
Thẻ hreflang là gì? Hướng dẫn thêm hreflang cho website
Bạn có một website hỗ trợ nhiều ngôn ngữ hoặc phục vụ nhiều thị trường khác nhau? Nếu có, bạn nên biết đến thẻ hreflang. Thẻ hreflang là một loại thẻ meta giúp bạn chỉ định ngôn ngữ và khu vực của website cho các công cụ tìm kiếm. Nhờ thẻ hreflang, website của bạn sẽ được hiển thị cho những người dùng phù hợp với ngôn ngữ và địa lý của họ. Trong bài viết này, chúng tôi sẽ giải thích cho bạn thẻ hreflang là gì? Lý do cần sử dụng, cách áp dụng và cách thêm vào website của bạn. Cùng bắt đầu nhé!

Thẻ hreflang là gì?
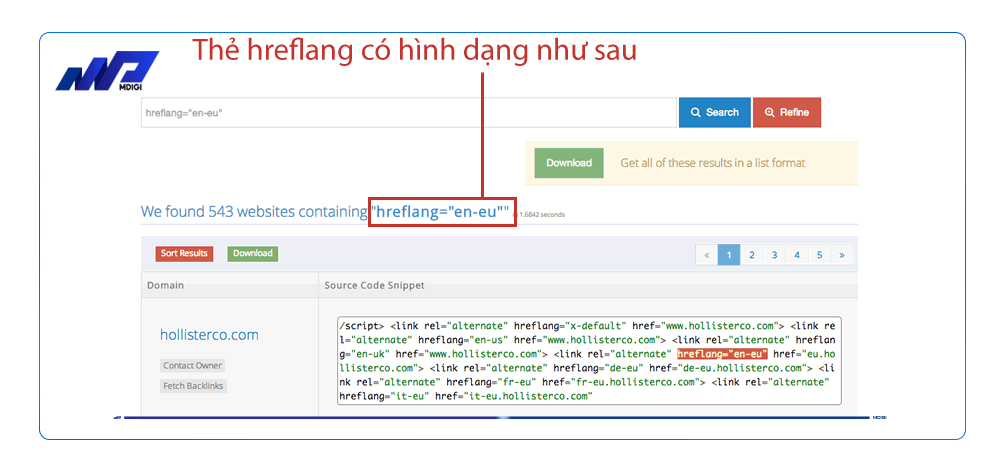
Thẻ hreflang là một thuộc tính HTML được Google giới thiệu vào năm 2011. Thuộc tính này cho phép bạn chỉ định ngôn ngữ và khu vực của một trang web cụ thể. Bạn có thể sử dụng thẻ hreflang để cho biết rằng website của bạn có nhiều phiên bản bằng các ngôn ngữ khác nhau hoặc được nhắm mục tiêu đến các quốc gia hoặc khu vực khác nhau.

<link rel=“alternate” href=“http://example.com” hreflang=“en-us” />Trong đó:
- rel=“alternate”: cho biết rằng đây là một phiên bản thay thế của trang web hiện tại.
- href=“http://example.com”: là URL của trang web được chỉ định.
- hreflang=“en-us”: là mã ngôn ngữ và khu vực của trang web được chỉ định. Mã ngôn ngữ phải tuân theo tiêu chuẩn ISO 639-1, ví dụ: en (tiếng Anh), vi (tiếng Việt), zh (tiếng Trung). Mã khu vực phải tuân theo tiêu chuẩn ISO 3166-1 Alpha 2, ví dụ: us (Hoa Kỳ), vn (Việt Nam), cn (Trung Quốc).
