
02 cách tạo Menu trong WordPress cực đơn giản
WordPress là một hệ thống quản trị nội dung (CMS) phổ biến và dễ sử dụng, cho phép bạn tạo và quản trị trang web theo ý muốn. Một trong những tính năng hữu ích của WordPress là khả năng tạo và tùy chỉnh các menu để giúp người dùng dễ dàng điều hướng trên trang web của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo menu trong WordPress một cách đơn giản và nhanh chóng.

Thời gian cần thiết: 15 phút
Để thực hiện tạo menu trong wordpress theo cách này, bạn làm theo các bước sau:
- Bước 1: Đăng nhập vào trang quản trị WordPress
Để bắt đầu, bạn cần đăng nhập vào trang quản trị WordPress của bạn bằng cách nhập địa chỉ URL của trang web của bạn kèm theo
/wp-admin. Ví dụ:https://example.com/wp-admin. Sau đó, nhập tên người dùng và mật khẩu của bạn và nhấn nút “Log In” (Đăng nhập).
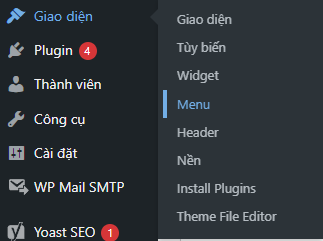
- Bước 2: Truy cập vào Appearance (Giao diện) > Menus (Menu)
Sau khi đăng nhập thành công, bạn sẽ thấy bảng điều khiển WordPress với các menu và công cụ khác nhau. Để tạo menu, bạn cần truy cập vào Appearance (Giao diện) > Menus (Menu) từ thanh menu bên trái.

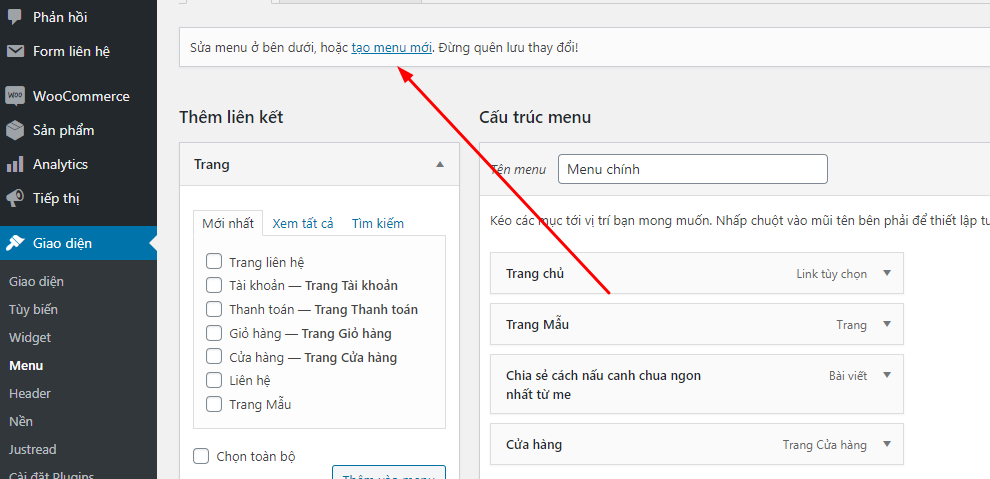
- Bước 3: Tạo một menu mới
Trên trang Menus, bạn sẽ thấy một khung để tạo menu mới. Bạn cần nhập tên cho menu của bạn vào ô “Menu Name” (Tên menu) và nhấn nút “Create Menu” (Tạo menu). Bạn có thể đặt bất kỳ tên nào cho menu của bạn, miễn là nó không trùng với tên của các menu đã có.

