
WordPress Slider: Cách tạo Slider bắt mắt lôi cuốn trên WP
Bạn có muốn tạo một trang WordPress đẹp mắt và thu hút khách hàng? Bạn có biết rằng việc sử dụng slider WordPress có thể giúp bạn đạt được mục tiêu đó? Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn về WordPress Slider là gì? Các loại slider dành cho WP, cách tạo slider WordPress và một số kinh nghiệm và mẹo để tạo slider WordPress bắt mắt lôi cuốn. Hãy cùng theo dõi nhé!

Giới thiệu về WordPress Slider
Slider trong WordPress là một thành phần của trang web hiển thị trình chiếu hình ảnh và video. Các slider hiển thị một mục tại một thời điểm và có thể được đặt để chuyển đổi tự động. Mục đích của việc sử dụng slider WordPress là để thu hút sự chú ý của khách hàng, giới thiệu các sản phẩm, dịch vụ, ưu đãi, tin tức, hoặc bất kỳ nội dung nào bạn muốn nổi bật trên website của bạn.
Các loại slider WordPress phổ biến

Có nhiều loại slider WordPress khác nhau, tùy thuộc vào nhu cầu và ý tưởng của bạn. Dưới đây là một số loại slider WordPress phổ biến và ví dụ minh họa:
Slider ngang: là loại slider thường thấy nhất, hiển thị các slide theo chiều ngang, có thể có hoặc không có các thumbnail (hình thu nhỏ) ở dưới để người dùng chọn slide mong muốn.
Slider dọc: là loại slider hiển thị các slide theo chiều dọc, có thể có hoặc không có các thumbnail ở bên cạnh để người dùng chọn slide mong muốn.
Slider full-width: là loại slider chiếm toàn bộ chiều rộng của trang web, tạo ra một hiệu ứng ấn tượng và sang trọng.
Slider video: là loại slider hiển thị các video thay vì hình ảnh, có thể tự động phát hoặc yêu cầu người dùng bấm nút play.
Slider testimonial: là loại slider hiển thị các lời nhận xét, đánh giá, chứng thực của khách hàng về sản phẩm, dịch vụ, hoặc website của bạn.
Lợi ích và nhược điểm của việc sử dụng slider WordPress
Việc sử dụng slider WordPress có nhiều lợi ích, như:
- Tăng sự hấp dẫn và tương tác của người dùng với website
- Giúp truyền đạt nhiều thông tin quan trọng trong một không gian nhỏ
- Tạo ra một ấn tượng chuyên nghiệp và hiện đại cho website
- Tăng tỷ lệ chuyển đổi và doanh thu cho website
Tuy nhiên, việc sử dụng slider WordPress cũng có một số nhược điểm, như:
- Làm chậm tốc độ tải trang web do sử dụng nhiều hình ảnh, video, và thư viện jQuery
- Gây phân tâm và mất tập trung của người dùng do quá nhiều nội dung và hiệu ứng chuyển động
- Không hiển thị tốt trên các thiết bị di động nếu slider không responsive
Hướng dẫn cách tạo slider WordPress
Thời gian cần thiết: 5 phút
Để tạo slider WordPress, bạn cần thực hiện các bước cơ bản sau:
- Cài đặt plugin slider WordPress
WordPress có một chức năng slider mặc định là Gallery Block. Bạn có thể sử dụng chức năng này để tạo một slider đơn giản bằng cách chọn nhiều hình ảnh trong một block và chọn kiểu hiển thị là Slideshow. Tuy nhiên, chức năng này khá hạn chế về tính năng và tùy biến so với các plugin slider WordPress khác. Nếu bạn muốn có nhiều lựa chọn hơn về kiểu slider, hiệu ứng, lớp, điều khiển, v.v. thì bạn nên cài đặt một plugin slider WordPress phù hợp
- Thêm ảnh và video vào slider
Sau khi cài đặt plugin slider WordPress, bạn cần thêm ảnh và video vào slider. Bạn có thể sử dụng các ảnh và video có sẵn trong thư viện media của WordPress, hoặc tải lên các ảnh và video mới từ máy tính của bạn. Bạn nên chọn các ảnh và video chất lượng cao, phù hợp với kích thước và tỷ lệ của slider.
