
Heading là gì? Hướng dẫn sử dụng thẻ Heading trong SEO
Heading là gì?
Heading là từ tiếng Anh có nghĩa là “tiêu đề”. Trong lập trình web, Heading được sử dụng để định dạng và phân cấp nội dung trên trang web.
Các Heading được đánh số từ H1 đến H6, trong đó H1 là tiêu đề chính của trang web và H2 đến H6 là các tiêu đề phụ. Việc sử dụng Heading đúng cách sẽ giúp cho trang web trở nên dễ đọc và dễ hiểu hơn.

Đây là một hướng dẫn nhanh về các thẻ Title và chức năng của chúng:
- H1 — Tiêu đề của một bài viết. Thường chứa từ khóa liên quan đến “ý tưởng chính” của một trang hoặc bài viết, và được viết để thu hút sự chú ý của người đọc.
- H2 — Đây là các tiêu đề phụ giúp phân loại các ý chính của các đoạn văn và tách biệt các phần. Bạn có thể sử dụng các từ khóa ngữ nghĩa liên quan đến “ý tưởng chính” trong H1 của bạn, đồng thời giúp người đọc dễ dàng tìm kiếm các phần họ muốn đọc.
- H3 — Đây là các tiêu đề phụ giúp làm rõ hơn các ý được nêu trong H2. Hoặc bạn có thể sử dụng chúng để định dạng danh sách hoặc điểm liệt kê.
- H4 — Đây là các tiêu đề phụ giúp làm rõ hơn các ý được nêu trong H3. Hoặc bạn có thể sử dụng chúng để định dạng danh sách hoặc điểm liệt kê. Chữ “H” trong H1, H2, v.v. chính thức có nghĩa là “phần tử nhan đề”, nhưng cộng đồng SEO cũng thường gọi những thẻ này là “thẻ Tiltle”.
Như bạn có thể đoán từ hướng dẫn trên, số chỉ ra mối quan hệ thứ bậc giữa mỗi thẻ (với H1 là quan trọng nhất, H2 là ít quan trọng hơn, và cứ thế).
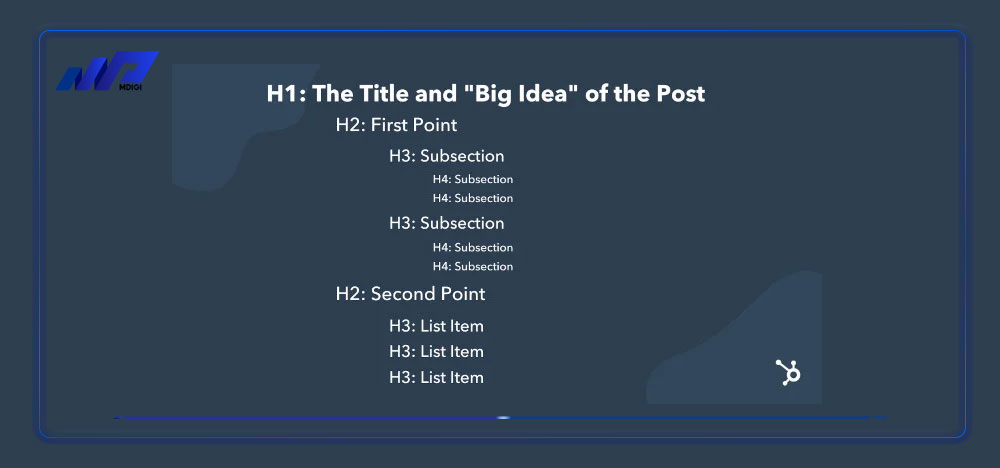
Đây là một ví dụ về cách cấu trúc thứ bậc có thể xuất hiện trong một bài viết trên blog:

Trên đây là khái quát về thẻ Heading là gì và sau đây chúng ta sẽ tìm hiểu về cấu trúc của từng thứ bậc trong bài viết. Đầu tiên chúng ta sẽ bắt đầu với thẻ H1 nhé!
