
Hướng dẫn cài đặt – cấu hình và tạo Popup Maker dễ dàng
Bạn muốn tạo những popup đẹp mắt, hấp dẫn và hiệu quả cho website WordPress của bạn? Bạn đang tìm kiếm một plugin tạo popup miễn phí, dễ sử dụng và linh hoạt? Nếu vậy, bạn không nên bỏ qua Popup Maker – một trong những plugin tạo popup WordPress phổ biến nhất hiện nay. Trong bài viết này, mình sẽ hướng dẫn bạn cách cài đặt, cấu hình và tạo popup với Popup Maker một cách chuyên nghiệp.

Giới thiệu về Popup Maker
Popup Maker là một plugin tạo popup cho WordPress, với nhiều tính năng miễn phí và linh hoạt. Bạn có thể sử dụng Popup Maker để tạo các loại popup khác nhau, như thông báo, banner, form đăng ký, khuyến mãi, v.v. Bạn cũng có thể thiết lập giao diện, nội dung, điều kiện hiển thị và tắt popup theo ý muốn. Popup Maker giúp bạn tăng tỷ lệ chuyển đổi, thu hút khách hàng và tăng doanh thu cho website của bạn.
Những tính năng nổi bật của Popup Maker
- Tạo và quản lý nhiều popup khác nhau
- Tùy biến giao diện, kích thước, vị trí, hiệu ứng của popup
- Thêm nội dung đa dạng cho popup, như văn bản, hình ảnh, video, form, shortcode, v.v.
- Thiết lập điều kiện hiển thị popup dựa trên sự kiện kích hoạt (trigger), như nhấp chuột, cuộn trang, thời gian chờ, v.v.
- Thiết lập cách tắt popup dựa trên sự kiện đóng (close), như nhấp vào nút đóng, nhấp vào lớp phủ, nhấn phím Esc, v.v.
- Tích hợp với nhiều plugin form phổ biến để thu thập thông tin người dùng
- Tích hợp với nhiều dịch vụ email marketing để gửi newsletter cho người đăng ký
- Hỗ trợ các tính năng cao cấp (premium) để mở rộng khả năng của popup
Hướng dẫn cài đặt Popup Maker
Để cài đặt Popup Maker, bạn làm theo các bước sau:
- Truy cập vào Plugin > Cài mới > Gõ Popup Maker > Bấm Enter > Cài đặt
- Kích hoạt
- Bạn có thể truy cập và tạo Popup ở Popup Maker > Add Popup
Hướng dẫn cấu hình Popup Maker
Thời gian cần thiết: 5 phút
Sau khi cài đặt Popup Maker, bạn có thể bắt đầu cấu hình và tạo popup cho website của bạn. Dưới đây là các bước chi tiết:
- Cách thiết lập giao diện chung cho Popup (Popup Theme)
Popup Maker đã tạo sẵn một số mẫu giao diện. Bạn có thể sử dụng luôn hoặc chỉnh sửa. Bạn cũng có thể tạo giao diện mới. Mình đề nghị nên chọn một giao diện, rồi sửa lại. Nó sẽ nhanh và dễ hơn là tạo mới.
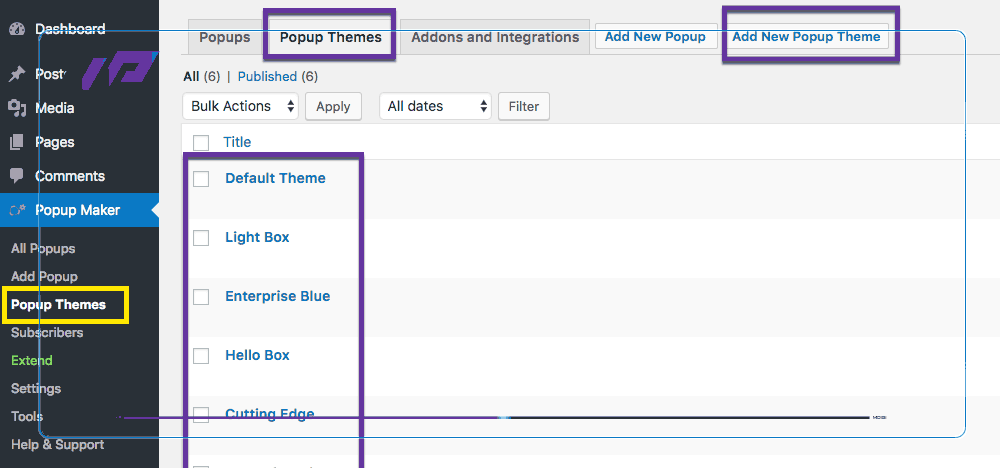
Bước 1: Truy cập vào Popup Maker > Popup Themes
Và đây là những theme có sẵn cho Popup. Bấm vào Default Theme để bắt đầu sửa
Theme gồm 2 phần:
+ Bên trái: các thiết lập cho giao diện;
+ Bên phải: phần xem trước, cho biết popup sẽ hiển thị bên ngoài website như thế nào
Bước 2: Bạn có thể điều chỉnh các thành phần và thuộc tính của giao diện, như Overlay (lớp phủ phía sau Popup), Container (phần nội dung của Popup), Title (tiêu đề của Popup), Close (nút đóng của Popup), v.v.
