
Core Web Vitals là gì? Cách cải thiện chúng cho trang website
Nếu bạn là một người quan tâm đến SEO, chắc hẳn bạn đã nghe nói đến thuật ngữ Core Web Vitals – một trong những yếu tố quan trọng ảnh hưởng đến thứ hạng của trang web trên Google. Vậy Core Web Vitals là gì? Cách cải thiện chúng như thế nào? Hãy cùng tìm hiểu trong bài viết này.

Core Web Vitals là gì?
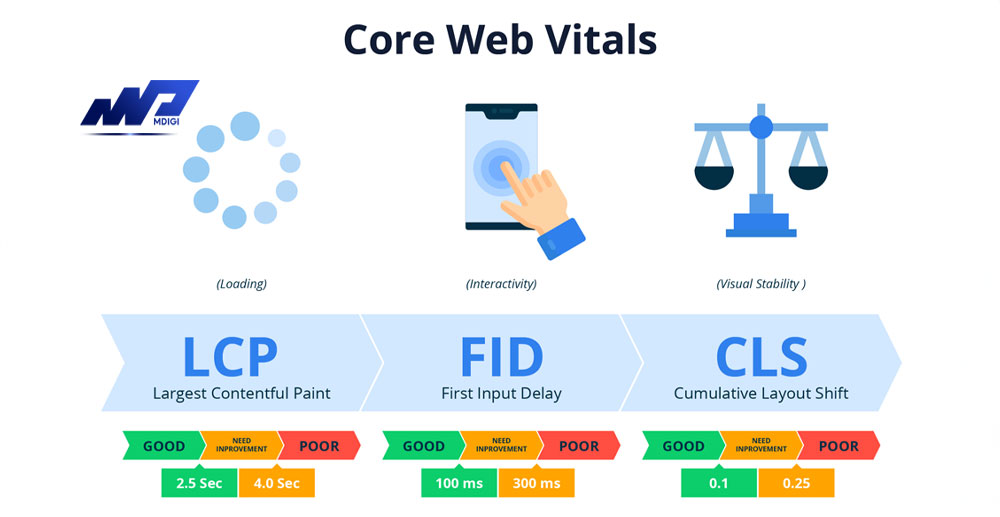
Core Web Vitals là một tập hợp các yếu tố cụ thể mà Google coi là quan trọng trong trải nghiệm người dùng tổng thể của trang web. Core Web Vitals được tạo thành từ ba phép đo tốc độ trang cụ thể và tương tác của người dùng: largest contentful paint (LCP), first input delay (FID) và cumulative layout shift (CLS).
LCP đo lường thời gian tải của nội dung lớn nhất trên màn hình khi người dùng truy cập trang web. FID đo lường thời gian phản hồi của trang web khi người dùng thực hiện hành động đầu tiên như nhấp vào nút hay nhập liệu. CLS đo lường sự thay đổi vị trí của các phần tử trên trang web khi nó tải xong, gây khó chịu cho người dùng.
Core Web Vitals là một phần của Web Vitals, một sáng kiến của Google nhằm cung cấp các hướng dẫn giúp cải thiện trải nghiệm của người dùng trên trang web. Ngoài ba phép đo kể trên, Web Vitals còn bao gồm các yếu tố khác như mobile-friendly, safe-browsing, HTTPS và no intrusive interstitials.
Nó cũng là một trong những yếu tố xếp hạng tìm kiếm của Google, ảnh hưởng đến SEO. Một trang web có Core Web Vitals tốt sẽ có khả năng được Google ưu tiên hiển thị hơn so với các trang web có Core Web Vitals kém. Do đó, việc cải thiện Core Web Vitals là rất quan trọng để nâng cao thứ hạng và lượng truy cập của trang web.
