
TOP 8+ công cụ kiểm tra hiệu suất website tốt nhất
Bạn muốn website của mình nhanh hơn, dễ sử dụng hơn và thu hút khách hàng hơn? Bạn muốn biết website của mình đang hoạt động như thế nào và cần cải thiện những gì? Nếu vậy, bạn cần sử dụng các công cụ kiểm tra hiệu suất website để kiểm tra và giúp cải thiện hiệu suất trang web của mình.
Có rất nhiều công cụ tối ưu website khác nhau, mỗi công cụ có những tính năng và ưu điểm riêng. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn 8 công cụ tối ưu website phổ biến nhất hiện nay và hướng dẫn bạn cách sử dụng chúng.

1. Google PageSpeed Insights: Công cụ kiểm tra hiệu suất website #1
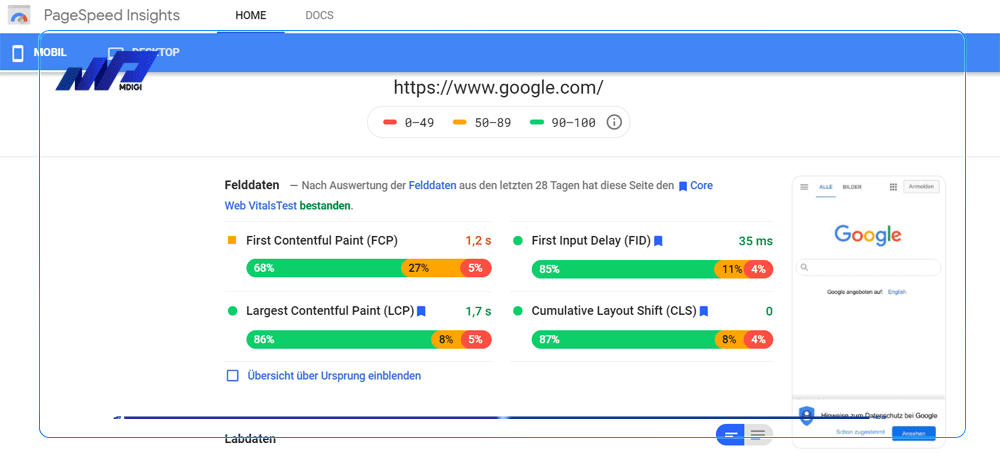
Google PageSpeed Insights là công cụ miễn phí của Google cho phép bạn kiểm tra hiệu suất trang web trên cả phiên bản máy tính và di động. Nó cung cấp các điểm số cho hiệu suất và đề xuất cải thiện.

Để sử dụng Google PageSpeed Insights, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và nhấn Analyze. Bạn sẽ nhận được kết quả với các chỉ số như First Contentful Paint, Speed Index, Largest Contentful Paint, Time to Interactive, Total Blocking Time và Cumulative Layout Shift. Bạn cũng sẽ thấy các gợi ý để tăng tốc trang web của mình, ví dụ như loại bỏ JavaScript không cần thiết, tối ưu hóa hình ảnh, sử dụng cache trình duyệt và nhiều hơn nữa.
Xem thêm: Dashicon WordPress là gì? Cách xoá để Website nhẹ hơn
2. GTmetrix: công cụ kiểm tra hiệu suất website được lựa chọn nhiều
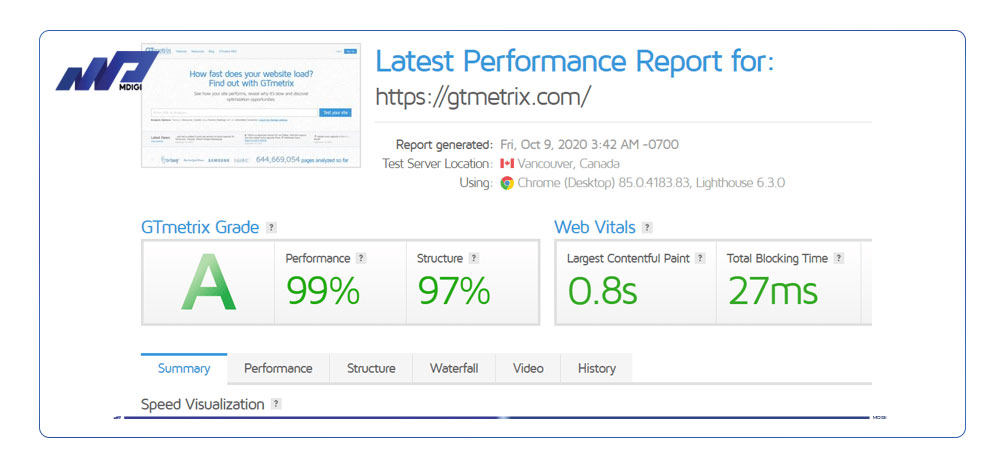
GTmetrix là công cụ kiểm tra hiệu suất website và tối ưu hiệu suất cung cấp thông tin chi tiết về thời gian tải trang, kích thước trang và số yêu cầu. Nó cũng đánh giá các vấn đề như quy mô ảnh, tối ưu hóa cache, cách tăng tốc độ tải trang, vv…

Để sử dụng GTmetrix, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và nhấn Test your site. Bạn sẽ nhận được kết quả với các chỉ số như PageSpeed Score, YSlow Score, Fully Loaded Time, Total Page Size và Requests. Bạn cũng có thể xem biểu đồ Waterfall để theo dõi quá trình tải trang của mình. Bên cạnh đó, bạn có thể xem các khuyến nghị để khắc phục các vấn đề hiệu suất của trang web của mình.