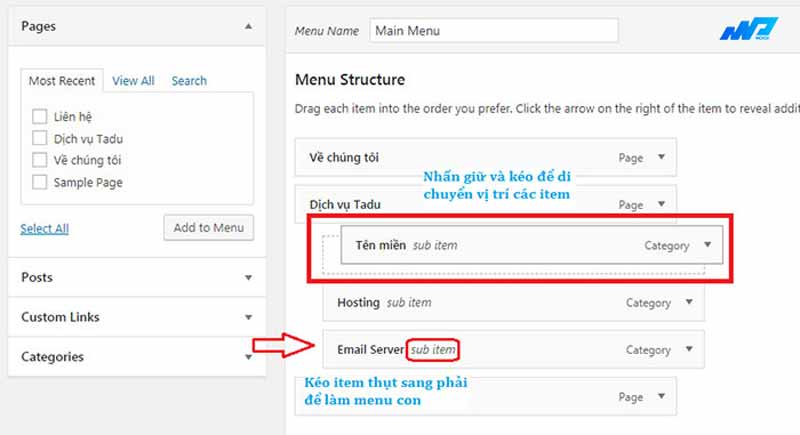
- Bước 4: Chọn và Sắp xếp Menu
1. Sau khi tạo menu, bạn sẽ thấy một cột bên phải với các mục menu đã được thêm. Bạn có thể thêm các mục khác vào menu từ cột bên trái, bao gồm các trang (pages), bài viết (posts), danh mục (categories) hoặc liên kết tùy chỉnh (custom links). Bạn chỉ cần đánh dấu ô chọn ở các mục bạn muốn thêm và nhấn nút “Add to Menu” (Thêm vào menu) ở cuối mỗi khung.
2. Bạn có thể sắp xếp các mục menu bằng cách kéo thả chúng để đạt được vị trí mong muốn. Bạn cũng có thể tạo các mục menu con bằng cách kéo chúng dưới và sang phải so với mục menu cha. Bạn có thể xem trước menu của bạn bằng cách nhấn nút “Manage Locations” (Quản lý vị trí) ở góc trên bên phải và chọn vị trí hiển thị cho menu của bạn.
- Lưu menu bằng cách nhấn nút “Save Menu”
Cuối cùng, bạn cần lưu menu của bạn bằng cách nhấn nút “Save Menu” (Lưu menu) ở góc dưới bên phải. Bạn đã hoàn thành việc tạo menu trong WordPress!
Cách 2: Sử dụng Code để tạo Menu trong WordPress
Để sử dụng code nhằm tạo Menu cho WordPress thì bạn cần làm theo các bước sau:
Bước 1: Đăng nhập vào trang quản trị WordPress.
Việc đăng nhập này bạn thực hiện như bước 1 ở bên trên mà chúng tôi đã nêu.
Bước 2: Mở trình soạn thảo mã (ví dụ: Visual Studio Code) và tạo một tệp tin PHP mới.
Để mở VS Code, bạn cần tìm biểu tượng của nó trên màn hình máy tính và nhấp đúp vào nó. Biểu tượng của VS Code có hình chữ V và S màu xanh lá cây. Sau khi nhấp đúp, bạn sẽ thấy một cửa sổ mới xuất hiện, đó là VS Code.

Để tạo một tệp tin PHP mới trong VS Code, bạn cần nhấn tổ hợp phím Ctrl + N để mở một trang giấy mới trong VS Code. Sau đó, bạn nhấn tổ hợp phím Ctrl + S để lưu trang mới này với tên và địa chỉ bạn muốn. Tệp tin PHP là một loại tệp tin chứa mã PHP, một loại mã được sử dụng để tạo các trang web động. Tên của tệp tin PHP phải có dạng tên.php. Ví dụ: hello.php.
Sau khi lưu tệp tin PHP, bạn có thể bắt đầu viết mã PHP vào trang giấy mới này. Bạn cần bắt đầu và kết thúc mã PHP bằng cặp ký hiệu <?php và ?>. Ví dụ: <?php echo "Hello, world!"; ?>. Đây là một dòng mã PHP đơn giản, bảo máy tính in ra chữ “Hello, world!” lên trang web của bạn. Bạn có thể viết nhiều dòng mã PHP khác nhau để tạo ra các hiệu ứng khác nhau cho trang web của bạn.
Đầu tiên, Khai báo một hàm để đăng ký menu trong tệp functions.php của theme (hoặc tệp plugin nếu bạn đang tạo một plugin):
function custom_theme_menus() {
register_nav_menus(
array(
'primary-menu' => __( 'Primary Menu' ),
'footer-menu' => __( 'Footer Menu' )
)
);
}Sau đó, Gọi hàm đăng ký menu để thực hiện việc đăng ký các menu:
add_action( 'after_setup_theme', 'custom_theme_menus' );Đầu tiên, bạn mở tệp template (ví dụ: header.php, footer.php) mà bạn muốn hiển thị menu.
