
Max Mega Menu là gì? Hướng dẫn cài đặt và cấu hình chi tiết nhất
Nếu bạn đang sử dụng WordPress để xây dựng website, thì chắc hẳn bạn đã biết đến khái niệm menu. Menu là một phần quan trọng của website, giúp người dùng dễ dàng tìm kiếm và truy cập các nội dung khác nhau. Tuy nhiên, menu mặc định của WordPress khá đơn giản và hạn chế, không thể thỏa mãn được nhu cầu của bạn. Vậy làm thế nào để tạo ra các menu đa cấp, đa năng và đẹp mắt cho website WordPress? Đó chính là lúc bạn cần đến plugin Max Mega Menu. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn về Max Mega Menu là gì? Hướng dẫn cài đặt và cấu hình chi tiết nhất để bạn có thể sử dụng plugin này một cách hiệu quả nhất. Hãy cùng bắt đầu nhé!

Max Mega Menu là gì?
Max Mega Menu là một plugin cho phép bạn kiểm soát menu hiện có của bạn và biến nó thành một menu thân thiện, dễ truy cập và tương thích với thiết bị cảm ứng chỉ với vài cú nhấp chuột. Bạn có thể thêm bất kỳ widget WordPress nào vào menu của bạn, tùy chỉnh giao diện menu bằng trình chỉnh sửa chủ đề và thay đổi hành vi menu bằng các cài đặt có sẵn.
Các tính năng nổi bật của Max Mega Menu
Max Mega Menu có nhiều tính năng nổi bật, như:
- Tabbed mega menus: cho phép bạn tạo các tab trong menu để hiển thị nhiều nội dung khác nhau
- Sticky menu: cho phép bạn giữ menu luôn ở trên cùng của trang khi cuộn xuống
- Vertical & accordion menus: cho phép bạn tạo các menu dọc hoặc xổ xuống theo kiểu accordion
- FontAwesome, Genericon & Custom Icons: cho phép bạn thêm các icon đẹp mắt vào menu từ các thư viện icon phổ biến hoặc từ icon tự tạo
- Custom item styling: cho phép bạn tùy chỉnh màu sắc, kích thước, font chữ, padding, margin, background, border, hover effect… cho từng mục menu
- Menu logo: cho phép bạn thêm logo của website vào menu
- Search box: cho phép bạn thêm hộp tìm kiếm vào menu để khách hàng có thể tìm kiếm nội dung trên website của bạn
- WooCommerce & EDD support: cho phép bạn hiển thị giỏ hàng, số lượng sản phẩm, tổng tiền… trong menu khi sử dụng các plugin bán hàng như WooCommerce hay Easy Digital Downloads
- Google Fonts: cho phép bạn sử dụng các font chữ đa dạng và chất lượng từ Google Fonts cho menu của bạn
- Roles & restrictions: cho phép bạn thiết lập quyền truy cập và hạn chế hiển thị menu cho các nhóm người dùng khác nhau
- Mobile toggle blocks: cho phép bạn tạo các khối bật/tắt trong menu di động để hiển thị các nội dung khác nhau
Những lợi ích mà Max Mega Menu mang lại
Việc sử dụng Max Mega Menu mang lại nhiều lợi ích cho website của bạn, như:

Tăng trải nghiệm người dùng: với Max Mega Menu, bạn có thể tạo các menu đẹp mắt, thu hút và dễ sử dụng cho người dùng. Bạn có thể hiển thị nhiều nội dung hữu ích trong menu, như hình ảnh, video, bản đồ, biểu mẫu liên hệ… để khách hàng có thể tiếp cận được thông tin một cách nhanh chóng và thuận tiện.
Thu hút khách hàng: với Max Mega Menu, bạn có thể tạo các menu chuyên nghiệp và ấn tượng trong mắt khách hàng. Bạn có thể sử dụng các icon, logo, search box, WooCommerce & EDD support… để tăng sự tin tưởng và hứng thú của khách hàng với website của bạn.
Hỗ trợ SEO website: với Max Mega Menu, bạn có thể xây dựng internal link trong menu để giúp Google bot dễ dàng thu thập và xếp hạng website của bạn. Bạn cũng có thể sử dụng Google Fonts để tăng tốc độ tải trang và cải thiện UX cho website của bạn.
Tổ chức nội dung hiệu quả: với Max Mega Menu, bạn có thể tổ chức nội dung của website theo các danh mục lớn nhỏ khác nhau. Bạn có thể sử dụng tabbed mega menus, vertical & accordion menus, grid layout builder… để phân loại và sắp xếp nội dung một cách khoa học và logic.
