
Elementor Pro – Plugin thiết kế giao diện WordPress #1
Bạn mong muốn sở hữu những website WordPress đẹp mắt, chuyên nghiệp và độc đáo mà không cần phải vất vả với code? Bạn có muốn sử dụng một plugin tạo trang linh hoạt, tiện lợi và đa năng để thiết kế giao diện theo sở thích?
Nếu bạn đang tìm kiếm một giải pháp như vậy, thì bạn không thể bỏ qua Elementor Pro – plugin thiết kế giao diện WordPress hàng đầu hiện nay.
Trong bài viết này, MDIGI sẽ giới thiệu cho bạn về Elementor Pro, những điểm mạnh nổi trội, cách cài đặt và sử dụng, cũng như một số mẹo và thủ thuật để bạn có thể khai thác hết tiềm năng của plugin này. Hãy cùng khám phá nhé!

Elementor PRO là gì?
Elementor PRO là phiên bản nâng cấp của plugin Elementor, cho phép bạn thiết kế giao diện website WordPress một cách chuyên nghiệp và sáng tạo hơn. Với Elementor PRO, bạn có thể tận dụng các tính năng cao cấp như: tạo header, footer, menu, popup, form, slider, widget, animation và nhiều hơn nữa.
Tính năng độc đáo trong Elementor PRO
Thiết kế các trang website tuỳ biến nhanh chóng
Elementor PRO cho phép bạn thiết kế các trang website theo ý muốn của bạn mà không cần phải dùng code. Bạn chỉ cần kéo thả các khối nội dung, chỉnh sửa các thuộc tính như màu sắc, font chữ, khoảng cách, hiệu ứng… và xem trước kết quả trên trình duyệt.
Hệ thống Template có sẵn đa dạng, đẹp mê
Elementor PRO cung cấp cho bạn hơn 300 template có sẵn cho các loại website khác nhau như: blog, doanh nghiệp, bán hàng, giáo dục, sức khỏe… Bạn có thể lựa chọn template phù hợp với nhu cầu của bạn và chỉnh sửa theo ý thích. Bạn cũng có thể lưu lại các template của mình để sử dụng lại sau này hoặc chia sẻ với người khác.
Hỗ trợ dạng kéo thả – Drag Drop mà không cần biết code
Elementor PRO hỗ trợ bạn thiết kế website một cách dễ dàng và tiện lợi với giao diện kéo thả. Bạn không cần phải biết code hay có kiến thức về lập trình để tạo ra những trang web đẹp mắt và chuyên nghiệp. Bạn chỉ cần kéo thả các thành phần như: tiêu đề, văn bản, hình ảnh, video, nút bấm… vào vị trí mong muốn và điều chỉnh kích thước, căn lề, độ rộng… theo ý muốn.
Chuẩn giao diện Mobile
Elementor PRO giúp bạn thiết kế website tương thích với các thiết bị di động như: điện thoại, máy tính bảng… Bạn có thể xem trước giao diện website trên các kích thước màn hình khác nhau và điều chỉnh các thuộc tính cho phù hợp. Bạn cũng có thể ẩn hoặc hiển thị các thành phần khác nhau trên các thiết bị khác nhau để tối ưu hóa trải nghiệm người dùng.
Ưu nhược điểm của Plugin Elementor Pro
Ưu điểm
- Cho phép bạn thiết kế website WordPress một cách tự do và sáng tạo.
- Có nhiều tính năng cao cấp và độc đáo để tạo ra những trang web đẹp mắt và chuyên nghiệp.
- Có hệ thống template có sẵn đa dạng và chất lượng cao.
- Hỗ trợ giao diện kéo thả dễ sử dụng và không cần biết code.
- Tương thích với các thiết bị di động và có thể điều chỉnh giao diện cho phù hợp.
- Tương thích với nhiều plugin WordPress khác như: WooCommerce, Contact Form 7, Yoast SEO, WPML…
- Có hỗ trợ kỹ thuật tốt và cộng đồng người dùng lớn.
Nhược điểm
- Cần phải trả phí để sử dụng phiên bản PRO.
