
Cấu trúc của thư mục Theme trong WordPress
Để có thể thiết kế theme, tùy biến và chỉnh sửa ở mức nâng cao theo yêu cầu thì bạn cần nắm rõ về cấu trúc thư mục theme wordpress cũng như nhận diện được các tệp quan trọng cũng như vai trò của nó. Bài viết này sẽ giới thiệu chi tiết nhất mọi kiến thức về thư mục theme mà bạn muốn tìm kiếm.
Theme trong WordPress là gì?

Theme trong WordPress là một bộ tệp tin và thư mục được thiết kế để tạo ra giao diện và chức năng cho một trang web WordPress. Theme có thể được tải về từ kho theme của WordPress hoặc được tạo ra bởi các nhà phát triển theme. Nó có thể được kích hoạt, thay đổi hoặc xóa trong bảng quản trị WordPress.
Cấu trúc của thư mục theme trong WordPress

Cấu trúc thư mục theme WordPress gồm 3 thành phần chính:
- Theme stylesheet: là tệp tin
style.css, kiểm soát việc trình bày (hình ảnh thiết kế và bố trí) của website. - Các tệp tin Template: kiểm soát cách các trang web tạo ra các thông tin từ cơ sở dữ liệu WordPress để hiển thị ra bên ngoài.
- Tệp tin tùy chọn chức năng ( functions.php ).

Ngoài ra, thư mục theme còn có các thư mục con chứa hình ảnh (nếu có), các tệp tin javascrips (nếu có)…
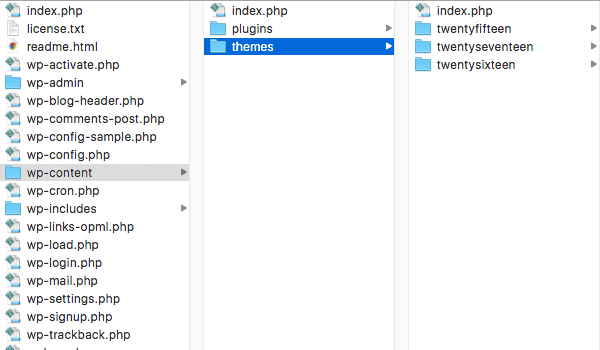
Thư mục gốc (root directory)
Đây là thư mục chứa các tệp tin của theme và có thể có tên tùy ý, thường là tên của theme. Ví dụ: nếu theme của bạn có tên là “mytheme”, thì bạn sẽ có một thư mục gốc có tên là “mytheme” trong thư mục “wp-content/themes” của WordPress. Thư mục này có thể chứa các tệp tin như index.php, style.css, functions.php, header.php, footer.php…
Tệp tin style.css
Đây là tệp tin chính của theme, chứa thông tin mô tả về theme như tên, tác giả, phiên bản và mô tả ngắn về theme. Tệp tin này cũng chứa các đoạn mã CSS để định dạng giao diện của theme. Tệp tin này phải có trong mỗi theme và phải được đặt ở thư mục gốc của theme. Trong cấu trúc thư mục theme WordPress, nếu theme của chúng ta không có tệp tin này thì theme sẽ không hợp lệ.
