
Web Developer Toolbar – Công cụ hữu ích cho nhà phát triển
Nếu bạn là một nhà phát triển web, bạn chắc chắn sẽ quan tâm đến Web Developer Toolbar – một tiện ích mở rộng cho các trình duyệt web như Chrome, Firefox hay Safari.
Web Developer Toolbar cung cấp cho bạn nhiều công cụ để kiểm tra và chỉnh sửa code, gỡ lỗi JavaScript, xem cấu trúc DOM, theo dõi lưu lượng mạng và nhiều chức năng khác.
Web Developer Toolbar giúp bạn phát triển web hiệu quả và chuyên nghiệp hơn. Bài viết này sẽ giới thiệu cho bạn về Web Developer Toolbar và cách sử dụng nó như thế nào. Cùng bắt đầu nhé!

Web Developer là ai?
Web Developer là người lập trình tạo ra các ứng dụng web có thể chạy được trên các trình duyệt web. Đây là quá trình viết code từ nhiều ngôn ngữ lập trình khác nhau để tạo ra được website. Website được xem là hình ảnh đại diện của công ty, chính vì thế Web Developer giữ vai trò xây dựng và phát triển cũng như bảo trì website.
Phân nhóm Web Developer
Web Developer có thể phân loại thành ba nhóm chính:
Front-end Developer: Là người xây dựng giao diện người dùng của website, sử dụng các công nghệ cơ bản như HTML, CSS, JavaScript.
Back-end Developer: Là người xây dựng phần logic và xử lý dữ liệu của website, sử dụng các ngôn ngữ lập trình như PHP, Python, Ruby, Java…
Full-stack Developer: Là người có thể kết hợp cả front-end và back-end, cung cấp một gói đầy đủ các dịch vụ phát triển web.
Công việc của một Web Developer thường rất linh động, có thể làm tự do hoặc tại văn phòng. Tuỳ vào chuyên môn của mỗi người mà có thể phát triển theo các hướng khác nhau.
Tuy nhiên, Web Developer nói chung chịu trách nhiệm thiết kế giao diện người dùng, duy trì và mở rộng website cũng như cập nhật xu hướng công nghệ mới.
Web Developer Toolbar là gì?
Web Developer Toolbar là một tiện ích mở rộng cho các trình duyệt web, cung cấp cho bạn nhiều công cụ để kiểm tra và chỉnh sửa code, gỡ lỗi JavaScript, xem cấu trúc DOM, theo dõi lưu lượng mạng và nhiều chức năng khác. Web Developer Toolbar giúp bạn phát triển web hiệu quả và chuyên nghiệp hơn.
Web Developer Toolbar có ảnh hưởng đến SEO không?