- Có thể gặp phải một số lỗi hoặc xung đột với một số theme hoặc plugin WordPress khác.
- Có thể làm chậm tốc độ tải trang web nếu sử dụng quá nhiều tính năng hoặc template.
So sánh tính năng của Elementor Free và Elementor PRO

Elementor là plugin thiết kế giao diện website WordPress miễn phí, còn Elementor PRO là phiên bản nâng cấp của plugin này với các tính năng cao cấp hơn. Dưới đây là bảng so sánh một số tính năng chính của hai phiên bản:
| Tính năng | Elementor | Elementor PRO |
|---|---|---|
| Thiết kế giao diện kéo thả | Có | Có |
| Số lượng widget có sẵn | 40+ | 90+ |
| Số lượng template có sẵn | 150+ | 300+ |
| Tạo header, footer, menu, popup, form… | Không | Có |
| Tạo slider, carousel, testimonial… | Không | Có |
| Tạo animation, parallax, sticky… | Không | Có |
| Tạo global widget, custom field… | Không | Có |
| Tương thích với WooCommerce | Không | Có |
| Hỗ trợ kỹ thuật và cập nhật | Không | Có |
Hướng dẫn sử dụng Elementor Pro
Thời gian cần thiết: 10 phút
Elementor Pro, một plugin tạo trang cho WordPress rất mạnh mẽ và linh hoạt. Bạn có thể thiết kế website/blog chỉ bằng cách kéo thả các phần tử và tùy chỉnh cài đặt theo ý muốn. Bạn cũng có thể sử dụng các mẫu sẵn có của Elementor Pro để tạo header, footer, popup, landing page và nhiều hơn nữa.
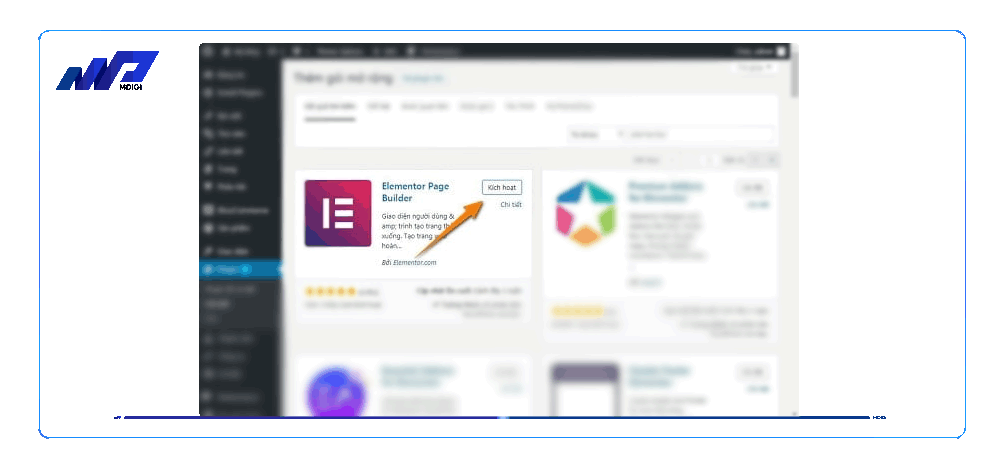
- Bước 1: Cài đặt và kích hoạt Elementor Pro
Cài đặt Elementor Pro trên website WordPress của bạn. Bạn có thể tải xuống phiên bản miễn phí của Elementor từ trang web của họ hoặc từ kho lưu trữ plugin WordPress. Sau đó, bạn cần mua bản quyền Elementor Pro và nhập mã giấy phép vào phần cài đặt của plugin.

