
Hướng dẫn toàn tập về Plugin Advanced Custom Field (ACF)
Nếu bạn là một nhà phát triển WordPress, bạn chắc chắn đã nghe đến Plugin Advanced Custom Field (ACF). Đây là một plugin mạnh mẽ và linh hoạt giúp bạn thêm các trường dữ liệu tùy chỉnh vào các màn hình chỉnh sửa WordPress. Bằng cách sử dụng plugin này, bạn có thể biến WordPress thành một hệ thống quản lý nội dung thực sự, với nhiều khả năng tùy biến và kiểm soát.

Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng Plugin Advanced Custom Field (ACF) để tạo ra các trang web WordPress chuyên nghiệp và độc đáo. Chúng tôi sẽ giới thiệu cho bạn các tính năng chính của plugin, cách cài đặt và kích hoạt plugin, cách tạo và hiển thị các trường dữ liệu tùy chỉnh, các loại trường dữ liệu có sẵn, cách đăng ký các loại bài viết và phân loại tùy chỉnh, và các tính năng nâng cao của phiên bản chuyên nghiệp của plugin. Cuối cùng, chúng tôi cũng sẽ cung cấp cho bạn một số tài nguyên bổ sung để bạn có thể tìm hiểu thêm về plugin này.
Hãy bắt đầu nào!
Plugin Advanced Custom Field (ACF) là gì?
Plugin Advanced Custom Field (ACF) là một plugin cho WordPress giúp bạn thêm các trường dữ liệu tùy chỉnh vào các màn hình chỉnh sửa WordPress. Các trường dữ liệu tùy chỉnh là những thông tin bổ sung mà bạn muốn thêm vào các bài viết, trang, người dùng, phân loại, phương tiện, bình luận hoặc bất kỳ loại nội dung nào khác trên WordPress. Ví dụ, bạn có thể thêm một trường dữ liệu để nhập tên tác giả cho một bài viết sách, hoặc một trường dữ liệu để chọn màu sắc cho một sản phẩm.
Các trường dữ liệu tùy chỉnh giúp bạn làm được nhiều điều hơn với WordPress. Bạn có thể:
- Tạo ra các loại nội dung phong phú và đa dạng
- Kiểm soát hoàn toàn cách hiển thị và sắp xếp nội dung
- Tăng tính linh hoạt và khả năng mở rộng của WordPress
- Giảm thiểu lượng mã hóa và thời gian phát triển
- Giáo dục khách hàng của bạn cách quản lý nội dung một cách dễ dàng
Các tính năng chính và lợi ích
Plugin Advanced Custom Field (ACF) có nhiều tính năng chính và lợi ích cho nhà phát triển WordPress. Dưới đây là một số điểm nổi bật:
Có hơn 30 loại trường dữ liệu khác nhau để bạn lựa chọn, từ văn bản, số, hình ảnh, đến Google Maps, mối quan hệ, nội dung linh hoạt và nhiều hơn nữa.
Có một giao diện người dùng trực quan và thân thiện để bạn tạo nhóm trường và thêm các trường dữ liệu một cách nhanh chóng và dễ dàng.
Cho phép bạn thiết lập các quy tắc vị trí để xác định nơi hiển thị các trường dữ liệu trên WordPress. Bạn có thể hiển thị các trường dữ liệu cho một loại bài viết cụ thể, một trang con của một trang, một người dùng với một vai trò nhất định, hoặc bất kỳ điều kiện nào khác mà bạn muốn.
Cho phép bạn thiết lập các tùy chọn hiển thị để tùy chỉnh cách hiển thị các trường dữ liệu trên màn hình chỉnh sửa. Bạn có thể thay đổi nhãn, hướng dẫn, yêu cầu nhập liệu, giới hạn ký tự, giá trị mặc định, hoặc bất kỳ tùy chọn nào khác tùy thuộc vào loại trường dữ liệu.
Cung cấp cho bạn các hàm thân thiện với nhà phát triển để bạn có thể lấy và hiển thị các giá trị trường tùy chỉnh trong bất kỳ tệp mẫu chủ đề nào. Bạn chỉ cần sử dụng các hàm như get_field() và the_field() để lấy và in ra các giá trị trường tùy chỉnh một cách đơn giản và dễ dàng.
Cho phép bạn đăng ký các loại bài viết và phân loại tùy chỉnh bằng giao diện người dùng của plugin. Bạn không cần phải viết mã hoặc sử dụng plugin khác để tạo ra các loại nội dung tùy chỉnh cho WordPress. Bạn chỉ cần nhập tên, biểu tượng, menu và các thông số khác cho loại bài viết hoặc phân loại tùy chỉnh của bạn và plugin sẽ làm phần còn lại cho bạn.
Có một phiên bản chuyên nghiệp với nhiều tính năng nâng cao hơn. Phiên bản chuyên nghiệp của plugin có các tính năng như Trường Lặp lại, Trường Nội dung Linh hoạt, ACF Blocks, Trang Tùy chọn và nhiều hơn nữa. Những tính năng này giúp bạn tạo ra các trang web WordPress đẹp mắt và chức năng cao hơn.
Cách cài đặt và kích hoạt plugin Advanced Custom Field (ACF)

Để cài đặt và kích hoạt Plugin Advanced Custom Field (ACF), bạn có thể làm theo các bước sau:
- Đăng nhập vào bảng điều khiển WordPress của bạn
- Chọn Plugins > Add New
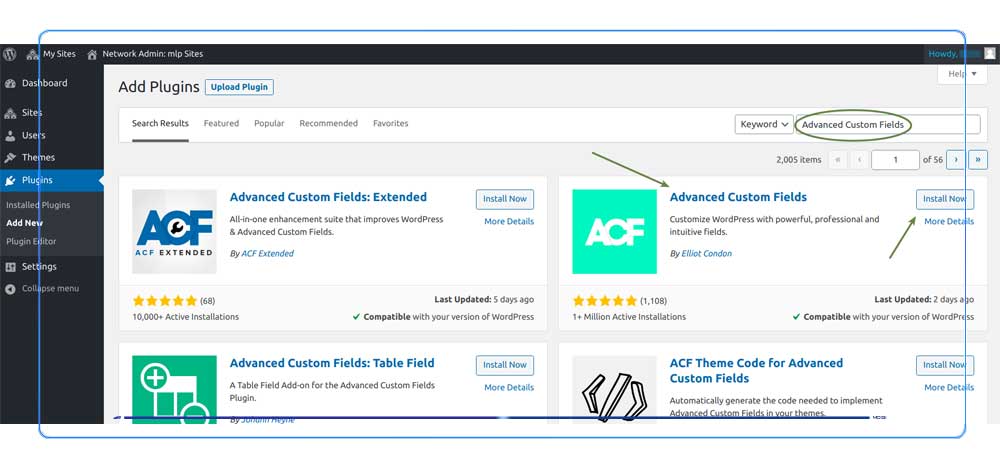
- Tìm kiếm “Advanced Custom Fields” trong thanh tìm kiếm
- Chọn Install Now và sau đó Activate
- Sau khi kích hoạt plugin, bạn sẽ thấy một menu mới có tên Custom Fields ở bên trái bảng điều khiển WordPress của bạn
Cách sử dụng Plugin Advanced Custom Field (ACF)
Cách tạo nhóm trường và thêm các trường dữ liệu
Để bắt đầu sử dụng Plugin Advanced Custom Field (ACF), bạn cần tạo ra ít nhất một nhóm trường. Một nhóm trường là một tập hợp các trường dữ liệu có liên quan với nhau và được áp dụng cho một hoặc nhiều loại nội dung trên WordPress. Bạn có thể tạo nhiều nhóm trường khác nhau cho các mục đích khác nhau.

