
Plugin Table Press là gì? Hướng dẫn cài đặt chi tiết nhất
Bạn có biết rằng bảng dữ liệu là một trong những yếu tố quan trọng để truyền đạt thông tin và thu hút người đọc trên website của bạn? Bảng dữ liệu không chỉ giúp bạn sắp xếp và thể hiện dữ liệu một cách rõ ràng và khoa học, mà còn tăng tính tương tác và chuyển đổi của website. Tuy nhiên, để tạo ra những bảng dữ liệu chất lượng và đẹp mắt trên WordPress không phải là điều dễ dàng. Bạn cần có một công cụ hỗ trợ đắc lực, đó chính là plugin Table Press. Plugin Table Press là gì? Làm thế nào để cài đặt và sử dụng nó? Hãy cùng khám phá trong bài viết này nhé!
Plugin Table Press là gì?

Plugin Table Press là một plugin cho nền tảng xuất bản WordPress, cho phép bạn dễ dàng tạo và quản lý các bảng đẹp và tương tác trên trang web của bạn, mà không cần kinh nghiệm lập trình.
Các tính năng chính của Table Press
Plugin Table Press có nhiều tính năng hấp dẫn như:
Thêm, chỉnh sửa và quản lý các bảng nhỏ hoặc lớn, sử dụng bất kỳ loại dữ liệu nào, chèn hình ảnh, liên kết và thậm chí là công thức toán học.
Thêm các tính năng như sắp xếp, phân trang, lọc, màu sắc xen kẽ hàng, làm nổi bật hàng và nhiều hơn nữa cho khách truy cập trang web của bạn.
Nhập và xuất các bảng từ/tới các tệp Excel, CSV, HTML và JSON. Nhúng các bảng vào bài viết, trang hoặc các khu vực trang web khác bằng cách sử dụng trình soạn thảo khối hoặc Shortcodes.
Sử dụng “Custom CSS” code để điều chỉnh kiểu dáng của các bảng. Nâng cấp lên gói giấy phép Premium để có được nhiều tính năng tuyệt vời hơn và hỗ trợ ưu tiên qua email.
Hướng dẫn cài đặt Plugin Table Press chi tiết nhất 2023
Có hai cách để cài đặt Plugin Table Press cho trang web WordPress của bạn:
- Cách 1: Cài đặt từ kho lưu trữ WordPress
Bước 1: Đăng nhập vào bảng điều khiển WordPress của bạn và chọn Plugins > Add New.
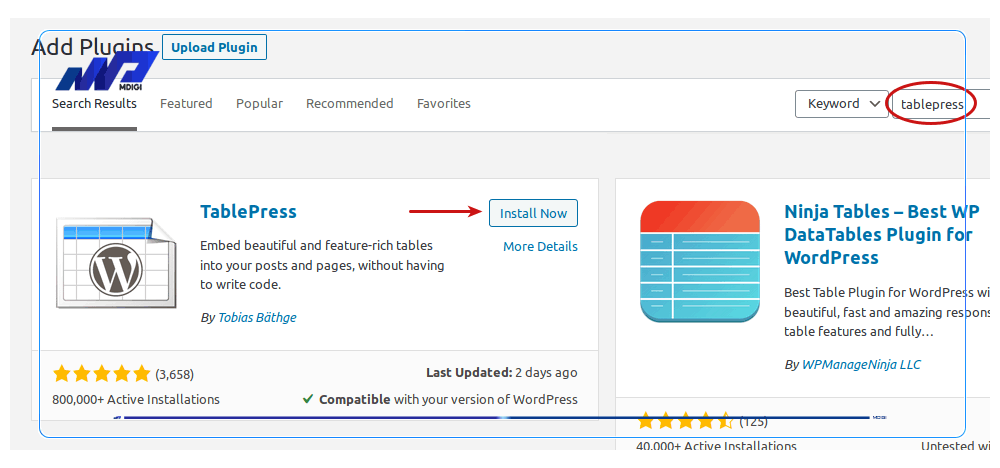
Bước 2: Gõ TablePress vào ô tìm kiếm và nhấn Enter. Tìm plugin có tên TablePress – Tables in WordPress made easy và nhấn Install Now.
