
Contact Form 7: Hướng dẫn cài đặt Plugin Quốc dân chi tiết nhất
Bạn có biết Contact Form 7 là gì không? Đây là một plugin trên WordPress giúp bạn tạo và quản lý nhiều form liên hệ để gửi và nhận email từ khách truy cập website của bạn. Contact Form 7 có nhiều tính năng đặc biệt như tùy chỉnh hình thức và nội dung email, hỗ trợ captcha, bộ lọc spam, ajax-powered submitting, v.v. Plugin này là một plugin miễn phí, nhẹ và hiệu quả, được hàng triệu người dùng WordPress tin tưởng và sử dụng.

Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách cài đặt và sử dụng Contact Form 7 một cách chi tiết và dễ hiểu. Sau khi đọc xong bài viết này, bạn sẽ có thể tạo và quản lý form liên hệ cho website của bạn một cách dễ dàng và nhanh chóng.
Các bước cài đặt và kích hoạt Contact Form 7 trên WordPress Dashboard
Bước 1: Truy cập WordPress Dashboard -> chọn mục Plugin -> click Add New.
Bước 2: Tại ô tìm kiếm ở Add Plugins bạn hãy gõ key Contact Form 7 -> bấm Enter.
Bước 3: Nhấn đúp vào Install -> chọn Active để cài đặt và kích hoạt plugin.
Bước 4: Kiểm tra xem plugin đã được kích hoạt thành công hay chưa bằng cách tìm kiếm Contact Form 7 trong menu dọc tại Contact của WordPress.
Cách tạo mới và chỉnh sửa form liên hệ trong Contact Form 7
Sau khi cài đặt và kích hoạt plugin, bạn có thể tạo mới hoặc chỉnh sửa form liên hệ bằng cách làm theo các bước sau:
Bước 1: Nhấn vào Contact Form -> click Add New, hoặc chọn Edit nếu đã có sẵn form mặc định.
Bước 2: Điền tên form trong menu liên hệ để dễ dàng phân biệt khi có nhiều form.
Bước 3: Sửa các giá trị mặc định trong nội dung form, bao gồm:
- Your name: Đây chính là họ tên của khách hàng.
- Your email: Nghĩa là email của khách hàng.
- Your Subject: Được hiểu là tiêu đề liên hệ.
- Your message: Là nội dung của tin nhắn.
Bước 4: Nếu muốn thêm hoặc xóa các trường dữ liệu khác, bạn có thể sử dụng các nút Generate Tag để tạo các tag dạng [your-name], [your-email], v.v. Bạn cũng có thể điều chỉnh các thuộc tính của các tag như id, class, size, maxlength, v.v.
Cách cấu hình SMTP cho gmail trung gian để gửi và nhận email từ Contact Form 7
Để gửi và nhận email từ Contact Form 7, bạn cần cấu hình SMTP cho gmail trung gian để có thể gửi và nhận email. SMTP là giao thức gửi mail qua internet, giúp cho email của bạn không bị xếp vào thư rác hoặc bị chặn bởi các bộ lọc. Gmail trung gian là một tài khoản gmail mà bạn sử dụng để gửi email từ plugin này đến email nhận của bạn. Bạn cần cấu hình SMTP cho gmail trung gian để có thể gửi email từ Contact Form 7.
Để cấu hình SMTP cho gmail trung gian, bạn cần làm theo các bước sau:
Bước 1: Tạo một tài khoản gmail mới hoặc sử dụng một tài khoản gmail có sẵn để làm gmail trung gian. Lưu ý rằng bạn nên tạo một tài khoản gmail riêng biệt cho mục đích này, không nên sử dụng tài khoản gmail cá nhân hoặc công việc.

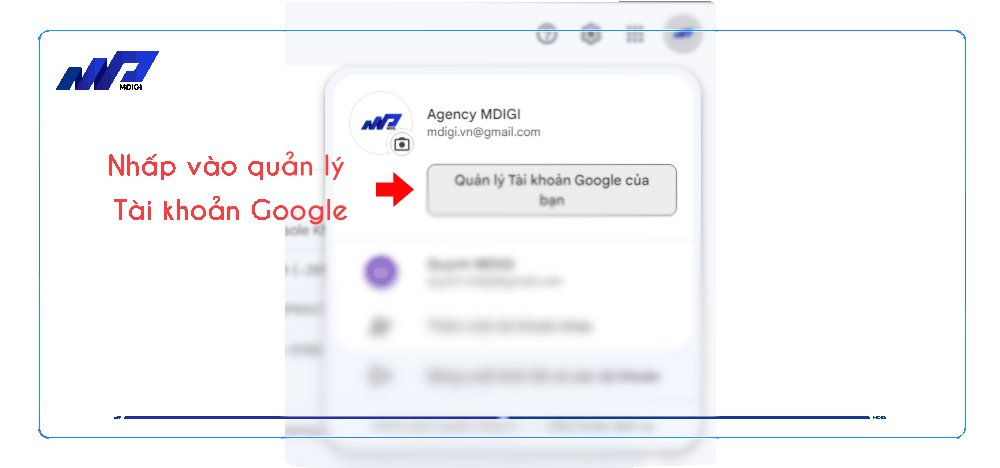
Bước 2: Truy cập vào tài khoản google trung gian -> Chọn biểu tượng avatar ở góc phải -> chọn Quản lý tài khoản Google của bạn.