Hướng dẫn cài đặt và cấu hình Max Mega Menu
Thời gian cần thiết: 5 phút
Để cài đặt và cấu hình Max Mega Menu cho website WordPress của bạn, bạn có thể làm theo các bước sau:
- Bước 1: Tải về và cài đặt Max Mega Menu
Bạn có thể tải về và cài đặt Max Mega Menu từ trang web chính thức của nó: https://www.megamenu.com/ hoặc từ kho plugin WordPress: https://vi.wordpress.org/plugins/megamenu/.
Sau khi tải về, bạn có thể cài đặt plugin bằng cách vào mục Plugins > Add New > Upload Plugin trong bảng điều khiển WordPress của bạn. Sau đó, bạn chọn file plugin đã tải về và nhấn Install Now. Sau khi cài đặt xong, bạn nhấn Activate để kích hoạt plugin.
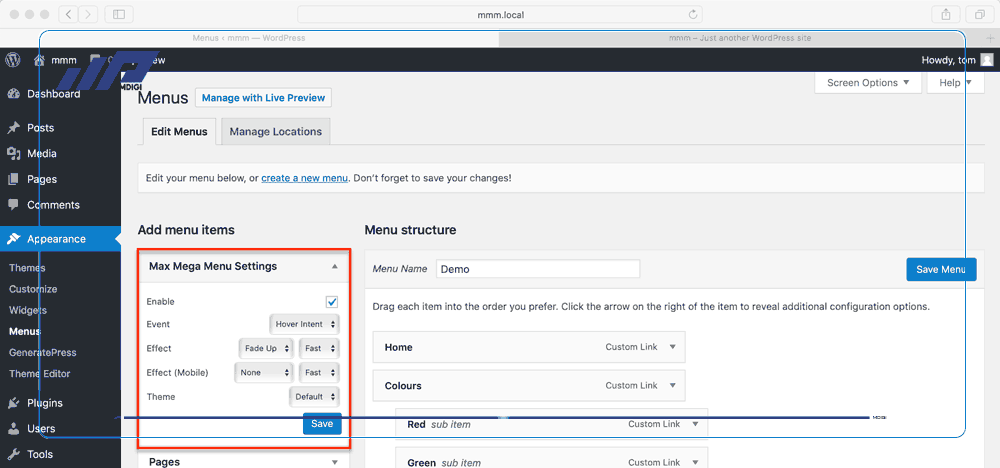
- Bước 2: Kích hoạt và thiết lập Max Mega Menu cho các vị trí menu
Sau khi kích hoạt plugin, bạn có thể thiết lập Max Mega Menu cho các vị trí menu khác nhau trên website của bạn. Bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn.
Sau đó, bạn chọn menu mà bạn muốn áp dụng Max Mega Menu và nhấn Manage Locations. Bạn sẽ thấy một danh sách các vị trí menu có sẵn trên website của bạn.
Bạn chọn Enable cho vị trí menu mà bạn muốn sử dụng Max Mega Menu và nhấn Save Changes.
- Bước 3: Thêm widget WordPress vào menu và sắp xếp nội dung menu theo hàng và cột bằng trình Grid Layout builder
Một trong những tính năng đặc biệt của Max Mega Menu là cho phép bạn thêm bất kỳ widget WordPress nào vào menu của bạn. Để làm được điều này, bạn vào mục Appearance > Widgets trong bảng điều khiển WordPress của bạn. Bạn sẽ thấy một danh sách các widget có sẵn trên website của bạn. Bạn kéo và thả widget mà bạn muốn vào vị trí menu mà bạn đã kích hoạt Max Mega Menu ở bước 2. Bạn có thể tùy chỉnh tiêu đề, nội dung, hiển thị… của widget theo ý muốn.
