
Dashicon WordPress là gì? Cách xoá để Website nhẹ hơn
Dashicon là gì? Tại sao chúng ta nên xoá Dashicon để làm WordPress nhẹ hơn? Làm thế nào để xoá Dashicon một cách hiệu quả và an toàn? Bài viết này sẽ giải đáp cho bạn những câu hỏi trên.

Dashicon là gì?
Dashicon là một bộ biểu tượng vector được thiết kế riêng cho WordPress. Chúng được sử dụng để hiển thị các chức năng, menu, nút bấm và các yếu tố giao diện khác trong bảng điều khiển của WordPress. Bạn có thể xem danh sách các biểu tượng Dashicon tại đây:
https://developer.wordpress.org/resource/dashicons/#printerDashicon giúp cho bảng điều khiển của WordPress trở nên sinh động, dễ nhìn và thân thiện với người dùng. Chúng cũng giúp cho việc phân biệt các chức năng và menu khác nhau một cách dễ dàng. Ngoài ra, Dashicon cũng được sử dụng bởi nhiều plugin và theme để tạo ra các biểu tượng riêng cho sản phẩm của họ.

Có nên xóa Dashicon WordPress?
1. Ảnh hưởng của Dashicon đến tốc độ tải trang
Mặc dù Dashicon là những biểu tượng vector nhỏ gọn, nhưng chúng vẫn chiếm một phần dung lượng khi được tải lên trang web của bạn. Mỗi lần bạn truy cập vào bảng điều khiển hoặc vào một trang web có sử dụng Dashicon, bạn sẽ phải tải về một file CSS có kích thước khoảng 30 KB. Điều này có thể làm chậm tốc độ tải trang của bạn, đặc biệt là khi bạn có nhiều plugin và theme sử dụng Dashicon.
2. Dashicon và tối ưu hóa hiệu suất trong WordPress
Nếu bạn muốn tăng tốc độ trang web của bạn, một trong những cách đơn giản nhất là giảm bớt số lượng file và dung lượng file được tải lên trang web của bạn. Bằng cách xoá Dashicon, bạn có thể tiết kiệm được khoảng 30 KB cho mỗi lần tải trang, giảm bớt số lượng yêu cầu HTTP và giảm thời gian chờ đợi của người dùng. Điều này sẽ giúp cho trang web của bạn nhanh hơn và mang lại trải nghiệm tốt hơn cho người dùng.
Tham khảo thêm: TOP 8+ công cụ kiểm tra hiệu suất website tốt nhất
3. Lợi ích của việc xoá Dashicon trong việc tăng tốc độ trang
Xoá Dashicon không chỉ giúp cho trang web của bạn nhanh hơn, mà còn có những lợi ích khác như:
- Giảm bớt dung lượng lưu trữ: Bạn sẽ không phải lưu trữ file CSS của Dashicon trên máy chủ của bạn, giảm bớt chi phí và tài nguyên.
- Tăng cường bảo mật: Bạn sẽ không phải lo lắng về việc file CSS của Dashicon có thể bị tấn công hoặc lợi dụng bởi hacker.
- Tối ưu cho SEO: Việc tăng hiệu suất, tăng tốc độ cho trang web giúp bạn tối ưu SEO cho WordPress tốt hơn.
- Tùy biến giao diện: Bạn sẽ có thể sử dụng các biểu tượng khác thay cho Dashicon, theo ý thích và phong cách của bạn.
Cách xoá Dashicon trong WordPress