- Cấu hình các thiết lập cho slider
Tiếp theo, bạn cần cấu hình các thiết lập cho slider, bao gồm:
– Tên và mô tả của slider
– Kiểu và hiệu ứng chuyển động của slider
– Thời gian hiển thị mỗi slide
– Các yếu tố gọi hành động (call to action) trên slide, như nút bấm, liên kết, văn bản thuyết phục
– Các thumbnail (hình thu nhỏ) hoặc điều khiển (control) cho người dùng chọn slide
– Tính responsive của slider trên các thiết bị khác nhau - Đặt slider vào vị trí mong muốn trên website
Cuối cùng, bạn cần đặt slider vào vị trí mong muốn trên website. Bạn có thể làm điều này bằng cách sử dụng shortcode, widget, hoặc template tag của plugin slider WordPress. Bạn có thể đặt slider vào bất kỳ vị trí nào bạn muốn trên website, như:
– Trang chủ
– Tiêu đề (header)
– Chân trang (footer)
– Thanh bên (sidebar)
– Nội dung bài viết hoặc trang
Các plugin slider WordPress hàng đầu và cách sử dụng chúng
Có rất nhiều plugin slider WordPress để bạn lựa chọn, nhưng chúng tôi xin giới thiệu cho bạn ba plugin hàng đầu và cách sử dụng chúng:
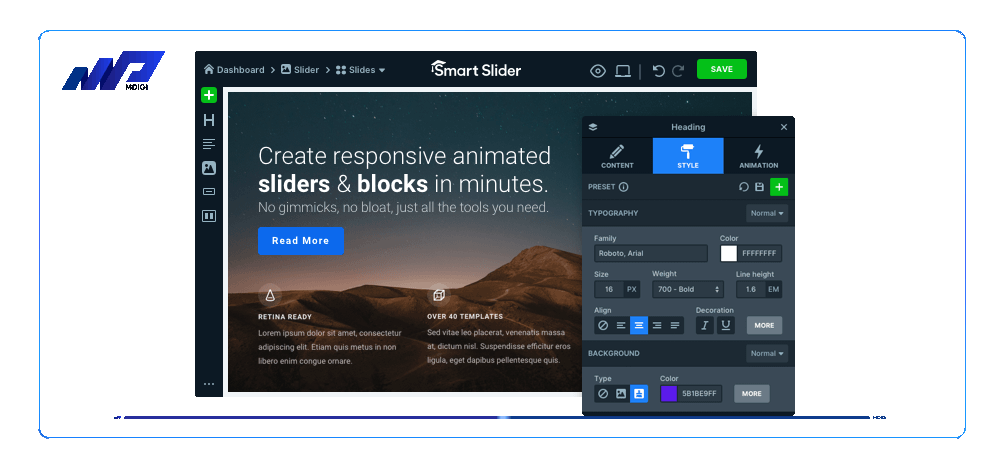
Smart Slider 3

Smart Slider 3 là một plugin slider WordPress miễn phí và dễ sử dụng. Nó có nhiều mẫu thiết kế đẹp và tùy biến cao, hỗ trợ responsive và SEO-friendly.
Bạn có thể kéo thả các phần tử vào slider, như hình ảnh, video, văn bản, nút, biểu tượng, và nhiều hơn nữa. Bạn cũng có thể sử dụng các hiệu ứng chuyển động độc đáo và tùy chỉnh các thiết lập cho slider. Bạn có thể xem thêm thông tin và hướng dẫn về cách sử dụng Smart Slider 3 tại https://smartslider3.com/.