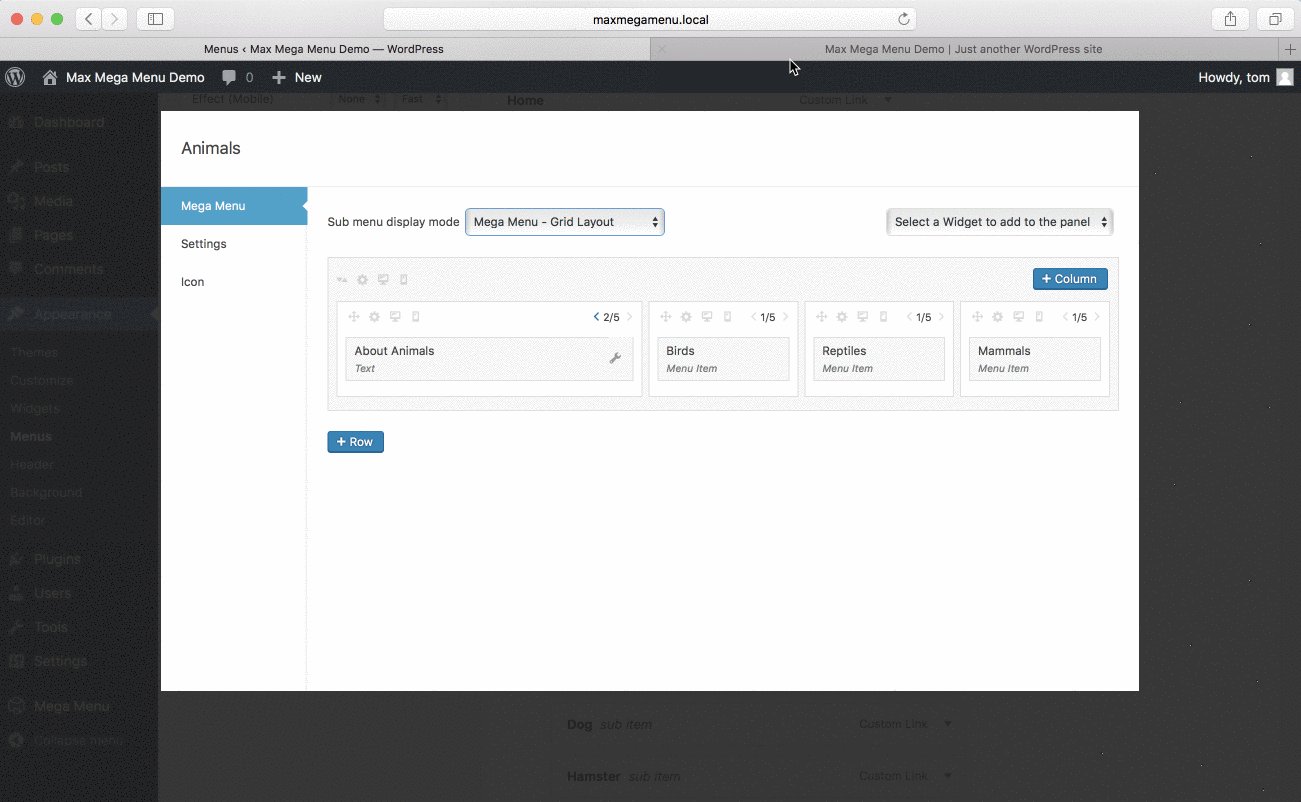
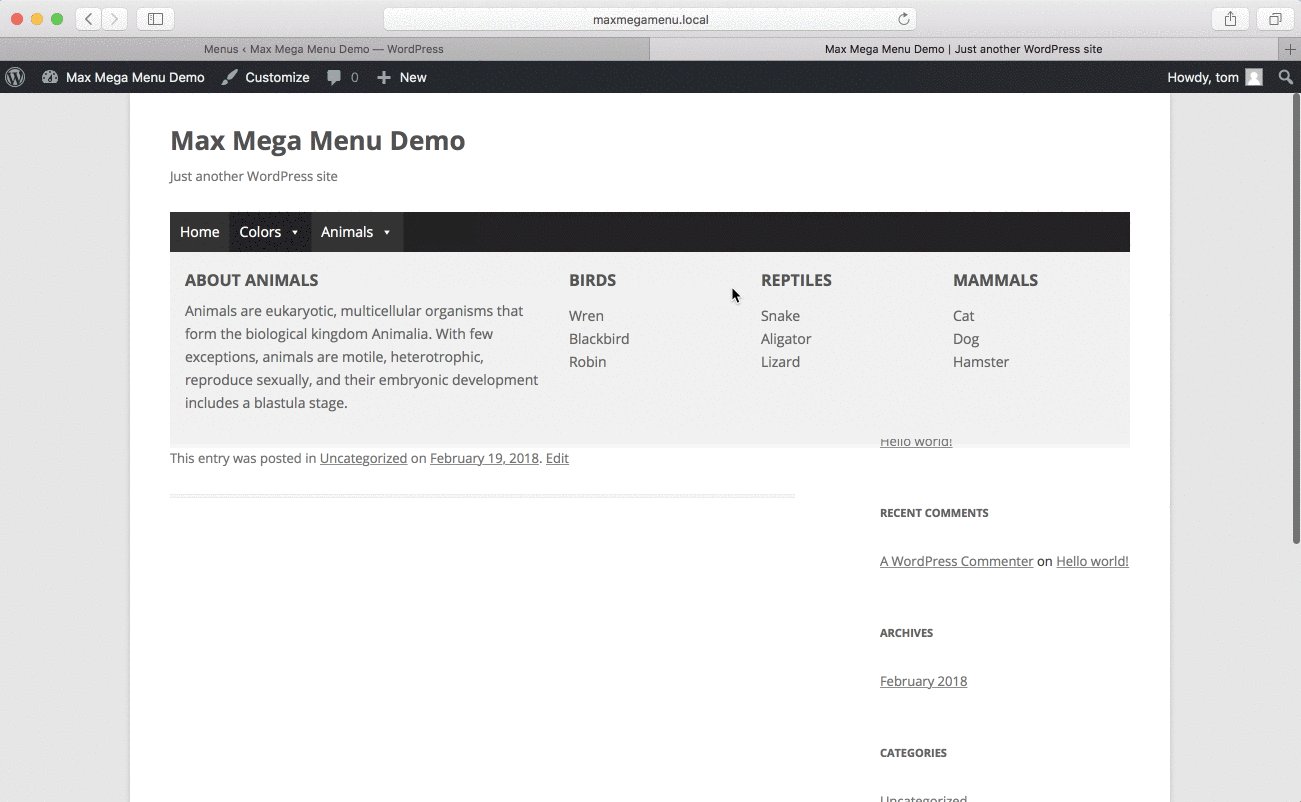
Sau khi thêm widget vào menu, bạn có thể sắp xếp nội dung menu theo hàng và cột bằng trình Grid Layout builder của Max Mega Menu. Để làm được điều này, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn sắp xếp nội dung và nhấn Launch Mega Menu Builder. Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn có thể điều chỉnh kích thước, vị trí, căn lề… của các ô bằng cách kéo các thanh điều chỉnh hoặc nhập giá trị mong muốn.
- Bước 4: Tùy chỉnh giao diện menu bằng trình chỉnh sửa chủ đề và thay đổi hành vi menu bằng
Ngoài việc sắp xếp nội dung menu, bạn cũng có thể tùy chỉnh giao diện menu bằng trình chỉnh sửa chủ đề của Max Mega Menu. Để làm được điều này, bạn vào mục Max Mega Menu > Menu Themes trong bảng điều khiển WordPress của bạn.
Bạn sẽ thấy một danh sách các chủ đề mặc định của Max Mega Menu. Bạn có thể chọn một chủ đề phù hợp với website của bạn hoặc tạo một chủ đề mới bằng cách nhấn Create New Theme. Bạn có thể đặt tên cho chủ đề của bạn và nhấn Save Changes.