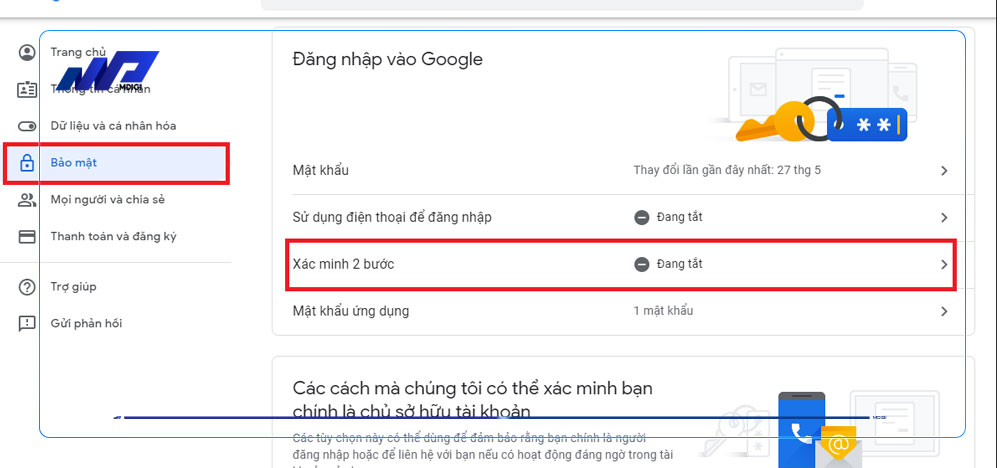
Bước 3: Chọn tab Bảo mật => Kích hoạt Xác thực 2 lớp bảo mật => Save Changes.

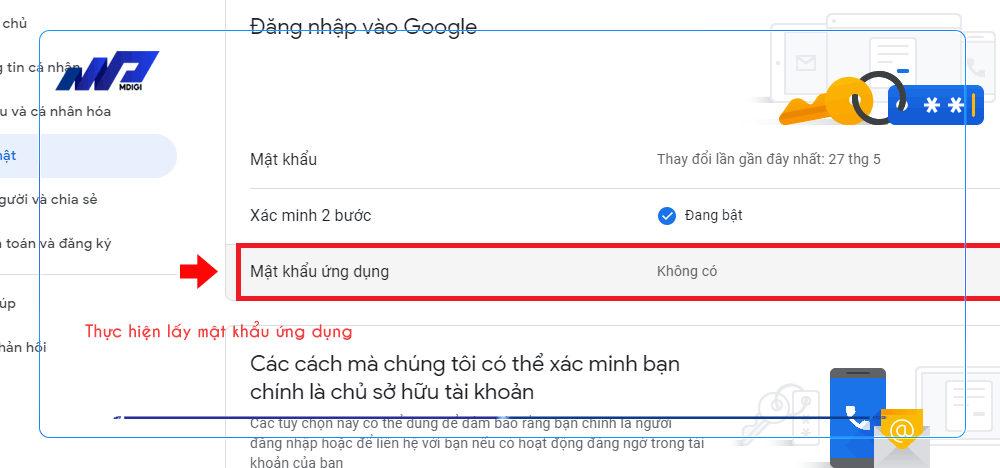
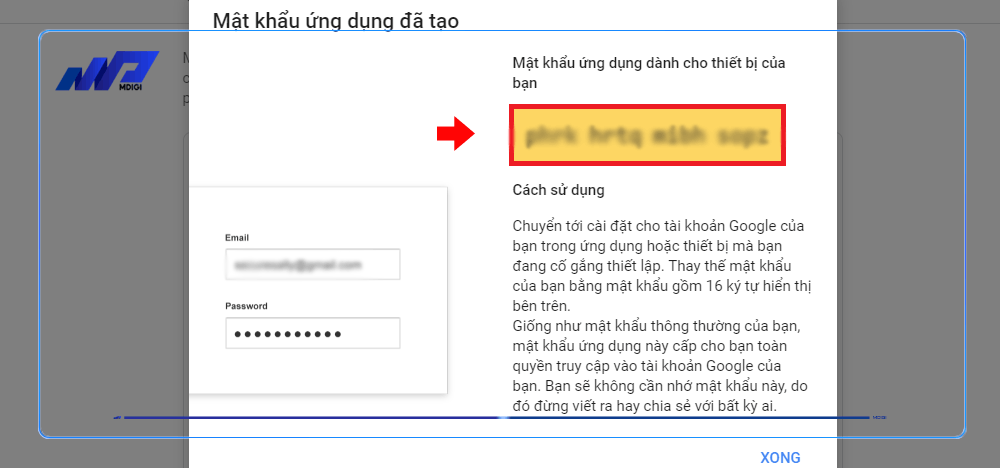
Bước 4: Thực hiện lấy mật khẩu ứng dụng => Chọn ứng dụng Khác (Tên tuỳ chỉnh) => Đặt tên bất kỳ cho dễ nhớ kích hoạt SMTP => Nhân nút Tạo => Lấy mật khẩu trung gian cho Gmail

Bước 5: Truy cập WordPress Dashboard => chọn mục Plugin => click Add New -> tìm kiếm và cài đặt plugin WP Mail SMTP by WPForms.
Bước 6: Kích hoạt plugin WP Mail SMTP by WPForms => chọn Settings => chọn tab Mailer => chọn Other SMTP.
Bước 7: Điền các thông tin sau vào các trường tương ứng:
Cấu hình SMTP
- SMTP Host: smtp.gmail.com
- Encryption: TLS
- SMTP Port: 587
- Auto TLS: On
- Authentication: On
- SMTP Username: Địa chỉ email của gmail trung gian
- SMTP Password: Mật khẩu của gmail trung gian