Thẻ H1 là gì?
Thẻ H1 là một thẻ HTML được sử dụng để định dạng và phân cấp tiêu đề của một trang web. Thẻ H1 thường là tiêu đề chính của trang web, nói lên ý tưởng chính của nội dung và chứa từ khóa quan trọng cho SEO.
Thẻ H1 cũng giúp người đọc dễ dàng nắm bắt được nội dung của bài viết và giúp Google hiểu được chủ đề của trang web. Nhưng nó có thể khác với tiêu đề SEO, là thẻ Title được hiển thị trên kết quả tìm kiếm của Google. Thẻ H1 chỉ xuất hiện khi người dùng nhấp vào link của một bài viết.
Đừng mắc sai lầm khi sử dụng các thẻ Heading chỉ như những yếu tố trang trí. Bởi vì, chúng có tính chất cấu trúc. Hãy nghĩ đến thẻ H1 như bạn nghĩ đến một tựa sách. Thông thường, một quyển sách chỉ có một tựa, vì vậy một trang hoặc bài viết của bạn cũng chỉ nên có một tựa.
Ngoài ra, thẻ H1 luôn luôn nằm ở đầu trang của bạn trước phần nội dung còn lại, giống như tựa sách nằm ở bìa ngoài trước khi bạn đọc vào văn bản bên trong.
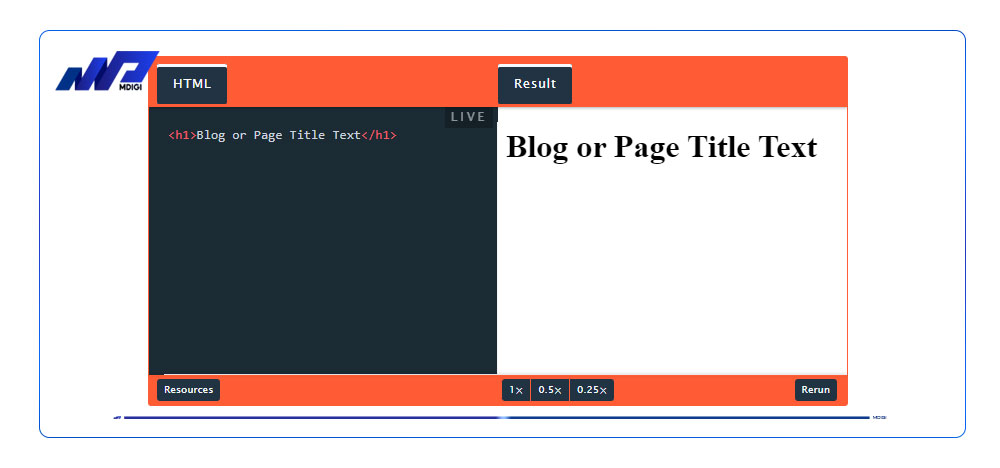
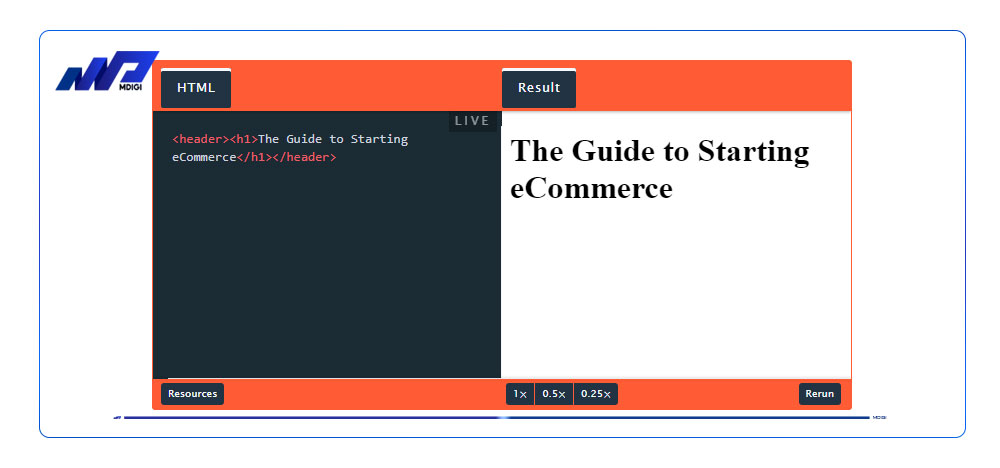
Để minh họa, thẻ Heading trong ví dụ dưới đây là tựa đề, “Hướng dẫn toàn diện về Tiếp thị Sản phẩm trong năm 2020.”