Cách cải thiện Core Web Vitals cho trang web
Thời gian cần thiết: 5 phút
Để cải thiện Core Web Vitals cho trang web, bạn cần phải hiểu rõ từng phép đo của nó và các yếu tố ảnh hưởng đến chúng. Sau đây là một số cách cụ thể để bạn có thể áp dụng:
- Cải thiện LCP
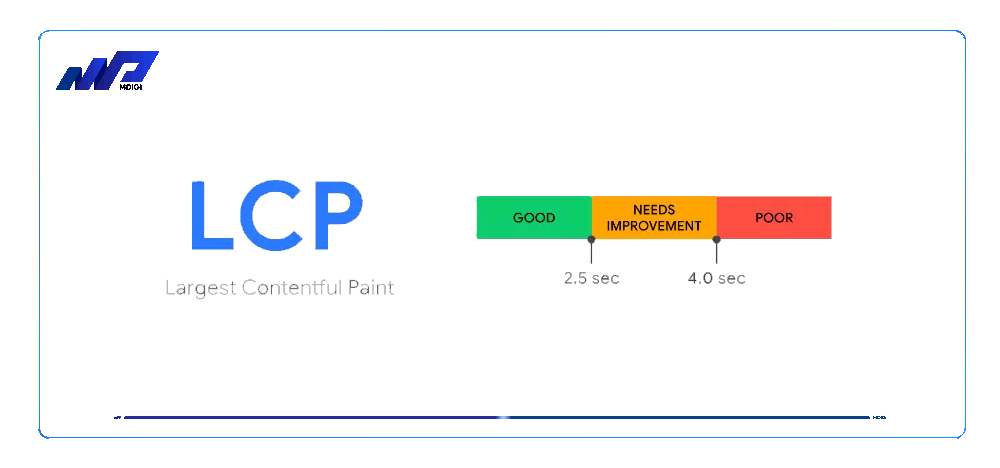
LCP là chỉ số đo lường thời gian tải của nội dung lớn nhất trên màn hình khi người dùng truy cập trang web. Nội dung lớn nhất có thể là một ảnh, một video, một khối văn bản hay một phần tử khác. LCP ảnh hưởng đến ấn tượng đầu tiên của người dùng về trang web và cho biết mức độ hấp dẫn của nó.
Theo Google, một trang web có LCP tốt nếu thời gian tải của nội dung lớn nhất dưới 2.5 giây. Nếu thời gian tải từ 2.5 đến 4 giây, trang web cần cải thiện. Nếu thời gian tải trên 4 giây, trang web kém và cần khắc phục ngay.
Một số yếu tố ảnh hưởng đến LCP là:
– Tốc độ máy chủ: máy chủ càng nhanh, thời gian phản hồi càng ngắn, nội dung càng được gửi đến trình duyệt nhanh hơn. Bạn có thể cải thiện tốc độ máy chủ bằng cách sử dụng một nhà cung cấp hosting uy tín, nâng cấp gói hosting, sử dụng một mạng phân phối nội dung (CDN) hay tối ưu hóa cơ sở dữ liệu.
– Tài nguyên bị chặn: các tài nguyên như CSS, JavaScript hay font chữ có thể bị chặn khiến cho trình duyệt không thể hiển thị nội dung cho đến khi tải xong chúng. Bạn có thể giảm thiểu các tài nguyên bị chặn bằng cách loại bỏ hoặc hoãn tải những tài nguyên không cần thiết, nén và gộp các tài nguyên lại với nhau hay sử dụng kỹ thuật lazy loading cho các ảnh và video.
– Kích thước và định dạng của hình ảnh: hình ảnh là một trong những yếu tố chiếm nhiều dung lượng và thời gian tải nhất trên trang web. Bạn có thể cải thiện hiệu suất của hình ảnh bằng cách chọn kích thước phù hợp với kích thước hiển thị, sử dụng định dạng hiệu quả như WebP hay JPEG 2000, nén hình ảnh để giảm dung lượng và sử dụng kỹ thuật responsive images để hiển thị hình ảnh khác nhau cho các thiết bị khác nhau.
