
Screaming Frog là gì? Những điều bạn cần biết về Screaming Frog
Bạn là một content writer hay một freelancer đang muốn tìm việc liên quan đến viết bài chuẩn SEO? Bạn đã nghe nói về Screaming Frog nhưng không biết nó là gì và cách sử dụng nó như thế nào? Bài viết này sẽ giúp bạn giải đáp những thắc mắc đó và hướng dẫn bạn cách tải, cài đặt và sử dụng các tính năng của Screaming Frog.

Screaming Frog là gì?
Screaming Frog là một phần mềm thông minh giúp bạn lấy các dữ liệu như: hình ảnh, URLs, liên kết, và CSS… của một trang web. Nó có thể được cài đặt và sử dụng trên các hệ điều hành Windows, MAC OS và Linux.
Đây cũng là một công cụ rất hữu ích trong việc kiểm tra và tối ưu website cho SEO. Nó cho phép bạn biết những gì Google Bot sẽ nhìn thấy khi thu thập dữ liệu tại một trang web. Bạn có thể phân tích, thống kê và đánh giá website một cách nhanh chóng và chính xác với Screaming Frog.
Screaming Frog có hai phiên bản: miễn phí và trả phí. Phiên bản miễn phí cho phép bạn quét tối đa 500 URLs trong một lần. Phiên bản trả phí có giá £149/năm (khoảng 4.8 triệu VNĐ) và cho phép bạn quét không giới hạn số URLs, cũng như sử dụng các tính năng nâng cao khác.
Hướng dẫn tải và cài đặt Screaming Frog
Thời gian cần thiết: 5 phút
Để sử dụng Screaming Frog, bạn cần tải và cài đặt ứng dụng trên máy tính của bạn. Sau đó, bạn cần thiết lập các cấu hình cho ứng dụng để thuận tiện cho việc quét và thu thập dữ liệu.
- Cách tải Screaming Frog
Đầu tiên, bạn cần truy cập vào trang chủ của Screaming Frog tại đây: https://www.screamingfrog.co.uk/seo-spider/.
Sau đó, bạn nhấp vào nút “Download” để tải ứng dụng về máy tính. Trang web sẽ tự động nhận diện hệ điều hành của bạn và cho phép bạn tải tệp cài đặt phù hợp. Screaming Frog có sẵn cho các hệ điều hành Windows, MAC OS và Ubuntu.
- Cách cài đặt Screaming Frog
Sau khi hoàn thiện tải về, bạn cần phải thiết lập phần mềm trên máy để thuận tiện cho việc quét và thu thập dữ liệu. Bạn chỉ cần làm theo các bước hướng dẫn trên màn hình để cài đặt Screaming Frog như cài đặt các ứng dụng bình thường.

- Cách thiết lập các cấu hình cho Screaming Frog
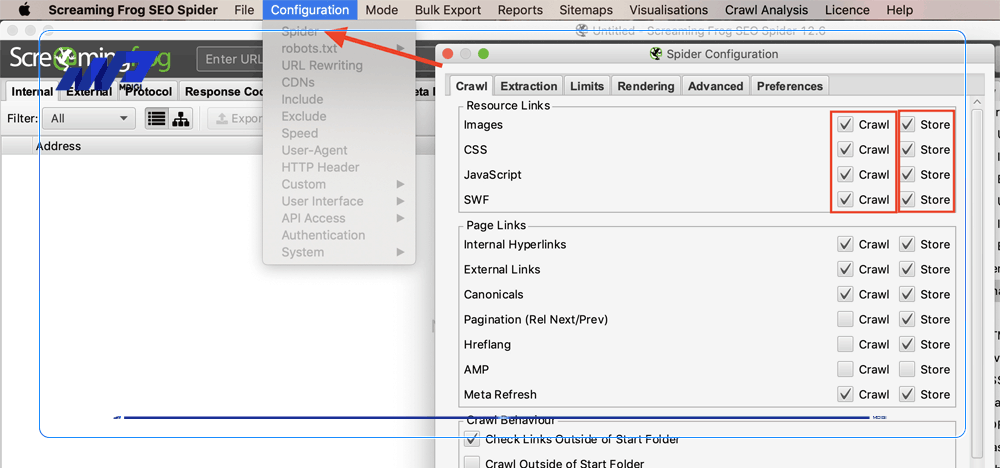
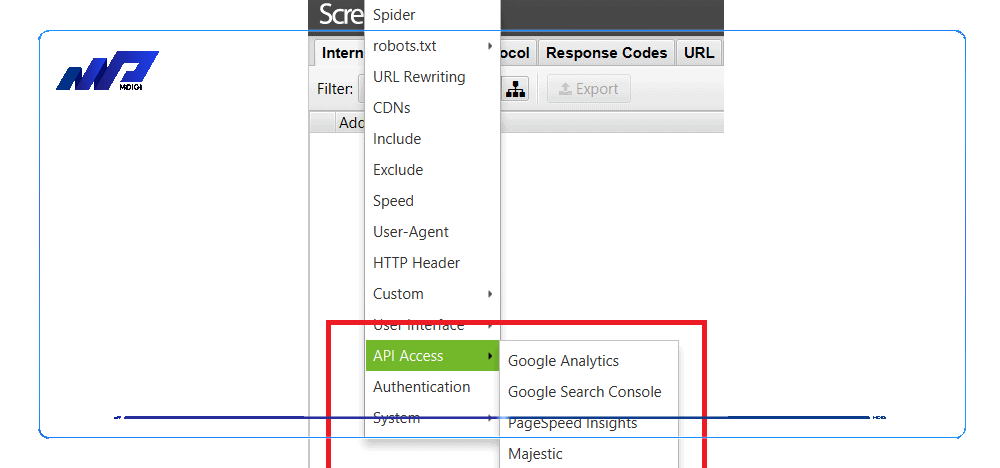
Trước khi bắt đầu quét website, bạn nên thiết lập các cấu hình cho Screaming Frog để tối ưu hoá hiệu suất và kết quả. Bạn có thể thay đổi các cấu hình tại menu Configuration trên thanh công cụ của ứng dụng.
