
WordPress Content Crawler là gì? Cấu hình và cài đặt chi tiết
WordPress Content Crawler là một plugin WordPress có thể thu thập nội dung từ hầu hết các trang web hiện có trên Internet. Bạn có thể sử dụng plugin này để tạo một trang web cá nhân tổng hợp tin tức, bài viết, sản phẩm, ảnh, video, game, hoặc bất cứ nội dung nào bạn quan tâm từ các nguồn khác nhau. Bạn cũng có thể sử dụng plugin này để kiếm tiền từ các chương trình liên kết hoặc tạo một môi trường thử nghiệm cho plugin hoặc theme của bạn.

Các tính năng chính của WordPress Content Crawler
WordPress Content Crawler có nhiều tính năng hữu ích cho bạn để thu thập và quản lý nội dung từ các trang web khác. Dưới đây là một số tính năng nổi bật của plugin:
- Auto save: Plugin sẽ tự động tìm và lưu các bài viết từ các trang web nguồn vào trang web của bạn theo lịch trình được thiết lập sẵn. Bạn có thể chọn số lượng bài viết tối đa, khoảng thời gian giữa các lần lưu, và các điều kiện lọc để chỉ lưu những bài viết phù hợp với yêu cầu của bạn.
- Auto update: Plugin sẽ tự động cập nhật lại nội dung của các bài viết đã lưu khi có sự thay đổi từ trang web nguồn. Bạn có thể chọn khoảng thời gian giữa các lần cập nhật, và các phần nội dung cần cập nhật.
- Auto delete: Plugin sẽ tự động xóa các bài viết đã lưu khi chúng không còn tồn tại hoặc không hợp lệ trên trang web nguồn. Bạn có thể chọn khoảng thời gian giữa các lần kiểm tra, và các điều kiện xóa.
- Visual Inspector: Plugin có một công cụ giúp bạn tìm CSS selector cho các phần nội dung cần lấy một cách dễ dàng. Bạn chỉ cần nhấp vào phần tử trong trang web nguồn và plugin sẽ hiển thị CSS selector tương ứng. Bạn cũng có thể chọn giữa các chế độ “unique”, “similar”, và “contains” để tìm CSS selector phù hợp với mục đích của bạn.
- Manipulate HTML: Plugin cho phép bạn thay đổi HTML của trang web nguồn trước khi lấy nội dung. Bạn có thể xóa hoặc nhân bản các phần tử, xóa hoặc đổi chỗ các thuộc tính, tìm và thay thế trong HTML và thuộc tính, xóa các phần tử rỗng, xóa các liên kết theo miền, và nhiều hơn nữa.
- Find and replace: Plugin cho phép bạn tìm và thay thế bất kỳ chuỗi nào trong nội dung của bài viết. Bạn có thể sử dụng biểu thức chính quy (regular expression) để tìm kiếm một cách linh hoạt hơn. Bạn cũng có thể sử dụng các tùy chọn riêng biệt để tìm và thay thế trong tiêu đề, nội dung, thẻ, meta, và các phần khác của bài viết.
- Short code: Plugin cung cấp các short code để bạn có thể đặt bất kỳ dữ liệu nào ở bất kỳ đâu trong bài viết. Bạn có thể sử dụng short code để hiển thị nguồn, tác giả, ngày đăng, số lượt xem, số lượt bình luận, hoặc bất kỳ thông tin nào bạn muốn từ trang web nguồn.
- Save images: Plugin cho phép bạn lưu các hình ảnh từ trang web nguồn vào thư viện của trang web của bạn. Bạn có thể chọn lưu hình ảnh đại diện, hình ảnh trong nội dung, hoặc hình ảnh làm bộ sưu tập sản phẩm (nếu bạn sử dụng WooCommerce). Bạn cũng có thể thiết lập kích thước, chất lượng, và định dạng của hình ảnh khi lưu.
Ngoài ra, plugin còn có nhiều tính năng khác như: advanced text manipulations, save videos and audios, save games and iframes, save custom post meta and taxonomies, use proxies and cookies, use templates and categories, use formulas and filters, use notifications and logs, và nhiều hơn nữa.