Để tạo một nhóm trường, bạn làm theo các bước sau:
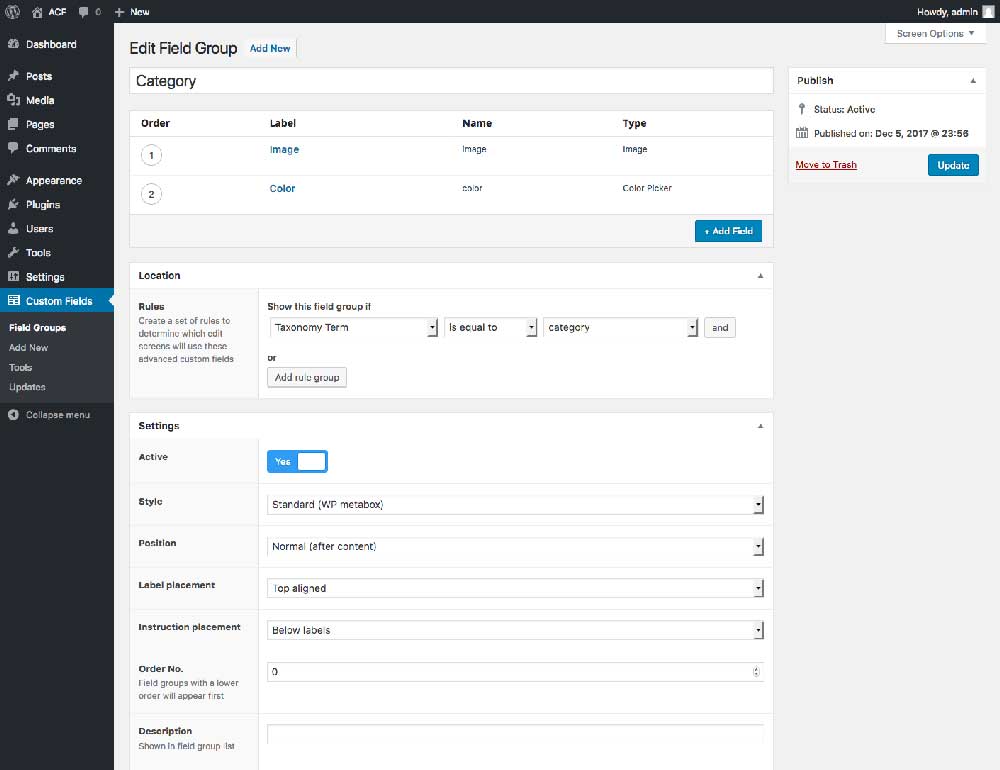
- Chọn Custom Fields > Field Groups
- Chọn Add New
- Nhập tên cho nhóm trường của bạn
- Chọn Add Field để thêm một trường dữ liệu mới
- Nhập nhãn, tên, loại và các tùy chọn khác cho trường dữ liệu của bạn
- Lặp lại bước 4 và 5 cho đến khi bạn thêm đủ các trường dữ liệu bạn muốn
- Chọn Publish để lưu lại nhóm trường của bạn
Cách thiết lập các quy tắc vị trí và các tùy chọn hiển thị
Sau khi bạn tạo xong một nhóm trường, bạn cần thiết lập các quy tắc vị trí để xác định nơi hiển thị các trường dữ liệu của bạn trên WordPress. Bạn có thể sử dụng các điều kiện logic để hiển thị các trường dữ liệu cho một loại bài viết cụ thể, một trang con của một trang, một người dùng với một vai trò nhất định, hoặc bất kỳ điều kiện nào khác mà bạn muốn.

Để thiết lập các quy tắc vị trí, bạn làm theo các bước sau:
- Chọn Custom Fields > Field Groups
- Chọn Edit cho nhóm trường bạn muốn thiết lập quy tắc vị trí
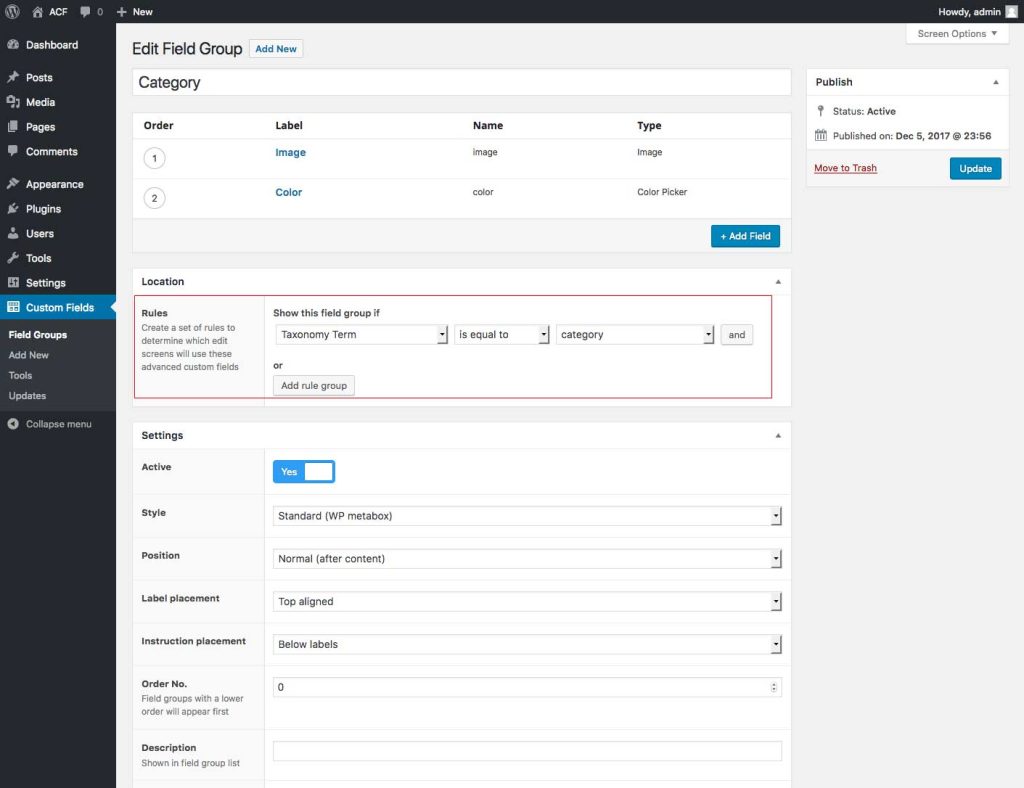
- Cuộn xuống phần Location
- Chọn Add Rule Group để thêm một nhóm quy tắc mới
- Chọn các điều kiện từ các danh sách thả xuống để xác định nơi hiển thị các trường dữ liệu
- Bạn có thể chọn AND hoặc OR để kết hợp nhiều điều kiện trong cùng một nhóm quy tắc
- Bạn cũng có thể chọn Add Rule Group để thêm nhiều nhóm quy tắc khác nhau
- Chọn Update để lưu lại các quy tắc vị trí của bạn
Ngoài ra, bạn cũng có thể thiết lập các tùy chọn hiển thị để tùy chỉnh cách hiển thị các trường dữ liệu của bạn trên màn hình chỉnh sửa. Bạn có thể thay đổi tiêu đề, phong cách, sắp xếp hoặc ẩn hiện của nhóm trường của bạn.

