
Breadcrumbs là gì? Lợi ích của Breadcrumbs dành cho SEO và UX
Bạn có bao giờ thấy những đường dẫn nhỏ nằm ở đầu trang web, cho biết bạn đang ở đâu trên website? Chúng được gọi là Breadcrumbs, hay còn gọi là đường dẫn phụ hoặc chuỗi điều hướng.
Đây là một công cụ hữu ích để cải thiện khả năng điều hướng và trải nghiệm người dùng (UX) của website, đồng thời cũng có lợi cho tối ưu hóa công cụ tìm kiếm (SEO).

Trong bài viết này, MDIGI sẽ giới thiệu cho bạn về Breadcrumbs là gì? Các loại Breadcrumbs phổ biến. Và lợi ích của Breadcrumbs dành cho SEO và UX. Hãy cùng bắt đầu nhé!
Breadcrumbs là gì?
Breadcrumbs là một loại đường dẫn phụ, thường nằm ở đầu trang web, cho biết vị trí của người dùng trên trang web. Đường dẫn phụ cũng xuất hiện trong kết quả tìm kiếm của Google và giúp người dùng hiểu rõ hơn về cấu trúc và nội dung của trang web.
Breadcrumbs được lấy cảm hứng từ câu chuyện Hansel và Gretel, khi Hansel rải những mẩu bánh mì trên đường để có thể tìm đường về nhà nếu bị lạc. Giống như trong câu chuyện, breadcrumbs trên website tạo ra một con đường dẫn người dùng quay lại “nhà”.
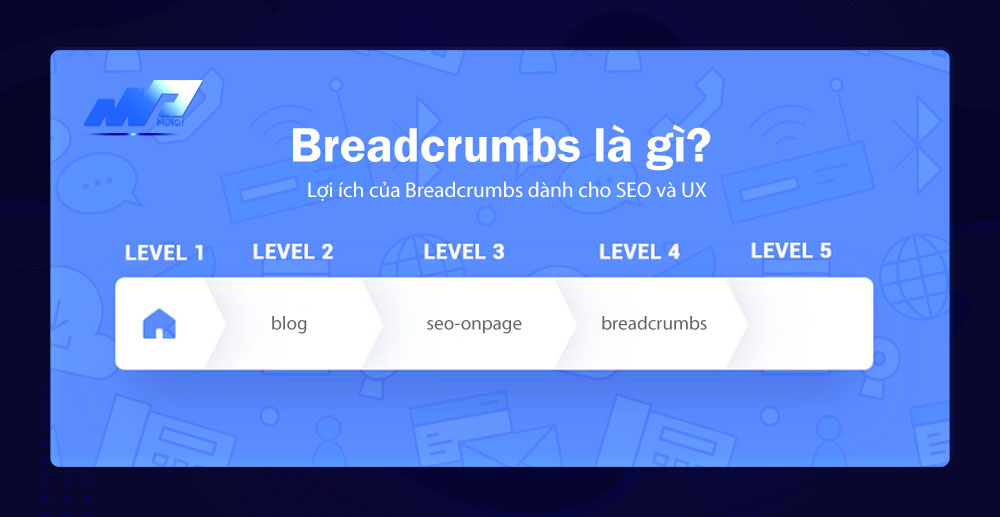
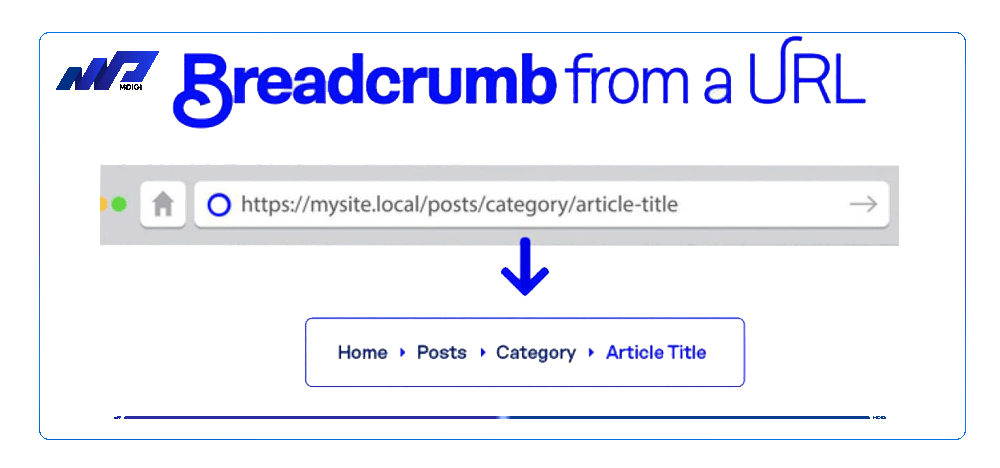
Cách hiển thị và hoạt động của Breadcrumbs trên website và kết quả tìm kiếm như sau:

Như bạn có thể thấy, đường dẫn phụ bao gồm các liên kết được phân cách bởi dấu lớn hơn (>), cho biết các mức khác nhau của trang web. Người dùng có thể nhấp vào bất kỳ liên kết nào trong breadcrumbs để quay lại các trang web đã xem trước đó hoặc về trang chủ.
Nhận biết các loại Breadcrumbs
Có ba loại đường dẫn phổ biến: dựa trên phân cấp, dựa trên thuộc tính, và dựa trên lịch sử. Mỗi loại có đặc điểm, ưu nhược điểm và ví dụ khác nhau:
- Breadcrumbs dựa trên phân cấp: loại này cho biết vị trí của trang web trong cấu trúc phân cấp của website và số bước để quay lại trang chủ. Loại này thường được sử dụng cho các website có nhiều mức phân loại và phân cấp nội dung, ví dụ như blog hay tin tức.
- Breadcrumbs dựa trên thuộc tính: loại này cho biết các thuộc tính của sản phẩm hoặc nội dung được hiển thị trên trang web, thường được sử dụng cho các website thương mại điện tử. Loại này giúp người dùng lọc và tìm kiếm sản phẩm theo các tiêu chí khác nhau, ví dụ như loại, màu sắc, kích thước, v.v.
- Breadcrumbs dựa trên lịch sử: loại này cho biết các trang web mà người dùng đã ghé thăm trong phiên làm việc hiện tại, thường được sử dụng cho các website có nhiều cách tiếp cận khác nhau, ví dụ như tìm kiếm hay lọc. Loại này giống như chức năng quay lại của trình duyệt, nhưng được hiển thị trên website.
Lợi ích của Breadcrumbs mạng lại cho SEO và UX?
Google yêu thích Breadcrumbs: Google hiểu được cấu trúc và nội dung của website một cách tốt hơn và có thể hiển thị chúng trong kết quả tìm kiếm dưới dạng rich results. Điều này giúp website của bạn nổi bật hơn và thu hút sự chú ý của người dùng. Để Google có thể nhận diện breadcrumbs của bạn, bạn cần thêm đoạn mã structured data vào website của bạn. Nếu bạn sử dụng plugin Yoast SEO, bạn có thể kích hoạt tính năng breadcrumbs và plugin sẽ tự động thêm đoạn mã structured data cần thiết cho bạn.
Breadcrumbs nâng cao trải nghiệm người dùng: Giúp người dùng dễ dàng điều hướng và khám phá website một cách hiệu quả và thuận tiện. Người dùng có thể biết được vị trí của họ trên website và có thể quay lại các trang web đã xem trước đó hoặc về trang chủ một cách nhanh chóng. Breadcrumbs cũng giúp người dùng tìm kiếm thông tin liên quan đến nội dung mà họ đang xem.
Breadcrumbs giảm tỷ lệ thoát: Người dùng không bị mất hướng khi xem các trang web sâu hơn trong cấu trúc phân cấp và có thể quay lại các mức cao hơn một cách nhanh chóng. Điều này giúp giảm tỷ lệ thoát, tức là tỷ lệ người dùng rời khỏi website sau khi chỉ xem một trang web. Tỷ lệ thoát cao có thể ảnh hưởng tiêu cực đến SEO và doanh thu của website.
Cách thêm Breadcrumbs vào website
Thời gian cần thiết: 10 phút
Có nhiều cách để bạn có thể thêm breadcrumbs vào website của bạn, tùy thuộc vào nhu cầu và kỹ năng của bạn. Dưới đây là ba cách phổ biến nhất:
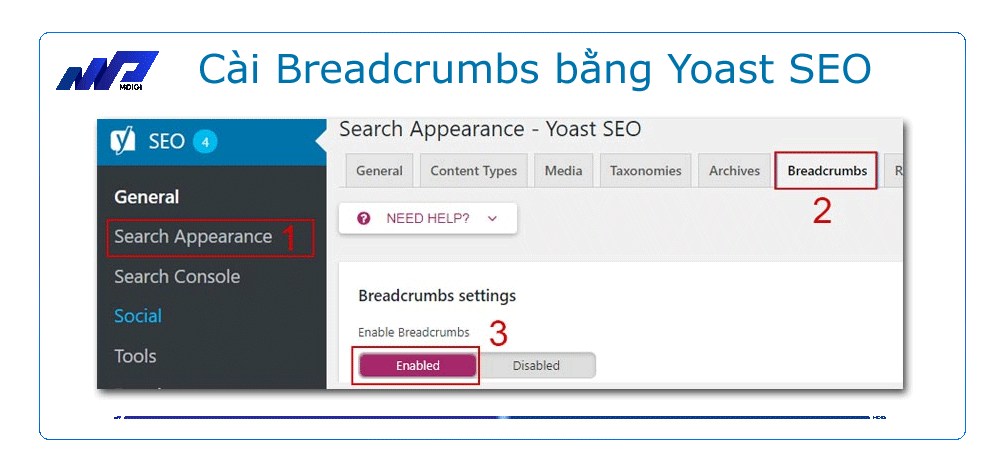
- Cách 1: Sử dụng plugin WordPress
Một trong những cách đơn giản nhất để thêm đường dẫn phụ vào website là sử dụng các plugin WordPress hỗ trợ tính năng này, ví dụ như Breadcrumb NavXT, Yoast SEO, Rank Math, v.v. Sau khi cài đặt và kích hoạt plugin, bạn cần điều chỉnh các thiết lập cho breadcrumbs theo ý muốn và chèn chúng vào các trang web bằng cách sử dụng shortcode, widget, hoặc đoạn mã PHP. Mỗi plugin có những cách sử dụng và tùy biến khác nhau, bạn nên tham khảo tài liệu hướng dẫn của plugin để biết thêm chi tiết.