Tựa đề được xác định là H1 cho trang bằng mã HTML. Mã này có thể xuất hiện trong mã nguồn của trang web như sau:

Tuy nhiên, như chúng tôi đã nhắc đến trước đó, còn có các thẻ tiêu đề từ H2 đến H6 cũng giúp tạo cấu trúc hoàn chỉnh cho một trang.
Có bao nhiêu thẻ Heading được HTML hỗ trợ?
HTML hỗ trợ tối đa sáu thẻ tiêu đề (H1-H6) để bạn có thể sử dụng tối ưu cấu trúc trang web theo nhu cầu. Bạn có thể định dạng chúng theo phong cách thương hiệu của bạn, và ngoại trừ thẻ H1, bạn có thể có bao nhiêu thẻ này trên một trang tùy ý.
Các tiêu đề của bạn nên tuân theo chủ đề nội dung mà bạn viết vì chúng có thể giúp người đọc (và công cụ tìm kiếm) tìm được các ý chính trong nội dung và hướng dẫn họ theo luồng của trang.
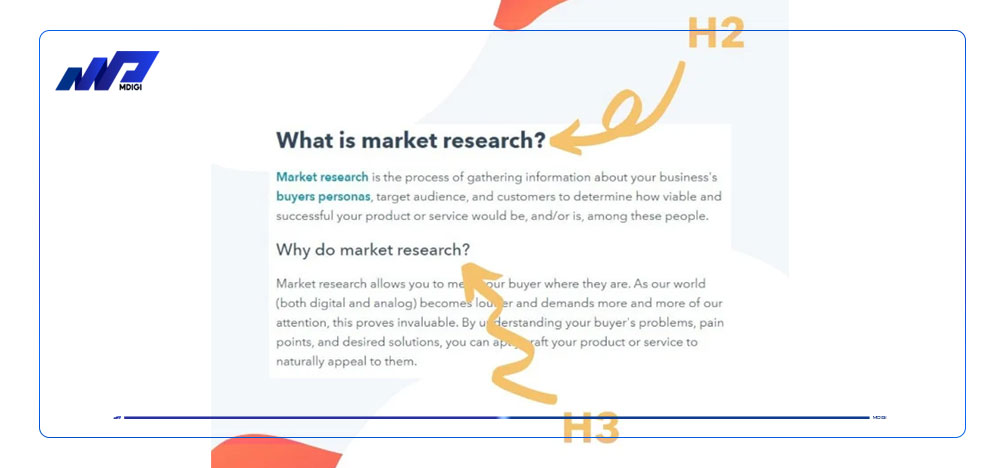
Dưới đây là một ảnh chụp màn hình của một bài viết trên blog HubSpot với các ví dụ về các thẻ Heading được chỉ ra bằng các mũi tên:

Như bạn có thể thấy, mỗi thẻ Heading có vẻ ngoài khác nhau, và mỗi thẻ Heading được sử dụng cho một ý tưởng mới.
Bây giờ bạn đã biết thêm một chút về các thẻ Heading là gì, hãy cùng tìm hiểu về cách chúng được sử dụng cho SEO như thế nào nhé!