Sau khi tạo chủ đề mới, bạn có thể tùy chỉnh các thuộc tính của menu, như màu sắc, kích thước, font chữ, background, border, hover effect… cho từng phần của menu, như menu bar, menu item, sub menu, widget… Bạn có thể xem trước kết quả của việc tùy chỉnh bằng cách nhấn Preview Changes.
Sau khi hoàn thành việc tùy chỉnh, bạn nhấn Save Changes.
Để áp dụng chủ đề mới cho menu của bạn, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn áp dụng chủ đề mới và nhấn Manage Locations. Bạn sẽ thấy một danh sách các vị trí menu có sẵn trên website của bạn. Bạn chọn chủ đề mới cho vị trí menu mà bạn muốn và nhấn Save Changes.
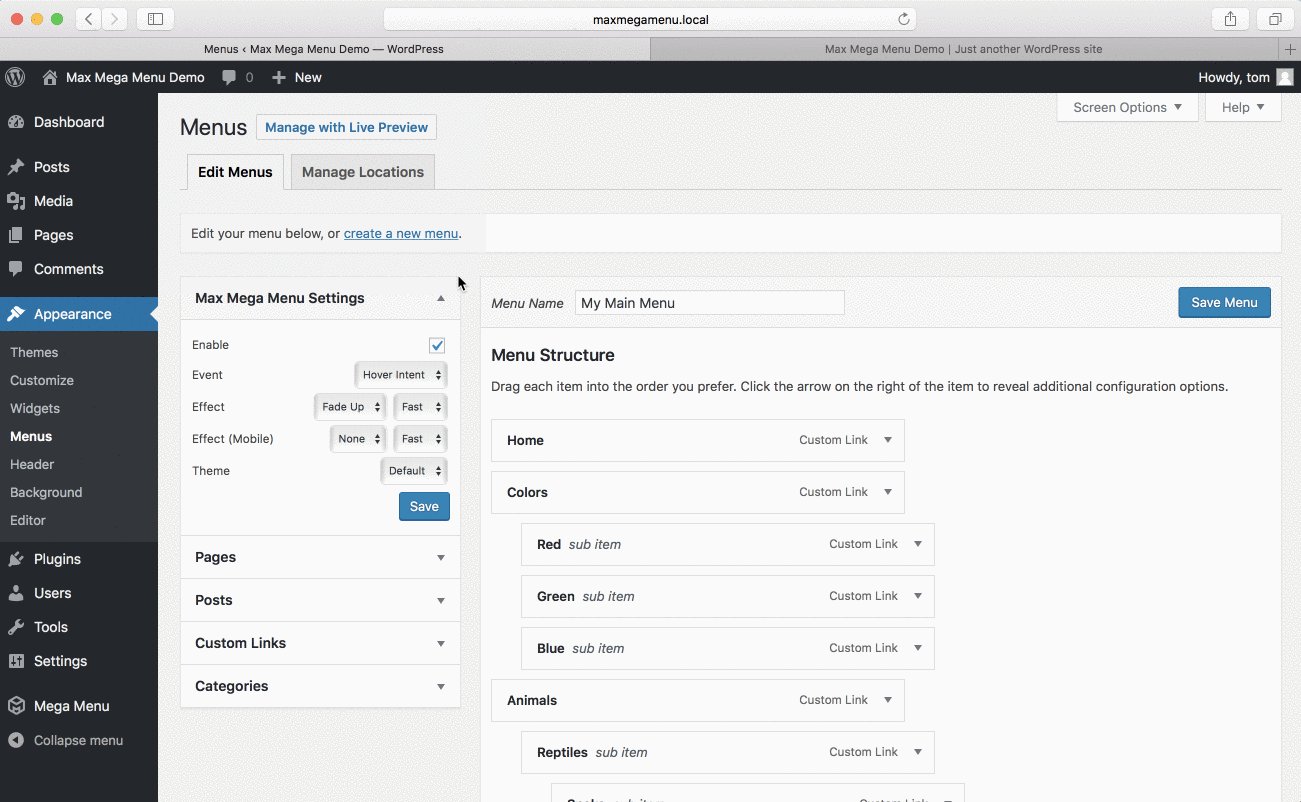
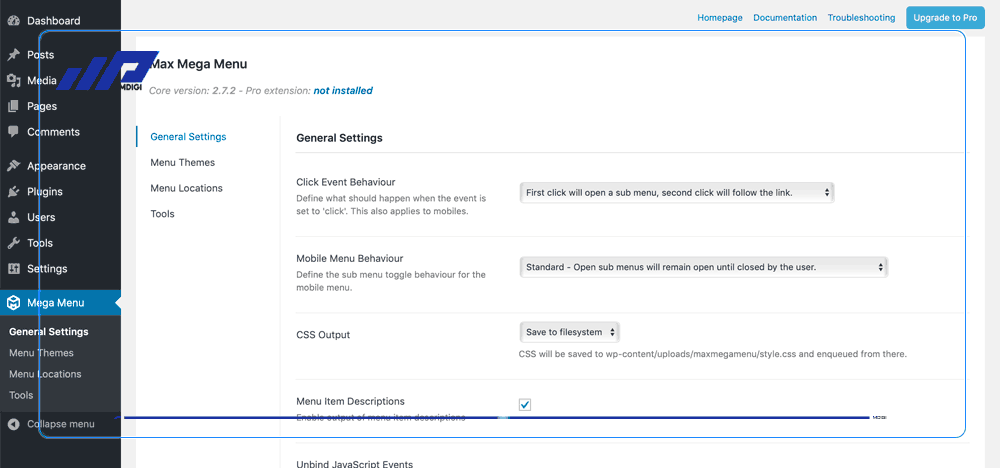
Ngoài ra, bạn cũng có thể thay đổi hành vi menu bằng các cài đặt có sẵn của Max Mega Menu. Để làm được điều này, bạn vào mục Max Mega Menu > General Settings trong bảng điều khiển WordPress của bạn. Bạn sẽ thấy một danh sách các cài đặt liên quan đến menu, như event to open sub menus (hover, hover intent or click), effect to open sub menus (fade, fade up, slide up or slide), transition speed (in milliseconds), second click action (go to link or close sub menu), unbind JavaScript events (to prevent conflicts with other plugins or themes)… Bạn có thể chọn các cài đặt phù hợp với website của bạn và nhấn Save Changes.
- Bước 5: Thêm icon, logo, search box, WooCommerce & EDD support vào menu
Một trong những điểm nổi bật của Max Mega Menu là cho phép bạn thêm các icon, logo, search box, WooCommerce & EDD support vào menu để tăng tính chuyên nghiệp và hấp dẫn cho website của bạn. Để làm được điều này, bạn có thể làm theo các bước sau:
Thêm icon vào menu
Để thêm icon vào menu, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn thêm icon và nhấn Launch Mega Menu Builder. Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn nhấn vào biểu tượng cây bút để chỉnh sửa mục menu mà bạn muốn thêm icon. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, url, icon… cho mục menu. Bạn nhấn vào biểu tượng icon để chọn icon từ các thư viện icon phổ biến, như FontAwesome, Genericon hoặc Dashicons. Bạn cũng có thể nhập tên hoặc mã của icon vào ô tìm kiếm để tìm icon nhanh hơn. Sau khi chọn icon, bạn nhấn Save.