Ví dụ: nội dung của tệp tin style.css có thể như sau:
/*
Theme Name: My Theme
Theme URI: https://example.com/my-theme
Author: My Name
Author URI: https://example.com/my-name
Description: A simple and elegant theme for WordPress
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-theme
*/
/* General styles */
body {
font-family: Arial, sans-serif;
color: #333;
}
/* Header styles */
.header {
background-color: #f0f0f0;
padding: 20px;
}
.header-logo {
float: left;
}
.header-menu {
float: right;
}
/* Footer styles */
.footer {
background-color: #333;
color: #fff;
padding: 20px;
}
.footer-info {
float: left;
}
.footer-social {
float: right;
}
Thư mục “assets” hoặc “css”
Thư mục này chứa các tệp tin CSS, ví dụ như style.css để tùy chỉnh giao diện của theme. Bạn có thể sử dụng nhiều tệp tin CSS khác nhau cho các phần khác nhau của theme, ví dụ như layout.css, typography.css, colors.css,vv… Bạn cũng có thể đặt các tệp tin CSS này trong các thư mục con để phân loại chúng theo chức năng hoặc theo thiết bị (responsive). Ví dụ: bạn có thể có một thư mục “assets” trong thư mục gốc của theme và trong đó có các thư mục con như “css”, “js”, “images”,vv…
Trong thư mục “css” bạn có thể có các tệp tin như:
/* layout.css */
.container {
max-width: 1200px;
margin: 0 auto;
}
.row {
display: flex;
}
.col-6 {
flex-basis: 50%;
}
/* typography.css */
h1, h2, h3, h4, h5, h6 {
font-family: Georgia, serif;
}
h1 {
font-size: 36px;
}
h2 {
font-size: 30px;
}
h3 {
font-size: 24px;
}
/* colors.css */
.primary-color {
color: #007bff;
}
.secondary-color {
color: #6c757d;
}
.success-color {
color: #28a745;
}
.error-color {
color: #dc3545;
}
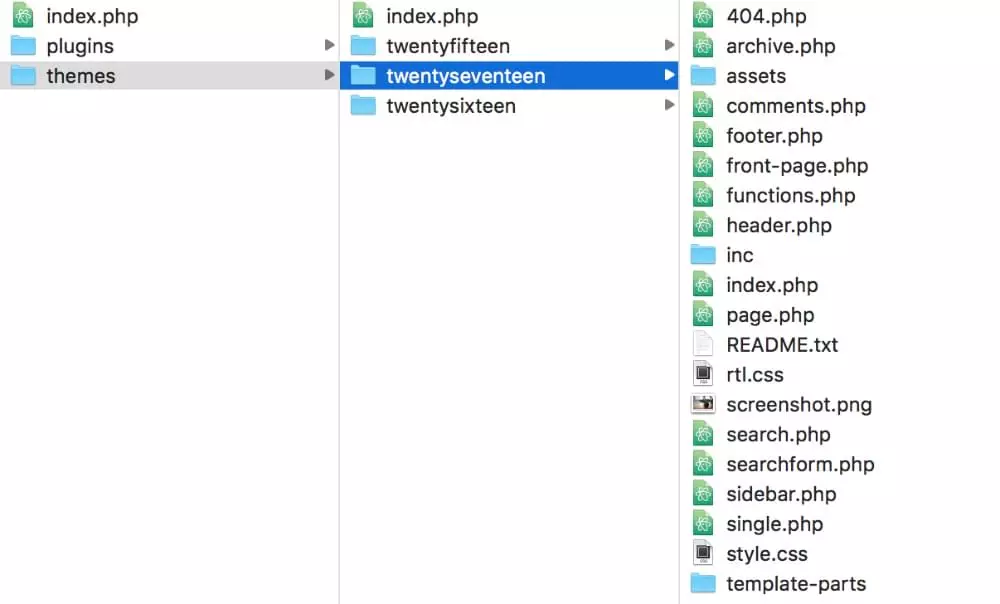
Thư mục “templates” hoặc “parts”
Trong cấu trúc thư mục theme WordPress, thư mục này chứa các tệp tin mẫu (templates) hoặc các phần (parts) của giao diện, bao gồm các tệp tin PHP để hiển thị trang, bài viết, sidebar và các thành phần khác của theme. Các tệp tin này sẽ được gọi bởi WordPress để hiển thị nội dung trên trang web theo yêu cầu của người dùng. Các tệp tin này có thể được đặt ở thư mục gốc hoặc trong các thư mục con để phân loại chúng theo chức năng hoặc theo loại trang.
Ví dụ: bạn có thể có một thư mục “templates” trong thư mục gốc của theme và trong đó có các tệp tin như:
index.php // Template for the home page or blog page
single.php // Template for a single post
page.php // Template for a single page
archive.php // Template for an archive page (category, tag, date,vv...)
search.php // Template for the search results page
404.php // Template for the not found page
header.php // Part for the header section of the theme
footer.php // Part for the footer section of the theme
sidebar.php // Part for the sidebar section of the theme
content.php // Part for the content section of the theme (used in index.php and archive.php)
content-single.php // Part for the content section of a single post (used in single.php)
content-page.php // Part for the content section of a single page (used in page.php)
1. Tệp index.php – Template gốc của theme
Tệp tin index.php không chỉ là template để sử dụng cho trang chủ, mà nó còn là template gốc của website nếu như các template khác chưa được khai báo. Ví dụ nếu theme của chúng ta không có tệp tin single.php để làm template cho trang nội dung của Post, thì nó sẽ sử dụng tệp tin index.php để hiển thị. Các template khác cũng vậy.