Một số cấu hình quan trọng mà bạn nên chú ý là:
– Spider: Cho phép bạn điều chỉnh các thiết lập liên quan đến quá trình quét website, như số lượng luồng, thời gian chờ, tốc độ quét, v.v.
– API Access: Cho phép bạn kết nối Screaming Frog với các dịch vụ bên thứ ba như Google Analytics, Google Search Console, Majestic, Ahrefs, v.v. để lấy thêm dữ liệu và phân tích chi tiết hơn.
– Custom: Cho phép bạn tùy chỉnh các yếu tố SEO mà bạn muốn kiểm tra, như tiêu đề, meta description, heading, canonical, v.v.
– User Agent: Cho phép bạn thay đổi user agent của Screaming Frog để mô phỏng các loại thiết bị khác nhau khi quét website, như desktop, mobile, tablet, v.v.
Hướng dẫn sử dụng các tính năng của Screaming Frog
Sau khi đã tải, cài đặt và thiết lập xong Screaming Frog, bạn có thể bắt đầu sử dụng các tính năng của nó để kiểm tra và tối ưu website cho SEO. Dưới đây là một số tính năng chính của Screaming Frog và cách sử dụng chúng:
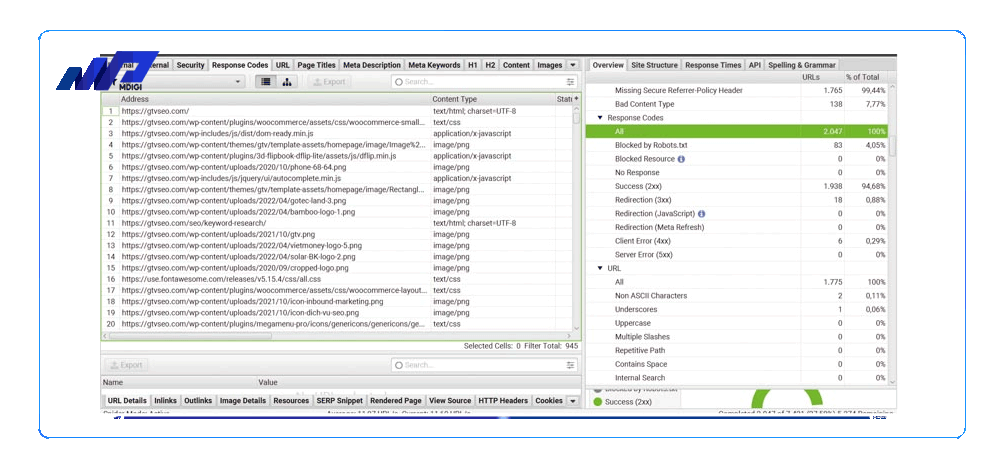
Response Codes – Kiểm tra mã phản hồi
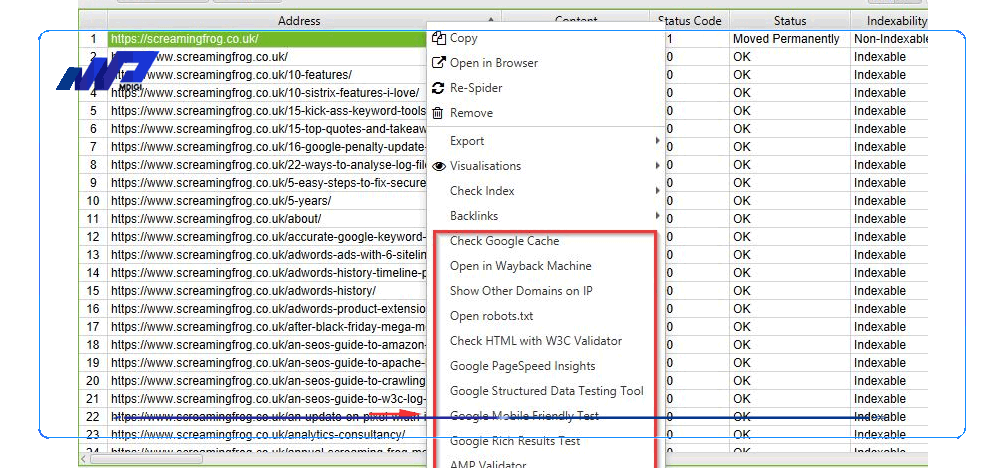
Để kiểm tra trạng thái các URL trên website của bạn, hãy nhấn chọn tab “Response Codes”. Sau khi quét xong, bạn sẽ thấy các mã phản hồi cho từng URL ở mục “Status Code”.