Để thiết lập các tùy chọn hiển thị, bạn làm theo các bước sau:
- Chọn Custom Fields > Field Groups
- Chọn Edit cho nhóm trường bạn muốn thiết lập tùy chọn hiển thị
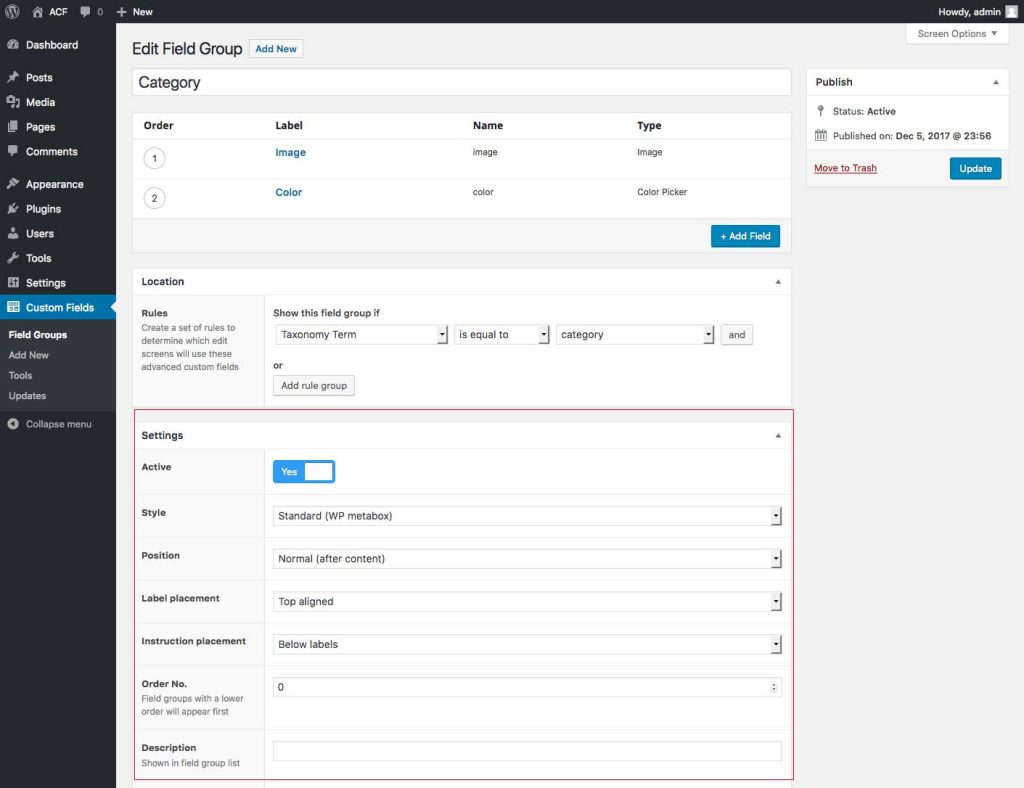
- Cuộn xuống phần Settings
- Chọn các tùy chọn từ các danh sách thả xuống hoặc hộp kiểm để xác định cách hiển thị các trường dữ liệu
- Chọn Update để lưu lại các tùy chọn hiển thị của bạn
Sau khi bạn thiết lập xong các quy tắc vị trí và các tùy chọn hiển thị, bạn sẽ thấy các trường dữ liệu của bạn xuất hiện trên các màn hình chỉnh sửa WordPress tương ứng. Bạn có thể nhập dữ liệu cho các trường dữ liệu của bạn như bình thường và lưu lại các thay đổi của bạn.
Cách lấy và hiển thị các giá trị trường tùy chỉnh trong các tệp mẫu
Để hiển thị các giá trị trường tùy chỉnh của bạn trên trang web WordPress, bạn cần sử dụng các hàm của Plugin Advanced Custom Field (ACF) trong các tệp mẫu chủ đề của bạn. Các hàm này giúp bạn lấy và in ra các giá trị trường tùy chỉnh một cách đơn giản và dễ dàng.
Có hai hàm chính mà bạn cần biết là get_field() và the_field(). Hàm get_field() sẽ trả về giá trị của một trường tùy chỉnh, trong khi hàm the_field() sẽ in ra giá trị đó. Bạn cần truyền vào tên của trường tùy chỉnh mà bạn muốn lấy hoặc hiển thị cho hàm. Bạn cũng có thể truyền vào ID của bài viết, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác mà bạn đã áp dụng các trường tùy chỉnh cho nó. Nếu bạn không truyền vào ID, hàm sẽ sử dụng ID của nội dung hiện tại.
