
Widget WordPress là gì? Cách tạo và chỉnh sửa chi tiết
Widget là những thành phần nhỏ trên giao diện WordPress, cho phép bạn thêm các chức năng và nội dung khác nhau vào các vị trí khác nhau trên trang web. Widget có vai trò quan trọng trong việc tùy biến và tăng tính tương tác của trang web.
Vị trí hiển thị Widget trên WordPress phụ thuộc vào theme mà bạn sử dụng. Một số chủ đề có nhiều vị trí hiển thị Widget hơn, một số chủ đề ít hơn. Bạn có thể xem các vị trí hiển thị Widget trong giao diện quản trị WordPress, hoặc xem trực tiếp trên trang web.

Cách tạo Widget trong WordPress
Bạn có thể tạo Widget trong WordPress bằng hai cách: sử dụng Widget có sẵn hoặc tạo Widget tùy chỉnh.
Sử dụng Widget có sẵn
WordPress cung cấp sẵn một số Widget cơ bản, như danh sách bài viết mới nhất, danh mục, lịch, tìm kiếm, v.v. Bạn có thể sử dụng các Widget này để thêm nội dung và chức năng vào trang web của bạn một cách nhanh chóng và dễ dàng. Các bước để sử dụng Widget có sẵn như sau:

- Truy cập vào giao diện quản trị WordPress
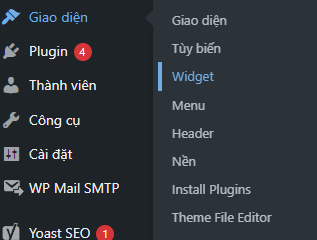
- Điều hướng đến mục “Giao diện” và chọn “Widget”
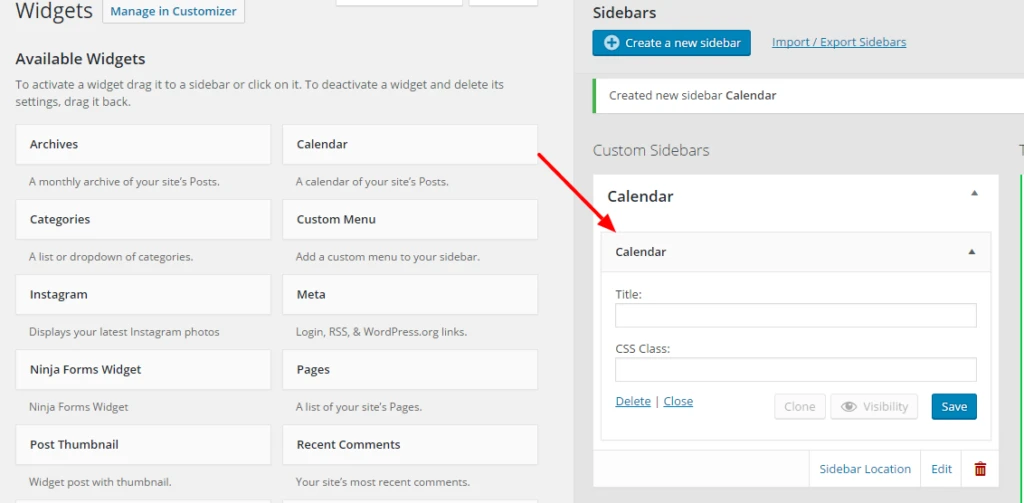
- Tìm và chọn Widget muốn sử dụng
- Thiết lập cấu hình cho Widget
- Lưu và kiểm tra hiển thị trên trang web
Tạo Widget tùy chỉnh
Nếu bạn muốn tạo Widget theo ý muốn của bạn, hoặc không tìm thấy Widget phù hợp với nhu cầu của bạn trong danh sách Widget có sẵn, bạn có thể tạo Widget tùy chỉnh. Bạn có thể tạo Widget tùy chỉnh bằng hai cách: sử dụng plugin hỗ trợ tạo Widget tùy chỉnh hoặc viết code tự tay.