Bạn có thể sắp xếp các URL theo số mã phản hồi bằng cách nhấp vào cột “Status Code”. Bạn nên chú ý đến các mã phản hồi sau:
- 200: OK. URL được yêu cầu đã được trả về thành công.
- 301: Moved Permanently. URL được yêu cầu đã được chuyển hướng vĩnh viễn sang một URL mới.
- 302: Found. URL được yêu cầu đã được chuyển hướng tạm thời sang một URL mới.
- 404: Not Found. URL được yêu cầu không tồn tại trên máy chủ.
- 500: Internal Server Error. Máy chủ gặp lỗi khi xử lý yêu cầu.
Bạn nên giải quyết các URL có mã phản hồi không mong muốn để tránh ảnh hưởng
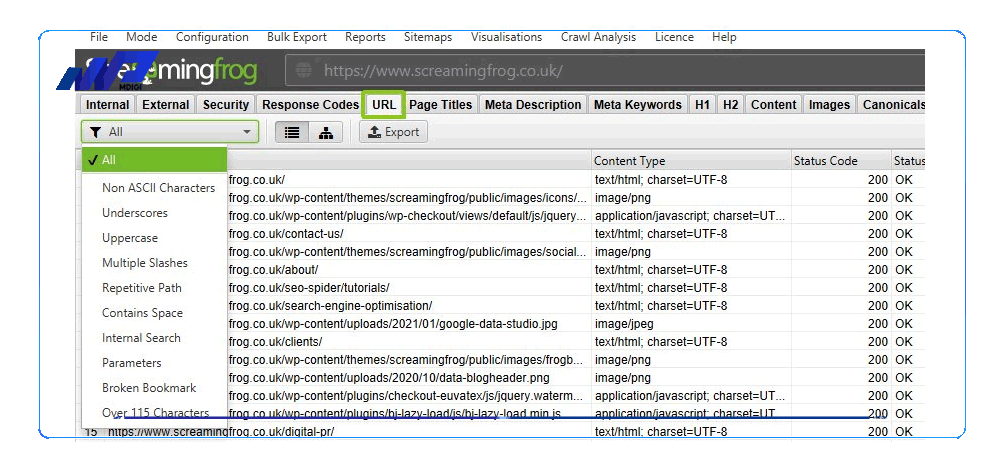
Kiểm tra cấu trúc URL website
Để kiểm tra cấu trúc URL của website của bạn, hãy nhấn chọn tab “URL”. Sau khi quét xong, bạn sẽ thấy các thông tin về URL của từng trang web ở mục “Address”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra cấu trúc URL:
Độ dài URL: URL nên ngắn gọn và dễ nhớ. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong URL. Một URL tốt nên có độ dài từ 50 đến 60 ký tự.
Từ khóa trong URL: Bạn nên sử dụng từ khóa chính của bài viết trong URL để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong URL.
Dấu gạch ngang (-) để phân cách các từ: Bạn nên sử dụng dấu gạch ngang (-) để phân cách các từ trong URL thay vì dấu gạch dưới (_), dấu cộng (+) hoặc dấu chấm (.) vì các công cụ tìm kiếm sẽ hiểu được các từ riêng biệt khi sử dụng dấu gạch ngang.
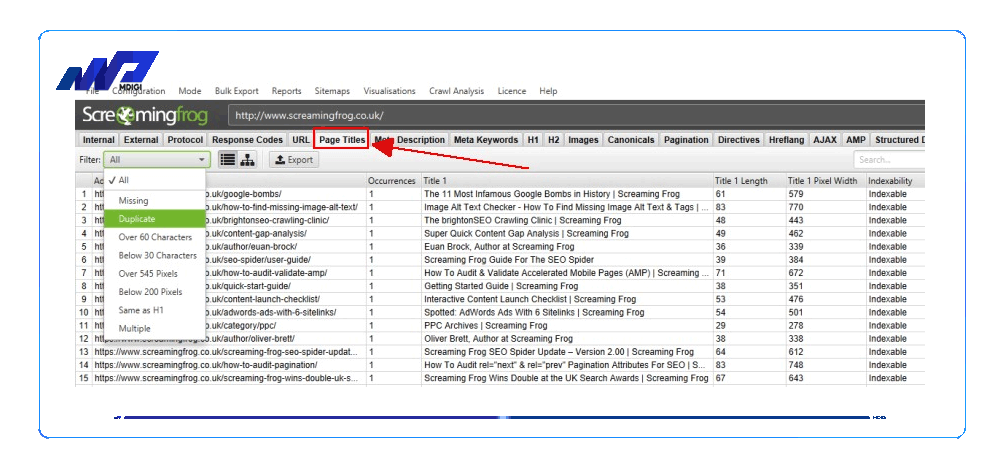
Page Titles – Tiêu đề trang
Để kiểm tra tiêu đề trang của website của bạn, hãy nhấn chọn tab “Page Titles”. Sau khi quét xong, bạn sẽ thấy các thông tin về tiêu đề trang của từng trang web ở mục “Title 1”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra tiêu đề trang:
Độ dài tiêu đề: Tiêu đề trang nên ngắn gọn và chính xác. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong tiêu đề. Một tiêu đề tốt nên có độ dài từ 55 đến 65 ký tự.