Ví dụ, nếu bạn muốn hiển thị tên tác giả cho một bài viết sách, và bạn đã tạo một trường tùy chỉnh có tên là “author” cho loại bài viết “book”, bạn có thể sử dụng hàm the_field() như sau:
<?php
// single-book.php
get_header();
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h1><?php the_title(); ?></h1>
<p>By <?php the_field('author'); ?></p>
<?php
the_content();
}
}
get_footer();
?>
Ngoài ra, bạn cũng có thể sử dụng hàm get_field() để lấy giá trị của một trường tùy chỉnh và lưu vào một biến, sau đó sử dụng biến đó để làm bất cứ điều gì bạn muốn. Ví dụ, nếu bạn muốn hiển thị hình ảnh cho một sản phẩm, và bạn đã tạo một trường tùy chỉnh có loại là “Image” và tên là “product_image” cho loại bài viết “product”, bạn có thể sử dụng hàm get_field() như sau:
<?php
// single-product.php
get_header();
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h1><?php the_title(); ?></h1>
<?php
// get the image field value
$image = get_field('product_image');
// check if the image exists
if ( $image ) {
// display the image with its URL and alt text
?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>">
<?php
}
?>
<?php
the_content();
}
}
get_footer();
?>
Các loại trường dữ liệu có sẵn trong Plugin Advanced Custom Field (ACF)
Một trong những điểm mạnh của Plugin Advanced Custom Field (ACF) là nó cung cấp cho bạn hơn 30 loại trường dữ liệu khác nhau để bạn lựa chọn. Các loại trường dữ liệu này giúp bạn tạo ra các loại nội dung phong phú và đa dạng, từ văn bản, số, hình ảnh, đến Google Maps, mối quan hệ, nội dung linh hoạt và nhiều hơn nữa.
Dưới đây là danh sách các loại trường dữ liệu có sẵn trong Plugin Advanced Custom Field (ACF):
- Basic
- Text: cho phép bạn nhập một dòng văn bản
- Text Area: cho phép bạn nhập nhiều dòng văn bản
- Number: cho phép bạn nhập một số
- Range: cho phép bạn chọn một số trong một khoảng
- Email: cho phép bạn nhập một địa chỉ email
- URL: cho phép bạn nhập một đường dẫn web
- Password: cho phép bạn nhập một mật khẩu
- Content
- WYSIWYG Editor: cho phép bạn nhập văn bản có định dạng như WordPress editor
- oEmbed: cho phép bạn nhập một đường dẫn web của một video, hình ảnh hoặc nội dung nhúng khác và hiển thị nó
- Image: cho phép bạn tải lên hoặc chọn một hình ảnh từ thư viện phương tiện
- File: cho phép bạn tải lên hoặc chọn một tệp từ thư viện phương tiện
- Gallery: cho phép bạn tạo một bộ sưu tập hình ảnh
- Choice
- Select: cho phép bạn chọn một hoặc nhiều giá trị từ một danh sách
- Checkbox: cho phép bạn chọn một hoặc nhiều giá trị từ một danh sách bằng cách đánh dấu vào các hộp kiểm
- Radio Button: cho phép bạn chọn một giá trị duy nhất từ một danh sách bằng cách nhấn vào các nút radio
- Button Group: cho phép bạn chọn một giá trị duy nhất từ một danh sách bằng cách nhấn vào các nút
- True / False: cho phép bạn chọn giá trị đúng hoặc sai bằng cách đánh dấu vào một hộp kiểm
- Relational
- Link: cho phép bạn nhập hoặc chọn một liên kết với URL, tiêu đề và thuộc tính target
- Post Object: cho phép bạn chọn một hoặc nhiều bài viết, trang hoặc loại bài viết tùy chỉnh từ WordPress
- Page Link: cho phép bạn chọn một hoặc nhiều trang từ WordPress
- Relationship: cho phép bạn tạo mối quan hệ giữa các bài viết, trang hoặc loại bài viết tùy chỉnh từ WordPress
- Taxonomy: cho phép bạn chọn một hoặc nhiều thuật ngữ từ một loại phân loại từ WordPress
- User: cho phép bạn chọn một hoặc nhiều người dùng từ WordPress
- jQuery
- Google Map: cho phép bạn nhập hoặc chọn một địa điểm trên Google Maps và hiển thị bản đồ
- Date Picker: cho phép bạn chọn một ngày từ lịch
- Date Time Picker: cho phép bạn chọn một ngày và thời gian từ lịch
- Time Picker: cho phép bạn chọn một thời gian từ đồng hồ
- Color Picker: cho phép bạn chọn một màu sắc từ bảng màu
- Layout
- Message: cho phép bạn hiển thị một thông báo, hướng dẫn hoặc thông tin trên màn hình chỉnh sửa
- Accordion: cho phép bạn tạo một menu xổ xuống để nhóm các trường dữ liệu lại với nhau
- Tab: cho phép bạn tạo một menu tab để nhóm các trường dữ liệu lại với nhau
- Group: cho phép bạn tạo một nhóm các trường dữ liệu con và lưu chúng dưới dạng một mảng
- Repeater: cho phép bạn tạo một tập hợp các trường dữ liệu con có thể lặp lại nhiều lần
- Flexible Content: cho phép bạn tạo một bố cục nội dung linh hoạt với các loại bố cục khác nhau và các trường dữ liệu con
Trong phần tiếp theo, chúng tôi sẽ giới thiệu chi tiết về cách sử dụng mỗi loại trường dữ liệu cho các mục đích khác nhau và cung cấp các ví dụ thực tế về cách áp dụng chúng.
Cách sử dụng các loại trường dữ liệu cho các mục đích khác nhau
Trong phần này, chúng tôi sẽ hướng dẫn bạn cách sử dụng các loại trường dữ liệu có sẵn trong Plugin Advanced Custom Field (ACF) cho các mục đích khác nhau. Chúng tôi sẽ cung cấp các ví dụ thực tế về cách áp dụng các loại trường dữ liệu để tạo ra các loại nội dung phong phú và đa dạng cho WordPress.
Basic
Các loại trường dữ liệu cơ bản cho phép bạn nhập các giá trị đơn giản như văn bản, số, email, URL, mật khẩu, hoặc khoảng. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các thông tin cơ bản cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Ví dụ, bạn có thể sử dụng loại trường Text để thêm một trường tên cho một bài viết người dùng, hoặc sử dụng loại trường Number để thêm một trường điểm số cho một bài viết đánh giá. Bạn có thể sử dụng loại trường Email để thêm một trường liên hệ cho một trang giới thiệu, hoặc sử dụng loại trường URL để thêm một trường liên kết cho một bài viết tin tức. Bạn có thể sử dụng loại trường Password để thêm một trường mật khẩu cho một bài viết bảo mật, hoặc sử dụng loại trường Range để thêm một trường đánh giá cho một bài viết sản phẩm.