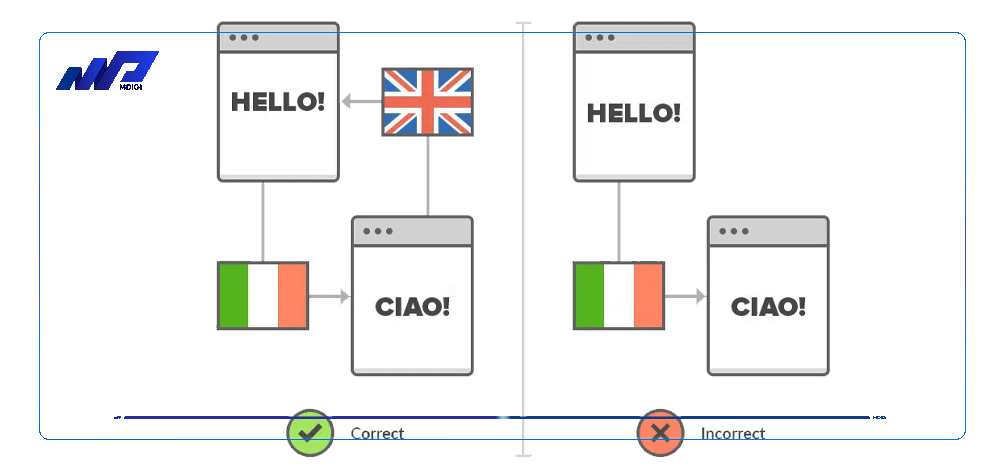
Thẻ hreflang cần thiết khi bạn muốn cho các công cụ tìm kiếm biết rằng website của bạn có nội dung phù hợp với người dùng ở các khu vực khác nhau.
Ví dụ, nếu website của bạn có nội dung bằng tiếng Anh và tiếng Việt, bạn có thể sử dụng thẻ hreflang để cho Google biết rằng phiên bản tiếng Anh của trang web được hiển thị cụ thể đến người dùng ở Hoa Kỳ, còn phiên bản tiếng Việt được hiển thị cụ thể đến người dùng ở Việt Nam.
Như vậy, khi người dùng tìm kiếm bằng từ khóa liên quan đến nội dung của website của bạn, Google sẽ phục vụ kết quả tương ứng với ngôn ngữ và khu vực của họ.
Các loại thẻ hreflang
Thẻ hreflang có thể được phân loại theo hai tiêu chí: theo ngôn ngữ và theo quốc gia hoặc khu vực.

Thẻ hreflang theo ngôn ngữ
Thẻ hreflang theo ngôn ngữ được sử dụng khi bạn muốn cho biết rằng website của bạn có nhiều phiên bản bằng các ngôn ngữ khác nhau. Bạn chỉ cần khai báo mã ngôn ngữ trong thuộc tính hreflang, không cần khai báo mã khu vực. Ví dụ:
<link rel=“alternate” href=“http://example.com/en” hreflang=“en” />
<link rel=“alternate” href=“http://example.com/vi” hreflang=“vi” />Thẻ hreflang theo ngôn ngữ thích hợp khi bạn muốn định hướng người dùng đến nội dung bằng ngôn ngữ mà họ sử dụng, không phân biệt khu vực.
Ví dụ, nếu website của bạn có nội dung bằng tiếng Anh và tiếng Việt, bạn có thể sử dụng thẻ hreflang theo ngôn ngữ để cho Google biết rằng phiên bản tiếng Anh của trang web được hiển thị cho tất cả người dùng sử dụng tiếng Anh, còn phiên bản tiếng Việt được hiển thị cho tất cả người dùng sử dụng tiếng Việt.
Thẻ hreflang theo quốc gia hoặc khu vực
Thẻ hreflang theo quốc gia hoặc khu vực được sử dụng khi bạn muốn cho biết rằng website của bạn có nhiều phiên bản được nhắm mục tiêu đến các quốc gia hoặc khu vực khác nhau. Bạn cần khai báo cả mã ngôn ngữ và mã khu vực trong thuộc tính hreflang, phân cách bởi dấu gạch nối. Ví dụ:
<link rel=“alternate” href=“http://example.com/en-us” hreflang=“en-us” />
<link rel=“alternate” href=“http://example.com/en-au” hreflang=“en-au” />Thẻ hreflang theo quốc gia hoặc khu vực thích hợp khi bạn muốn định hướng người dùng đến nội dung phù hợp với khu vực mà họ đang sống, không chỉ là ngôn ngữ mà họ sử dụng.