Từ khóa trong tiêu đề: Bạn nên sử dụng từ khóa chính của bài viết trong tiêu đề để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong tiêu đề.
Thứ tự từ khóa trong tiêu đề: Bạn nên sắp xếp từ khóa theo thứ tự giảm dần về mức độ quan trọng trong tiêu đề. Bạn nên để từ khóa chính ở đầu tiêu đề và sau đó là các từ khóa phụ hoặc thương hiệu.
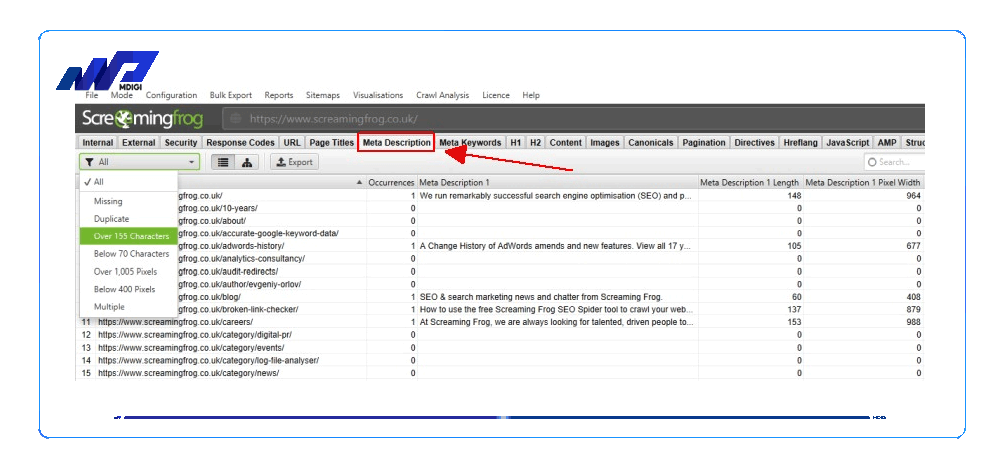
Meta Description – Phân tích Meta Description trang web của bạn
Để kiểm tra meta description của website của bạn, hãy nhấn chọn tab “Meta Description”. Sau khi quét xong, bạn sẽ thấy các thông tin về meta description của từng trang web ở mục “Meta Description”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra meta description:
Độ dài meta description: Meta description nên ngắn gọn và mô tả nội dung của trang web một cách rõ ràng. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong meta description. Một meta description tốt nên có độ dài từ 150 đến 160 ký tự.
Từ khóa trong meta description: Bạn nên sử dụng từ khóa chính của bài viết trong meta description để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong meta description.
Kêu gọi hành động trong meta description: Bạn nên sử dụng các cụm từ kêu gọi hành động (call to action) trong meta description để thu hút người dùng nhấp vào trang web của bạn. Ví dụ: “Xem ngay”, “Tìm hiểu thêm”, “Đăng ký ngay”, v.v.
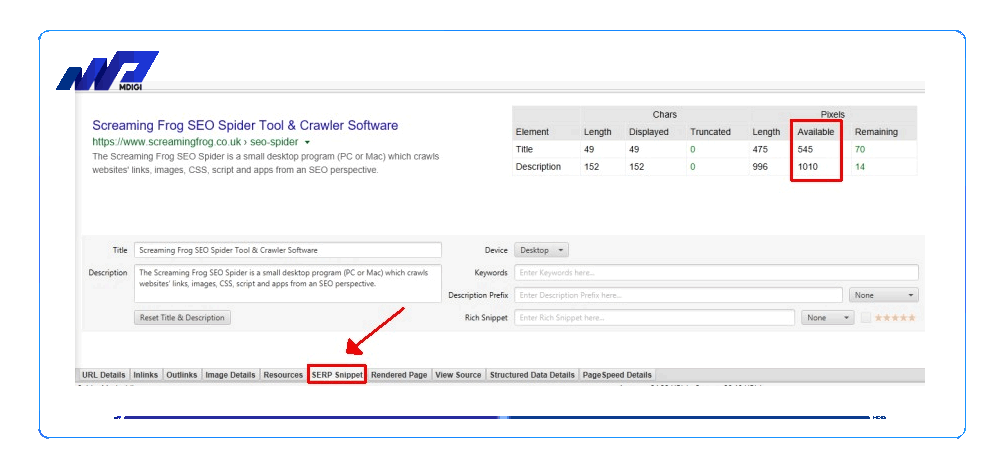
Xem trước và kiểm tra các đoạn mã SERP Snippet
Để xem trước và kiểm tra cách hiển thị của trang web của bạn trên kết quả tìm kiếm (SERP), hãy nhấn chọn tab “SERP Snippet”. Sau khi quét xong, bạn sẽ thấy một khung xem trước ở bên phải màn hình.