Hướng dẫn cấu hình và cài đặt WordPress Content Crawler
Thời gian cần thiết: 5 phút
Để sử dụng WordPress Content Crawler, bạn cần làm theo các bước sau:
- Cách tải và kích hoạt plugin
Bạn có thể mua plugin tại trang web codecanyon.net với giá $25 cho một license. Sau khi thanh toán thành công, bạn sẽ nhận được một file zip chứa plugin.
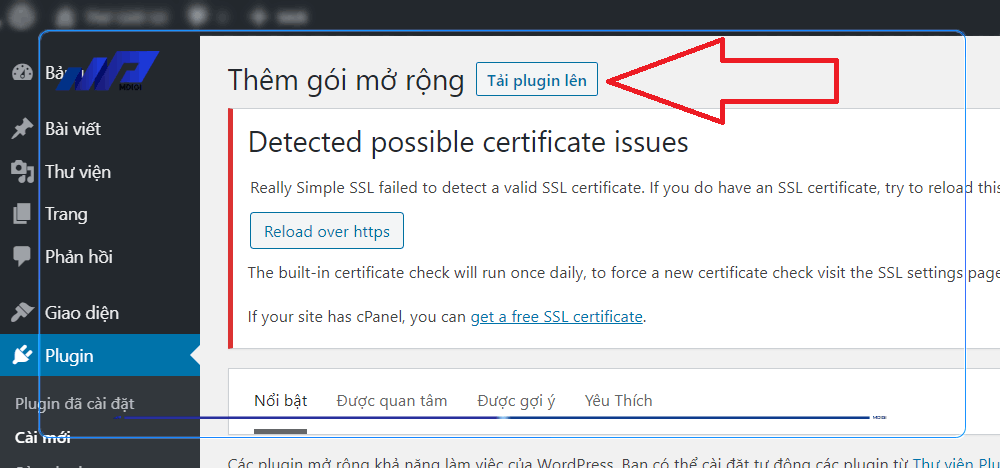
Bạn cần đăng nhập vào trang quản trị của WordPress và chọn Plugins > Add New. Sau đó bạn nhấp vào Upload Plugin và chọn file zip vừa tải về. Bạn nhấp vào Install Now để cài đặt plugin.
Sau khi cài đặt xong, bạn nhấp vào Activate Plugin để kích hoạt plugin. Bạn sẽ thấy một menu mới có tên WP Content Crawler ở bên trái trang quản trị.
Bạn nhấp vào menu WP Content Crawler > License Code để nhập license code của plugin. Bạn có thể tìm license code trong email xác nhận mua hàng hoặc trong tài khoản codecanyon của bạn. Bạn nhập license code vào ô License Code và nhấp vào Save License Code.
- Cách tạo một site setting để định nghĩa các trang web nguồn
Một site setting là một bộ cấu hình cho một trang web nguồn mà bạn muốn thu thập nội dung từ đó. Bạn có thể tạo nhiều site setting khác nhau cho nhiều trang web nguồn khác nhau.
Để tạo một site setting mới, bạn nhấp vào menu WP Content Crawler > Add New. Bạn sẽ thấy một giao diện giống như khi bạn tạo một bài viết mới. Bạn nhập tên của site setting vào ô Enter title here. Tên này chỉ dùng để phân biệt các site setting với nhau và không ảnh hưởng đến nội dung của bài viết.
Sau khi nhập tên, bạn nhấp vào Publish để lưu site setting. Bạn sẽ thấy một số tab hiện ra bên dưới ô tiêu đề. Mỗi tab chứa các tùy chọn cấu hình cho site setting. Bạn cần điền các thông tin cần thiết vào các tab này để plugin có thể thu thập nội dung từ trang web:
– Tab Main: Tab này chứa các thông tin cơ bản về trang web nguồn, như URL, tiêu đề, favicon, và các thông tin khác. Bạn cần điền ít nhất URL của trang web nguồn vào ô Main URL. Bạn cũng có thể điền các thông tin khác nếu bạn muốn. Bạn có thể sử dụng các short code để hiển thị các thông tin này trong bài viết.