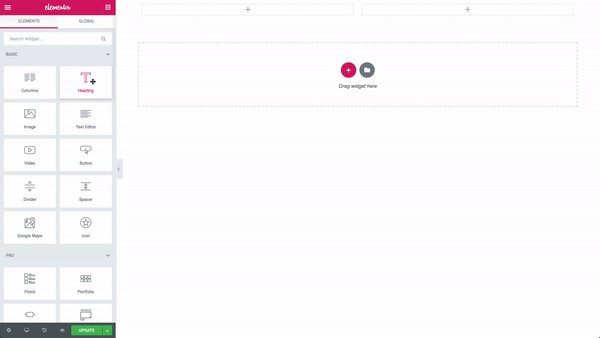
- Bước 2: Hướng dẫn thao tác cơ bản
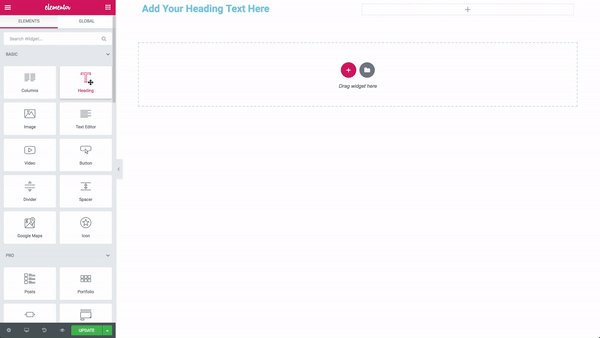
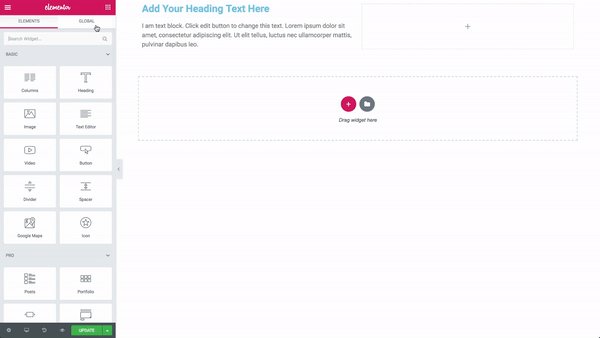
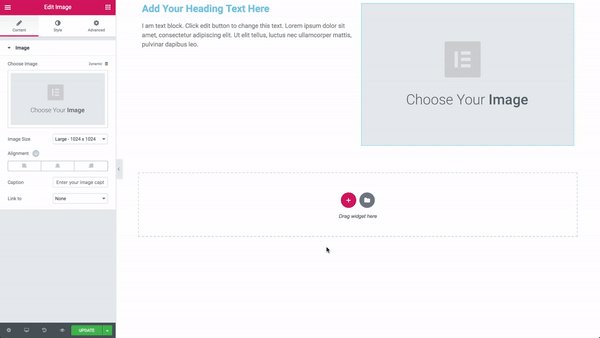
– Tạo bài đăng hoặc trang mới bằng Elementor Pro bằng cách nhấn nút “Chỉnh sửa với Elementor” ở góc trên bên phải của màn hình. Bạn sẽ được chuyển đến giao diện Elementor Pro, nơi bạn có thể kéo các widget từ thanh công cụ bên trái vào khu vực nội dung bên phải.
– Chia khu vực nội dung thành các cột khác nhau để tạo bố cục mong muốn. Bạn có thể điều chỉnh kích thước, màu sắc, khoảng cách, hiệu ứng và nhiều thuộc tính khác của các widget và cột.
– Chọn các widget phù hợp với nội dung và mục đích của bạn. Bạn có thể xem danh sách đầy đủ các widget ở đây: https://elementor.com/widgets/. Bạn cũng có thể lưu các widget mà bạn đã tùy chỉnh vào thư viện của Elementor Pro để sử dụng lại cho các bài đăng hoặc trang khác.
- Sử dụng mẫu có sẵn của Elementor Pro
Sử dụng các mẫu sẵn có của Elementor Pro để tạo các trang web chuyên nghiệp và đẹp mắt. Bạn có thể truy cập các mẫu này trong tab “Mẫu” của thanh công cụ và chọn một trong các loại mẫu: Trang (đầy đủ), Khối (phần) hoặc Thư viện của tôi (widget đã lưu). Bạn có thể xem trước các mẫu trước khi chèn vào khu vực nội dung. Bạn cũng có thể tùy chỉnh các mẫu theo ý muốn sau khi chèn.