Bạn có thể thay đổi tiêu đề, meta description và URL của trang web của bạn để xem cách hiển thị sẽ thay đổi như thế nào. Bạn nên chú ý đến các yếu tố sau khi xem trước và kiểm tra các đoạn mã SERP:
Tiêu đề không bị cắt: Tiêu đề của trang web của bạn nên hiển thị đầy đủ trên kết quả tìm kiếm, không bị cắt bởi dấu ba chấm (…) hoặc bị thay thế bởi một tiêu đề khác do Google tự sinh ra.
Meta description không bị cắt: Meta description của trang web của bạn nên hiển thị đầy đủ trên kết quả tìm kiếm, không bị cắt bởi dấu ba chấm (…) hoặc bị bỏ qua do Google tự sinh ra.
URL không bị cắt: URL của trang web của bạn nên hiển thị đầy đủ trên kết quả tìm kiếm, không bị cắt bởi dấu ba chấm (…) hoặc bị rút gọn do Google tự sinh ra.
Kiểm tra Heading 1
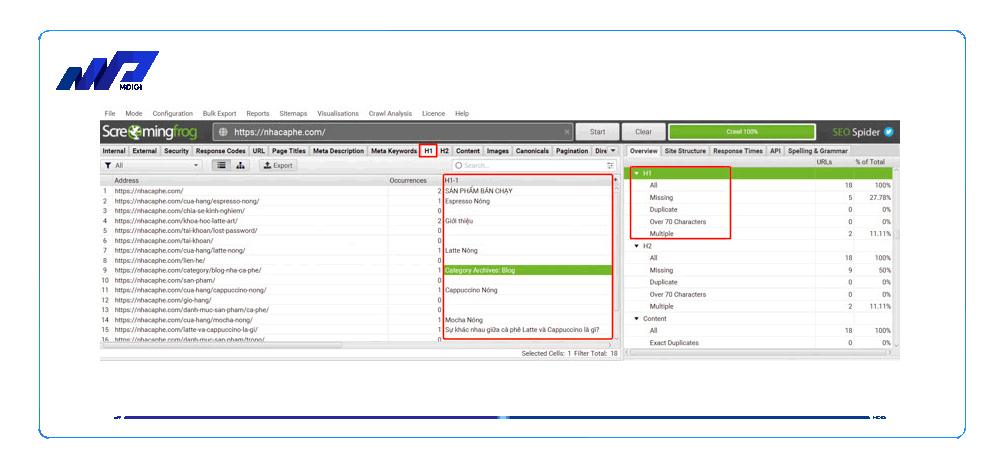
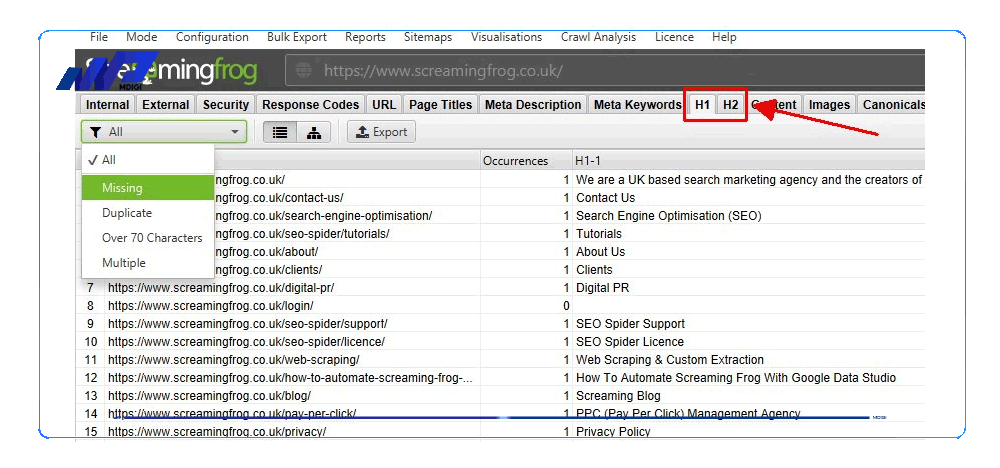
Để kiểm tra heading 1 của website của bạn, hãy nhấn chọn tab “H1”. Sau khi quét xong, bạn sẽ thấy các thông tin về heading 1 của từng trang web ở mục “H1-1”.