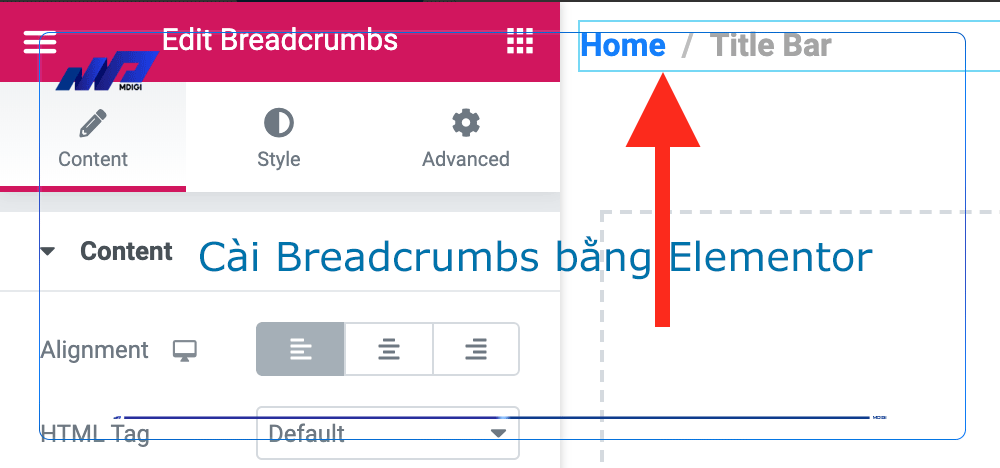
- Cách 2: Sử dụng Elementor
Nếu bạn đang sử dụng Elementor để thiết kế website, bạn có thể thêm đường dẫn phụ vào bất kỳ trang nào bằng cách kéo và thả widget Breadcrumbs của Elementor vào vị trí mong muốn. Bạn cũng có thể tùy chỉnh giao diện và kiểu dáng của breadcrumbs theo phong cách của website. Để sử dụng widget Breadcrumbs của Elementor, bạn cần kích hoạt tính năng breadcrumbs từ plugin Yoast SEO hoặc Rank Math trước.

- Cách 3: Sử dụng HTML và CSS
Nếu bạn muốn tạo ra đường dẫn phụ một cách tự tay, bạn có thể sử dụng HTML và CSS để viết đoạn mã cho breadcrumbs và chèn chúng vào các trang web mong muốn. Bạn cần chú ý đến cấu trúc và ngữ nghĩa của đoạn mã để đảm bảo tính tương thích và khả năng truy cập của breadcrumbs. Bạn cũng có thể tham khảo các ví dụ và hướng dẫn trên mạng để học hỏi cách tạo ra breadcrumbs đẹp mắt và hiệu quả.