Content
Các loại trường dữ liệu nội dung cho phép bạn nhập các giá trị phong phú và đa dạng như văn bản có định dạng, nội dung nhúng, hình ảnh, tệp hoặc bộ sưu tập hình ảnh. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các nội dung hấp dẫn và sinh động cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Ví dụ, bạn có thể sử dụng loại trường WYSIWYG Editor để thêm một trường nội dung cho một bài viết blog, hoặc sử dụng loại trường oEmbed để thêm một trường video cho một bài viết hướng dẫn. Bạn có thể sử dụng loại trường Image để thêm một trường ảnh đại diện cho một người dùng, hoặc sử dụng loại trường File để thêm một trường tải về cho một bài viết ebook. Bạn có thể sử dụng loại trường Gallery để thêm một trường bộ sưu tập ảnh cho một bài viết du lịch, hoặc sử dụng loại trường WYSIWYG Editor để thêm một trường giới thiệu cho một phân loại.
Choice
Các loại trường dữ liệu lựa chọn cho phép bạn chọn một hoặc nhiều giá trị từ một danh sách các giá trị có sẵn. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các nội dung có tính tương tác và lựa chọn cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Ví dụ, bạn có thể sử dụng loại trường Select để thêm một trường chọn danh mục cho một bài viết sản phẩm, hoặc sử dụng loại trường Checkbox để thêm một trường chọn tính năng cho một bài viết dịch vụ. Bạn có thể sử dụng loại trường Radio Button để thêm một trường chọn giới tính cho một người dùng, hoặc sử dụng loại trường Button Group để thêm một trường chọn tình trạng cho một bài viết đơn hàng. Bạn có thể sử dụng loại trường True / False để thêm một trường chọn kích hoạt cho một bài viết tin tức, hoặc sử dụng loại trường Select để thêm một trường chọn nhãn hiệu cho một phân loại.
Relational
Các loại trường dữ liệu quan hệ cho phép bạn tạo mối liên kết giữa các nội dung khác nhau trên WordPress. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các nội dung có tính liên quan và tham chiếu cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Ví dụ, bạn có thể sử dụng loại trường Link để thêm một trường liên kết đến một trang web bên ngoài cho một bài viết nguồn, hoặc sử dụng loại trường Post Object để thêm một trường liên kết đến một bài viết khác trong cùng WordPress cho một bài viết liên quan. Bạn có thể sử dụng loại trường Page Link để thêm một trường liên kết đến một trang khác trong cùng WordPress cho một bài viết menu, hoặc sử dụng loại trường Relationship để thêm một trường liên kết đến nhiều bài viết khác nhau trong cùng WordPress cho một bài viết tổng hợp. Bạn có thể sử dụng loại trường Taxonomy để thêm một trường liên kết đến một hoặc nhiều thuật ngữ phân loại cho một bài viết tag, hoặc sử dụng loại trường User để thêm một trường liên kết đến một hoặc nhiều người dùng cho một bài viết tác giả.
jQuery
Các loại trường dữ liệu jQuery cho phép bạn nhập các giá trị bằng cách sử dụng các công cụ tương tác như bản đồ, lịch, đồng hồ, bảng màu. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các nội dung có tính động và thú vị cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Trong phần này, chúng tôi sẽ giới thiệu cho bạn cách sử dụng một số loại trường dữ liệu jQuery phổ biến và cách hiển thị các giá trị của chúng trong các tệp mẫu chủ đề của bạn.
Google Map
Loại trường Google Map cho phép bạn nhập một địa điểm bằng cách sử dụng bản đồ Google. Bạn có thể sử dụng loại trường này để thêm một trường địa điểm cho một bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Để sử dụng loại trường Google Map, bạn cần làm theo các bước sau:
- Chọn Custom Fields > Field Groups
- Chọn Edit cho nhóm trường bạn muốn thêm trường Google Map
- Chọn Add Field để thêm một trường dữ liệu mới
- Nhập nhãn, tên và chọn loại là Google Map cho trường dữ liệu của bạn
- Nhập chiều rộng và chiều cao cho bản đồ của bạn. Bạn có thể nhập theo pixel hoặc phần trăm.
- Nhập vĩ độ và kinh độ mặc định cho bản đồ của bạn. Bạn có thể nhập theo số thập phân hoặc sử dụng công cụ tìm kiếm để chọn một địa điểm.
- Nhập tỷ lệ thu phóng mặc định cho bản đồ của bạn. Bạn có thể nhập từ 0 (toàn cầu) đến 21 (đường phố).
- Chọn Update để lưu lại trường Google Map của bạn
Sau khi bạn tạo xong một trường Google Map, bạn sẽ thấy nó xuất hiện trên màn hình chỉnh sửa WordPress tương ứng. Bạn có thể nhập địa điểm cho bản đồ của bạn bằng cách kéo và thả con trỏ hoặc sử dụng công cụ tìm kiếm. Bạn cũng có thể thu phóng hoặc xoay bản đồ của bạn.
Để hiển thị các giá trị của trường Google Map trong các tệp mẫu chủ đề của bạn, bạn cần sử dụng hàm get_field() để lấy giá trị của trường Google Map. Giá trị này là một mảng chứa vĩ độ, kinh độ và địa chỉ của địa điểm. Bạn cũng cần sử dụng API của Google Maps để hiển thị bản đồ trong tệp HTML.
Ví dụ, nếu bạn muốn hiển thị một bản đồ với vị trí của công ty của bạn, và bạn đã tạo một trường Google Map có tên là “location”, bạn có thể sử dụng đoạn mã sau:
<?php
// single-company.php
get_header();
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
// get the field value
$location = get_field('location');
// display the field value
?>
<h1><?php the_title(); ?></h1>
<?php
the_content();
?>
<div class="map">
<div id="map-canvas"></div>
<script>
// create a map object
var map = new google.maps.Map(document.getElementById('map-canvas'), {
// set the center and zoom level of the map
center: {lat: <?php echo $location['lat']; ?>, lng: <?php echo $location['lng']; ?>},
zoom: 15
});
// create a marker object
var marker = new google.maps.Marker({
// set the position and title of the marker
position: {lat: <?php echo $location['lat']; ?>, lng: <?php echo $location['lng']; ?>},
map: map,
title: '<?php echo $location['address']; ?>'
});
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
</div>
<?php
}
}
get_footer();
?>
Layout
Các loại trường dữ liệu bố cục cho phép bạn tạo ra các cách bố trí nội dung khác nhau và nhóm các trường dữ liệu lại với nhau. Bạn có thể sử dụng các loại trường dữ liệu này để thêm các nội dung có tính tổ chức và linh hoạt cho các bài viết, trang, người dùng, phân loại hoặc bất kỳ loại nội dung nào khác trên WordPress.