– Tab Category URLs: Tab này cho phép bạn nhập các URL của các trang chuyên mục mà bạn muốn thu thập bài viết từ đó. Bạn có thể nhập nhiều URL, mỗi URL trên một dòng. Bạn cũng có thể sử dụng các ký tự đại diện (*, ?, [abc], [a-z], etc.) để nhập các URL một cách nhanh chóng. Ví dụ: https://example.com/category/[a-z]+ sẽ tương ứng với tất cả các URL có dạng https://example.com/category/xyz, trong đó xyz là bất kỳ chuỗi nào chỉ chứa các ký tự từ a đến z.
– Tab Post URLs: Tab này cho phép bạn nhập các URL của các bài viết cụ thể mà bạn muốn thu thập. Bạn có thể nhập nhiều URL, mỗi URL trên một dòng. Bạn cũng có thể sử dụng các ký tự đại diện như ở tab Category URLs. Ngoài ra, bạn cũng có thể sử dụng CSS selector để tìm các URL của bài viết trong trang web nguồn. Bạn chỉ cần nhập CSS selector vào ô Post URL selectors và plugin sẽ tìm và lấy các URL tương ứng.
– Tab Post: Tab này cho phép bạn cấu hình các thông tin về bài viết, như tiêu đề, nội dung, hình ảnh đại diện, ngày đăng, tác giả, thẻ, danh mục, và nhiều hơn nữa. Bạn cần sử dụng CSS selector để chỉ định phần tử chứa thông tin cần lấy trong trang web nguồn. Bạn có thể sử dụng Visual Inspector để tìm CSS selector một cách dễ dàng. Bạn cũng có thể sử dụng các tùy chọn khác như find and replace, manipulate HTML, advanced text manipulations để chỉnh sửa nội dung theo ý muốn.
– Tab Templates: Tab này cho phép bạn thiết lập mẫu cho bài viết. Bạn có thể sử dụng các short code để đặt bất kỳ thông tin nào từ trang web nguồn vào bài viết của bạn. Bạn có thể thiết lập mẫu cho tiêu đề, nội dung, và phần cuối bài viết. Bạn cũng có thể thiết lập mẫu cho từng danh mục hoặc từng bài viết riêng biệt.
– Tab General Settings: Tab này cho phép bạn thiết lập các tùy chọn chung cho site setting, như số lượng bài viết tối đa, khoảng thời gian giữa các lần lưu hoặc cập nhật bài viết, trạng thái của bài viết khi được lưu, loại bài viết (post, page, product, etc.), và nhiều hơn nữa.
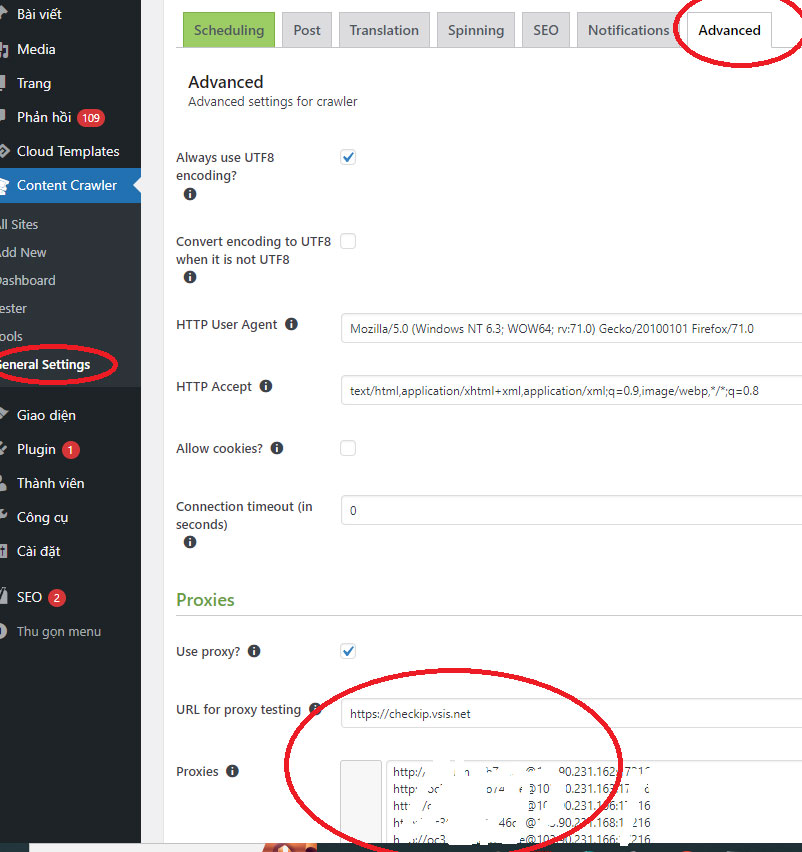
– Tab Advanced Settings: Tab này cho phép bạn thiết lập các tùy chọn nâng cao cho site setting, như sử dụng proxy hoặc cookie để truy cập trang web nguồn, sử dụng công thức hoặc lệnh lọc để xử lý nội dung, sử dụng thông báo hoặc nhật ký để theo dõi quá trình thu thập nội dung, và nhiều hơn nữa.