- Cải thiện FID
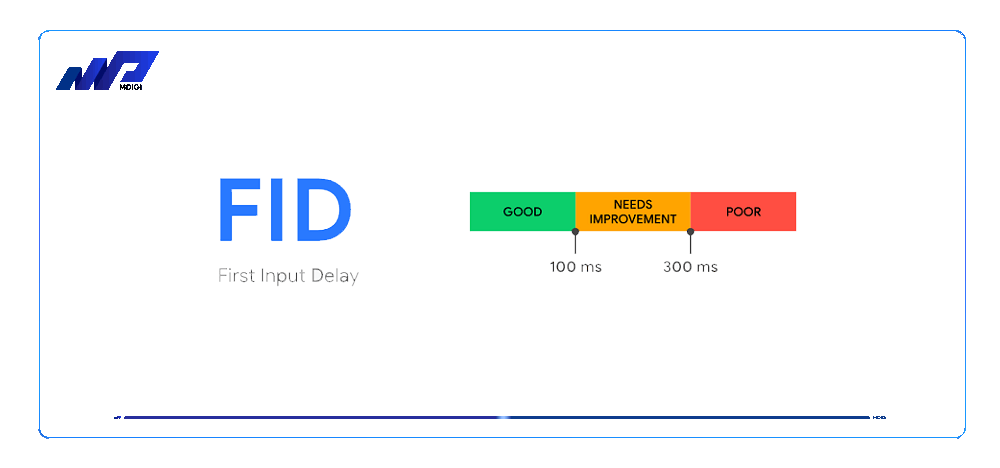
FID là chỉ số đo lường thời gian phản hồi của trang web khi người dùng thực hiện hành động đầu tiên như nhấp vào nút, nhập liệu hay cuộn trang. FID ảnh hưởng đến khả năng tương tác của người dùng với trang web và cho biết mức độ linh hoạt của nó.
Theo Google, một trang web có FID tốt nếu thời gian phản hồi dưới 100 mili giây. Nếu thời gian phản hồi từ 100 đến 300 mili giây, trang web cần cải thiện. Nếu thời gian phản hồi trên 300 mili giây, trang web kém và cần khắc phục ngay.
Một số yếu tố ảnh hưởng đến FID là:
– JavaScript là một ngôn ngữ lập trình phổ biến để tạo ra các tính năng động và tương tác cho trang web. Tuy nhiên, JavaScript cũng có thể làm chậm quá trình phản hồi của trang web nếu không được sử dụng đúng cách. Bạn có thể cải thiện hiệu suất của JavaScript bằng cách loại bỏ hoặc hoãn tải những mã JavaScript không cần thiết, chia nhỏ các mã JavaScript lớn thành các phần nhỏ hơn để trình duyệt có thể xử lý nhanh hơn, sử dụng kỹ thuật web worker để chạy các mã JavaScript nặng trên một luồng riêng biệt và sử dụng kỹ thuật code splitting để chỉ tải những mã JavaScript cần thiết cho từng trang.
- Cải thiện CLS
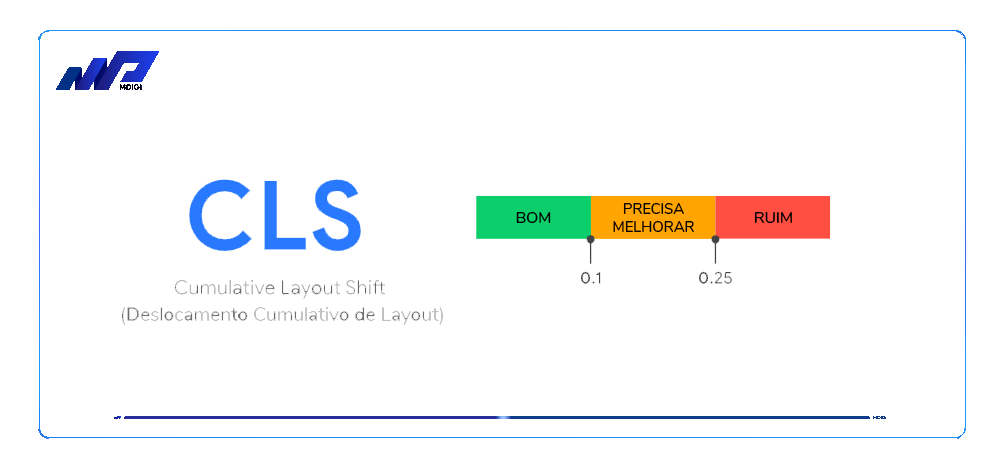
CLS là chỉ số đo lường sự thay đổi vị trí của các phần tử trên trang web khi nó tải xong, gây khó chịu cho người dùng. Ví dụ, khi bạn đang đọc một bài viết và bất ngờ một quảng cáo hay một ảnh xuất hiện ở giữa, làm cho văn bản bị dịch chuyển lên hoặc xuống. CLS ảnh hưởng đến sự ổn định của trang web và cho biết mức độ thoải mái của người dùng.