Ví dụ, bạn có thể sử dụng loại trường Message để thêm một trường thông báo cho một bài viết cảnh báo, hoặc sử dụng loại trường Accordion để thêm một trường menu xổ xuống cho một bài viết FAQ. Bạn có thể sử dụng loại trường Tab để thêm một trường menu tab cho một bài viết hướng dẫn, hoặc sử dụng loại trường Group để thêm một trường nhóm các trường con cho một bài viết biểu mẫu. Bạn có thể sử dụng loại trường Repeater để thêm một trường lặp lại các trường con cho một bài viết danh sách, hoặc sử dụng loại trường Flexible Content để thêm một trường nội dung linh hoạt với các loại bố cục khác nhau cho một bài viết tạp chí.
Đó là những loại trường dữ liệu có sẵn trong Plugin Advanced Custom Field (ACF) mà bạn có thể sử dụng cho các mục đích khác nhau. Bạn có thể kết hợp nhiều loại trường dữ liệu khác nhau để tạo ra các trang web WordPress đẹp mắt và chức năng cao. Tuy nhiên, nếu bạn muốn có nhiều loại trường dữ liệu hơn, bạn có thể nâng cấp lên phiên bản chuyên nghiệp của plugin, hoặc sử dụng các plugin bổ sung của bên thứ ba.
Cách đăng ký các loại bài viết và phân loại tùy chỉnh bằng Plugin Advanced Custom Field (ACF)
Ngoài việc thêm các trường dữ liệu tùy chỉnh cho các loại nội dung có sẵn trên WordPress, bạn cũng có thể sử dụng Plugin Advanced Custom Field (ACF) để đăng ký các loại bài viết và phân loại tùy chỉnh. Các loại bài viết và phân loại tùy chỉnh là những loại nội dung mà bạn tạo ra để phù hợp với nhu cầu của trang web WordPress của bạn. Ví dụ, bạn có thể tạo một loại bài viết tùy chỉnh là “Sản phẩm” để quản lý các sản phẩm của bạn, hoặc một loại phân loại tùy chỉnh là “Nhãn hiệu” để phân loại các sản phẩm theo nhãn hiệu.
Để đăng ký các loại bài viết và phân loại tùy chỉnh bằng Plugin Advanced Custom Field (ACF), bạn không cần phải viết mã hoặc sử dụng plugin khác. Bạn chỉ cần sử dụng giao diện người dùng của plugin để nhập các thông tin cần thiết cho loại bài viết hoặc phân loại tùy chỉnh của bạn, và plugin sẽ làm phần còn lại cho bạn.
Cách đăng ký một loại bài viết tùy chỉnh
Để đăng ký một loại bài viết tùy chỉnh, bạn làm theo các bước sau:
- Chọn Custom Fields > Custom Post Types
- Chọn Add New
- Nhập tên cho loại bài viết tùy chỉnh của bạn. Tên này sẽ được sử dụng trong URL và mã của loại bài viết.
- Nhập biệt danh cho loại bài viết tùy chỉnh của bạn. Biệt danh này sẽ được hiển thị trong menu và tiêu đề của loại bài viết.
- Nhập số nhiều cho biệt danh của bạn. Số nhiều này sẽ được hiển thị trong menu và tiêu đề của loại bài viết.
- Chọn biểu tượng cho loại bài viết tùy chỉnh của bạn. Biểu tượng này sẽ được hiển thị trong menu và thanh công cụ của WordPress.
- Chọn các thông số khác cho loại bài viết tùy chỉnh của bạn, như hỗ trợ, khả năng hiển thị, giao diện người dùng, phân trang, liên kết, v.v.
- Chọn Publish để lưu lại loại bài viết tùy chỉnh của bạn
Sau khi bạn đăng ký xong một loại bài viết tùy chỉnh, bạn sẽ thấy nó xuất hiện trong menu bên trái của WordPress. Bạn có thể thêm, chỉnh sửa hoặc xóa các bài viết thuộc loại bài viết tùy chỉnh đó như bình thường. Bạn cũng có thể thêm các trường dữ liệu tùy chỉnh cho loại bài viết tùy chỉnh đó bằng cách sử dụng các quy tắc vị trí của Plugin Advanced Custom Field (ACF).
Cách đăng ký một loại phân loại tùy chỉnh
Để đăng ký một loại phân loại tùy chỉnh, bạn làm theo các bước sau:
- Chọn Custom Fields > Custom Taxonomies
- Chọn Add New
- Nhập tên cho loại phân loại tùy chỉnh của bạn. Tên này sẽ được sử dụng trong URL và mã của loại phân loại.
- Nhập biệt danh cho loại phân loại tùy chỉnh của bạn. Biệt danh này sẽ được hiển thị trong menu và tiêu đề của loại phân loại.
- Nhập số nhiều cho biệt danh của bạn. Số nhiều này sẽ được hiển thị trong menu và tiêu đề của loại phân loại.
- Chọn biểu tượng cho loại phân loại tùy chỉnh của bạn. Biểu tượng này sẽ được hiển thị trong menu và thanh công cụ của WordPress.
- Chọn các thông số khác cho loại phân loại tùy chỉnh của bạn, như hỗ trợ, khả năng hiển thị, giao diện người dùng, phân trang, liên kết, v.v.
- Chọn Publish để lưu lại loại phân loại tùy chỉnh của bạn
Sau khi bạn đăng ký xong một loại phân loại tùy chỉnh, bạn sẽ thấy nó xuất hiện trong menu bên trái của WordPress. Bạn có thể thêm, chỉnh sửa hoặc xóa các thuật ngữ thuộc loại phân loại tùy chỉnh đó như bình thường. Bạn cũng có thể thêm các trường dữ liệu tùy chỉnh cho loại phân loại tùy chỉnh đó bằng cách sử dụng các quy tắc vị trí của Plugin Advanced Custom Field (ACF).
Đó là cách bạn có thể đăng ký các loại bài viết và phân loại tùy chỉnh bằng Plugin Advanced Custom Field (ACF). Bằng cách sử dụng các loại nội dung tùy chỉnh này, bạn có thể mở rộng khả năng quản lý nội dung của WordPress và tạo ra các trang web WordPress đa dạng và chuyên nghiệp hơn. Tuy nhiên, nếu bạn muốn có nhiều tính năng hơn, bạn có thể nâng cấp lên phiên bản chuyên nghiệp của plugin, hoặc sử dụng các plugin bổ sung của bên thứ ba.
Các tính năng nâng cao của Plugin Advanced Custom Field (ACF) PRO
Nếu bạn muốn có nhiều tính năng hơn với Plugin Advanced Custom Field (ACF), bạn có thể nâng cấp lên phiên bản chuyên nghiệp của plugin. Phiên bản chuyên nghiệp của plugin có các tính năng như Trường Lặp lại, Trường Nội dung Linh hoạt, ACF Blocks, Trang Tùy chọn và nhiều hơn nữa. Những tính năng này giúp bạn tạo ra các trang web WordPress đẹp mắt và chức năng cao hơn.