Thêm logo vào menu
Để thêm logo vào menu, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn thêm logo và nhấn Launch Mega Menu Builder. Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn kéo và thả widget Max Mega Menu > Logo vào vị trí mà bạn muốn hiển thị logo trong menu. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, url, hình ảnh… cho logo. Bạn nhấn vào biểu tượng hình ảnh để chọn hình ảnh logo từ thư viện media của website của bạn hoặc tải lên từ máy tính của bạn. Bạn cũng có thể điều chỉnh kích thước, căn lề, hiển thị… của logo theo ý muốn. Sau khi nhập xong, bạn nhấn Save.
Thêm search box vào menu
Để thêm search box vào menu, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn thêm search box và nhấn Launch Mega Menu Builder. Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn kéo và thả widget Max Mega Menu > Search Box vào vị trí mà bạn muốn hiển thị search box trong menu. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, kiểu (icon hoặc form), placeholder… cho search box. Bạn cũng có thể điều chỉnh kích thước, căn lề, hiển thị… của search box theo ý muốn. Sau khi nhập xong, bạn nhấn Save.
Thêm WooCommerce & EDD support vào menu
Để thêm WooCommerce & EDD support vào menu, bạn cần cài đặt và kích hoạt các plugin WooCommerce hoặc Easy Digital Downloads trên website của bạn. Sau đó, bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn thêm WooCommerce & EDD support và nhấn Launch Mega Menu Builder. Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn kéo và thả widget Max Mega Menu > WooCommerce Cart hoặc Max Mega Menu > EDD Cart vào vị trí mà bạn muốn hiển thị giỏ hàng trong menu. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, kiểu (icon hoặc text), số lượng sản phẩm… cho giỏ hàng. Bạn cũng có thể điều chỉnh kích thước, căn lề, hiển thị… của giỏ hàng theo ý muốn. Sau khi nhập xong, bạn nhấn Save.
- Bước 6: Thiết lập menu cho thiết bị di động
Max Mega Menu cũng hỗ trợ bạn thiết lập menu cho thiết bị di động, bao gồm off canvas mobile menu option và responsive breakpoint.
Off canvas mobile menu option
Off canvas mobile menu option là tính năng cho phép bạn hiển thị menu trượt từ bên trái hoặc bên phải của màn hình khi người dùng nhấn vào biểu tượng menu trên thiết bị di động. Đây là một cách thú vị và tiết kiệm không gian để hiển thị menu trên thiết bị di động.
Để kích hoạt off canvas mobile menu option, bạn vào mục Max Mega Menu > General Settings trong bảng điều khiển WordPress của bạn. Bạn sẽ thấy một danh sách các cài đặt liên quan đến menu, trong đó có mục Mobile Menu. Bạn chọn Enable cho tùy chọn Enable Off Canvas Mobile Menu. Bạn cũng có thể chọn vị trí trượt của menu là Left hoặc Right theo ý muốn. Sau khi chọn xong, bạn nhấn Save Changes.
Responsive breakpoint
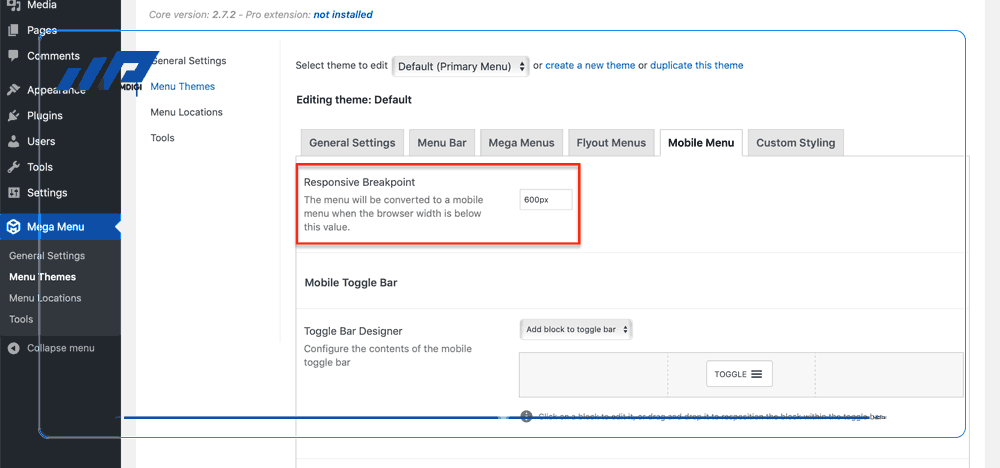
Responsive breakpoint là điểm ngắt mà ở đó menu sẽ chuyển từ menu máy tính sang menu di động. Bạn có thể thiết lập responsive breakpoint cho menu của bạn để phù hợp với kích thước màn hình của các thiết bị di động khác nhau.