Cách sử dụng Thẻ Heading trong SEO
Bạn có thể nghĩ rằng các thẻ Heading không quan trọng trong tổng thể các vấn đề liên quan đến website. Tuy nhiên, các thẻ H1 đến H6 có thể giúp cung cấp cấu trúc cho một nội dung thu hút có sự liên kết chặt chẽ giữa các ý tưởng, chủ đề và từ khóa quan trọng nhất trong nội dung đó. Do đó, các thẻ Heading có ảnh hưởng đến mức độ liên quan của từ khóa và khả năng đọc.
Hãy xem xét điều này: Google tìm nội dung để phục vụ cho người dùng bằng cách quét các trang web. Khi làm như vậy, nó phân tích văn bản, hình ảnh và các yếu tố khác mà nó tìm thấy để hiểu trang web đó nói về điều gì.
Khi bạn đặt văn bản vào một thẻ Heading, bạn đang báo hiệu rằng văn bản này quan trọng, và Google sẽ sử dụng chúng để xác định ngữ cảnh của trang, điều này sau đó giúp Google phục vụ kết quả phù hợp với các truy vấn của người tìm kiếm đúng nhất có thể.
Đó là lý do tại sao khi sử dụng các thẻ Heading, bạn phải chắc chắn rằng chúng phù hợp với ý định của từ khóa được tìm kiếm. Nếu một bài viết có thẻ H1 không có từ khóa, hoặc nếu bạn đặt văn bản không liên quan vào các thẻ H2 và H3, Google sẽ không hiểu được trang web của bạn nói về chủ đề gì. Kết quả là, trang đó sẽ không được xếp hạng cao như nó có thể.
Để minh họa, giả sử từ khóa của bạn là “thương mại điện tử”. Bạn sẽ muốn nó được phản ánh trong thẻ H1 của bạn, vì vậy một tựa đề như “Hướng dẫn bắt đầu kinh doanh với sàn thương mại điện tử” sẽ là lý tưởng. Điều đó sẽ nói cho Google biết chính xác cách gửi người dùng đến website bài viết của bạn.
Công cụ tìm kiếm cũng xem xét các thẻ Heading trong bài viết của bạn, vì vậy bạn cũng nên giữ cho chúng có từ khóa liên quan hoặc đồng nghĩa. Ví dụ, bạn có thể tạo ra một số phần H2 liên quan đến các từ khóa dài phổ biến liên quan đến thương mại điện tử, như “5 bước để tạo ra một doanh nghiệp thương mại điện tử” hoặc “công cụ truyền thông xã hội tốt nhất cho thương mại điện tử”.
Bạn cũng không phải tự nghĩ ra từ khóa – thực ra, bạn có thể làm một số nghiên cứu từ khóa dễ dàng để giúp bạn tìm hiểu về các công cụ nghiên cứu từ khóa như SEMRush hoặc Ahrefs. Chỉ cần chắc chắn rằng các thẻ Heading của bạn thân thiện với cả con người và robot công cụ tìm kiếm.
Các tiêu đề cũng làm cho các trang dễ đọc hơn. Việc chia các phần khác nhau của một trang web giữ cho thông tin được tổ chức và phân chia theo một cách dễ hiểu. Điều này giúp người đọc tìm được thông tin họ đang tìm kiếm nhưng cũng giúp công cụ tìm kiếm quét theo.
Nếu các phần Heading của bạn không có ý nghĩa, trang web của bạn có thể không được xếp hạng cao hơn trên top công cụ tìm kiếm. Hãy nghĩ về các Heading trong bài viết này – bạn có nghĩ rằng chúng đã được chia nhỏ theo một cách dễ đọc không?
Cách thêm thẻ Heading trong HTML
Thêm các thẻ tiêu đề trong HTML là một quá trình khá đơn giản. Nếu bạn muốn ghi chú một H1, bạn sẽ gõ vào <h1>…<h1>, đặt văn bản H1 ở giữa hai thẻ đó. Đây là cùng một phương pháp cho bất kỳ loại thẻ tiêu đề nào.