Trong phần này, chúng tôi sẽ giới thiệu cho bạn một số tính năng nổi bật của phiên bản chuyên nghiệp của plugin và cách sử dụng chúng.
Trường Lặp lại
Trường Lặp lại là một loại trường dữ liệu cho phép bạn nhập một nhóm các giá trị và lặp lại chúng theo ý muốn. Bạn có thể sử dụng trường lặp lại để tạo ra các nội dung có tính lặp lại và động, như danh sách, bảng, lịch trình, v.v.
Để sử dụng trường lặp lại, bạn cần làm theo các bước sau:
- Chọn Custom Fields > Field Groups
- Chọn Edit cho nhóm trường bạn muốn thêm trường lặp lại
- Chọn Add Field để thêm một trường dữ liệu mới
- Nhập nhãn, tên và chọn loại là Repeater cho trường dữ liệu của bạn
- Nhập số lượng hàng tối đa mà bạn muốn cho trường lặp lại của bạn. Nếu bạn để trống, bạn có thể nhập vô hạn hàng.
- Chọn Add Sub Field để thêm một trường dữ liệu con cho trường lặp lại của bạn. Bạn có thể chọn bất kỳ loại trường dữ liệu nào cho các trường dữ liệu con.
- Nhập nhãn, tên, loại và các tùy chọn khác cho trường dữ liệu con của bạn
- Lặp lại bước 6 và 7 cho đến khi bạn thêm đủ các trường dữ liệu con bạn muốn
- Chọn Update để lưu lại trường lặp lại của bạn
Sau khi bạn tạo xong một trường lặp lại, bạn sẽ thấy nó xuất hiện trên màn hình chỉnh sửa WordPress tương ứng. Bạn có thể nhập dữ liệu cho các trường dữ liệu con của bạn và nhấn vào nút Add Row để thêm một hàng mới. Bạn cũng có thể sắp xếp, chỉnh sửa hoặc xóa các hàng bằng cách sử dụng các nút bên phải.
Để hiển thị các giá trị của trường lặp lại trong các tệp mẫu chủ đề của bạn, bạn cần sử dụng một vòng lặp while để duyệt qua các hàng của trường lặp lại và sử dụng các hàm get_sub_field() và the_sub_field() để lấy và in ra các giá trị của các trường dữ liệu con. Bạn cũng cần sử dụng hàm have_rows() để kiểm tra xem có hàng nào trong trường lặp lại hay không.
Ví dụ, nếu bạn muốn hiển thị một danh sách các sản phẩm với tên, giá và hình ảnh, và bạn đã tạo một trường lặp lại có tên là “products” với ba trường dữ liệu con là “name”, “price” và “image”, bạn có thể sử dụng đoạn mã sau:
<?php
// single-product-list.php
get_header();
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<h1><?php the_title(); ?></h1>
<?php
the_content();
// check if the repeater field has rows of data
if ( have_rows('products') ) {
// loop through the rows of data
while ( have_rows('products') ) {
// get the sub field values
the_row();
$name = get_sub_field('name');
$price = get_sub_field('price');
$image = get_sub_field('image');
// display the sub field values
?>
<div class="product">
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>">
<h3><?php echo $name; ?></h3>
<p><?php echo $price; ?></p>
</div>
<?php
}
}
}
}
get_footer();
?>
Đó là cách bạn có thể sử dụng trường lặp lại để tạo ra các nội dung có tính lặp lại và động cho WordPress. Bạn có thể xem thêm về cách sử dụng trường lặp lại trong tài liệu của plugin.
Trường Nội dung Linh hoạt
Trường Nội dung Linh hoạt là một loại trường dữ liệu cho phép bạn tạo ra một bố cục nội dung linh hoạt với các loại bố cục khác nhau và các trường dữ liệu con. Bạn có thể sử dụng trường nội dung linh hoạt để tạo ra các nội dung có tính linh hoạt và sáng tạo, như trang chủ, trang giới thiệu, trang dịch vụ, v.v.
Để sử dụng trường nội dung linh hoạt, bạn cần làm theo các bước sau:
- Chọn Custom Fields > Field Groups
- Chọn Edit cho nhóm trường bạn muốn thêm trường nội dung linh hoạt
- Chọn Add Field để thêm một trường dữ liệu mới
- Nhập nhãn, tên và chọn loại là Flexible Content cho trường dữ liệu của bạn
- Nhập số lượng bố cục tối đa mà bạn muốn cho trường nội dung linh hoạt của bạn. Nếu bạn để trống, bạn có thể nhập vô hạn bố cục.
- Chọn Add Layout để thêm một loại bố cục mới cho trường nội dung linh hoạt của bạn
- Nhập nhãn và tên cho loại bố cục của bạn
- Chọn Add Sub Field để thêm một trường dữ liệu con cho loại bố cục của bạn. Bạn có thể chọn bất kỳ loại trường dữ liệu nào cho các trường dữ liệu con.
- Nhập nhãn, tên, loại và các tùy chọn khác cho trường dữ liệu con của bạn
- Lặp lại bước 6 đến 9 cho đến khi bạn thêm đủ các loại bố cục và các trường dữ liệu con bạn muốn
- Chọn Update để lưu lại trường nội dung linh hoạt của bạn
- Sau khi bạn tạo xong một trường nội dung linh hoạt, bạn sẽ thấy nó xuất hiện trên màn hình chỉnh sửa WordPress tương ứng. Bạn có thể chọn một loại bố cục từ danh sách và nhập dữ liệu cho các trường dữ liệu con của nó. Bạn cũng có thể thêm, sắp xếp, chỉnh sửa hoặc xóa các loại bố cục bằng cách sử dụng các nút bên phải.
Để hiển thị các giá trị của trường nội dung linh hoạt trong các tệp mẫu chủ đề của bạn, bạn cần sử dụng một vòng lặp while để duyệt qua các loại bố cục của trường nội dung linh hoạt và sử dụng các hàm get_sub_field() và the_sub_field() để lấy và in ra các giá trị của các trường dữ liệu con. Bạn cũng cần sử dụng hàm have_rows() để kiểm tra xem có loại bố cục nào trong trường nội dung linh hoạt hay không, và hàm get_row_layout() để kiểm tra xem loại bố cục hiện tại là gì.