Theo Google, một trang web có CLS tốt nếu điểm số dưới 0.1 cho 75% số lượt tải trang. Nếu điểm số từ 0.1 đến 0.25, trang web cần cải thiện. Nếu điểm số trên 0.25, trang web kém và cần khắc phục ngay.
Một số yếu tố ảnh hưởng đến CLS là:
– Kích thước và vị trí của hình ảnh: hình ảnh có thể gây ra sự thay đổi bố cục nếu không được xác định kích thước và vị trí rõ ràng trong mã HTML hoặc CSS. Bạn có thể cải thiện điều này bằng cách sử dụng thuộc tính width và height cho các thẻ img, sử dụng kỹ thuật aspect ratio box để giữ nguyên tỷ lệ của hình ảnh khi thay đổi kích thước và sử dụng kỹ thuật responsive images để hiển thị hình ảnh phù hợp với kích thước màn hình.
– Kích thước và vị trí của quảng cáo: quảng cáo có thể gây ra sự thay đổi bố cục nếu không được xác định kích thước và vị trí rõ ràng trong mã HTML hoặc CSS. Bạn có thể cải thiện điều này bằng cách sử dụng kỹ thuật reserved space để dành ra một khoảng trống cố định cho quảng cáo, sử dụng kỹ thuật sticky ads để giữ quảng cáo luôn ở một vị trí nhất định khi cuộn trang và sử dụng kỹ thuật responsive ads để hiển thị quảng cáo phù hợp với kích thước màn hình.
– Kích thước và vị trí của các phần tử động: các phần tử động như menu, nút, biểu mẫu hay video có thể gây ra sự thay đổi bố cục nếu không được xác định kích thước và vị trí rõ ràng trong mã HTML hoặc CSS. Bạn có thể cải thiện điều này bằng cách sử dụng kỹ thuật transform hoặc animation để thay đổi vị trí của các phần tử mà không ảnh hưởng đến bố cục, sử dụng kỹ thuật user-initiated để chỉ hiển thị các phần tử động khi người dùng yêu cầu và sử dụng kỹ thuật responsive design để hiển thị các phần tử động phù hợp với kích thước màn hình.
Kiểm tra Core Web Vitals của trang web như thế nào?

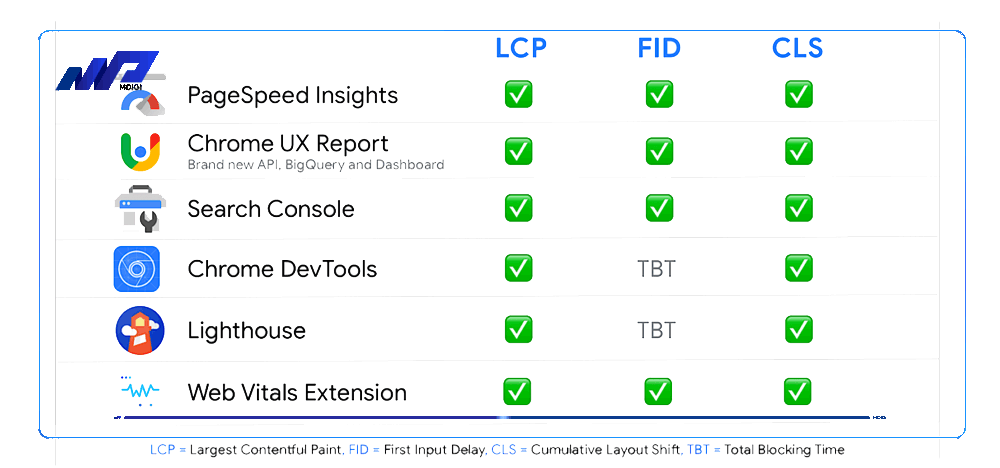
Google Search Console: cho bạn biết tình trạng của các trang web theo các nhóm LCP, FID và CLS.
PageSpeed Insights: cho bạn biết điểm số của các chỉ số Core Web Vitals và các gợi ý để cải thiện chúng.