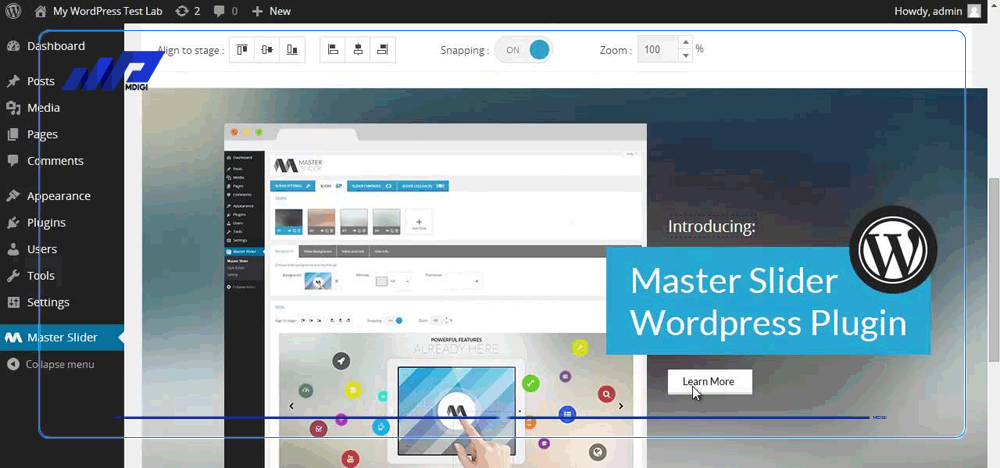
Master Slider

Master Slider là một plugin slider WordPress miễn phí và chuyên nghiệp. Nó có nhiều hiệu ứng chuyển động và tính năng tiên tiến, hỗ trợ touch swipe và mouse drag, tương thích với các trình xây dựng trang web phổ biến. Bạn có thể tạo các slider đa dạng, như slider ngang, dọc, full-width, video, parallax, layer, và nhiều hơn nữa. Bạn có thể xem thêm thông tin và hướng dẫn về cách sử dụng Master Slider tại https://masterslider.com/wordpress/.
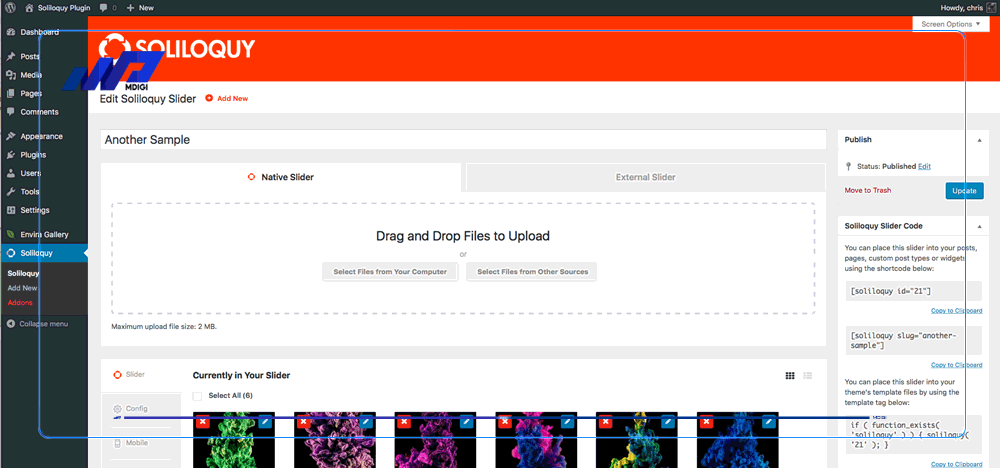
Soliloquy

Soliloquy là một plugin slider WordPress cao cấp và nhanh chóng. Nó có nhiều addon mở rộng chức năng, hỗ trợ kéo thả và tạo shortcode, tối ưu hóa hiệu suất và bảo mật website. Bạn có thể tạo các slider đẹp mắt và linh hoạt, như slider hình ảnh, video, carousel, lightbox, dynamic, thumbnail, Instagram, PDF, WooCommerce, và nhiều hơn nữa. Bạn có thể xem thêm thông tin và hướng dẫn về cách sử dụng Soliloquy tại https://soliloquywp.com/.
Kinh nghiệm và mẹo để tạo slider WordPress bắt mắt lôi cuốn
Để tạo slider bắt mắt lôi cuốn, bạn cần chú ý đến một số kinh nghiệm và mẹo sau:
Chọn hình ảnh và video chất lượng cao, phù hợp với chủ đề và mục tiêu của website. Bạn nên sử dụng các hình ảnh và video có liên quan đến sản phẩm, dịch vụ, hoặc thông điệp bạn muốn truyền đạt. Bạn cũng nên chú ý đến kích thước và tỷ lệ của hình ảnh và video để không bị méo mó hay mất độ phân giải.