Cách kiểm tra và sửa lỗi Breadcrumbs
Rich Results Test

Đây là một công cụ của Google giúp bạn kiểm tra xem trang web của bạn có đủ điều kiện để hiển thị rich results hay không, bao gồm cả breadcrumbs. Bạn chỉ cần nhập URL hoặc đoạn mã HTML của trang web vào công cụ và xem kết quả. Nếu có lỗi hoặc cảnh báo nào, bạn cần sửa chữa chúng theo hướng dẫn của Google.
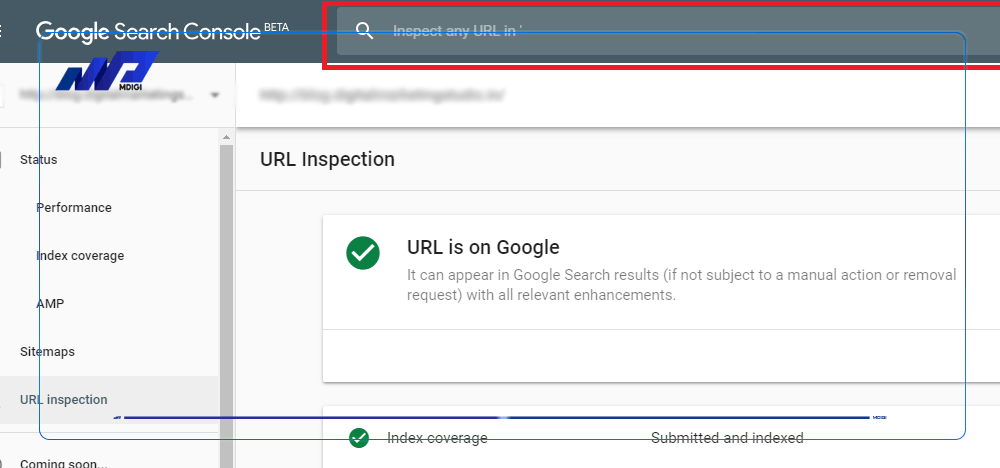
URL Inspection Tool

Đây là một công cụ của Google Search Console giúp bạn kiểm tra cách Google nhìn thấy trang web của bạn. Bạn có thể xem trạng thái lập chỉ mục, các vấn đề về SEO, và các đoạn mã structured data của trang web, bao gồm cả breadcrumbs. Nếu có lỗi hoặc cảnh báo nào, bạn cần sửa chữa chúng theo hướng dẫn của Google.
Sử dụng các công cụ khác
ngoài hai công cụ trên, bạn cũng có thể sử dụng các công cụ khác để kiểm tra và sửa lỗi breadcrumbs, ví dụ như W3C Markup Validation Service, Sitemap Validator, Web Accessibility Evaluation Tool (WAVE), hoặc Lighthouse audit. Mỗi công cụ có những tính năng và ưu điểm riêng, bạn nên chọn công cụ phù hợp với nhu cầu và mục tiêu của bạn.
Câu hỏi thường gặp
Google hiểu được cấu trúc và nội dung của website một cách tốt hơn và có thể hiển thị chúng trong kết quả tìm kiếm dưới dạng rich results. Điều này giúp website của bạn nổi bật hơn và thu hút sự chú ý của người dùng.
Người dùng dễ dàng điều hướng và khám phá website một cách hiệu quả và thuận tiện. Người dùng có thể biết được vị trí của họ trên website và có thể quay lại các trang web đã xem trước đó hoặc về trang chủ một cách nhanh chóng.
Giảm tỷ lệ thoát, tức là tỷ lệ người dùng rời khỏi website sau khi chỉ xem một trang web. Tỷ lệ thoát cao có thể ảnh hưởng tiêu cực đến SEO và doanh thu của website.
Tổng quan
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về Breadcrumbs là gì? Các loại breadcrumbs phổ biến. Và lợi ích của Breadcrumbs cho SEO và UX. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về breadcrumbs và áp dụng chúng vào website của bạn một cách hiệu quả nhất.
Để tạo ra breadcrumbs tốt cho website của bạn, bạn nên chú ý đến những điều sau đây:
- Sử dụng đoạn mã structured data để Google có thể nhận diện và hiển thị breadcrumbs của bạn trong kết quả tìm kiếm.
- Sử dụng plugin WordPress, Elementor, hoặc HTML và CSS để thêm breadcrumbs vào website của bạn một cách dễ dàng và nhanh chóng.
- Sử dụng các công cụ kiểm tra và sửa lỗi breadcrumbs để đảm bảo rằng breadcrumbs của bạn không có lỗi và phù hợp với các tiêu chuẩn của Google và WCAG.
- Tùy chỉnh giao diện và kiểu dáng của breadcrumbs để phù hợp với phong cách và mục đích của website của bạn.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