Ví dụ, nếu website của bạn có nội dung bằng tiếng Anh nhưng được bản địa hóa cho các quốc gia khác nhau, như Hoa Kỳ, Úc, Anh, bạn có thể sử dụng thẻ hreflang theo quốc gia hoặc khu vực để cho Google biết rằng phiên bản tiếng Anh của trang web được hiển thị cụ thể đến người dùng ở Hoa Kỳ, Úc, Anh.
Như vậy, bạn có thể tùy biến nội dung theo các yếu tố như tiền tệ, vận chuyển, thời vụ, văn hóa của từng khu vực.
Cách thêm thẻ hreflang vào website
Có ba cách để bạn có thể thêm thẻ hreflang vào website của bạn: trong phần đầu HTML của trang web, trong HTTP header của trang web, hoặc trong XML sitemap của trang web.
Thêm thẻ trong phần đầu HTML
Cách này là cách phổ biến nhất để thêm thẻ hreflang vào website. Bạn chỉ cần chèn các đoạn mã HTML chứa thuộc tính hreflang vào phần <head> của mỗi trang web mà bạn muốn chỉ định ngôn ngữ và khu vực. Ví dụ:
<head> <link rel=“alternate” href=“http://example.com/en-us” hreflang=head> <link rel=“alternate” href=“http://example.com/en-us” hreflang=“en-us” /> <link rel=“alternate” href=“http://example.com/en-au” hreflang=“en-au” /> <link rel=“alternate” href=“http://example.com/en-gb” hreflang=“en-gb” /> </head>Lưu ý rằng: bạn cần khai báo tất cả các phiên bản của trang web trên mỗi trang, không chỉ là phiên bản hiện tại. Ví dụ, nếu bạn đang xem trang web bằng tiếng Anh của Hoa Kỳ, bạn cũng cần khai báo các phiên bản bằng tiếng Anh của Úc và Anh. Điều này giúp Google hiểu được mối quan hệ giữa các trang web và phục vụ kết quả tốt hơn cho người dùng.
Thêm thẻ trong HTTP header
Cách này là cách thích hợp khi bạn muốn thêm thẻ hreflang cho các tệp không phải HTML, như PDF, Word, Excel. Bạn cần thêm thuộc tính hreflang vào HTTP header của mỗi tệp mà bạn muốn chỉ định ngôn ngữ và khu vực. Ví dụ:
Link: http://example.com/en-us.pdf; rel=“alternate”; hreflang=“en-us”
Link: http://example.com/en-au.pdf; rel=“alternate”; hreflang=“en-au”
Link: http://example.com/en-gb.pdf; rel=“alternate”; hreflang=“en-gb”Cách này cũng tương tự như cách trên, bạn cần khai báo tất cả các phiên bản của tệp trên mỗi tệp, không chỉ là phiên bản hiện tại.
Thêm thẻ trong XML sitemap
Cách này là cách tiện lợi khi bạn muốn thêm thẻ hreflang cho nhiều trang web một lúc. Bạn cần tạo một XML sitemap chứa các URL của các trang web và các thuộc tính hreflang tương ứng. Ví dụ:
<urlset xmlns=“http://www.sitemaps.org/schemas/sitemap/0.9” xmlns:xhtml=“http://www.w3.org/1999/xhtml”> <url> <loc>http://example.com/en-us</loc> <xhtml:link rel=“alternate” hreflang=“en-us” href=“http://example.com/en-us” /> <xhtml:link rel=“alternate” hreflang=“en-au” href=“http://example.com/en-au” /> <xhtml:link rel=“alternate” hreflang=“en-gb” href=“http://example.com/en-gb” /> </url> <!-- Repeat for other URLs --> </urlset>Sau khi tạo XML sitemap, bạn cần gửi nó cho Google thông qua Google Search Console để Google có thể đọc và xử lý các thuộc tính hreflang của bạn.
Lợi ích của thẻ hreflang
Thẻ hreflang mang lại nhiều lợi ích cho website của bạn, đặc biệt là khi bạn muốn mở rộng thị trường quốc tế hoặc địa phương hóa nội dung cho nhiều khu vực. Một số lợi ích chính của thẻ hreflang là:
Tăng khả năng hiển thị cho người dùng phù hợp: Bằng cách sử dụng thẻ hreflang, bạn có thể giúp Google hiển thị phiên bản phù hợp của website của bạn cho người dùng tùy thuộc vào ngôn ngữ và khu vực của họ. Điều này giúp bạn tiếp cận được nhiều đối tượng mục tiêu hơn và tăng lưu lượng truy cập cho website của bạn.