2. Tệp header.php – Phần đầu của theme
Template này sử dụng để khai báo phần header của trang, bao gồm các thẻ mở như , , ,…Và sau đó ở các template khác, chúng ta sẽ gọi nó ra bằng hàm get_header().
3. Tệp footer.php – Phần chân trang của theme
Nó cũng giống như header.php đó là được sử dụng để khai báo phần chân trang của theme. Rồi sau đó ở các template khác ta sẽ gọi nó ra bằng hàm get_footer().
4. Tệp sidebar.php – Phần hiển thị sidebar
Chúng ta có thể khai báo sidebar trực tiếp vào các template khác với hàm dynamic_sidebar() nhưng nếu chúng ta sử dụng sidebar ở nhiều template khác nhau thì chúng ta nên viết code hiển thị sidebar vào tệp tin sidebar.php. Rồi sau đó sẽ dùng hàm get_sidebar() để gọi template này ra.
5. Template hiển thị trang lưu trữ
Template này sẽ sử dụng cho tất cả các trang lưu trữ trên website. Trang lưu trữ là các trang phân loại bài viết như category, tag, custom taxonomy,…Mời bạn theo dõi List bên dưới:
archive.php– Định dạng hiển thị cho toàn bộ trang lưu trữ trên website như lưu trữ theo ngày tháng, category (chuyên mục), tag (thẻ), custom taxonomy,..category.php– Định dạng hiển thị cho toàn bộ category của website.category-tin-tuc.php– Định dạng hiển thị trang category có slug là tin-tuc.category-62.php– Định dạng hiển thị cho category mang ID 62.tag.php– Định dạng hiển thị toàn bộ tag của website.tag-tin-tuc.php– Định dạng hiển thị toàn bộ tag có slug là tin-tuc.tag-123.php– Định dạng hiển thị toàn bộ tag có ID là 123.author.php– Định dạng hiển thị cho trang toàn bộ các tác giả trong website.author-buixuanthieu.php– Định dạng trang hiển thị tác giả tên buixuanthieu.author-3.php– Định dạng trang hiển thị tác giả có ID là 3.archive-product.php– Định dạng trang hiển thị danh sách các bài viết thuộc post type tên product.taxonomy-product-category.php– Định dạng trang hiển thị danh sách các bài viết thuộc custom taxonomy tên product-category.
6. Template hiển thị trang nội dung
Template này sẽ định dạng cho trang hiển thị nội dung của Post hoặc Page hoặc một Custom Post Type nào đó.
single.php– Định dạng trang hiển thị nội dung của tất cả các Post.single-product.php– Định dạng trang hiển thị nội dung tất cả các post trong post type tên product.single-hello.php– Định dạng trang hiển thị nội dung của post có slug là hello.single-123.php– Định dạng trang hiển thị nội dung của post mang ID là 123.page.php– Định dạng hiển thị toàn bộ Page trong website.page-123.php– Định dạng hiển thị page có ID là 123.
7. Template trang chủ
Các template này sẽ được sử dụng cho việc định dạng hiển thị của trang chủ:
- index.php
- front-page.php
- home.php
8. Template trang 404
Template này sẽ hiển thị lỗi 404 trong website, và nó chỉ có 1 tệp tin duy nhất là 404.php.
9. Template trang kết quả tìm kiếm
Khi sử dụng chức năng tìm kiếm trên website, kết quả tìm kiếm sẽ được hiển thị bằng template search.php. Nếu search.php không tồn tại kết quả sẽ dùng template archive.php.
10. Các template khác trong theme
Các template dưới đây sẽ không bắt buộc chúng ta phải tạo ra như 3 tệp tin ở trên, nhưng các template này sẽ được sử dụng nếu chúng ta có khai báo. Template nào không khai báo thì nó sẽ sử dụng template cấp cao hơn. Ví dụ nếu single-123.php không khai báo thì nó sẽ sử dụng single.php.
Ngoài ra, còn một dạng Template nữa rất hay dùng đó là Template Tags.