Xem thêm: Heading là gì? Hướng dẫn sử dụng thẻ Heading trong SEO
Heading 1 – Kiểm tra tiêu đề chính của trang web
Để kiểm tra heading 1 của website của bạn, hãy nhấn chọn tab “H1”. Sau khi quét xong, bạn sẽ thấy các thông tin về heading 1 của từng trang web ở mục “H1-1”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra heading 1:
Độ dài heading 1: Heading 1 nên ngắn gọn và mô tả nội dung chính của trang web một cách rõ ràng. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong heading 1. Một heading 1 tốt nên có độ dài từ 20 đến 70 ký tự.
Từ khóa trong heading 1: Bạn nên sử dụng từ khóa chính của bài viết trong heading 1 để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong heading 1.
Thứ tự từ khóa trong heading 1: Bạn nên sắp xếp từ khóa theo thứ tự giảm dần về mức độ quan trọng trong heading 1. Bạn nên để từ khóa chính ở đầu heading 1 và sau đó là các từ khóa phụ hoặc thương hiệu.
Heading 2 – Kiểm tra các tiêu đề phụ của trang web
Để kiểm tra heading 2 của website của bạn, hãy nhấn chọn tab “H2”. Sau khi quét xong, bạn sẽ thấy các thông tin về heading 2 của từng trang web ở mục “H2-1”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra heading 2:
Độ dài heading 2: Heading 2 nên ngắn gọn và mô tả nội dung phụ của trang web một cách rõ ràng. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong heading 2. Một heading 2 tốt nên có độ dài từ 15 đến 50 ký tự.
Từ khóa trong heading 2: Bạn nên sử dụng từ khóa phụ của bài viết trong heading 2 để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong heading 2.
Thứ tự từ khóa trong heading 2: Bạn nên sắp xếp từ khóa theo thứ tự giảm dần về mức độ quan trọng trong heading 2. Bạn nên để từ khóa phụ ở đầu heading 2 và sau đó là các từ khóa bổ sung hoặc thương hiệu.
Heading 3 – Kiểm tra các tiêu đề phụ của các tiêu đề phụ
Để kiểm tra heading 3 của website của bạn, hãy nhấn chọn tab “H3”. Sau khi quét xong, bạn sẽ thấy các thông tin về heading 3 của từng trang web ở mục “H3-1”.
Bạn nên chú ý đến các yếu tố sau khi kiểm tra heading 3:
Độ dài heading 3: Heading 3 nên ngắn gọn và mô tả nội dung phụ của các tiêu đề phụ một cách rõ ràng. Bạn nên tránh sử dụng các ký tự đặc biệt, số hoặc chữ hoa trong heading 3. Một heading 3 tốt nên có độ dài từ 10 đến 40 ký tự.
Từ khóa trong heading 3: Bạn nên sử dụng từ khóa bổ sung của bài viết trong heading 3 để tăng khả năng xếp hạng. Tuy nhiên, bạn không nên lạm dụng từ khóa hoặc sử dụng các từ khóa không liên quan trong heading 3.
Thứ tự từ khóa trong heading 3: Bạn nên sắp xếp từ khóa theo thứ tự giảm dần về mức độ quan trọng trong heading 3. Bạn nên để từ khóa bổ sung ở đầu heading 3 và sau đó là các từ khóa bổ sung hoặc thương hiệu.
Kiểm tra hình ảnh và ALT text
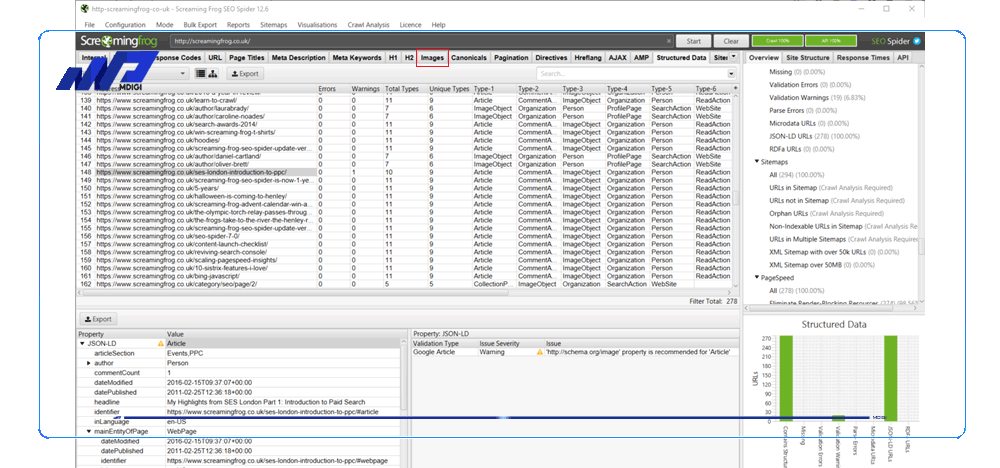
Để kiểm tra hình ảnh và alt text của website của bạn, hãy nhấn chọn tab “Images”. Sau khi quét xong, bạn sẽ thấy các thông tin về hình ảnh và alt text của từng trang web ở mục “Src” và “Alt Text”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra hình ảnh và alt text:
Kích thước hình ảnh: Hình ảnh nên có kích thước phù hợp với nội dung và thiết kế của trang web. Bạn nên tránh sử dụng các hình ảnh quá lớn hoặc quá nhỏ, vì điều này sẽ làm giảm tốc độ tải trang và trải nghiệm người dùng.