3. Công cụ kiểm tra hiệu suất website Pingdom

Pingdom là công cụ kiểm tra hiệu suất website có công dụng chính là kiểm tra thời gian tải trang từ nhiều vị trí khác nhau trên thế giới và cung cấp thông tin về các yếu tố gây trễ trong quá trình tải.
Để sử dụng Pingdom, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và chọn một vị trí để kiểm tra. Bạn sẽ nhận được kết quả với các chỉ số như Performance Grade, Load Time, Page Size và Requests. Bạn cũng có thể xem biểu đồ Waterfall để xem chi tiết từng yêu cầu. Ngoài ra, bạn có thể xem các lời khuyên để cải thiện hiệu suất trang web của mình.
Xem thêm: Hướng dẫn tối ưu SEO WordPress bài bản từ A – Z
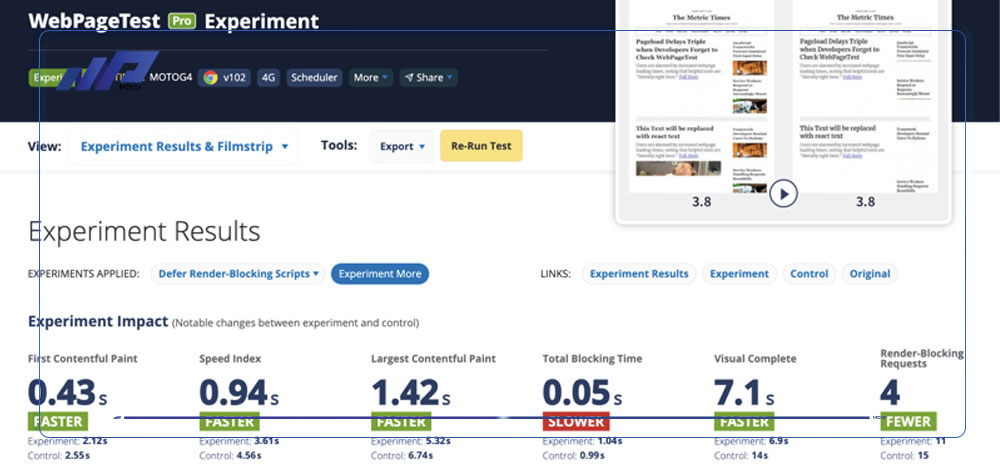
4. Công cụ kiểm tra hiệu suất website WebPageTest

WebPageTest là công cụ miễn phí cho phép bạn kiểm tra hiệu suất trang web từ nhiều địa điểm và trên nhiều trình duyệt khác nhau. Nó cung cấp thông tin chi tiết về thời gian tải, kích thước trang và yêu cầu HTTP.
Để sử dụng WebPageTest, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và chọn một địa điểm và một trình duyệt để kiểm tra. Bạn sẽ nhận được kết quả với các chỉ số như First Byte Time, Start Render, Speed Index, First Contentful Paint, First Meaningful Paint, Time to Interactive và nhiều hơn nữa. Bạn cũng có thể xem biểu đồ Waterfall, Filmstrip và Video để xem quá trình tải trang của mình. Hơn nữa, bạn có thể xem các gợi ý để tối ưu hóa trang web của mình.