Sau khi điền các thông tin cần thiết vào các tab, bạn nhấp vào Update để lưu lại site setting. Bạn có thể tạo nhiều site setting khác nhau cho nhiều trang web nguồn khác nhau.
Cách kiểm tra kết quả và khắc phục các lỗi thường gặp
Kiểm tra kết quả của site setting, bạn có thể sử dụng các công cụ sau:
Quick Test: Bạn có thể nhấp vào biểu tượng kính lúp ở bên cạnh mỗi tùy chọn để kiểm tra kết quả của tùy chọn đó. Bạn có thể kiểm tra CSS selector, find and replace, formula, filter, và nhiều hơn nữa. Bạn cũng có thể bật chế độ cache để làm cho việc kiểm tra nhanh hơn.
Warnings: Bạn có thể nhìn vào biểu tượng cảnh báo màu đỏ ở bên cạnh mỗi tùy chọn để xem có lỗi gì không. Nếu có lỗi, bạn sẽ thấy một thông báo giải thích lỗi đó và cách khắc phục.
Site Tester: Bạn có thể nhấp vào menu WP Content Crawler > Site Tester để kiểm tra toàn bộ site setting. Bạn chỉ cần nhập một URL của một trang chuyên mục hoặc một bài viết trong trang web nguồn và nhấp vào Test. Bạn sẽ thấy kết quả của việc thu thập nội dung từ URL đó theo site setting của bạn.
Để khắc phục các lỗi thường gặp khi sử dụng plugin, bạn có thể tham khảo các hướng dẫn sau:
- Cách khắc phục vấn đề không lưu bất kỳ bài đăng nào
- Cách khắc phục sự cố không cập nhật bất kỳ bài đăng nào
- Cách khắc phục sự cố không xóa bất kỳ bài đăng nào
- Cách khắc phục sự cố không lưu hình ảnh
- Cách khắc phục sự cố không lưu video và âm thanh
- Cách khắc phục vấn đề không lưu trò chơi và iframe
- Cách khắc phục vấn đề không tiết kiệm bài đăng tùy chỉnh và phân loại
- Cách khắc phục vấn đề không lưu các thuộc tính và biến thể sản phẩm WooCommerce
Câu hỏi thường gặp
WordPress Content Crawler có một số yêu cầu như sau:
– WordPress phiên bản 4.8 hoặc cao hơn
– PHP phiên bản 7.0 hoặc cao hơn
– WP-Cron hoạt động bình thường
– Một license code hợp lệ
WordPress Content Crawler có thể thu thập nội dung từ hầu hết các trang web hiện có trên Internet, miễn là chúng có cấu trúc HTML rõ ràng và không sử dụng JavaScript quá nhiều để tạo nội dung động.