Bước 3: Bạn có thể thay đổi màu sắc, độ trong suốt, độ bo góc, độ lệch tâm, độ rộng, độ cao, font chữ, cỡ chữ, căn lề, v.v. của các thành phần
Bước 4: Bạn có thể xem kết quả trực tiếp ở phần xem trước, và điều chỉnh cho phù hợp
Bước 5: Bạn có thể lưu lại giao diện với tên khác nếu muốn
- Cách tạo nội dung cho Popup
Sau khi thiết lập giao diện chung cho Popup, bạn tiếp tục tạo nội dung cho Popup.
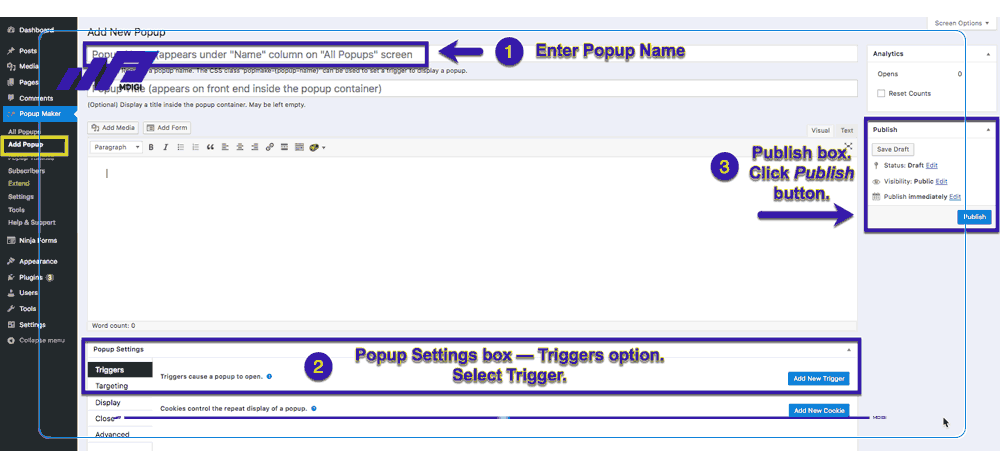
Bước 1: Truy cập vào Popup Maker > Add Popup
Bước 2: Đặt tên cho Popup ở Title
Bước 3: Thêm nội dung cho Popup ở Content. Bạn có thể sử dụng trình soạn thảo WordPress để thêm văn bản, hình ảnh, video, form, shortcode, v.v.