Sử dụng plugin hỗ trợ tạo Widget tùy chỉnh
Đây là cách đơn giản và tiện lợi nhất để tạo Widget tùy chỉnh cho người mới bắt đầu hoặc không biết code. Bạn chỉ cần cài đặt và kích hoạt một plugin hỗ trợ tạo Widget tùy chỉnh, như Elementor, SiteOrigin Widgets Bundle, WPForms, v.v. Sau đó, bạn có thể tùy chỉnh cấu hình và nội dung cho Widget của bạn một cách dễ dàng và linh hoạt. Các bước để sử dụng plugin hỗ trợ tạo Widget tùy chỉnh như sau:
- Sử dụng plugin hỗ trợ tạo Widget tùy chỉnh
- Cài đặt và kích hoạt plugin tạo Widget tùy chỉnh
- Truy cập vào giao diện quản trị WordPress
- Điều hướng đến mục “Giao diện” và chọn “Widget”
- Chọn “Thêm Widget” hoặc “Tạo Widget mới”
- Tùy chỉnh cấu hình và nội dung cho Widget
- Lưu và kiểm tra hiển thị trên trang web
Tự viết code để tùy chỉnh Widget
Đây là cách phức tạp và khó khăn hơn, nhưng cho phép bạn kiểm soát hoàn toàn Widget của bạn. Bạn cần có kiến thức về PHP, HTML, CSS và JavaScript để viết code tạo Widget tùy chỉnh. Bạn cũng cần có quyền truy cập vào các tệp tin của WordPress để thêm code vào. Các bước để viết code tạo Widget tùy chỉnh như sau:
- Bước 1: Đăng ký Widget bằng hàm
register_widget()và gắn nó vào hookwidgets_init. - Bước 2: Tạo một lớp Widget kế thừa từ lớp
WP_Widgetvà định nghĩa các phương thức__construct(),widget(),form()vàupdate(). - Bước 3: Trong phương thức
__construct(), thiết lập ID, tên hiển thị và mô tả của Widget. - Bước 4: Trong phương thức
widget(), hiển thị nội dung của Widget ở frontend, bao gồm tiêu đề và nội dung tùy chỉnh của bạn. - Bước 5: Trong phương thức
form(), hiển thị form điều chỉnh của Widget ở backend, bao gồm các trường nhập liệu cho các thuộc tính của Widget, ví dụ như tiêu đề. - Bước 6: Trong phương thức
update(), lưu lại các giá trị điều chỉnh của Widget vào một mảng instance và trả về mảng đó. - Bước 7: Thêm code của bạn vào tệp tin
functions.phpcủa theme hoặc plugin của bạn. Sau đó, bạn có thể kéo thả Widget tùy chỉnh của bạn vào vị trí mong muốn ở giao diện Widgets trong bảng quản trị WordPress.
// Đăng ký Widget
function custom_widget_init() {
register_widget( 'custom_widget' );
}
add_action( 'widgets_init', 'custom_widget_init' );
// Tạo lớp Widget kế thừa từ WP_Widget
class custom_widget extends WP_Widget {
// Thiết lập thông tin cơ bản của Widget
function __construct() {
parent::__construct(
// ID của Widget
'custom_widget',
// Tên hiển thị của Widget
__( 'Widget Tùy Chỉnh', 'text_domain' ),
// Mô tả của Widget
array( 'description' => __( 'Một Widget tùy chỉnh do bạn viết code', 'text_domain' ), )
);
}
// Hiển thị nội dung của Widget ở frontend
public function widget( $args, $instance ) {
echo $args['before_widget'];
// Nếu có tiêu đề, hiển thị tiêu đề
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
// Hiển thị nội dung tùy chỉnh của bạn ở đây
echo __( 'Đây là nội dung của Widget tùy chỉnh', 'text_domain' );
echo $args['after_widget'];
}
// Hiển thị form điều chỉnh của Widget ở backend
public function form( $instance ) {
// Lấy giá trị của tiêu đề từ instance, nếu không có thì gán mặc định
$title = ! empty( $instance['title'] ) ? $instance['title'] : __( 'Tiêu đề mới', 'text_domain' );
?>
<p>
<label for="<?php echo esc_attr( $this->get_field_id( 'title' ) ); ?>"><?php esc_attr_e( 'Tiêu đề:', 'text_domain' ); ?></label>
<input class="widefat" id="<?php echo esc_attr( $this->get_field_id( 'title' ) ); ?>" name="<?php echo esc_attr( $this->get_field_name( 'title' ) ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<?php
// Thêm các trường điều chỉnh khác ở đây
}
// Lưu lại các giá trị điều chỉnh của Widget
public function update( $new_instance, $old_instance ) {
$instance = array();
// Lưu lại giá trị của tiêu đề vào instance
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
// Lưu lại các giá trị khác vào instance ở đây
return $instance;
}
}Cách xoá Widget trong WordPress
Bạn có thể xoá Widget trong WordPress bằng hai cách: xoá Widget sử dụng Widget có sẵn hoặc xoá Widget tùy chỉnh.