Sau đó, sử dụng đoạn mã sau để hiển thị menu:
<?php
wp_nav_menu(
array(
'theme_location' => 'primary-menu', // Tên vùng menu (cần phù hợp với tên đã đăng ký ở bước trước)
'menu_class' => 'menu-class', // Tên lớp CSS cho menu (tuỳ chọn)
'container_class' => 'container-class', // Tên lớp CSS cho container (tuỳ chọn)
)
);
?>Để lưu tệp tin, bạn chỉ cần bấm Ctrl + S là xong.
Sau khi hoàn thành các bước trên, bạn sẽ tạo thành công một menu bằng code trong trang web WordPress của mình. Bạn có thể sử dụng mã CSS tùy chỉnh để điều chỉnh giao diện của menu hoặc sử dụng các lớp CSS mặc định của WordPress để tuỳ chỉnh menu theo ý muốn.
Câu hỏi thường gặp
Để xóa một menu trong WordPress, bạn cần vào Appearance (Giao diện) > Menus (Menu) và chọn menu bạn muốn xóa từ danh sách. Sau đó, bạn nhấn nút “Delete Menu” (Xóa menu) ở góc dưới bên phải. Bạn sẽ thấy một thông báo xác nhận, bạn nhấn nút “OK” để hoàn tất việc xóa menu.
Để thay đổi tên của một menu trong WordPress, bạn cần vào Appearance (Giao diện) > Menus (Menu) và chọn menu bạn muốn đổi tên từ danh sách. Sau đó, bạn nhấn nút “Menu Settings” (Cài đặt menu) ở góc dưới bên trái. Bạn sẽ thấy một ô trống với tên hiện tại của menu, bạn xóa tên cũ và nhập tên mới vào ô trống. Sau đó, bạn nhấn nút “Save Menu” (Lưu menu) để lưu thay đổi.
Để thêm một biểu tượng cho một mục menu trong WordPress, bạn cần cài đặt và kích hoạt một plugin có tên là Menu Icons. Sau đó, bạn vào Appearance (Giao diện) > Menus (Menu) và chọn menu bạn muốn thêm biểu tượng từ danh sách. Bạn sẽ thấy một nút có hình ngôi sao ở bên phải của mỗi mục menu, bạn nhấn vào nút đó để chọn biểu tượng cho mục menu. Bạn có thể chọn biểu tượng từ các nguồn khác nhau, ví dụ: Dashicons, Font Awesome, Genericons, Image, SVG. Sau khi chọn biểu tượng, bạn nhấn nút “Save Menu” (Lưu menu) để lưu thay đổi.
Để hiển thị một menu ở nhiều vị trí khác nhau trên trang web trong WordPress, bạn cần vào Appearance (Giao diện) > Menus (Menu) và chọn menu bạn muốn hiển thị từ danh sách. Sau đó, bạn nhấn nút “Manage Locations” (Quản lý vị trí) ở góc trên bên phải. Bạn sẽ thấy một danh sách các vị trí có sẵn cho menu trên trang web của bạn, ví dụ: Header Menu (Menu tiêu đề), Footer Menu (Menu chân trang), Sidebar Menu (Menu thanh bên). Bạn có thể kéo và thả menu từ cột bên phải sang cột bên trái để gán menu cho vị trí mong muốn. Sau khi gán xong, bạn nhấn nút “Save Changes” (Lưu thay đổi).
Để kiểm tra mã PHP của một tệp tin PHP trong VS Code, bạn cần cài đặt và kích hoạt một extension có tên là PHP Intelephense. Sau đó, bạn mở tệp tin PHP bạn muốn kiểm tra trong VS Code. Bạn sẽ thấy một biểu tượng có hình bóng đèn ở góc dưới bên phải, bạn nhấn vào biểu tượng đó để xem các lỗi, cảnh báo hoặc gợi ý cho mã PHP của bạn. Bạn có thể nhấn vào mỗi mục để xem chi tiết hoặc sửa chữa nó. Bạn cũng có thể nhấn tổ hợp phím Ctrl + Shift + M để mở cửa sổ Problems (Vấn đề) và xem danh sách các lỗi, cảnh báo hoặc gợi ý cho mã PHP của bạn.
Lời kết
Hy vọng bài viết này đã giúp bạn hiểu cách tạo menu trong WordPress một cách dễ dàng. Nếu bạn có bất kỳ câu hỏi hoặc góp ý nào, xin vui lòng để lại bình luận bên dưới. Cảm ơn bạn đã đọc bài viết của chúng tôi, chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