Template Tags
Nếu các tệp tin template là những tệp tin đại diện cho trang hiển thị các thành phần trong website thì template tag là những hàm được sử dụng để hiển thị một thành phần đặc biệt trong template. Các template tags chúng ta có thể sử dụng bằng cách lồng vào những thẻ HTML để nó hiển thị.
Các template tag là hàm PHP nên nó sẽ phải được nằm trong cặp thẻ <?php ?> của ngôn ngữ PHP.
Toàn bộ các template tag được khai báo ở các tệp tin sau :
wp-includes/general-template.php
wp-includes/author-template.php
wp-includes/bookmark-template.php
wp-includes/category-template.php
wp-includes/comment-template.php
wp-includes/link-template.php
wp-includes/post-template.php
wp-includes/post-thumbnail-template.php
wp-includes/nav-menu-template.phpMột số Template Tag cơ bản
Template Tag tổng hợp
get_header() // Nối tệp tin header.php trong theme.
get_sidebar() // Nối tệp tin sidebar.php trong theme.
get_footer() // Nối tệp tin footer.php trong theme.
bloginfo() & get_bloginfo() // Hiển thị thông tin của website.
wp_head() // Hook mặc định của WordPress để hiển thị các thành phần trong thẻ .
wp_footer() // Hook mặc định của WordPress để sử dụng ở footer.
wp_nav_menu() // Hiển thị một Menu Location.
dynamic_sidebar() // Hiển thị một sidebar.
wp_link_pages() // Hỗ trợ liên kết điều hướng trong mỗi bài viết.Template Tags cho Post
the_permalink() //Hiển thị đường dẫn tĩnh của post (bài viết) hiện tại.
the_title() //Hiển thị tiêu đề post hiện tại trong truy vấn.
the_content() //Hiển thị toàn bộ nội dung của post hiện tại trong truy vấn.
the_excerpt() //Hiển thị excerpt hoặc một phần đầu nội dung của post hiện tại trong truy vấn.
the_ID() //Hiển thị ID của post hiện tại trong truy vấn.
the_tags() //Hiển thị các tag có trong post hiện tại trong truy vấn.
the_date() //Hiển thị ngày đăng post hiện tại trong truy vấn.
the_category() //Hiển thị các category của post hiện tại trong truy vấn.
post_class() //Hiển thị các class HTML đặc trưng của post hiện tại trong truy vấn.Template Tags cho ảnh thumbnail của Post
has_post_thumnail() //Kiểm tra xem post hiện tại trong truy vấn có thiết lập thumbnail (Featured Image) hay không.
the_post_thumbnail() //Hiển thị ảnh đại diện của post hiện tại trong truy vấn.Template Tags cho Category và Tag
category_description() //Hiển thị mô tả của category (chuyên mục).
tag_description() //Hiển thị mô tả của tag (thẻ).
wp_dropdown_categories() //Hiển thị danh sách category với dạng dropdown (đổ xuống).
single_cat_title() //Hiển thị tên category trong truy vấn.
single_tag_title() //Hiển thị tên tag trong truy vấn.
wp_tag_cloud() //Hiển thị mây thẻ.Tệp tin “functions.php”
Trong cấu trúc thư mục theme WordPress, một theme cần sử dụng một tập các chức năng, nằm trong thư mục con của theme và được đặt tên là functions.php. Tệp tin này tuy không thuộc template của theme nhưng nó sẽ có vai trò chứa những đoạn mã PHP để khai báo các tính năng đặc biệt hoặc sử dụng hàm add_theme_support() để khai báo các tính năng trong theme. Tệp tin function.php không phải là template nên sẽ không hiển thị ra bên ngoài. Nhưng tất cả code PHP trong đây sẽ được thực thi khi website được tải ra.
Các chức năng thường được gọi trong function.php:
- Khai báo theme stylesheet và scripts.
- Kích hoạt tính năng của Theme như Sidebars, Navigation Menus , Post Thumbnail , Post Format , Headers Custom, Background …
- Xác định hàm được sử dụng trong một số tệp tin template của Theme.