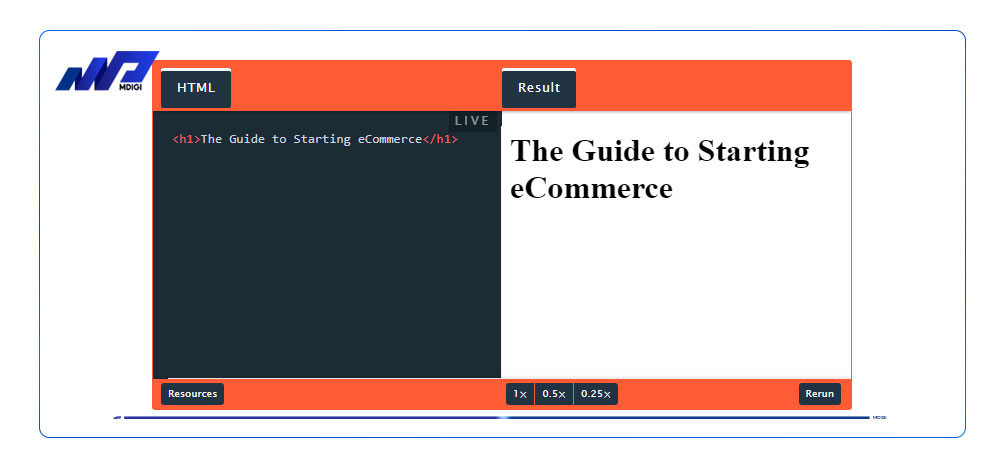
Ví dụ, nếu H1 của bạn là “Hướng dẫn bắt đầu kinh doanh sàn thương mại điện tử”, nó sẽ trông như thế này:

Điều này sẽ hoạt động cho HTML4 hoặc cũ hơn. Nếu bạn làm việc với HTML5, bạn có thể phải sử dụng một dòng hơi khác để có được kết quả tương tự. Sự thay đổi là để thông báo cho Google về H1 là gì:

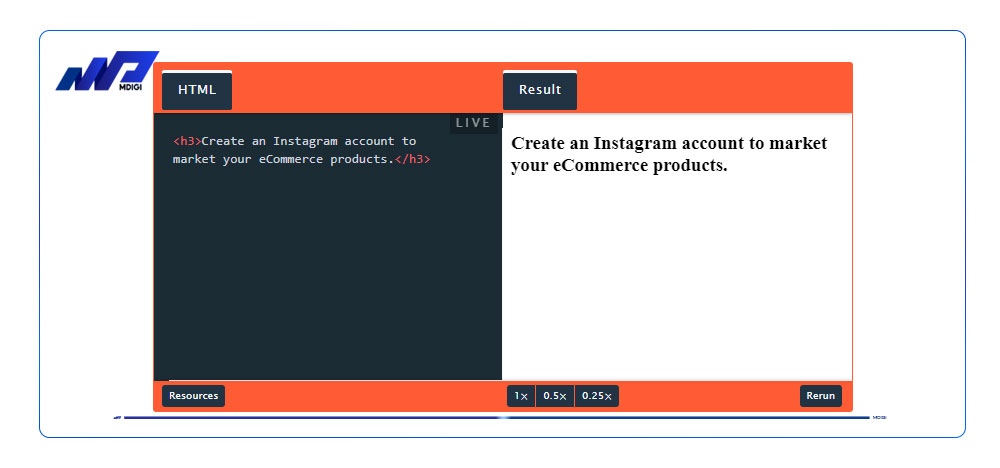
Bạn cũng có thể bao gồm các dấu câu giữa hai thẻ. Ví dụ, bạn có thể có:

Hãy nhớ rằng, Google sẽ quét HTML của các thẻ tiêu đề để nói cho trình duyệt web biết trang web của bạn nói về điều gì, vì vậy điều quan trọng là xem xét chúng và xem liệu các tiêu đề của bạn trong HTML có được định dạng chính xác hay không.