Bước 3: Sau khi plugin được cài đặt xong, nhấn Activate để kích hoạt plugin.
Bước 4: Bạn sẽ thấy một mục mới có tên TablePress trong menu bên trái của bảng điều khiển WordPress. Nhấn vào đó để bắt đầu tạo và quản lý các bảng của bạn.
- Cách 2: Cài đặt từ tệp zip
Bước 1: Truy cập vào trang https://tablepress.org/download/ và nhấn vào nút Download ZIP file để tải xuống tệp zip của plugin.
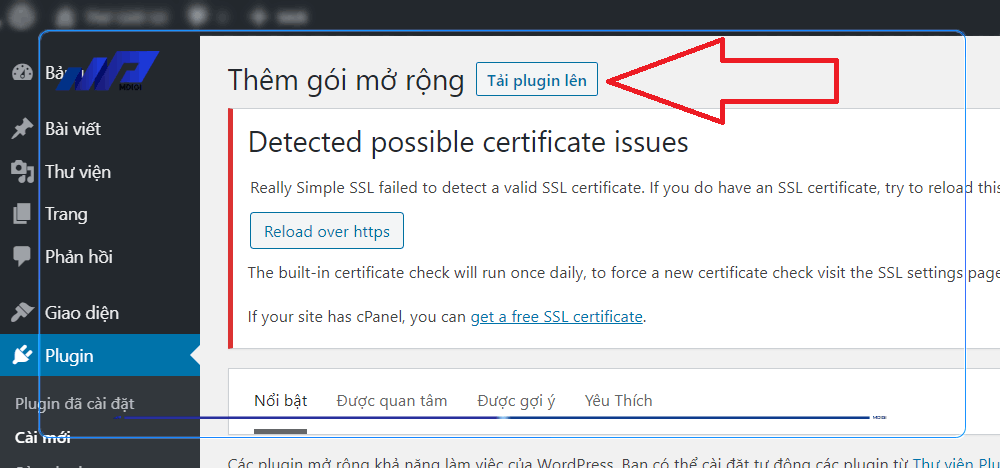
Bước 2: Đăng nhập vào bảng điều khiển WordPress của bạn và chọn Plugins > Add New > Upload Plugin.
Bước 3: Nhấn vào nút Choose File và chọn tệp zip vừa tải xuống. Sau đó nhấn vào nút Install Now để cài đặt plugin.
Bước 4: Sau khi plugin được cài đặt xong, nhấn Activate để kích hoạt plugin.
Bước 5: Bạn sẽ thấy một mục mới có tên TablePress trong menu bên trái của bảng điều khiển WordPress. Nhấn vào đó để bắt đầu tạo và quản lý các bảng của bạn.
Câu hỏi thường gặp
Để thêm mã “Custom CSS” để điều chỉnh kiểu dáng của các bảng, bạn cần làm như sau:
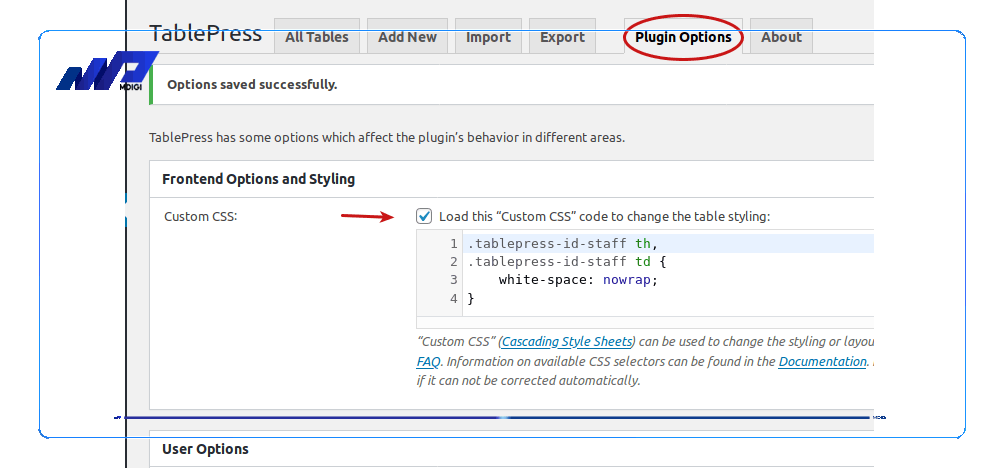
Đăng nhập vào bảng điều khiển WordPress của bạn và chọn TablePress > Plugin Options.