Định dạng hình ảnh: Hình ảnh nên có định dạng phù hợp với mục đích sử dụng. Bạn nên sử dụng các định dạng như JPG, PNG, GIF, SVG, v.v. để tối ưu hóa chất lượng và dung lượng của hình ảnh.
Alt text: Alt text là mô tả về nội dung của hình ảnh, giúp cho công cụ tìm kiếm và người dùng khiếu thị hiểu được hình ảnh đó là gì. Bạn nên sử dụng alt text cho mọi hình ảnh trên website của bạn, và viết alt text một cách rõ ràng và chính xác. Bạn cũng có thể sử dụng từ khóa trong alt text để tăng khả năng xếp hạng.
Liên kết trong (Internal Link) và liên kết ra (External Link) – Kiểm tra các liên kết trên trang web
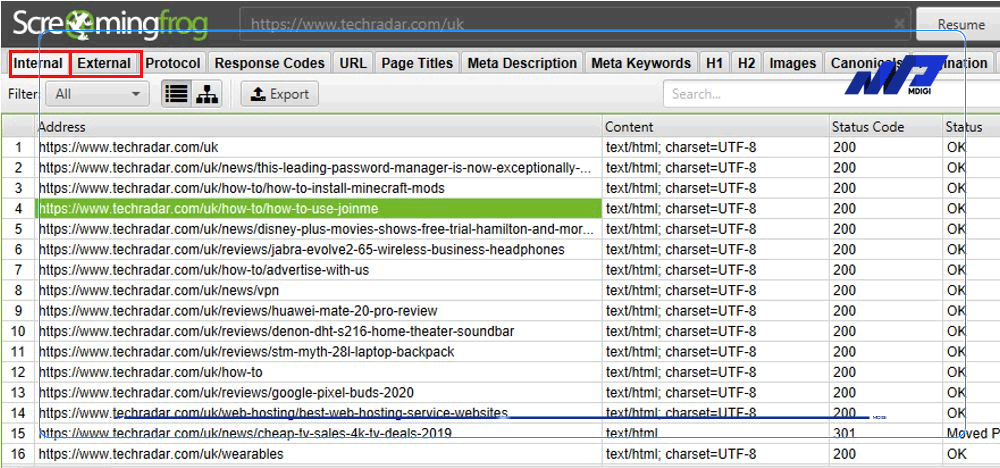
Để kiểm tra liên kết trong (internal link) và liên kết ra (external link) của website của bạn, hãy nhấn chọn tab “Links”. Sau khi quét xong, bạn sẽ thấy các thông tin về các liên kết trên trang web của bạn ở mục “Source” và “Destination”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra liên kết trong và liên kết ra:
Liên kết trong (internal link): Liên kết trong là các liên kết từ một trang web đến một trang web khác cùng thuộc một miền. Liên kết trong giúp cho người dùng và công cụ tìm kiếm dễ dàng điều hướng trên website của bạn, cũng như phân bổ giá trị xếp hạng cho các trang quan trọng. Bạn nên sử dụng liên kết trong để nối các bài viết có cùng chủ đề hoặc có liên quan đến nhau, và sử dụng anchor text có chứa từ khóa của bài viết đích.
Liên kết ra (external link): Liên kết ra là các liên kết từ một trang web đến một trang web khác thuộc một miền khác. Liên kết ra giúp cho người dùng và công cụ tìm kiếm tham khảo thêm các nguồn tin cậy và chất lượng về nội dung của bạn, cũng như tăng uy tín và sự tin cậy cho website của bạn. Bạn nên sử dụng liên kết ra để chỉ đến các nguồn có authority cao, có nội dung chuyên sâu và có liên quan đến nội dung của bạn, và sử dụng anchor text có chứa từ khóa của bài viết nguồn.
Kiểm tra tốc độ tải trang
Để kiểm tra tốc độ tải trang của website của bạn, hãy nhấn chọn tab “PageSpeed”. Sau khi quét xong, bạn sẽ thấy các thông tin về tốc độ tải trang của từng trang web ở mục “PageSpeed Score”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra tốc độ tải trang:
PageSpeed Score: PageSpeed Score là chỉ số đánh giá mức độ tối ưu hóa hiệu suất của một trang web theo thang điểm từ 0 đến 100. Càng gần 100 thì càng tốt. Bạn nên cố gắng đạt được PageSpeed Score cao nhất có thể cho website của bạn, vì điều này sẽ ảnh hưởng đến thứ hạng SEO và trải nghiệm người dùng của bạn.