Một số nền tảng blog, như WordPress và HubSpot, có một tùy chọn trên thanh công cụ để tạo các thẻ tiêu đề, vì vậy mỗi lần bạn muốn thêm một cái, bạn không phải đào vào mã nguồn hoặc HTML để làm điều đó.

Lần tới khi bạn tạo một bài viết cho website của mình, hãy xem liệu việc thêm các thẻ tiêu đề liên quan có ảnh hưởng đến SEO hay không, và cách người đọc của bạn hiểu thông tin.
Một bài test mà team MDIGI thường thích sử dụng là gửi các bài viết cho một thành viên gia đình thân thiết không biết nhiều về blog hoặc tiếp thị. Sử dụng phản hồi từ bên ngoài và hỏi xem họ có thể hiểu được bài viết của bạn đã viết trước khi xuất bản hay không, điều đó giúp bạn định dạng các bài viết sao cho dễ hiểu.
Vì sử dụng các tiêu đề có thể giúp cải thiện khả năng đọc cho người dùng cũng như tăng khả năng quét cho công cụ tìm kiếm, không có lý do gì để không sử dụng chúng khi tạo các trang và bài viết. Bạn có thể thấy nhảy vọt trong xếp hạng công cụ tìm kiếm, lưu lượng truy cập và thời gian trên trang.
Câu hỏi thường gặp
Thẻ H1, H2, H3 là các thẻ Heading trong HTML, dùng để xác định cấp và cấu trúc nội dung trang web. Thẻ H1 là thẻ quan trọng nhất, thường làm tiêu đề cho bài viết hoặc trang và đóng vai trò là chủ đề luôn.
Thẻ H2 và H3 là các thẻ phụ, thường làm tiêu đề cho từng chương hoặc mục lục của bài viết. Các thẻ Heading có ảnh hưởng đến SEO website, vì các công cụ tìm kiếm sử dụng chúng để lập chỉ mục và hiểu nội dung của trang web.
Các thẻ từ H1 đến H6 dùng để tạo các tiêu đề cho tài liệu HTML. Các thẻ này có cấp độ khác nhau, từ quan trọng nhất (H1) đến ít quan trọng nhất (H6).
Các thẻ này giúp người dùng và công cụ tìm kiếm hiểu được cấu trúc và nội dung chính của trang web. Khi sử dụng các thẻ này, bạn nên lưu ý một số điểm sau:
– Chỉ dùng một thẻ H1 cho mỗi trang, là tiêu đề chung của trang.
– Không bỏ qua các cấp độ của các thẻ, ví dụ không có thẻ H2 mà lại có thẻ H3
– Không dùng các thẻ này để định dạng văn bản, ví dụ không dùng H1 chỉ vì muốn chữ to hơn.
– Cố gắng chứa từ khóa trong các thẻ tiêu đề, nhưng không nhồi nhét từ khóa
Tổng quan
Mong bài viết hôm nay đã giúp bạn đọc hiểu được heading là gì và cách sử dụng các thẻ tiêu đề trong HTML. Các thẻ Heading không chỉ giúp cho trang web của bạn có cấu trúc rõ ràng và dễ đọc hơn, mà còn giúp cho SEO và tăng khả năng xếp hạng trên Google.
Bạn nên chú ý đến việc chọn từ khóa phù hợp cho các thẻ tiêu đề, đặc biệt là thẻ H1, và đảm bảo rằng chúng thân thiện với cả người dùng và robot công cụ tìm kiếm.
Hãy áp dụng những kiến thức và kỹ thuật bạn đã thu thập được trong bài viết này vào website của bạn và xem kết quả nhé. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