Xem thêm: WP Optimize: Công cụ xoá cache, dọn database và tối ưu WP
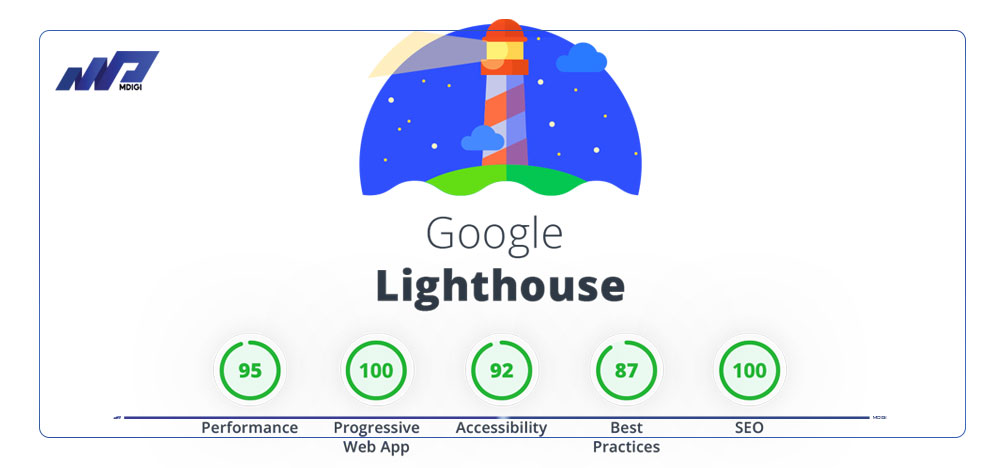
5. Lighthouse

Lighthouse là công cụ kiểm tra hiệu suất website tích hợp trong Chrome DevTools. Nó cung cấp điểm số cho hiệu suất, tiện ích, quy mô ảnh và các chỉ báo tối ưu hóa khác.
Để sử dụng công cụ này, bạn chỉ cần mở Chrome DevTools bằng cách nhấn F12 hoặc Ctrl + Shift + I trên Windows hoặc Command + Option + I trên Mac. Sau đó, chuyển sang tab Lighthouse và nhấn nút Generate report. Sau đó, bạn sẽ nhận được kết quả với các điểm số cho hiệu suất, tiện ích (accessibility), thực hành tốt nhất (best practices) và SEO.
Bên cạnh đó, bạn cũng sẽ thấy các gợi ý để tối ưu hóa trang web của mình theo các tiêu chí của Lighthouse.
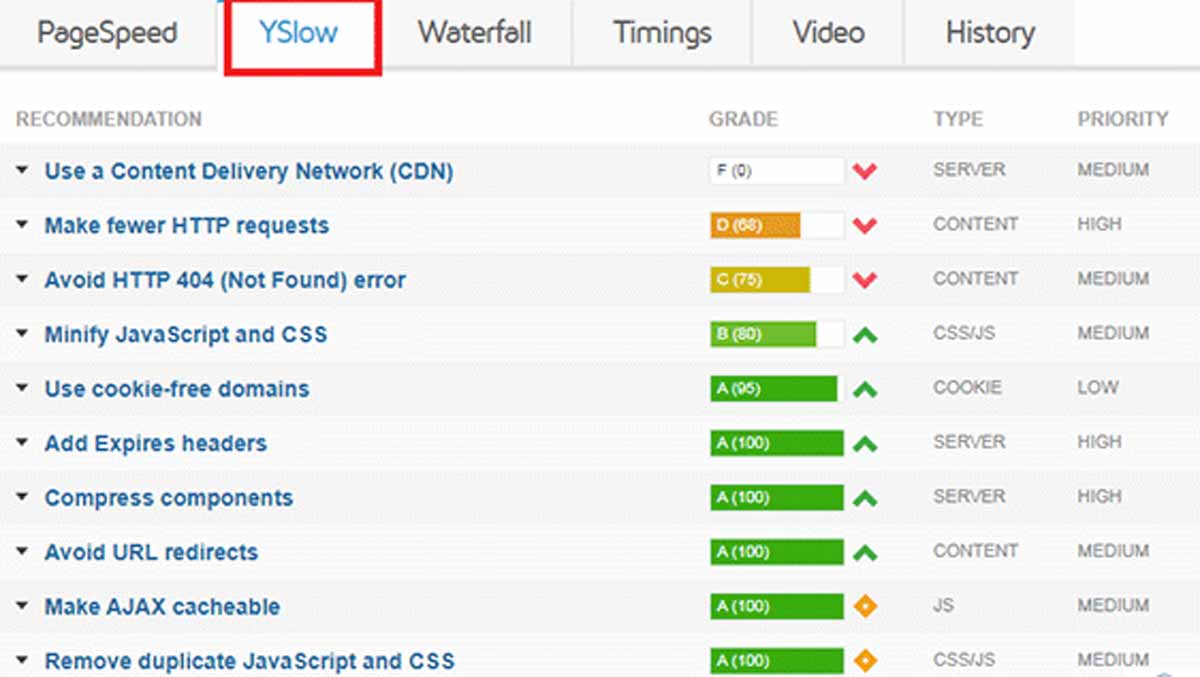
6. YSlow

YSlow là một phần mở rộng trình duyệt và công cụ trực tuyến dựa trên Yahoo! Best Practices for Speeding Up Web Sites. Nó cung cấp điểm số và đề xuất cải thiện dựa trên các yếu tố như caching, tối ưu hóa JavaScript và CSS, và nhiều hơn nữa.