Cách 1: Sử dụng plugin để loại bỏ Dashicon
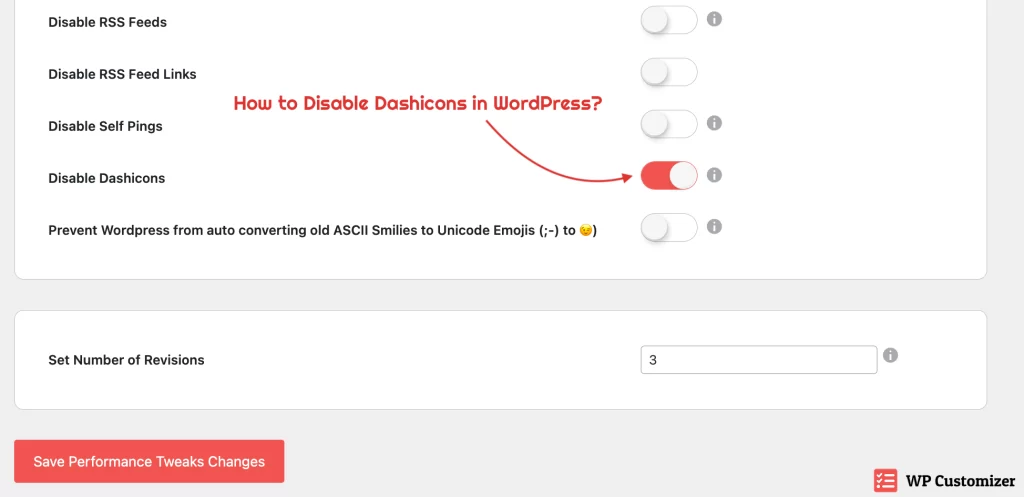
Một cách đơn giản và nhanh chóng để xoá Dashicon trong WordPress là sử dụng plugin. Bạn có thể tìm kiếm và cài đặt các plugin có chức năng loại bỏ Dashicon trên kho plugin của WordPress, hoặc sử dụng một số plugin sau:
- Disable Dashicons: Plugin này sẽ xoá Dashicon trên trang web của bạn, nhưng vẫn giữ lại Dashicon trên bảng điều khiển cho người dùng đã đăng nhập.
- WP Disable: Plugin này sẽ xoá Dashicon trên cả trang web và bảng điều khiển của bạn, cũng như nhiều tính năng khác để tối ưu hóa hiệu suất của WordPress.
- Asset CleanUp: Plugin này sẽ cho bạn quyền kiểm soát các file CSS và JS được tải lên trang web của bạn, bao gồm cả file CSS của Dashicon. Bạn có thể chọn xoá hoặc giữ lại Dashicon theo từng trang hoặc toàn bộ trang web.
Để sử dụng plugin, bạn chỉ cần cài đặt và kích hoạt plugin, sau đó làm theo hướng dẫn của plugin để thiết lập các tùy chọn.
Cách 2: Thủ công xoá Dashicon thông qua mã nguồn
Nếu bạn không muốn sử dụng plugin, bạn có thể xoá Dashicon bằng cách thêm một đoạn mã vào file functions.php của theme hoặc child theme mà bạn đang sử dụng. Đoạn mã sau sẽ xoá Dashicon trên cả trang web và bảng điều khiển của bạn:
// Remove dashicons in frontend for unauthenticated users
add_action( 'wp_enqueue_scripts', 'bs_dequeue_dashicons' );
function bs_dequeue_dashicons() {
if ( ! is_user_logged_in() ) {
wp_deregister_style( 'dashicons' );
}
}
// Remove dashicons in backend for all users
add_action( 'admin_init', 'bs_remove_dashicons' );
function bs_remove_dashicons() {
wp_deregister_style( 'dashicons' );
}Nếu bạn chỉ muốn xoá Dashicon trên trang web, bạn có thể bỏ qua đoạn mã thứ hai. Nếu bạn chỉ muốn xoá Dashicon trên bảng điều khiển, bạn có thể bỏ qua đoạn mã thứ nhất.
Sau khi thêm đoạn mã vào file functions.php, bạn nên kiểm tra lại trang web và bảng điều khiển của bạn để xem có xảy ra lỗi hay không.
Các lưu ý khi xoá Dashicon để tránh ảnh hưởng đến giao diện của WordPress
Trước khi quyết định xoá Dashicon trong WordPress, bạn nên lưu ý một số điều sau:
- Xoá Dashicon có thể làm mất đi một số biểu tượng quan trọng trong bảng điều khiển hoặc trang web của bạn, như biểu tượng menu, nút bấm, thông báo, v.v. Điều này có thể ảnh hưởng đến giao diện và tính năng của WordPress
- Bạn nên thay thế Dashicon bằng các biểu tượng khác, như font awesome, SVG, hoặc hình ảnh, để trang web và bảng điều khiển của bạn vẫn có thể hiển thị các biểu tượng cần thiết. Bạn có thể sử dụng các plugin hoặc mã nguồn để thực hiện việc này.
- Bạn nên kiểm tra lại trang web và bảng điều khiển của bạn sau khi xoá Dashicon, để đảm bảo rằng không có lỗi hay vấn đề nào xảy ra. Bạn cũng nên kiểm tra lại tốc độ tải trang của bạn để xem có sự cải thiện hay không.
Câu hỏi thường gặp
Bạn có thể thêm Dashicon vào bảng điều khiển hoặc trang web của bạn bằng cách sử dụng các hàm hoặc shortcode của WordPress. Bạn có thể xem hướng dẫn chi tiết tại đây.
Bạn có thể tạo ra biểu tượng Dashicon riêng cho plugin hoặc theme của bạn bằng cách sử dụng công cụ Dashicon Generator. Bạn có thể nhập vào file SVG của biểu tượng bạn muốn, sau đó công cụ sẽ tạo ra mã CSS cho bạn.
Bạn có thể thay đổi màu sắc của Dashicon bằng cách sử dụng thuộc tính color trong CSS. Ví dụ, nếu bạn muốn thay đổi màu sắc của biểu tượng menu thành màu xanh, bạn có thể viết như sau:.dashicons-menu { color: blue; }
Bạn có thể thay đổi kích thước của Dashicon bằng cách sử dụng thuộc tính font-size trong CSS. Ví dụ, nếu bạn muốn thay đổi kích thước của biểu tượng menu thành 24px, bạn có thể viết như sau:.dashicons-menu { font-size: 24px; }
Bạn có thể xoá Dashicon một cách an toàn và không gây lỗi bằng cách sử dụng plugin hoặc mã nguồn. Tuy nhiên, bạn nên kiểm tra lại trang web và bảng điều khiển của bạn sau khi xoá Dashicon, để đảm bảo rằng không có lỗi hay vấn đề nào xảy ra. Bạn cũng nên thay thế Dashicon bằng các biểu tượng khác, để trang web và bảng điều khiển của bạn vẫn có thể hiển thị các biểu tượng cần thiết.
Lời kết
Dashicon là một bộ biểu tượng vector được thiết kế riêng cho WordPress. Chúng có vai trò và ứng dụng quan trọng trong việc tạo ra giao diện và chức năng cho bảng điều khiển và trang web của WordPress. Tuy nhiên, Dashicon cũng có thể làm chậm tốc độ tải trang của bạn, ảnh hưởng đến hiệu suất và trải nghiệm của người dùng. Vì vậy, bạn có thể cân nhắc xoá Dashicon để làm WordPress nhẹ hơn, bằng cách sử dụng plugin hoặc mã nguồn. Tuy nhiên, bạn cũng nên lưu ý một số điều khi xoá Dashicon, để tránh ảnh hưởng đến giao diện và tính năng của WordPress.
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về Dashicon trong WordPress. Nếu bạn có bất kỳ câu hỏi hay ý kiến nào, xin vui lòng để lại bình luận phía dưới. Cảm ơn bạn đã đọc!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 07/08/2023