Elementor Pro cho phép bạn tạo các loại trang web khác nhau như blog, cửa hàng, danh mục, giới thiệu… Bạn có thể xem các ví dụ về các trang web được thiết kế bằng Elementor Pro ở đây: https://elementor.com/showcase/
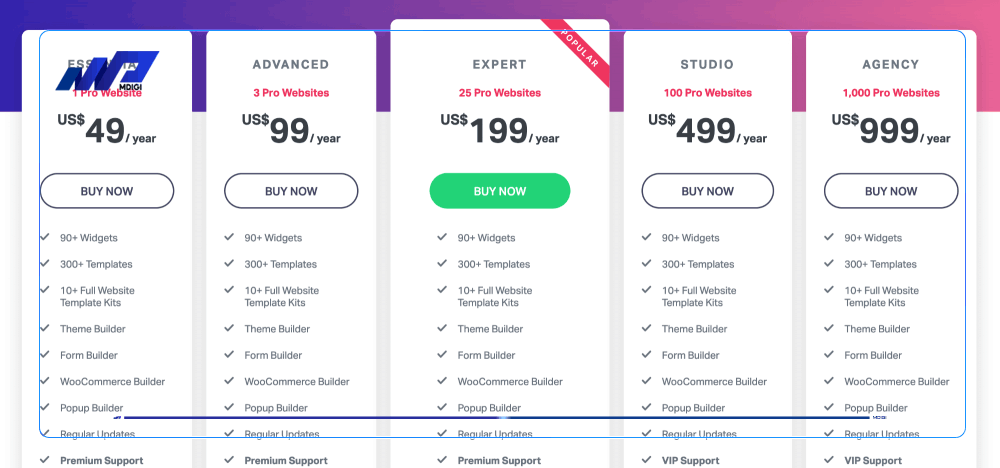
Chi phí hàng năm Elementor PRO có 3 gói thanh toán hàng năm là:

Gói Personal: 49 USD/năm, cho phép sử dụng Elementor PRO trên 1 website, bao gồm tất cả các tính năng cao cấp, hỗ trợ kỹ thuật và cập nhật trong 1 năm.
Gói Plus: 99 USD/năm, cho phép sử dụng Elementor PRO trên 3 website, bao gồm tất cả các tính năng cao cấp, hỗ trợ kỹ thuật và cập nhật trong 1 năm.
Gói Expert: 199 USD/năm, cho phép sử dụng Elementor PRO trên 1000 website, bao gồm tất cả các tính năng cao cấp, hỗ trợ kỹ thuật và cập nhật trong 1 năm.
Bạn có thể chọn gói phù hợp với nhu cầu và ngân sách của bạn. Bạn cũng có thể đổi sang gói cao hơn hoặc thấp hơn khi gia hạn bản quyền.
Elementor có xứng đáng với số tiền bỏ ra hay không?
Đây là một câu hỏi khó có câu trả lời chung cho tất cả mọi người. Tuy nhiên, theo quan điểm của tôi, Elementor PRO là một plugin rất đáng để đầu tư nếu bạn muốn thiết kế website WordPress một cách chuyên nghiệp và sáng tạo. Với Elementor PRO, bạn có thể tạo ra những trang web đẹp mắt và chức năng mà không cần phải biết code hay thuê nhà phát triển. Bạn cũng có thể tiết kiệm thời gian và công sức bằng cách sử dụng các template có sẵn hoặc lưu lại các template của mình. Bạn cũng có thể tận dụng các tính năng cao cấp như: tạo header, footer, menu, popup, form, slider… để tăng tính hấp dẫn và tương tác của website. Bạn cũng được hỗ trợ kỹ thuật và cập nhật liên tục từ nhà phát triển.
Tất nhiên, Elementor PRO không phải là plugin hoàn hảo và không thể đáp ứng được mọi yêu cầu của mọi người. Bạn cần xem xét kỹ lưỡng các tính năng, ưu nhược điểm, chi phí và đánh giá của người dùng khác trước khi quyết định mua bản quyền. Bạn cũng có thể dùng thử phiên bản miễn phí của Elementor để trải nghiệm plugin này trước khi nâng cấp lên phiên bản PRO.