Tìm đến phần “Custom CSS” trong mục “Frontend Options and Styling” và nhập mã CSS của bạn vào ô văn bản.
Nhấn Save Changes để lưu lại các thay đổi.
Mã CSS của bạn sẽ ghi đè lên kiểu dáng mặc định của các bảng, vì vậy bạn không cần phải sửa đổi trực tiếp các tệp của plugin (những thay đổi như vậy sẽ bị mất sau mỗi lần cập nhật TablePress).
Bạn có thể tham khảo một số ví dụ về mã CSS để thay đổi màu sắc, font chữ, kích cỡ, căn lề, viền, nền và nhiều thuộc tính khác của các bảng tại https://tablepress.org/faq/adding-custom-css/ hoặc https://careofweb.com/tablepress-css-styling/. Bạn cũng có thể sử dụng các CSS selector để chọn các phần tử cụ thể trong bảng, ví dụ: .tablepress-id-1 .row-2 .column-3 để chọn ô ở hàng 2 cột 3 trong bảng có ID là 1.
Để thay đổi màu sắc của một hàng đơn lẻ, hàng tiêu đề, hàng xen kẽ hoặc hàng được làm nổi bật trong TablePress, bạn có thể sử dụng mã CSS để chọn các phần tử cụ thể trong bảng và áp dụng thuộc tính background-color cho chúng. Ví dụ:
Để thay đổi màu sắc của hàng tiêu đề, bạn có thể sử dụng CSS selector .tablepress thead th và nhập mã CSS như sau:.tablepress thead th { background-color: blue; }
Để thay đổi màu sắc của hàng xen kẽ, bạn có thể sử dụng CSS selector .tablepress tbody tr.even và .tablepress tbody tr.odd và nhập mã CSS như sau:.tablepress tbody tr.even { background-color: green; } .tablepress tbody tr.odd { background-color: yellow; }
Để thay đổi màu sắc của hàng được làm nổi bật khi di chuột qua, bạn có thể sử dụng CSS selector .tablepress tbody tr:hover và nhập mã CSS như sau:.tablepress tbody tr:hover { background-color: red; }
Để thay đổi màu sắc của một hàng đơn lẻ, bạn có thể sử dụng CSS selector .tablepress tbody tr.row-x, trong đó x là số thứ tự của hàng, và nhập mã CSS như sau:.tablepress tbody tr.row-2 { background-color: pink; }
Bạn có thể nhập mã CSS của bạn vào ô “Custom CSS” trong phần “Plugin Options” của TablePress. Bạn cũng có thể thay đổi các giá trị màu sắc theo ý muốn của bạn.
Để thay đổi font chữ, kích cỡ chữ và màu sắc của chữ trong TablePress, bạn cũng có thể sử dụng mã CSS để chọn các phần tử cụ thể trong bảng và áp dụng các thuộc tính font-family, font-size và color cho chúng. Ví dụ:
Để thay đổi font chữ, kích cỡ chữ và màu sắc của chữ trong toàn bộ bảng, bạn có thể sử dụng CSS selector .tablepress tbody td và nhập mã CSS như sau:.tablepress tbody td { font-family: Georgia; font-size: 16px; color: #0325FA; }
Để thay đổi font chữ, kích cỡ chữ và màu sắc của chữ trong một bảng cụ thể, bạn có thể sử dụng CSS selector .tablepress-id-N tbody td, trong đó N là ID của bảng, và nhập mã CSS như sau:.tablepress-id-1 tbody td { font-family: Tahoma; font-size: 14px; color: #ff0000; }
Để thay đổi font chữ, kích cỡ chữ và màu sắc của chữ trong một hàng hoặc cột cụ thể, bạn có thể sử dụng CSS selector .tablepress tbody tr.row-x hoặc .tablepress tbody td.column-y, trong đó x là số thứ tự của hàng và y là số thứ tự của cột, và nhập mã CSS như sau:.tablepress tbody tr.row-2 { font-family: Arial; font-size: 12px; color: #00ff00; } .tablepress tbody td.column-3 { font-family: Verdana; font-size: 18px; color: #0000ff; }
Bạn có thể nhập mã CSS của bạn vào ô “Custom CSS” trong phần “Plugin Options” của TablePress. Bạn cũng có thể thay đổi các giá trị font-family, font-size và color theo ý muốn của bạn.