Ví dụ, nếu bạn muốn hiển thị một trang chủ với các loại bố cục khác nhau như tiêu đề, giới thiệu, dịch vụ, đội ngũ, liên hệ, và bạn đã tạo một trường nội dung linh hoạt có tên là “home_content” với các loại bố cục và các trường dữ liệu con tương ứng, bạn có thể sử dụng đoạn mã sau:
<?php
// front-page.php
get_header();
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
// check if the flexible content field has rows of data
if ( have_rows('home_content') ) {
// loop through the rows of data
while ( have_rows('home_content') ) {
// get the layout name
the_row();
$layout = get_row_layout();
// display the layout according to its name
switch ( $layout ) {
case 'header':
// get the sub field values
$title = get_sub_field('title');
$subtitle = get_sub_field('subtitle');
$image = get_sub_field('image');
// display the sub field values
?>
<div class="header">
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>">
<h1><?php echo $title; ?></h1>
<p><?php echo $subtitle; ?></p>
</div>
<?php
break;
case 'introduction':
// get the sub field values
$content = get_sub_field('content');
// display the sub field values
?>
<div class="introduction">
<?php echo $content; ?>
</div>
<?php
break;
case 'services':
// get the sub field values
$title = get_sub_field('title');
$services = get_sub_field('services');
// display the sub field values
?>
<div class="services">
<h2><?php echo $title; ?></h2>
<ul>
<?php
// loop through the services repeater field
if ( have_rows('services') ) {
while ( have_rows('services') ) {
the_row();
// get the service sub field values
$name = get_sub_field('name');
$description = get_sub_field('description');
$icon = get_sub_field('icon');
// display the service sub field values
?>
<li>
<img src="<?php echo $icon['url']; ?>" alt="<?php echo $icon['alt']; ?>">
<h3><?php echo $name; ?></h3>
<p><?php echo $description; ?></p>
</li>
<?php
}
}
?>
</ul>
</div>
<?php
break;
case 'team':
// get the sub field values
$title = get_sub_field('title');
$members = get_sub_field('members');
// display the sub field values
?>
<div class="team">
<h2><?php echo $title; ?></h2>
<ul>
<?php
// loop through the members repeater field
if ( have_rows('members') ) {
while ( have_rows('members') ) {
the_row();
// get the member sub field values
$name = get_sub_field('name');
$position = get_sub_field('position');
$photo = get_sub_field('photo');
// display the member sub field values
?>
<li>
<img src="<?php echo $photo['url']; ?>" alt="<?php echo $photo['alt']; ?>">
<h3><?php echo $name; ?></h3>
<p><?php echo $position; ?></p>
</li>
<?php
}
}
?>
</ul>
</div>
<?php
break;
case 'contact':
// get the sub field values
$title = get_sub_field('title');
$form = get_sub_field('form');
// display the sub field values
?>
<div class="contact">
<h2><?php echo $title; ?></h2>
<?php echo $form; ?>
</div>
<?php
break;
}
}
}
} } get_footer(); ?>Đó là cách bạn có thể sử dụng trường nội dung linh hoạt để tạo ra các nội dung có tính linh hoạt và sáng tạo cho WordPress.
Câu hỏi thường gặp
Plugin Advanced Custom Field (ACF) có hai phiên bản: miễn phí và chuyên nghiệp.
Phiên bản miễn phí của plugin cho phép bạn sử dụng hầu hết các tính năng cơ bản của plugin, như tạo và quản lý các trường dữ liệu tùy chỉnh, sử dụng hơn 30 loại trường dữ liệu, đăng ký các loại bài viết và phân loại tùy chỉnh, v.v. Bạn có thể tải về và cài đặt phiên bản miễn phí của plugin từ trang web của WordPress.
Phiên bản chuyên nghiệp của plugin cho phép bạn sử dụng thêm các tính năng nâng cao của plugin, như Trường Lặp lại, Trường Nội dung Linh hoạt, ACF Blocks, Trang Tùy chọn và nhiều hơn nữa. Phiên bản chuyên nghiệp của plugin có giá từ 49 USD đến 249 USD cho một năm sử dụng, tùy theo số lượng trang web bạn muốn kích hoạt. Bạn có thể mua và tải về phiên bản chuyên nghiệp của plugin từ trang web của plugin.
Plugin Advanced Custom Field (ACF) được thiết kế để tương thích với hầu hết các theme và plugin khác trên WordPress. Bạn có thể sử dụng plugin này để thêm các trường dữ liệu tùy chỉnh cho bất kỳ loại nội dung nào trên WordPress, bao gồm cả các loại nội dung do các theme hoặc plugin khác tạo ra.
Tuy nhiên, có thể có một số trường hợp xung đột hoặc không tương thích giữa Plugin Advanced Custom Field (ACF) và các theme hoặc plugin khác. Điều này có thể do các lý do khác nhau, như phiên bản WordPress, cách lập trình, xung đột mã, v.v. Nếu bạn gặp phải một vấn đề như vậy, bạn có thể kiểm tra tài liệu hoặc diễn đàn của plugin để xem có giải pháp nào không. Bạn cũng có thể liên hệ với nhà phát triển của theme hoặc plugin đó để yêu cầu hỗ trợ.
Nếu bạn sử dụng phiên bản miễn phí của Plugin Advanced Custom Field (ACF), bạn không cần kích hoạt bản quyền. Bạn chỉ cần cài đặt và kích hoạt plugin như bình thường.
Nếu bạn sử dụng phiên bản chuyên nghiệp của Plugin Advanced Custom Field (ACF), bạn cần kích hoạt bản quyền để sử dụng được các tính năng nâng cao của plugin. Bạn cũng cần kích hoạt bản quyền để nhận được các bản cập nhật và hỗ trợ kỹ thuật từ nhà phát triển.
Để kích hoạt bản quyền cho phiên bản chuyên nghiệp của Plugin Advanced Custom Field (ACF), bạn cần làm theo các bước sau:
Chọn Custom Fields > Updates
Nhập mã bản quyền của bạn vào ô License Key
Chọn Activate License
Nếu thành công, bạn sẽ thấy thông báo License Activated
Kết luận
Plugin Advanced Custom Field (ACF) là một plugin mạnh mẽ và linh hoạt cho WordPress, giúp bạn thêm các trường dữ liệu tùy chỉnh cho các loại nội dung khác nhau trên WordPress. Bạn có thể sử dụng plugin này để tạo ra các trang web WordPress đẹp mắt và chức năng cao, mà không cần phải viết mã hoặc sử dụng plugin khác.
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về Plugin Advanced Custom Field (ACF), cách cài đặt và kích hoạt plugin, cách sử dụng các loại trường dữ liệu có sẵn trong plugin, cách đăng ký các loại bài viết và phân loại tùy chỉnh bằng plugin, và cách sử dụng các tính năng nâng cao của phiên bản chuyên nghiệp của plugin.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Plugin Advanced Custom Field (ACF) và cách áp dụng nó cho các trang web WordPress của bạn. Nếu bạn có bất kỳ câu hỏi nào hãy bình luận ngay bên dưới chúng tôi sẽ giải đáp giúp bạn. Cảm ơn bạn đọc đã theo dõi bài viết!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