Giới hạn số lượng slide trong một slider, không quá nhiều để tránh gây nhàm chán và làm chậm website. Bạn nên chỉ hiển thị những slide quan trọng nhất và có giá trị nhất cho người dùng. Bạn cũng nên thiết lập thời gian hiển thị mỗi slide phù hợp với nội dung của slide.
Thêm các yếu tố gọi hành động (call to action) vào slide, như nút bấm, liên kết, văn bản thuyết phục, để khuyến khích người dùng tương tác với website. Bạn nên sử dụng các yếu tố gọi hành động rõ ràng, mạnh mẽ, và khác biệt với nền của slide. Bạn cũng nên đưa ra lợi ích hoặc giải quyết vấn đề cho người dùng khi họ nhấn vào yếu tố gọi hành động.
Sử dụng các hiệu ứng chuyển động hợp lý, không quá rối mắt hoặc làm mất tập trung của người dùng. Bạn nên sử dụng các hiệu ứng chuyển động đơn giản, mượt mà, và phù hợp với nội dung của slide. Bạn cũng nên tránh sử dụng quá nhiều hiệu ứng khác nhau trong một slider, để không gây rối loạn cho người dùng.
Kiểm tra tính responsive của slider trên các thiết bị khác nhau, đảm bảo hiển thị đúng kích thước và tỷ lệ mong muốn. Bạn nên sử dụng các plugin slider WordPress có hỗ trợ responsive, tức là có thể tự động điều chỉnh kích thước và tỷ lệ của slider theo kích thước và tỷ lệ của màn hình. Bạn cũng nên kiểm tra slider trên các thiết bị khác nhau, như máy tính, điện thoại, máy tính bảng, để đảm bảo slider hiển thị đẹp mắt và lôi cuốn trên mọi thiết bị.
Câu hỏi thường gặp
Sử dụng plugin này có thể giúp bạn tăng sự hấp dẫn và tương tác của người dùng với website, giúp truyền đạt nhiều thông tin quan trọng trong một không gian nhỏ, tạo ra một ấn tượng chuyên nghiệp và hiện đại cho website, tăng tỷ lệ chuyển đổi và doanh thu cho website
Để tạo WordPress Slider, bạn cần cài đặt một plugin slider WordPress, thêm ảnh và video vào slider, cấu hình các thiết lập cho slider, và đặt slider vào vị trí mong muốn trên website. Bạn có thể sử dụng các plugin slider WordPress miễn phí hoặc cao cấp, như Smart Slider 3, Master Slider, Soliloquy
Để tối ưu hóa WordPress Slider, bạn nên chọn hình ảnh và video chất lượng cao, phù hợp với chủ đề và mục tiêu của website, giới hạn số lượng slide trong một slider, không quá nhiều để tránh gây nhàm chán và làm chậm website, thêm các yếu tố gọi hành động vào slide, sử dụng các hiệu ứng chuyển động hợp lý, kiểm tra tính responsive của slider trên các thiết bị khác nhau
FAQ Schema là một markup mà bạn có thể thêm vào mã nguồn của trang web có chứa danh sách câu hỏi và trả lời. Khi bạn thêm FAQ Schema vào phần FAQ của trang web, nó sẽ giúp Google dễ dàng nhận biết phần FAQ và có thể hiển thị phần FAQ trực tiếp dưới website của bạn trong kết quả tìm kiếm. Để thêm FAQ Schema vào WordPress Slider, bạn có thể sử dụng một plugin hỗ trợ FAQ Schema, như Ultimate FAQ Schema
Kết luận
WordPress Slider là một cách hiệu quả để trình bày hình ảnh và video trên website của bạn. Bạn có thể tạo các slider đẹp mắt và lôi cuốn với nhiều loại, hiệu ứng, và tính năng khác nhau. Bạn cũng có thể tối ưu hóa slider để tăng hiệu suất và tương tác của website. Ngoài ra, bạn cũng có thể thêm FAQ Schema vào slider để nâng cao SEO và thu hút khách hàng.
Hy vọng bài viết này đã giúp bạn hiểu được WordPress Slider là gì và cách tạo slider bắt mắt lôi cuốn trên WordPress. Hãy thử áp dụng những kiến thức và kinh nghiệm mà chúng tôi đã chia sẻ để tạo ra những slider ấn tượng cho website của bạn. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