Tuy nhiên, bạn cũng cần kiểm tra kỹ các điều khoản và điều kiện của các trang web nguồn trước khi sử dụng plugin và tôn trọng quyền sở hữu của họ. Nếu bạn không chắc chắn plugin có thể thu thập nội dung từ một trang web cụ thể hay không, bạn có thể hỏi chúng tôi trong phần bình luận của plugin.
Kết luận
WordPress Content Crawler cũng có nhiều tính năng hữu ích để bạn có thể điều chỉnh và quản lý nội dung theo ý muốn. Bạn có thể sử dụng Visual Inspector để tìm CSS selector một cách dễ dàng, sử dụng manipulate HTML để thay đổi HTML của trang web nguồn, sử dụng find and replace để tìm và thay thế bất kỳ chuỗi nào trong nội dung, sử dụng short code để đặt bất kỳ thông tin nào ở bất kỳ đâu trong bài viết, sử dụng save images để lưu các hình ảnh từ trang web nguồn, và nhiều hơn nữa.
Tuy nhiên, WordPress Content Crawler cũng có một số điểm yếu mà bạn cần lưu ý khi sử dụng. Một số điểm yếu là:
- Plugin có giá khá cao ($25 cho một license) và không có phiên bản miễn phí hoặc dùng thử.
- Có thể gặp khó khăn khi thu thập nội dung từ các trang web có cấu trúc HTML phức tạp hoặc sử dụng JavaScript để tạo nội dung động.
- Plugin có thể vi phạm bản quyền hoặc chính sách của các trang web nguồn khi thu thập nội dung từ chúng. Bạn cần kiểm tra kỹ các điều khoản và điều kiện của các trang web nguồn trước khi sử dụng plugin và tôn trọng quyền sở hữu của họ.
Ngoài WordPress Content Crawler, bạn cũng có thể tham khảo một số plugin tương tự hoặc bổ sung cho plugin này như:
- WP RSS Aggregator: Một plugin WordPress cho phép bạn thu thập nội dung từ các nguồn RSS và hiển thị chúng trên trang web của bạn. Bạn có thể sử dụng plugin này để tổng hợp tin tức, bài viết, video, podcast, hoặc bất kỳ nội dung nào có định dạng RSS. Plugin này có phiên bản miễn phí và có nhiều add-on mở rộng tính năng của plugin.
- Scrapes: Một plugin WordPress cho phép bạn thu thập nội dung từ bất kỳ trang web nào mà không cần CSS selector. Bạn chỉ cần nhập URL của trang web nguồn và plugin sẽ tự động nhận diện và lấy các phần nội dung quan trọng. Plugin này có giá $25 cho một license và có nhiều tùy chọn cấu hình khác nhau.
- Content Egg: Một plugin WordPress cho phép bạn thu thập nội dung từ các trang web liên quan đến Affiliate Marketing, so sánh giá, khuyến mãi, hoặc coupon. Bạn có thể sử dụng plugin này để tạo một trang web kiếm tiền từ các chương trình liên kết như Amazon, eBay, AliExpress, Clickbank, CJ, ShareASale, và nhiều hơn nữa. Plugin này có giá $48 cho một license và có nhiều module hỗ trợ các nguồn khác nhau.
WordPress Content Crawler là một plugin WordPress đáng để bạn thử nghiệm nếu bạn muốn thu thập nội dung từ các trang web khác vào trang web của bạn. Plugin này có nhiều tính năng mạnh mẽ và linh hoạt để bạn có thể điều chỉnh và quản lý nội dung theo ý muốn. Tuy nhiên, bạn cũng cần lưu ý một số điểm yếu và rủi ro khi sử dụng plugin này. Bạn cũng có thể tham khảo một số plugin tương tự hoặc bổ sung cho plugin này để có thêm lựa chọn cho nhu cầu của bạn. Chúc bạn thành công với WordPress Content Crawler!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