- Tạo một số chức năng cho WordPress
Ví dụ: đây là nội dung của tệp tin functions.php cho theme “mytheme”:
<?php
// Add theme support for featured images
add_theme_support( 'post-thumbnails' );
// Register a primary menu location
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'my-theme' ),
) );
// Enqueue theme styles and scripts
function my_theme_enqueue_scripts() {
// Enqueue style.css
wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() );
// Enqueue custom.js
wp_enqueue_script( 'my-theme-script', get_template_directory_uri() . '/js/custom.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_scripts' );
// Register a sidebar widget area
function my_theme_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'my-theme' ),
'id' => 'sidebar-1',
'description' => __( 'Add widgets here to appear in your sidebar.', 'my-theme' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
?>Đây là các tệp tin chứa mã HTML và PHP cho phần đầu và phần chân trang của theme, và chúng thường được gọi trong các tệp tin mẫu khác để tạo cấu trúc giao diện chung. Phần đầu trang thường chứa các thành phần như logo, menu, banner, vv… Phần chân trang thường chứa các thành phần như thông tin liên hệ, bản quyền, liên kết mạng xã hội, vv… Tệp tin này phải được đặt ở thư mục gốc của theme.
Ví dụ: đây là nội dung của tệp tin header.php cho theme “mytheme”:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="site">
<header id="masthead" class="site-header">
<div class="site-branding">
<?php
if ( has_custom_logo() ) {
the_custom_logo();
} else {
if ( is_front_page() && is_home() ) :
?>
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
<?php
else :
?>
<p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
<?php
endif;
$my_theme_description = get_bloginfo( 'description', 'display' );
if ( $my_theme_description || is_customize_preview() ) :
?>
<p class="site-description"><?php echo $my_theme_description; /* WPCS: xss ok. */ ?></p>
<?php
endif;
}
?>
</div><!-- .site-branding -->
<nav id="site-navigation" class="main-navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false"><?php esc_html_e( 'Primary Menu', 'my-theme' ); ?></button>
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'menu_id' => 'primary-menu',
) );
?>
</nav><!-- #site-navigation -->
</header><!-- #masthead -->
Thư mục JavaScript (js)
Thư mục này chứa các tệp tin JavaScript cho các chức năng tùy chỉnh hoặc hiệu ứng trên giao diện của theme. Bạn có thể sử dụng các thư viện JavaScript nổi tiếng như jQuery, Bootstrap, Font Awesome,vv… hoặc viết mã JavaScript của riêng bạn. Bạn cũng có thể đặt các tệp tin JavaScript này trong các thư mục con để phân loại chúng theo chức năng hoặc theo thiết bị.
Ví dụ: bạn có thể có một thư mục “js” trong thư mục “assets” của theme và trong đó có các tệp tin như:
// main.js
$(document).ready(function() {
// Toggle menu on mobile
$(".header-menu-button").click(function() {
$(".header-menu").slideToggle();
});
// Smooth scroll to anchor
$("a[href^='#']").click(function(e) {
e.preventDefault();
var target = $(this).attr("href");
$("html, body").animate({
scrollTop: $(target).offset().top
}, 1000);
});
});
// slider.js
$(document).ready(function() {
// Initialize slider
$(".slider").slick({
dots: true,
autoplay: true,
autoplaySpeed: 3000,
arrows: false
});
});
Thư mục “images” hoặc “img”
Thư mục này chứa các tệp tin hình ảnh được sử dụng trong theme. Bạn có thể đặt các hình ảnh liên quan đến logo, banner, icon, background, slider, vv… trong thư mục này. Bạn cũng có thể đặt các hình ảnh này trong các thư mục con để phân loại chúng theo chức năng hoặc theo kích cỡ.
Ví dụ: bạn có thể có một thư mục “images” trong thư mục “assets” của theme và trong đó có các tệp tin như:
logo.png
banner.jpg
icon-facebook.png
icon-twitter.png
icon-instagram.png
slider-1.jpg
slider-2.jpg
slider-3.jpg
Vòng lặp (Loop)
Vòng lặp là phần mạnh nhất của theme WordPress. Nó bắt đầu với một truy vấn (query) để xác định các bài viết hoặc các trang để lấy và kết thúc với một câu lệnh php “endwhile ” .
Trong vòng lặp này, chúng ta có thể lấy ra: tiêu đề, nội dung bài viết, metadata (siêu dữ liệu), custom fields bên trong vòng lặp. Chúng là đầu ra cho mỗi bài viết hay trang khi các truy vấn được thực hiện .