Để thiết lập responsive breakpoint, bạn vào mục Max Mega Menu > General Settings trong bảng điều khiển WordPress của bạn. Bạn sẽ thấy một danh sách các cài đặt liên quan đến menu, trong đó có mục Mobile Menu. Bạn nhập giá trị mong muốn cho ô Responsive Breakpoint (in pixels). Giá trị này là chiều rộng màn hình (tính bằng pixel) mà ở đó menu sẽ chuyển sang menu di động. Ví dụ, nếu bạn nhập 768, thì menu sẽ chuyển sang menu di động khi chiều rộng màn hình nhỏ hơn hoặc bằng 768 pixel. Sau khi nhập xong, bạn nhấn Save Changes.
Câu hỏi thường gặp
Để cài đặt và kích hoạt Max Mega Menu Pro, bạn cần có một licence key hợp lệ. Bạn có thể mua licence key tại đây: https://www.megamenu.com/upgrade/. Sau khi mua, bạn sẽ nhận được một email xác nhận đơn hàng và licence key của bạn. Bạn cũng có thể tìm lại licence key của bạn tại đây: https://www.megamenu.com/account/.
Sau khi có licence key, bạn vào mục Plugins > Add New > Upload Plugin trong bảng điều khiển WordPress của bạn. Bạn chọn file plugin Max Mega Menu Pro đã tải về từ email xác nhận hoặc từ trang web chính thức của nó: https://www.megamenu.com/download/. Sau đó, bạn nhấn Install Now. Sau khi cài đặt xong, bạn nhấn Activate để kích hoạt plugin.
Sau khi kích hoạt plugin, bạn vào mục Max Mega Menu > Licence Manager trong bảng điều khiển WordPress của bạn. Bạn nhập licence key của bạn vào ô Licence Key và nhấn Activate Licence. Bạn sẽ thấy một thông báo xác nhận rằng licence key của bạn đã được kích hoạt thành công.
Để tạo menu dạng tab với Max Mega Menu, bạn cần sử dụng phiên bản Pro của plugin. Bạn có thể làm theo các bước sau:
– Bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn tạo menu dạng tab và nhấn Launch Mega Menu Builder.
– Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn kéo và thả widget Max Mega Menu > Tabs vào vị trí mà bạn muốn hiển thị menu dạng tab trong menu.
– Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, kiểu (horizontal hoặc vertical), số lượng tab… cho menu dạng tab. Bạn cũng có thể điều chỉnh kích thước, căn lề, hiển thị… của menu dạng tab theo ý muốn. Sau khi nhập xong, bạn nhấn Save.
– Bạn sẽ thấy menu dạng tab được tạo ra trong menu của bạn, với các tab trống chờ bạn điền nội dung. Bạn nhấn vào biểu tượng cây bút để chỉnh sửa từng tab. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, icon, nội dung… cho tab. – Bạn có thể kéo và thả các mục menu và widget vào nội dung tab để tạo ra các hàng và cột khác nhau. Sau khi nhập xong, bạn nhấn Save.
– Bạn lặp lại quá trình này cho các tab còn lại cho đến khi hoàn thành việc tạo menu dạng tab.
Để thiết lập quyền truy cập và hạn chế hiển thị menu cho các nhóm người dùng khác nhau, bạn cần sử dụng phiên bản Pro của plugin. Bạn có thể làm theo các bước sau:
– Bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn muốn thiết lập quyền truy cập và hạn chế hiển thị và nhấn Launch Mega Menu Builder.