Bước 8: Lưu các thay đổi và kiểm tra xem cấu hình SMTP đã hoạt động hay chưa bằng cách nhấn nút Send Email Test.
Cách hiển thị form liên hệ trên website bằng mã shortcode của Contact Form 7
Sau khi tạo và chỉnh sửa form liên hệ trong, bạn có thể hiển thị form liên hệ trên website bằng mã shortcode của plugin này. Mã shortcode là một đoạn mã ngắn có dạng
Error: Contact form not found.
mà bạn có thể dán vào nội dung page hoặc post để hiển thị form liên hệ.
Để hiển thị form liên hệ trên website bằng mã shortcode, bạn chỉ cần làm theo các bước sau:
Bước 1: Copy mã shortcode của form liên hệ mà bạn muốn hiển thị. Bạn có thể tìm thấy mã shortcode trong mục Contact Form -> chọn Edit form liên hệ -> copy mã shortcode ở phía trên.
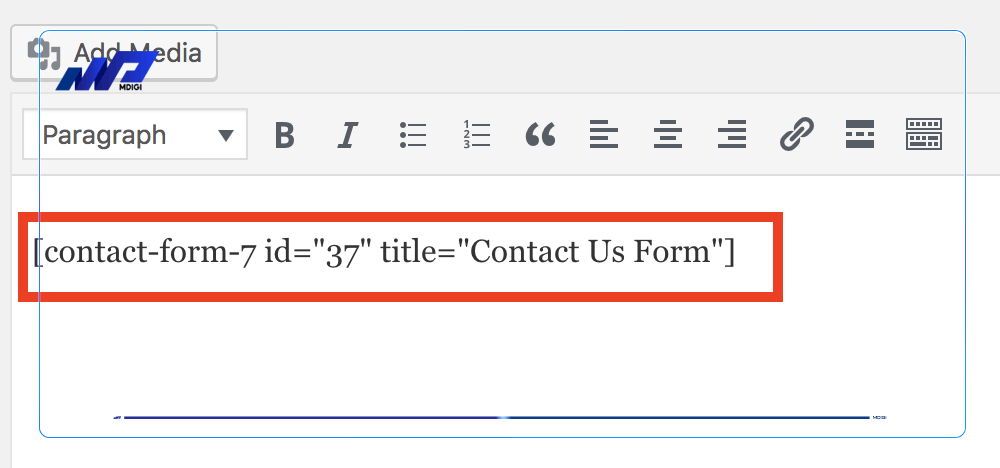
Bước 2: Paste mã shortcode vào nội dung page hoặc post mà bạn muốn hiển thị form liên hệ. Bạn có thể sử dụng trình soạn thảo văn bản hoặc khối để paste mã shortcode.