Bước 4: Lưu lại
- Cách thiết lập giao diện riêng cho từng Popup
Sau khi tạo nội dung cho Popup, bạn có thể điều chỉnh giao diện riêng cho từng Popup
Bước 1: Truy cập vào Popup Maker > All Popups
Bước 2: Chọn Popup bạn muốn chỉnh sửa
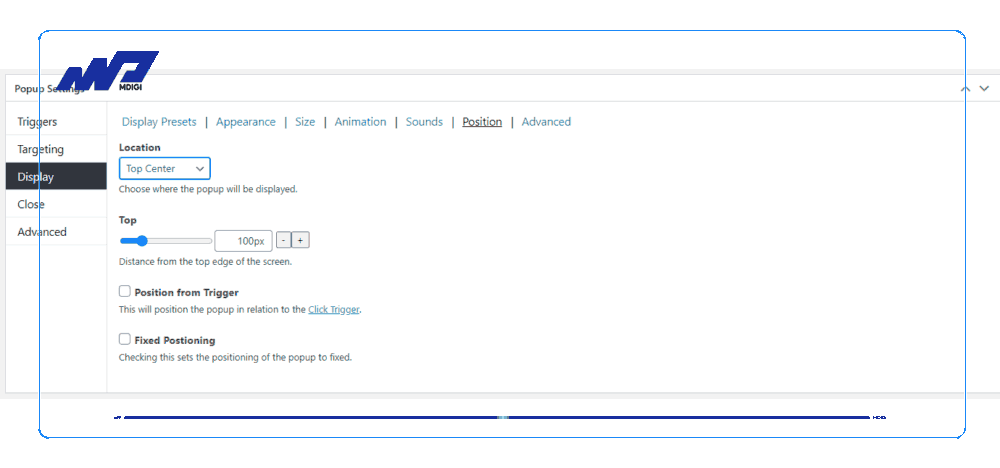
Bước 3: Chọn tab Display
+ Theme: bạn có thể chọn giao diện đã tạo ở bước trước, hoặc tạo giao diện mới cho Popup này
+ Size: bạn có thể điều chỉnh kích thước của Popup, bằng cách nhập chiều rộng và chiều cao, hoặc kéo thả ở phần xem trước
+ Position: bạn có thể điều chỉnh vị trí của Popup, bằng cách chọn vị trí mặc định, hoặc nhập khoảng cách từ các cạnh của màn hình, hoặc kéo thả ở phần xem trước
+ Animation: bạn có thể điều chỉnh hiệu ứng của Popup, bằng cách chọn hiệu ứng mở và đóng Popup, và thời gian hiệu ứng
Bước 4: Lưu lại
- Cách thiết lập điều kiện hiển thị Popup (Trigger)
Để Popup hiển thị trên website, bạn cần thiết lập điều kiện hiển thị Popup, hay còn gọi là Trigger. Trigger là sự kiện kích hoạt Popup, có thể là nhấp chuột, cuộn trang, thời gian chờ, v.v.
Bước 1: Truy cập vào Popup Maker > All Popups
Bước 2: Chọn Popup bạn muốn chỉnh sửa
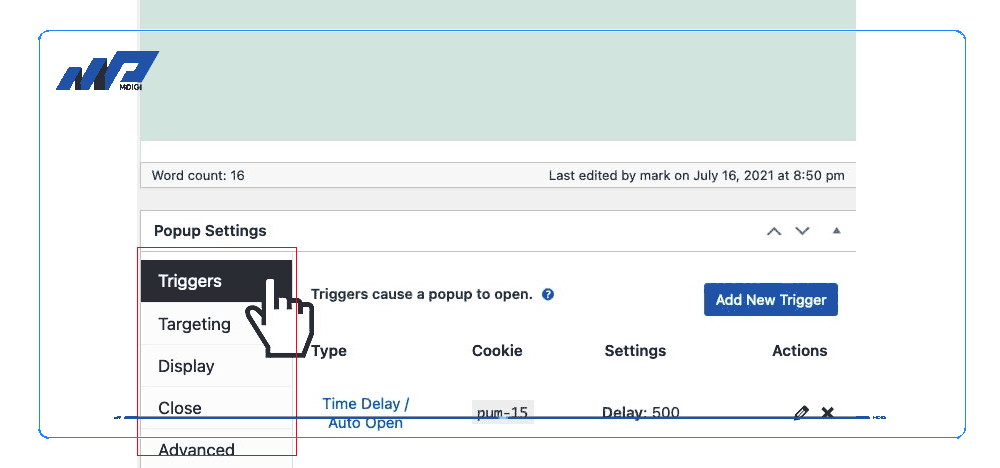
Bước 3: Chọn tab Triggers
Bước 4: Bấm vào Add New Trigger để thêm trigger mới
Bước 5: Chọn loại trigger bạn muốn, ví dụ Time Delay / Auto Open để mở Popup sau một khoảng thời gian chờ
Bước 6: Nhập các tùy chọn cho trigger, ví dụ Delay là 5 giây để mở Popup sau 5 giây khi truy cập trang
Bước 7: Bấm vào Add để lưu trigger
Bước 8: Bạn có thể thêm nhiều trigger khác nhau
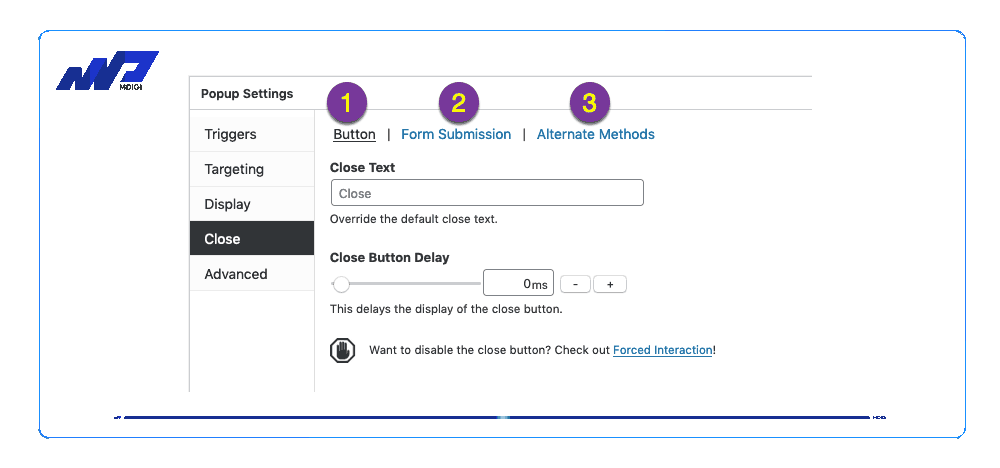
- Cách thiết lập tắt Popup
Để người dùng có thể tắt Popup khi không muốn xem nữa, bạn cần thiết lập cách tắt Popup. Có nhiều cách tắt Popup khác nhau, như nhấp vào nút đóng, nhấp vào lớp phủ, nhấn phím Esc, v.v.