Có nên nhận các bản Elementor PRO miễn phí trên mạng hay không?
Không nên, vì những bản đó thường đã được Crack và rất có khả năng bị gắn Virus hoặc các mã độc khác mà bạn không hề hay biết. Việc sử dụng các bản Crack không chỉ gây nguy hiểm cho website của bạn mà còn vi phạm bản quyền của nhà phát triển. Bạn sẽ không được hỗ trợ kỹ thuật, cập nhật hay bảo mật từ nhà phát triển. Bạn cũng sẽ không được truy cập vào các template, widget hay tính năng mới nhất của Elementor PRO. Bạn cũng có thể bị phạt tiền hoặc bị kiện nếu bị phát hiện sử dụng bản Crack.
Vì vậy, nếu bạn muốn sử dụng Elementor PRO một cách an toàn và hợp pháp, bạn nên mua bản quyền chính hãng trên trang chủ của plugin. Bạn sẽ được hưởng đầy đủ các lợi ích và quyền lợi của người dùng chính thức. Bạn cũng sẽ đóng góp vào sự phát triển và cải tiến của plugin này.
Câu hỏi thường gặp
Một trong những nguyên nhân phổ biến của lỗi này là bộ nhớ PHP không đủ để chạy Elementor. Bạn có thể tăng giới hạn bộ nhớ PHP của bạn bằng cách thêm dòng sau vào tệp wp-config.php của bạn:define( 'WP_MEMORY_LIMIT', '256M' );
Nếu vẫn không được, bạn có thể kiểm tra xem có plugin nào xung đột với Elementor hay không bằng cách vô hiệu hóa tất cả các plugin khác và kích hoạt lại từng cái một để xem cái nào gây ra lỗi. Bạn cũng nên cập nhật phiên bản mới nhất của WordPress, Elementor và chủ đề của bạn.
Để tạo header và footer với Elementor, bạn cần sử dụng tính năng Theme Builder của Elementor Pro. Bạn có thể truy cập Theme Builder trong tab “Mẫu” của thanh công cụ Elementor. Sau đó, bạn nhấp vào “Thêm mới” và chọn loại mẫu là “Header” hoặc “Footer”. Bạn có thể chọn một trong các mẫu sẵn có hoặc tạo một mẫu mới từ đầu. Bạn có thể kéo các widget vào khu vực nội dung và tùy chỉnh các thuộc tính của chúng. Bạn cũng có thể thiết lập các điều kiện hiển thị cho header hoặc footer của bạn, ví dụ như chỉ hiển thị trên một số trang hoặc loại bài đăng nhất định.
Để xây dựng các trang WooCommerce với Elementor, bạn cũng cần sử dụng tính năng Theme Builder của Elementor Pro. Bạn có thể tạo các mẫu cho các loại trang WooCommerce khác nhau, như trang sản phẩm, trang danh mục, trang giỏ hàng, trang thanh toán… Bạn có thể truy cập Theme Builder trong tab “Mẫu” của thanh công cụ Elementor. Sau đó, bạn nhấp vào “Thêm mới” và chọn loại mẫu là “Sản phẩm”, “Danh mục sản phẩm”, “Giỏ hàng”, “Thanh toán”… Bạn có thể chọn một trong các mẫu sẵn có hoặc tạo một mẫu mới từ đầu. Bạn có thể kéo các widget vào khu vực nội dung và tùy chỉnh các thuộc tính của chúng. Bạn cũng có thể thiết lập các điều kiện hiển thị cho mẫu của bạn, ví dụ như chỉ áp dụng cho một số sản phẩm hoặc danh mục nhất định.
MDIGI hy vọng bạn đã có những trải nghiệm thú vị và bổ ích về Plugin trong WordPress qua bài viết này. Hãy cùng khai thác những tiềm năng tuyệt vời của Elementor để tạo ra những website đẹp mắt và chuyên nghiệp với sự hỗ trợ đa dạng của Plugin.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