Bước 3: Lưu và xem lại page hoặc post để kiểm tra xem form liên hệ đã hiển thị đúng hay chưa.
Các tính năng nâng cao của Contact Form 7
Ngoài các tính năng cơ bản, Contact Form 7 còn có nhiều tính năng nâng cao giúp bạn tăng tính an toàn, tiện lợi và hiệu quả cho form liên hệ của bạn.
Captcha: Là một hình thức xác minh người dùng bằng cách yêu cầu họ nhập một chuỗi ký tự hoặc thực hiện một hành động nhất định. Captcha giúp bạn ngăn chặn các bot spam hoặc các cuộc tấn công tự động. Contact Form 7 hỗ trợ nhiều loại captcha khác nhau, như reCAPTCHA, Really Simple CAPTCHA, v.v. Bạn có thể thêm captcha vào form liên hệ bằng cách sử dụng các tag dạng [recaptcha], [captchac], v.v.
Bộ lọc spam: Là một chức năng giúp bạn lọc ra các email spam hoặc không mong muốn. Contact Form 7 hỗ trợ bộ lọc spam Akismet, một dịch vụ phổ biến và hiệu quả của WordPress. Bạn có thể kích hoạt bộ lọc spam Akismet bằng cách cài đặt và kích hoạt plugin Akismet Anti-Spam, sau đó điền khóa API của Akismet vào mục Settings -> Akismet Anti-Spam.
Ajax-powered submitting: Là một tính năng giúp bạn gửi form liên hệ mà không cần tải lại trang web. Ajax-powered submitting giúp bạn tiết kiệm thời gian, băng thông và tăng trải nghiệm người dùng. Contact Form 7 hỗ trợ ajax-powered submitting mặc định, bạn không cần phải cài đặt hay cấu hình gì thêm.
Câu hỏi thường gặp
Có, plugin này có tính năng chống spam bằng cách hỗ trợ bộ lọc spam Akismet, captcha, và danh sách từ cấm. Bạn có thể kích hoạt và cấu hình các tính năng này trong mục Settings của plugin này.
Bạn có thể thay đổi tên người gửi hoặc tiêu đề email trong mục Mail của plugin này. Bạn có thể sử dụng các tag dạng [your-name], [your-subject], v.v. để lấy giá trị từ các trường dữ liệu trong form liên hệ.
Plugin này không có chức năng lưu lại các tin nhắn được gửi qua form liên hệ. Tuy nhiên, bạn có thể sử dụng một plugin bổ sung như Flamingo để lưu lại các tin nhắn này trong WordPress Dashboard.
Bạn có thể sử dụng HTML5 input types trong plugin này bằng cách thêm thuộc tính type vào tag của trường dữ liệu. Ví dụ, [text your-name type:email] sẽ tạo ra một trường dữ liệu kiểu email.
Bạn có thể thêm nhãn cho các trường dữ liệu trong plugin này bằng cách sử dụng thẻ HTML label. Ví dụ, <label>Your Name [text your-name]</label> sẽ tạo ra một nhãn Your Name cho trường dữ liệu your-name.
Kết luận
Trong bài viết này, chúng tôi đã hướng dẫn bạn cách cài đặt và sử dụng Contact Form 7 một cách chi tiết và dễ hiểu. Bạn đã biết được Contact Form 7 là gì, có gì đặc biệt, tại sao nên sử dụng, cũng như các bước để tạo và quản lý form liên hệ cho website của bạn.
Có thể thấy đây là một plugin quốc dân, miễn phí, nhẹ và hiệu quả, được hàng triệu người dùng WordPress tin tưởng và sử dụng. Contact Form 7 giúp bạn tạo ra các form liên hệ chuyên nghiệp, an toàn và tiện lợi, giúp bạn gửi và nhận email từ khách truy cập website của bạn một cách dễ dàng và nhanh chóng.
Nếu bạn chưa sử dụng plugin này cho website của bạn, hãy thử ngay hôm nay để cảm nhận sự khác biệt. Nếu bạn đã sử dụng, hãy chia sẻ kinh nghiệm và ý kiến của bạn với chúng tôi qua phần bình luận bên dưới. Chúc bạn thành công với Contact Form 7!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023






Cảm ơn admin nhé!
Vâng cám ơn bạn. Chúc bạn thành công!
Tks ad
Tks ad!
Mình cảm ơn ad!
Hay, cảm ơn ad!
Ok
Mình thao tác theo ad thấy đơn giản hẳn. Tks ad nhé!
Chuẩn phết
Bài viết rất hữu ích