Bước 1: Truy cập vào Popup Maker > All Popups
Bước 2: Chọn Popup bạn muốn chỉnh sửa
Bước 3: Chọn tab Close
Bước 4: Bấm vào Add New Close Button để thêm nút đóng mới
Bước 5: Chọn loại nút đóng bạn muốn, ví dụ Image Button để sử dụng hình ảnh làm nút đóng
Bước 6: Nhập các tùy chọn cho nút đóng, ví dụ Location là Top Right để đặt nút đóng ở góc trên bên phải của Popup
Bước 7: Bấm vào Add để lưu nút đóng. Bạn có thể thêm nhiều nút đóng khác nhau cho cùng một Popup, ví dụ Text Button để sử dụng văn bản làm nút đóng
Bước 8:Lưu lại
Câu hỏi thường gặp
Popup Maker có thể tích hợp với nhiều plugin form phổ biến để thu thập thông tin người dùng, như Ninja Forms, Gravity Forms, Contact Form 7, Caldera Forms, WPForms, Mailchimp for WordPress, Formidable Forms, v.v.
Bạn cũng có thể tích hợp với nhiều dịch vụ email marketing để gửi newsletter cho người đăng ký, như MailChimp, Aweber, InfusionSoft, GetResponse, Convertkit, Constant Contact, Mail Poet, Mad Mimi, Hubspot, Emma, v.v. Bạn có thể xem chi tiết cách tích hợp ở các bài viết sau:
– Form Integration
– Form Submit Actions
– MailChimp Integration
– Aweber Integration
Bạn có thể sử dụng trigger Click Open để mở popup khi nhấp vào một liên kết hoặc nút bấm. Bạn cần thiết lập một CSS class cho liên kết hoặc nút bấm, ví dụ popup-maker, và nhập class đó vào trigger Click Open. Bạn cũng có thể sử dụng shortcode [popup_trigger] để tạo liên kết hoặc nút bấm kích hoạt popup.
Bạn có thể sử dụng trigger Exit Intent để mở popup khi người dùng chuẩn bị rời khỏi trang web. Trigger này sẽ phát hiện khi con trỏ chuột của người dùng di chuyển ra khỏi vùng hiển thị của trình duyệt, và mở popup. Bạn có thể điều chỉnh độ nhạy của trigger này ở tùy chọn Sensitivity.
Bạn có thể sử dụng tính năng Scheduled Popups để tạo popup hiển thị theo lịch trình. Bạn cần cài đặt và kích hoạt extension Scheduled Popups, và sau đó thiết lập ngày bắt đầu và kết thúc cho popup. Bạn cũng có thể thiết lập giờ bắt đầu và kết thúc cho popup trong mỗi ngày. Popup chỉ sẽ hiển thị trong khoảng thời gian bạn đã định trước.
Kết luận
Sau bài viết hôm nay, bạn đã biết cách cài đặt, cấu hình và tạo popup với Popup Maker một cách chuyên nghiệp. Hy vọng bài viết này sẽ giúp bạn tạo ra những popup đẹp mắt và hiệu quả cho website WordPress của bạn. Nếu bạn có bất kỳ câu hỏi hay góp ý nào, hãy để lại bình luận bên dưới. Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè và người thân của bạn. Cảm ơn bạn đã theo dõi và chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





