ích mở rộng cho các trình duyệt khác nhau.

Câu hỏi thường gặp
URL Frame là một kỹ thuật cho phép bạn hiển thị nội dung của một trang web khác trong cùng một khung nhìn, nhưng vẫn giữ nguyên URL ban đầu. Ví dụ: nếu bạn có tên miền abc.com và bạn muốn hiển thị nội dung của xyz.com khi người dùng truy cập vào abc.com, bạn có thể sử dụng URL Frame để làm điều đó.
URL Redirect là một kỹ thuật cho phép bạn chuyển hướng người dùng từ một URL này sang một URL khác. Ví dụ: nếu bạn có tên miền abc.com và bạn muốn người dùng được chuyển đến xyz.com khi họ truy cập vào abc.com, bạn có thể sử dụng URL Redirect để làm điều đó.
Sự khác biệt chính giữa hai kỹ thuật này là URL Frame giữ nguyên URL ban đầu trong thanh địa chỉ của trình duyệt, trong khi URL Redirect thay đổi URL ban đầu thành URL mới. Một sự khác biệt khác là URL Frame có thể ảnh hưởng đến SEO (tối ưu hóa công cụ tìm kiếm) của trang web, vì nó có thể gây nhầm lẫn cho các công cụ tìm kiếm về nội dung thực sự của trang web.
Tổng quan
URL là một công cụ hữu ích để truy cập và chia sẻ các tài nguyên web. Để sử dụng URL hiệu quả, bạn cần biết “URL là gì” cấu trúc và ý nghĩa của các thành phần bên trong URL.
Ngoài ra, bạn cũng nên học cách rút gọn URL, điều chỉnh và bảo vệ URL của bạn để khách hàng an tâm khi click vào. Hy vọng bài viết “URL là gì? Tất tần tật kiến thức về URL” đã giúp bạn hiểu rõ hơn về cách sử dụng nó như thế nào. Cảm ơn các bạn đã đọc bài viết!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