Để sử dụng công cụ này, bạn có thể tải xuống phần mở rộng cho Chrome hoặc Firefox hoặc sử dụng phiên bản trực tuyến tại www.yslow.org. Sau đó, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm và nhấn nút Run Test
Sau đó, bạn sẽ nhận được kết quả với các điểm số cho hiệu suất, kích thước trang, số yêu cầu và thời gian tải. Bạn cũng sẽ thấy các gợi ý để tối ưu hóa trang web của mình theo các tiêu chí của Yahoo! Best Practices.
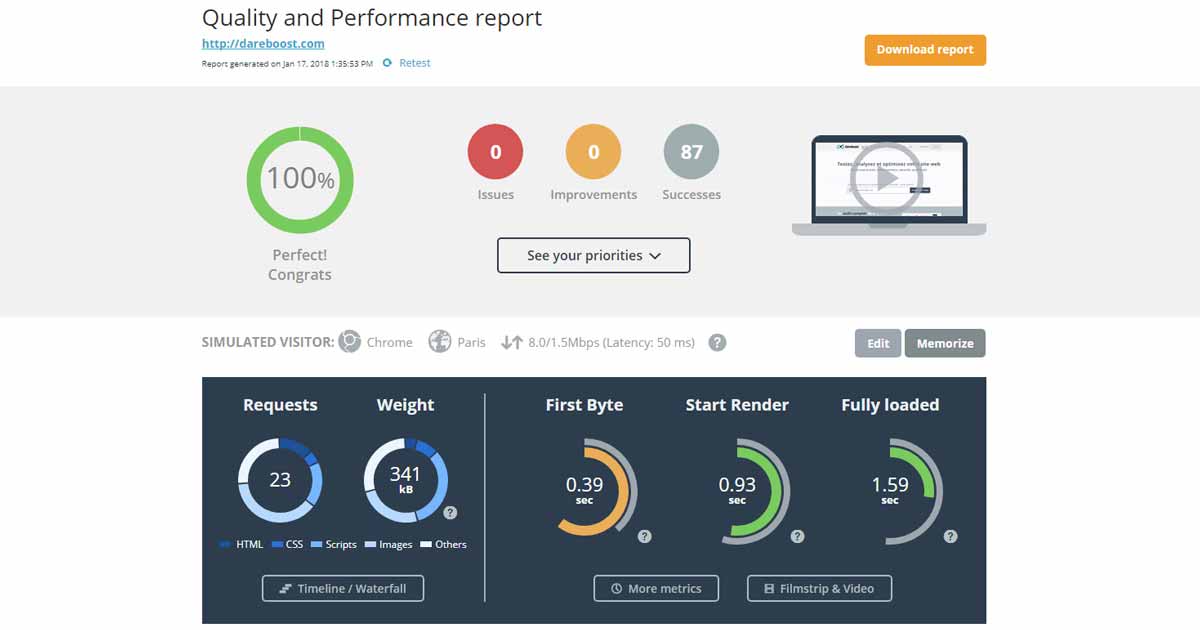
7. Công cụ kiểm tra hiệu suất website DareBoost

DareBoost là một công cụ phân tích hiệu suất trang web toàn diện. Nó cung cấp thông tin về tối ưu hóa trang web, hình ảnh, tải trang và nhiều yếu tố khác.