Để thiết lập chiều rộng của các cột trong TablePress, bạn có thể sử dụng mã CSS để chọn các cột cụ thể trong bảng và áp dụng thuộc tính width cho chúng.
Ví dụ:
– Để thiết lập chiều rộng của cột thứ 2 trong một bảng cụ thể có ID là 1, bạn có thể sử dụng CSS selector .tablepress-id-1 .column-2 và nhập mã CSS như sau:.tablepress-id-1 .column-2 { width: 100px; }
Để thiết lập chiều rộng của nhiều cột cùng một lúc trong một bảng cụ thể có ID là 1, bạn có thể sử dụng CSS selector .tablepress-id-1 .column-x, trong đó x là số thứ tự của các cột, và nhập mã CSS như sau:.tablepress-id-1 .column-2, .tablepress-id-1 .column-4, .tablepress-id-1 .column-7 { width: 150px; }
Bạn có thể nhập mã CSS của bạn vào ô “Custom CSS” trong phần “Plugin Options” của TablePress. Bạn cũng có thể thay đổi các giá trị width theo ý muốn của bạn.
Để căn giữa một bảng cụ thể có ID là 1, bạn có thể sử dụng CSS selector .tablepress-id-1 và nhập mã CSS như sau:.tablepress-id-1 { width: auto; margin: 0 auto 1em; }
Để căn giữa tất cả các bảng trên trang web, bạn có thể sử dụng CSS selector .tablepress và nhập mã CSS như sau:.tablepress { width: auto; margin: 0 auto 1em; }
Bạn có thể nhập mã CSS của bạn vào ô “Custom CSS” trong phần “Plugin Options” của TablePress. Bạn cũng có thể thay đổi các giá trị width và margin theo ý muốn của bạn.
Để loại bỏ các đường viền của một bảng cụ thể có ID là 1, bạn có thể sử dụng CSS selector .tablepress-id-1, .tablepress-id-1 tr, .tablepress-id-1 tbody td, .tablepress-id-1 thead th, .tablepress-id-1 tfoot th và nhập mã CSS như sau:.tablepress-id-1, .tablepress-id-1 tr, .tablepress-id-1 tbody td, .tablepress-id-1 thead th, .tablepress-id-1 tfoot th { border: none; }
Để loại bỏ các đường viền của tất cả các bảng trên trang web, bạn có thể sử dụng CSS selector .tablepress, .tablepress tr, .tablepress tbody td, .tablepress thead th, .tablepress tfoot th và nhập mã CSS như sau:.tablepress, .tablepress tr, .tablepress tbody td, .tablepress thead th, .tablepress tfoot th { border: none; }
Bạn có thể nhập mã CSS của bạn vào ô “Custom CSS” trong phần “Plugin Options” của TablePress. Bạn cũng có thể thay đổi các giá trị border theo ý muốn của bạn.
Kết luận
Trong bài viết hôm nay, bạn đã biết về Plugin Table Press là gì, cũng như cách cài đặt và sử dụng nó để tạo ra những bảng dữ liệu đẹp mắt và chuyên nghiệp trên website của mình.
Plugin Table Press là một plugin miễn phí nhưng vô cùng mạnh mẽ và tiện lợi cho WordPress, bạn không nên bỏ qua nếu bạn muốn tăng tính tương tác và chuyển đổi của website. Hy vọng bài viết này đã mang đến cho bạn những thông tin hữu ích và thú vị. Nếu bạn có bất kỳ thắc mắc hay góp ý gì, hãy để lại bình luận bên dưới nhé. Cảm ơn bạn đã theo dõi bài viết này. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