Xoá Widget sử dụng Widget có sẵn
Để xoá Widget sử dụng Widget có sẵn, bạn làm theo các bước sau:
- Truy cập vào giao diện quản trị WordPress
- Điều hướng đến mục “Giao diện” và chọn “Widget”
- Tìm đến Widget cần xoá
- Xoá Widget bằng cách kéo thả ra khỏi vị trí hiển thị hoặc sử dụng nút xoá
Xoá Widget tùy chỉnh
Để xoá Widget tùy chỉnh, bạn làm theo các bước sau:
- Truy cập vào giao diện quản trị WordPress
- Điều hướng đến mục “Giao diện” và chọn “Widget”
- Tìm đến Widget tùy chỉnh cần xoá
- Xoá Widget bằng cách kéo thả ra khỏi vị trí hiển thị hoặc sử dụng nút xoá
- Xác nhận xoá Widget
Cách chỉnh sửa Widget trong WordPress
Bạn có thể chỉnh sửa Widget trong WordPress bằng hai cách: chỉnh sửa Widget sử dụng Widget có sẵn hoặc chỉnh sửa Widget tùy chỉnh.
Chỉnh sửa Widget sử dụng Widget có sẵn
Để chỉnh sửa Widget sử dụng Widget có sẵn, bạn làm theo các bước sau:
- Truy cập vào giao diện quản trị WordPress
- Điều hướng đến mục “Giao diện” và chọn “Widget”
- Tìm đến Widget cần chỉnh sửa
- Thực hiện thay đổi cấu hình hoặc nội dung của Widget, ví dụ như tiêu đề, số lượng, v.v.
- Lưu và kiểm tra hiển thị trên trang web
Chỉnh sửa Widget tùy chỉnh
Để chỉnh sửa Widget tùy chỉnh, bạn làm theo các bước sau:
- Truy cập vào giao diện quản trị WordPress
- Điều hướng đến mục “Giao diện” và chọn “Widget”
- Tìm đến Widget tùy chỉnh cần chỉnh sửa
- Thực hiện thay đổi cấu hình hoặc nội dung của Widget, ví dụ như tiêu đề, màu sắc, hình ảnh, văn bản, v.v.
- Lưu và kiểm tra hiển thị trên trang web
Lời kết
Widget là một tính năng hữu ích của WordPress, giúp bạn tăng tính tương tác và tùy biến trang web của mình. Bạn có thể tạo, xoá và chỉnh sửa Widget trong WordPress một cách dễ dàng bằng hai cách: sử dụng Widget có sẵn hoặc tạo Widget tùy chỉnh.
Hy vọng bài content này đã giúp bạn hiểu rõ hơn về Widget trong WordPress và cách sử dụng chúng hiệu quả. Nếu bạn có thắc mắc hoặc góp ý gì, xin vui lòng để lại bình luận phía dưới.
Cảm ơn bạn đã đọc bài viết này, chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