Các yếu tố ảnh hưởng đến tốc độ tải trang: Có nhiều yếu tố có thể làm chậm tốc độ tải trang của website của bạn, chẳng hạn như kích thước và định dạng hình ảnh, số lượng và kích thước các file CSS, JS, HTML, số lượng và chất lượng các liên kết ra, v.v. Bạn nên kiểm tra và khắc phục các yếu tố này để cải thiện tốc độ tải trang của website của bạn.
Kiểm tra tính thân thiện với thiết bị di động
Để kiểm tra tính thân thiện với thiết bị di động của website của bạn, hãy nhấn chọn tab “Mobile”. Sau khi quét xong, bạn sẽ thấy các thông tin về tính thân thiện với thiết bị di động của từng trang web ở mục “Mobile Friendly”.

Bạn nên chú ý đến các yếu tố sau khi kiểm tra tính thân thiện với thiết bị di động:
Mobile Friendly: Mobile Friendly là chỉ số đánh giá mức độ thích ứng và hiển thị của một trang web trên các thiết bị di động như điện thoại thông minh hoặc máy tính bảng. Có hai giá trị là Yes hoặc No. Bạn nên cố gắng đạt được giá trị Yes cho website của bạn, vì điều này sẽ ảnh hưởng đến thứ hạng SEO và trải nghiệm người dùng của bạn.
Các yếu tố ảnh hưởng đến tính thân thiện với thiết bị di động: Có nhiều yếu tố có thể làm giảm tính thân thiện với thiết bị di động của website của bạn, chẳng hạn như kích thước và phông chữ quá nhỏ hoặc quá lớn, nội dung không phù hợp với kích thước màn hình, các nút hoặc liên kết quá gần nhau hoặc khó nhấn, v.v. Bạn nên kiểm tra và khắc phục các yếu tố này để cải thiện tính thân thiện với thiết bị di động của website của bạn.
Câu hỏi thường gặp
Screaming Frog có thể quét website JavaScript bằng cách sử dụng chế độ Web Rendering Service (WRS) tích hợp trong công cụ. Chế độ WRS sử dụng Chromium để hiển thị các trang web JavaScript như một trình duyệt web thông thường và thu thập các thông tin từ HTML được hiển thị. Bạn có thể kích hoạt chế độ WRS bằng cách chọn Configuration > Spider > Rendering > JavaScript hoặc nhấn F5.
Screaming Frog có thể tạo XML Sitemap cho website của bạn sau khi quét xong. Bạn có thể chọn Sitemaps > Create XML Sitemap để tạo XML Sitemap cho website của bạn. Bạn cũng có thể tùy chỉnh các thiết lập như URL để bao gồm, ngày sửa đổi cuối cùng, độ ưu tiên và tần suất thay đổi. Sau khi tạo xong, bạn có thể lưu XML Sitemap vào máy tính của bạn hoặc tải lên trực tiếp lên Google Search Console.
Sau đây là danh sách License Screaming Frog hoàn toàn miễn phí:
Name: VietCodersSEO
Key: 9AA0767301-1676650415-823DD2EBC4
HSD: (Chưa rõ)
Name: VietCodersTeam
Key: 63998A6F68-1676650350-1C0A9B28D7
HSD: (Chưa rõ)
Name: VietCoders
Key: 0C51EAC54C-1676650175-D409DA09DE
HSD: (Chưa rõ)
UserName: crookmaster
Licence Key: F72E448B80-1623596289-A1BCA833FA
UserName: husker101
Licence Key: 91A533D469-1646693739-4FBAD81478
User: VanAnhTo
Lic: 5974E48DFF-1638269235-69C7FBB0E7
User: ToAnhVan
Lic: B0346ABEEC-1638269275-3AFE6260CA
User: seonhangheo
Lic: ED044EFECA-1638269394-26F847622A
User: SeoMXH
Lic: 3B0E6AC227-1638269586-CD95ECA804
Tổng quan
Trong bài viết này, tôi đã hướng dẫn bạn cách sử dụng công cụ Screaming Frog để kiểm tra và tối ưu website của bạn theo các tiêu chí SEO quan trọng. Bạn có thể áp dụng các bước sau để cải thiện website của bạn:
- Kiểm tra cấu trúc URL của bạn
- Kiểm tra tiêu đề trang (Page Titles) của bạn
- Kiểm tra meta description của bạn
- Xem trước và kiểm tra các đoạn mã SERP của bạn
- Kiểm tra heading 1, heading 2 và heading 3 của bạn
- Kiểm tra hình ảnh và alt text của bạn
- Kiểm tra liên kết trong (internal link) và liên kết ra (external link) của bạn
- Kiểm tra tốc độ tải trang của bạn
- Kiểm tra tính thân thiện với thiết bị di động của bạn
Hy vọng bài viết này sẽ giúp ích cho bạn trong việc viết bài chuẩn SEO và nâng cao thứ hạng website của bạn trên Google. Nếu bạn có bất kỳ thắc mắc hoặc góp ý nào, hãy để lại bình luận bên dưới nhé. Cảm ơn bạn đã đọc!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