Lighthouse: cho bạn biết điểm số của các chỉ số Core Web Vitals và các thông tin chi tiết về hiệu suất của trang web.
Chrome DevTools: cho bạn biết giá trị của các chỉ số Core Web Vitals trong quá trình tải và tương tác với trang web.
Web Vitals Extension: cho bạn biết giá trị của các chỉ số Core Web Vitals khi duyệt web bằng Chrome.
Các câu hỏi thường gặp
Có. Core Web Vitals là một trong những yếu tố xếp hạng tìm kiếm của Google, ảnh hưởng đến thứ hạng và lượng truy cập của trang web. Một trang web có Core Web Vitals tốt sẽ có khả năng được Google ưu tiên hiển thị hơn so với các trang web có Core Web Vitals kém. Do đó, việc cải thiện Core Web Vitals là rất quan trọng để nâng cao SEO.
Cải thiện LCP bằng cách tăng tốc độ máy chủ, giảm thiểu các tài nguyên bị chặn, tối ưu hóa kích thước và định dạng của hình ảnh.
Cải thiện FID bằng cách loại bỏ hoặc hoãn tải những mã JavaScript không cần thiết, chia nhỏ các mã JavaScript lớn thành các phần nhỏ hơn, sử dụng kỹ thuật web worker và code splitting.
Cải thiện CLS bằng cách xác định kích thước và vị trí của hình ảnh, quảng cáo và các phần tử động, sử dụng kỹ thuật transform, animation, user-initiated và responsive design.
Ngoài Core Web Vitals, Google cũng xem xét những yếu tố khác ảnh hưởng đến trải nghiệm người dùng, bao gồm:
Mobile-friendly: cho biết trang web có thân thiện với thiết bị di động không, có thể điều chỉnh kích thước và hiển thị đúng trên các màn hình khác nhau.
Safe-browsing: cho biết trang web có an toàn không, không có phần mềm độc hại, lừa đảo hay nội dung gây hại.
HTTPS: cho biết trang web có sử dụng giao thức bảo mật HTTPS không, bảo vệ thông tin của người dùng và trang web.
No intrusive interstitials: cho biết trang web có sử dụng các pop-up bật lên xen kẽ không, gây phiền nhiễu cho người dùng và làm giảm khả năng truy cập nội dung.
Có. Google cho biết Core Web Vitals sẽ được cập nhật theo thời gian để phản ánh những yêu cầu và kỳ vọng của người dùng. Ví dụ, vào tháng 3 năm 2024, Google sẽ thay thế FID bằng INP (Interaction to Next Paint) làm một trong ba chỉ số Core Web Vitals. INP là chỉ số đo lường thời gian từ khi người dùng tương tác với trang web đến khi trình duyệt hiển thị nội dung mới. INP được cho là một chỉ số tốt hơn FID vì nó không phụ thuộc vào sự có mặt của người dùng và có thể được đo lường trong các trường hợp khác nhau.
Không. Google vẫn khẳng định rằng nội dung chất lượng là yếu tố quan trọng nhất trong xếp hạng tìm kiếm. Core Web Vitals chỉ là một trong số hàng trăm yếu tố mà Google sử dụng để đánh giá trang web. Nếu hai trang web có nội dung tương đương, Core Web Vitals có thể là yếu tố phân biệt để xác định thứ hạng. Tuy nhiên, nếu một trang web có nội dung kém chất lượng, Core Web Vitals tốt cũng không thể giúp nó vượt qua các trang web có nội dung tốt hơn.
Tổng quan
Core Web Vitals là một tập hợp các yếu tố quan trọng trong trải nghiệm người dùng tổng thể của trang web, bao gồm LCP, FID và CLS. Core Web Vitals cũng là một trong những yếu tố xếp hạng tìm kiếm của Google, ảnh hưởng đến SEO. Do đó, việc cải thiện Core Web Vitals là rất quan trọng để nâng cao thứ hạng và lượng truy cập của trang web.
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về Core Web Vitals là gì và cách cải thiện chúng cho trang web của bạn. Hy vọng bạn đã có được những kiến thức hữu ích và có thể áp dụng vào thực tế. Nếu bạn cần sự hỗ trợ chuyên nghiệp về SEO, hãy liên hệ với chúng tôi để được tư vấn miễn phí.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