Để sử dụng công cụ này, bạn chỉ cần nhập URL của trang web vào ô tìm kiếm, chọn một địa điểm và nhấn nút Start Analysis. Sau đó, bạn sẽ nhận được kết quả với các chỉ số như Quality Score, Load Time, Weight và Requests.
Bên cạnh đó, bạn cũng sẽ thấy các gợi ý để tối ưu hóa trang web của mình theo các tiêu chí của DareBoost.
8. New Relic

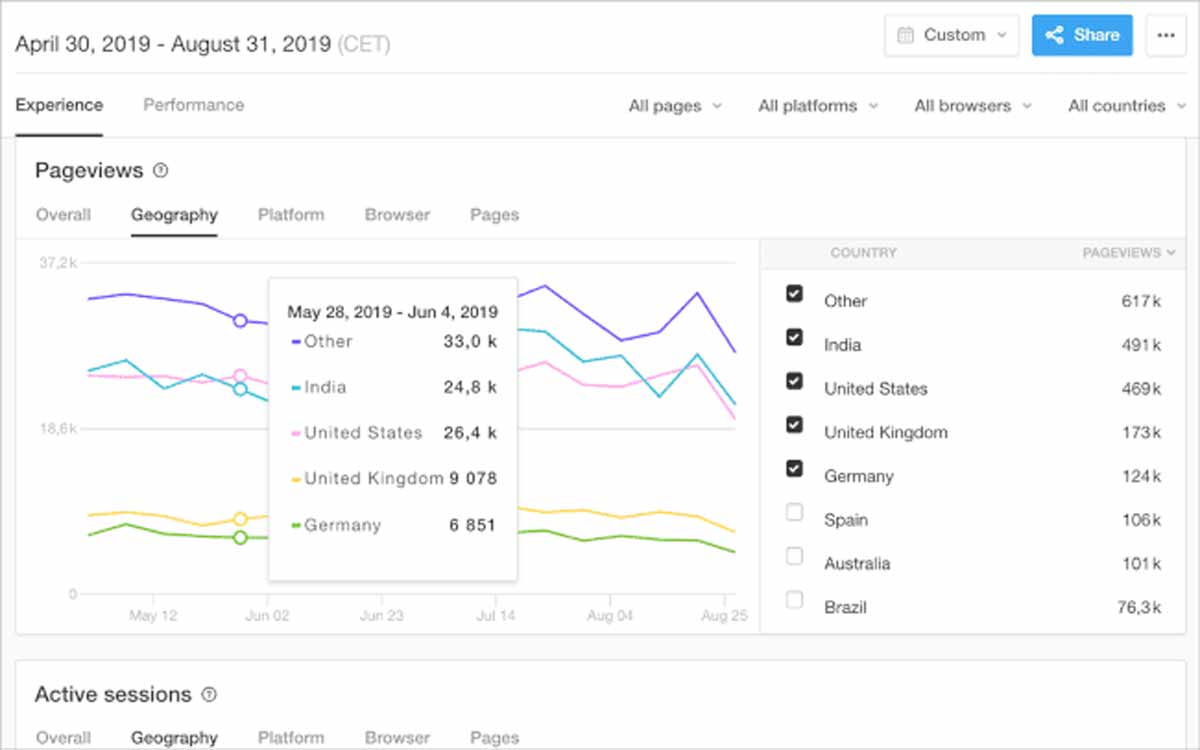
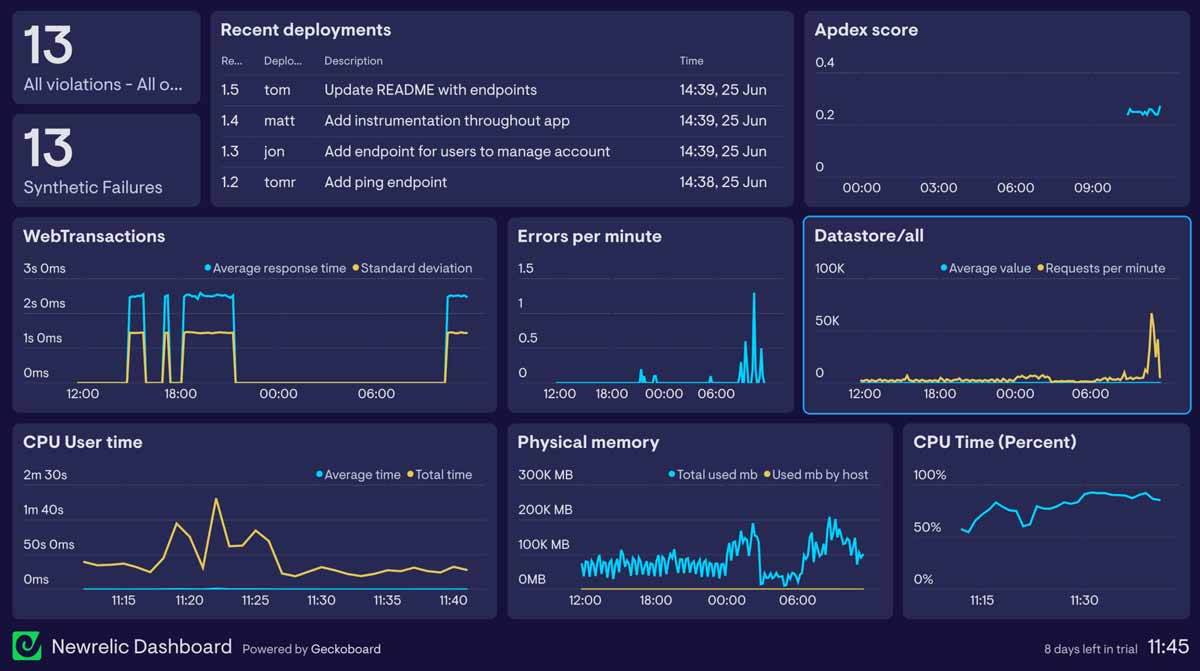
New Relic là một công cụ giám sát hiệu suất ứng dụng toàn diện. Nó theo dõi thời gian tải, tài nguyên hệ thống, lỗi và nhiều yếu tố khác để giúp bạn tìm hiểu và cải thiện hiệu suất trang web của mình.
Sau khi cài đặt xong, bạn có thể truy cập bảng điều khiển của New Relic để xem các thông tin về hiệu suất trang web của mình, ví dụ như Apdex Score, Response Time, Throughput, Error Rate và nhiều hơn nữa.
Câu hỏi thường gặp
Bạn cần tối ưu website của mình vì điều đó sẽ giúp bạn cải thiện trải nghiệm người dùng, tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát, nâng cao thứ hạng SEO và tiết kiệm chi phí lưu trữ.
Bạn nên sử dụng công cụ phù hợp với mục đích và nhu cầu của mình. Bạn có thể sử dụng một hoặc nhiều công cụ trong danh sách 8 công cụ mà chúng tôi đã giới thiệu ở trên. Bạn cũng có thể tìm kiếm và thử nghiệm các công cụ khác trên internet.