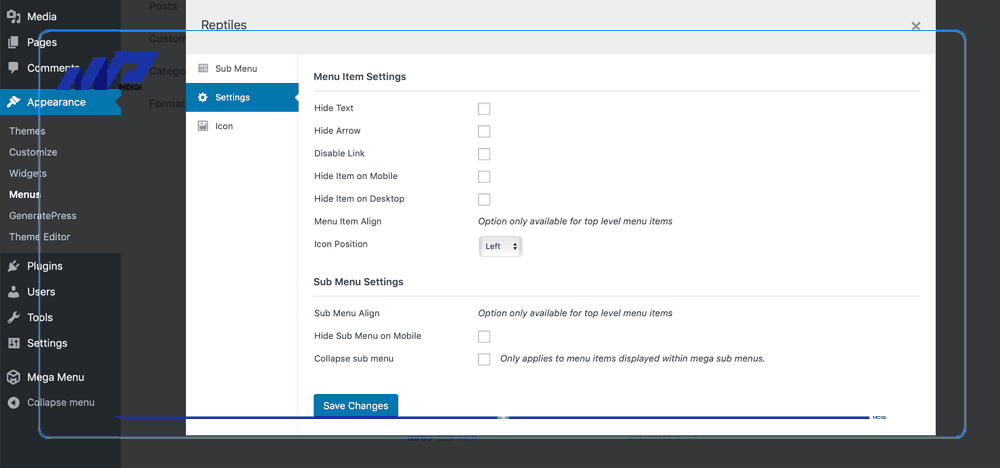
– Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn nhấn vào biểu tượng cây bút để chỉnh sửa mục menu mà bạn muốn thiết lập quyền truy cập và hạn chế hiển thị. Bạn sẽ thấy một hộp thoại xuất hiện, cho phép bạn nhập tiêu đề, url, icon… cho mục menu.
– Bạn kéo xuống phần Roles & Restrictions. Bạn sẽ thấy một danh sách các nhóm người dùng có sẵn trên website của bạn, như Administrator, Editor, Author, Contributor, Subscriber… Bạn có thể chọn các nhóm người dùng mà bạn muốn cho phép hoặc không cho phép xem mục menu này. Bạn cũng có thể chọn Hide this item on mobile devices hoặc Hide this item on desktop devices để ẩn mục menu này trên thiết bị di động hoặc máy tính. Sau khi chọn xong, bạn nhấn Save.
Để tạo menu dọc hoặc xổ xuống theo kiểu accordion với Max Mega Menu, bạn cần sử dụng phiên bản Pro của plugin. Bạn có thể làm theo các bước sau:
– Bạn vào mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn tạo một menu mới hoặc chọn menu hiện có mà bạn muốn tạo menu dọc hoặc xổ xuống theo kiểu accordion. Bạn nhấn Manage Locations.
– Bạn sẽ thấy một danh sách các vị trí menu có sẵn trên website của bạn. Bạn chọn Enable cho vị trí menu mà bạn muốn sử dụng Max Mega Menu và chọn Vertical hoặc Accordion cho tùy chọn Orientation. Bạn nhấn Save Changes.
– Bạn quay lại mục Appearance > Menus trong bảng điều khiển WordPress của bạn. Bạn chọn menu mà bạn đã thiết lập ở bước 2 và nhấn Launch Mega Menu Builder.
– Bạn sẽ thấy một giao diện mới xuất hiện, cho phép bạn kéo và thả các mục menu và widget vào các ô trống để tạo ra các hàng và cột khác nhau. Bạn có thể tạo các sub menu bằng cách kéo các mục menu con vào trong các mục menu cha. Bạn cũng có thể chỉnh sửa tiêu đề, url, icon… cho từng mục menu bằng cách nhấn vào biểu tượng cây bút.
– Sau khi hoàn thành việc tạo menu dọc hoặc xổ xuống theo kiểu accordion, bạn có thể tùy chỉnh giao diện menu bằng trình chỉnh sửa chủ đề và thay đổi hành vi menu bằng các cài đặt có sẵn như đã hướng dẫn ở bước 4 và 5 trong phần Hướng dẫn cài đặt và cấu hình Max Mega Menu.
Kết luận
Trong bài viết này, chúng tôi đã giới thiệu về Max Mega Menu, một plugin quản lý menu hoàn chỉnh cho WordPress. Chúng tôi cũng đã hướng dẫn bạn cách cài đặt và cấu hình Max Mega Menu cho website WordPress của bạn, bao gồm cách thêm widget WordPress vào menu, tùy chỉnh giao diện menu, thêm icon, logo, search box, WooCommerce & EDD support vào menu và thiết lập menu cho thiết bị di động.
Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về Max Mega Menu và cách sử dụng nó cho website WordPress của bạn. Nếu bạn muốn tìm hiểu thêm về Max Mega Menu, bạn có thể truy cập vào trang web chính thức của nó: https://www.megamenu.com/ hoặc xem các tài liệu hướng dẫn chi tiết tại đây: https://www.megamenu.com/documentation/.
Nếu bạn đã sử dụng Max Mega Menu hoặc có ý kiến gì về plugin này, hãy để lại nhận xét của bạn ở phần bình luận bên dưới. Chúng tôi rất mong nhận được phản hồi của bạn. Cảm ơn bạn đã theo dõi bài viết này. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