Chúng ta có thể thiết lập nhiều vòng lặp truy vấn trên một trang duy nhất. Ví dụ: trên trang single.php chúng ta có thể có các vòng lặp hiển thị toàn bộ nội dung của một bài duy nhất, với một vòng lặp xuất ra chỉ tiêu đề và hình thu nhỏ cho các bài viết liên quan.
<?php
if( $wp_query->have_posts() ) {
while( $wp_query->have_posts() ) { // Nếu have_posts() == TRUE thì nó mới lặp, không thì ngừng
$wp_query->the_post(); // Thiết lập số thứ tự bài viết trong chỉ mục của query /* * Nội dung hiển thị bài viết */
echo $post->post_title . '<br>';
}
}
?>Câu hỏi thường gặp
Để thay đổi theme trong WordPress, bạn cần vào bảng quản trị WordPress và chọn Màu sắc. Sau đó, bạn cần chọn Theme từ danh sách các theme có sẵn hoặc tìm kiếm theme mới từ kho theme miễn phí của WordPress. Khi bạn chọn một theme, bạn có thể xem trước nó trên trang web của bạn hoặc kích hoạt nó ngay lập tức.
Để cập nhật theme trong WordPress, bạn cần vào bảng quản trị WordPress và chọn Cập nhật. Sau đó, bạn cần chọn Theme từ danh sách các mục cần cập nhật. Bạn sẽ thấy số phiên bản mới nhất của theme và ngày phát hành. Bạn có thể chọn Cập nhật ngay để cập nhật theme hoặc chọn Chọn tất cả để cập nhật tất cả các theme.
Để tạo một theme con trong WordPress, bạn cần tạo một thư mục mới trong thư mục “wp-content/themes” của WordPress và đặt tên cho nó theo dạng “themecha-themecon”. Ví dụ: nếu bạn muốn tạo một theme con cho theme “mytheme”, bạn có thể đặt tên cho thư mục là “mytheme-child”. Sau đó, bạn cần tạo một tệp tin style.css trong thư mục này và viết mã CSS sau:/*
Theme Name: My Theme Child
Template: mytheme
*/
@import url("../mytheme/style.css");
Theme Name là tên của theme con của bạn, Template là tên của theme cha của bạn. Bạn có thể thêm các thông tin khác như Theme URI, Author, Description vv… Bạn cũng có thể ghi đè các đoạn mã CSS của theme cha bằng cách viết mã CSS mới sau dòng @import. Ngoài ra, bạn cũng có thể tạo một tệp tin functions.php trong thư mục này để thêm các chức năng tùy chỉnh cho theme con của bạn.
Để sao lưu và khôi phục theme trong WordPress, bạn có thể sử dụng một plugin như UpdraftPlus hoặc BackupBuddy. Các plugin này cho phép bạn sao lưu toàn bộ trang web của bạn, bao gồm các tệp tin và cơ sở dữ liệu, và lưu trữ chúng ở một nơi an toàn như Google Drive, Dropbox, hoặc FTP. Bạn có thể thiết lập lịch sao lưu tự động hoặc sao lưu thủ công khi cần. Khi bạn muốn khôi phục trang web của bạn, bạn chỉ cần chọn phiên bản sao lưu mong muốn và khôi phục nó với một cú nhấp chuột.
Để xóa một theme trong WordPress, bạn cần vào bảng quản trị WordPress và chọn Màu sắc. Sau đó, bạn cần di chuột qua theme bạn muốn xóa và chọn Chi tiết Theme. Bạn sẽ thấy một nút Xóa ở góc dưới bên phải của cửa sổ. Bạn cần nhấn vào nút này và xác nhận xóa theme. Lưu ý rằng bạn không thể xóa theme đang được kích hoạt, bạn cần kích hoạt một theme khác trước khi xóa theme hiện tại.
Lời kết
Hy vọng bài content này sẽ giúp bạn hiểu rõ hơn về theme trong WordPress và cách tạo, thay đổi, cập nhật, sao lưu, khôi phục và xóa theme. Nếu bạn có bất kỳ câu hỏi nào, xin vui lòng liên hệ với chúng tôi.
Cảm ơn bạn đã đọc bài viết này, chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