Giảm tỷ lệ thoát: Khi người dùng tìm thấy website của bạn bằng ngôn ngữ mà họ sử dụng, họ sẽ có xu hướng ở lại trên website của bạn lâu hơn và khám phá nhiều nội dung hơn. Ngược lại, nếu người dùng tìm thấy website của bạn bằng ngôn ngữ mà họ không hiểu, họ sẽ có xu hướng rời khỏi website của bạn nhanh chóng. Do đó, bằng cách sử dụng thẻ hreflang, bạn có thể giảm tỷ lệ thoát và tăng thời gian truy cập của người dùng trên website của bạn.
Tăng chuyển đổi: Khi người dùng nhận được nội dung phù hợp với khu vực mà họ đang sống, họ sẽ có nhiều khả năng thực hiện các hành động mong muốn trên website của bạn, như đăng ký, mua hàng, liên hệ. Bạn có thể tùy biến nội dung theo các yếu tố như tiền tệ, vận chuyển, thời vụ, văn hóa của từng khu vực để tăng sự tin tưởng và hài lòng của người dùng. Do đó, bằng cách sử dụng thẻ hreflang, bạn có thể tăng tỷ lệ chuyển đổi và doanh thu cho website của bạn.
Cách khắc phục lỗi thẻ hreflang
Thẻ hreflang là một thuộc tính khá phức tạp và dễ gặp lỗi khi triển khai. Một số lỗi thường gặp khi sử dụng thẻ hreflang là:
Không có URL trả về: Đây là lỗi xảy ra khi URL được chỉ định trong thuộc tính hreflang không tồn tại hoặc không trả về mã trạng thái 200 (OK). Để khắc phục lỗi này, bạn cần kiểm tra lại URL và đảm bảo rằng nó có thể được truy cập bởi Google.
Không có URL xác nhận: Đây là lỗi xảy ra khi URL được chỉ định trong thuộc tính hreflang không có liên kết trở lại URL hiện tại. Để khắc phục lỗi này, bạn cần đảm bảo rằng mỗi URL trong thuộc tính hreflang có liên kết trở lại các URL khác trong cùng một nhóm.
Mã ngôn ngữ hoặc khu vực không hợp lệ: Đây là lỗi xảy ra khi mã ngôn ngữ hoặc khu vực được chỉ định trong thuộc tính hreflang không tuân theo tiêu chuẩn ISO 639-1 hoặc ISO 3166-1 Alpha 2. Để khắc phục lỗi này, bạn cần kiểm tra lại mã ngôn ngữ hoặc khu vực và sửa lại cho đúng.
Mã ngôn ngữ hoặc khu vực không phù hợp: Đây là lỗi xảy ra khi mã ngôn ngữ hoặc khu vực được chỉ định trong thuộc tính hreflang không phù hợp với nội dung của URL. Để khắc phục lỗi này, bạn cần kiểm tra lại nội dung của URL và sửa lại mã ngôn ngữ hoặc khu vực cho phù hợp.
Để kiểm tra các lỗi thẻ hreflang trên website của bạn, bạn có thể sử dụng công cụ kiểm tra của Google trong Google Search Console. Bạn cần đăng nhập vào tài khoản Google Search Console của bạn và chọn website mà bạn muốn kiểm tra. Sau đó, bạn chọn mục Coverage (Phủ sóng) ở menu bên trái và chọn tab Excluded (Bị loại trừ). Tại đây, bạn sẽ thấy các lỗi liên quan đến thẻ hreflang, như:
- Alternate page with proper canonical tag
- Alternate page with noindex
- Hreflang tag with errors
- Hreflang tag with warnings
Bạn có thể nhấn vào từng lỗi để xem chi tiết URL bị ảnh hưởng và cách khắc phục. Bạn cũng có thể sử dụng công cụ URL Inspection (Kiểm tra URL) để kiểm tra trạng thái của thẻ hreflang cho một URL cụ thể. Bạn chỉ cần nhập URL vào ô tìm kiếm và nhấn Enter. Sau đó, bạn chọn mục Enhancements (Cải tiến) và xem phần International Targeting (Mục tiêu quốc tế). Tại đây, bạn sẽ thấy các thông tin về thẻ hreflang của URL đó, như:
- Detected language and region
- Alternate URLs
- Errors and warnings
Bạn có thể nhấn vào từng thông tin để xem chi tiết và cách khắc phục.