Bạn phải xem xét các chỉ số, điểm số và gợi ý từ các công cụ và áp dụng chúng vào website của mình. Bạn có thể tự làm hoặc thuê một chuyên gia để giúp bạn. Bạn cũng nên kiểm tra lại hiệu suất trang web của mình sau khi thực hiện các thay đổi.
Bạn có thể đo lường hiệu quả của việc tối ưu website bằng cách sử dụng các công cụ như Google Analytics, Google Search Console, Hotjar, Crazy Egg và nhiều hơn nữa. Bạn có thể theo dõi các chỉ số như thời gian tải trang, tỷ lệ thoát, tỷ lệ chuyển đổi, tỷ lệ nhấp, thứ hạng từ khóa và nhiều hơn nữa.
Bạn có thể học thêm về cách tối ưu website ở nhiều nguồn khác nhau. Bạn có thể đọc các bài viết, ebook, khóa học, video, podcast và nhiều hơn nữa về chủ đề này. Bạn có thể tìm kiếm trên Google hoặc theo dõi các trang web, blog, kênh YouTube, podcast và nhiều hơn nữa về tối ưu website. Một số ví dụ là:
1. Google Web Fundamentals
2. Web.dev
3. WPBeginner
4. WP Rocket
5. Yoast SEO
Lời kết
Đó là 8 công cụ tối ưu website mà chúng tôi muốn giới thiệu cho bạn. Bạn có thể sử dụng chúng để kiểm tra, phân tích và cải thiện hiệu suất trang web của mình một cách hiệu quả.
Hy vọng bài viết này sẽ có ích cho bạn. Nếu bạn có bất kỳ câu hỏi hoặc góp ý nào, xin vui lòng để lại bình luận bên dưới. Cảm ơn bạn đã đọc bài viết này và chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 07/08/2023