Câu hỏi thường gặp
Có, thẻ hreflang có ảnh hưởng đến SEO bằng cách giúp Google hiển thị phiên bản phù hợp của website của bạn cho người dùng tùy thuộc vào ngôn ngữ và khu vực của họ. Điều này giúp bạn cải thiện khả năng hiển thị, giảm tỷ lệ thoát và tăng chuyển đổi cho website của bạn.
Thẻ hreflang cần thiết khi bạn muốn cho Google biết rằng website của bạn có nhiều phiên bản bằng các ngôn ngữ khác nhau hoặc được nhắm mục tiêu đến các quốc gia hoặc khu vực khác nhau. Ví dụ, nếu website của bạn có nội dung bằng tiếng Anh và tiếng Việt, bạn cần sử dụng thẻ hreflang để cho Google biết rằng phiên bản tiếng Anh của trang web được hiển thị cụ thể đến người dùng ở Hoa Kỳ, còn phiên bản tiếng Việt được hiển thị cụ thể đến người dùng ở Việt Nam.
Có ba cách để bạn có thể thêm thẻ hreflang vào website của bạn: trong phần đầu HTML của trang web, trong HTTP header của trang web, hoặc trong XML sitemap của trang web. Bạn cần khai báo các thuộc tính rel=“alternate”, href và hreflang cho mỗi URL mà bạn muốn chỉ định ngôn ngữ và khu vực. Bạn cũng cần khai báo tất cả các phiên bản của trang web trên mỗi trang, không chỉ là phiên bản hiện tại.
Bạn có thể kiểm tra và khắc phục lỗi thẻ hreflang bằng cách sử dụng công cụ kiểm tra của Google trong Google Search Console. Bạn cần đăng nhập vào tài khoản Google Search Console của bạn và chọn website mà bạn muốn kiểm tra. Sau đó, bạn chọn mục Coverage (Phủ sóng) ở menu bên trái và chọn tab Excluded (Bị loại trừ). Tại đây, bạn sẽ thấy các lỗi liên quan đến thẻ hreflang, như: Alternate page with proper canonical tag, Alternate page with noindex, Hreflang tag with errors, Hreflang tag with warnings. Bạn có thể nhấn vào từng lỗi để xem chi tiết URL bị ảnh hưởng và cách khắc phục. Bạn cũng có thể sử dụng công cụ URL Inspection (Kiểm tra URL) để kiểm tra trạng thái của thẻ hreflang cho một URL cụ thể.
Tổng quan
Thẻ hreflang là một thuộc tính HTML quan trọng cho website đa ngôn ngữ hoặc địa phương hóa. Bằng cách sử dụng thẻ hreflang, bạn có thể giúp Google hiển thị phiên bản phù hợp của website của bạn cho người dùng tùy thuộc vào ngôn ngữ và khu vực của họ. Điều này giúp bạn cải thiện khả năng hiển thị, giảm tỷ lệ thoát và tăng chuyển đổi cho website của bạn.
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về thẻ hreflang là gì, tại sao cần thiết, cách sử dụng và cách thêm vào website của bạn. Chúng tôi cũng đã chỉ cho bạn cách kiểm tra và khắc phục các lỗi thường gặp khi sử dụng thẻ hreflang.
Hy vọng bài viết này sẽ hữu ích cho bạn trong việc triển khai và tối ưu hóa thẻ hreflang cho website của bạn. Nếu bạn có bất kỳ câu hỏi hoặc góp ý nào, xin vui lòng để lại bình luận bên dưới. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