Bạn có thể sử dụng Web Developer Toolbar để tắt JavaScript, CSS, cache, cookie… để xem website của bạn như thế nào khi được truy cập bởi các bot tìm kiếm. Điều này giúp bạn phát hiện ra các vấn đề về cấu trúc, nội dung hoặc chức năng của website mà có thể ảnh hưởng đến khả năng thu hút và giữ chân người dùng.
Bạn có thể sử dụng Web Developer Toolbar để xem document outline, heading outline, link details… để kiểm tra cấu trúc tài liệu, phân cấp tiêu đề, thuộc tính liên kết… của website của bạn. Điều này giúp bạn tối ưu hóa các yếu tố quan trọng cho SEO như tiêu đề, mô tả, từ khóa, liên kết nội bộ…
Bạn có thể sử dụng Web Developer Toolbar để xem meta tags, image information, color information… để kiểm tra các yếu tố quan trọng cho SEO như meta title, meta description, alt text, color contrast… của website của bạn. Điều này giúp bạn tối ưu hóa các yếu tố quan trọng cho SEO như tiêu đề, mô tả, hình ảnh, tính truy cập…
Bạn có thể sử dụng Web Developer Toolbar để resize window hoặc view responsive layout để kiểm tra thiết kế responsive của website của bạn. Điều này giúp bạn đảm bảo rằng website của bạn hiển thị tốt trên mọi thiết bị và kích thước màn hình, từ đó cải thiện trải nghiệm người dùng và SEO.
Bạn có thể sử dụng Web Developer Toolbar để truy cập các công cụ kiểm tra khác như validator, code beautifier, color picker… để kiểm tra tính hợp lệ, làm đẹp hoặc chọn màu cho code của website của bạn. Điều này giúp bạn khắc phục các lỗi code, làm cho code dễ đọc và tuân thủ các chuẩn web.
Có thể thấy rằng, Web Developer Toolbar là một công cụ hữu ích cho việc phát triển web và SEO. Bạn có thể sử dụng Web Developer Toolbar để kiểm tra và chỉnh sửa code, gỡ lỗi JavaScript, xem cấu trúc DOM, theo dõi lưu lượng mạng và nhiều chức năng khác. Bạn cũng có thể sử dụng Web Developer Toolbar để ảnh hưởng đến SEO của website của bạn theo nhiều cách khác nhau.
Hướng dẫn cài đặt và sử dụng Web Developer Toolbar
- Để cài đặt Web Developer Toolbar, bạn có thể làm theo các bước sau:
Bước 1: Truy cập vào trang web https://addons.mozilla.org/en-US/firefox/addon/web-developer/ (nếu bạn sử dụng trình duyệt Firefox)

hoặc https://chrome.google.com/webstore/detail/web-developer/ (nếu bạn sử dụng trình duyệt Chrome).
Bước 2: Nhấn vào nút Add to Firefox hoặc Add to Chrome để tải về và cài đặt tiện ích mở rộng.
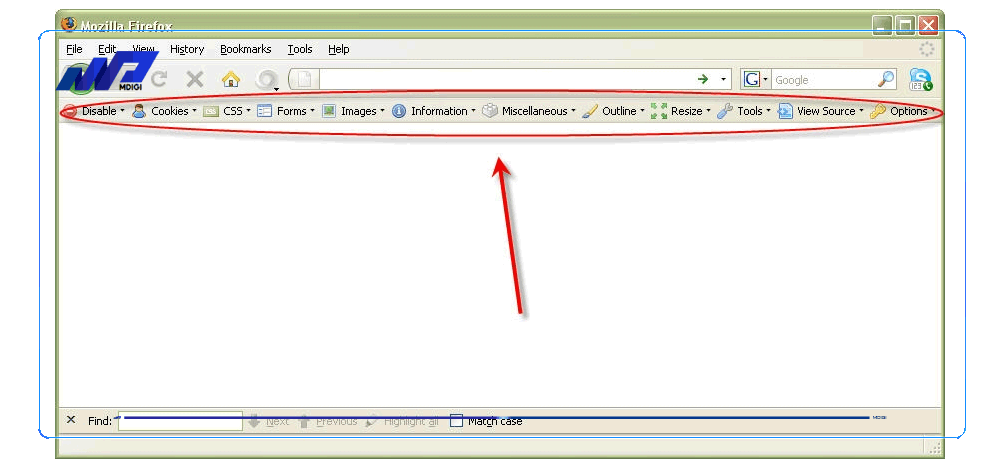
Bước 3: Sau khi cài đặt xong, bạn sẽ thấy biểu tượng của Web Developer Toolbar ở góc phải thanh địa chỉ của trình duyệt. Bạn có thể nhấn vào biểu tượng này để mở menu của Web Developer Toolbar và sử dụng các công cụ trong đó. - Để sử dụng Web Developer Toolbar, bạn có thể làm theo các bước sau:
Mở trang web mà bạn muốn kiểm tra hoặc chỉnh sửa.
Nhấn vào biểu tượng của Web Developer Toolbar ở góc phải thanh địa chỉ của trình duyệt để mở menu của Web Developer Toolbar.
Chọn công cụ mà bạn muốn sử dụng từ menu. Các công cụ được phân thành các nhóm như sau:
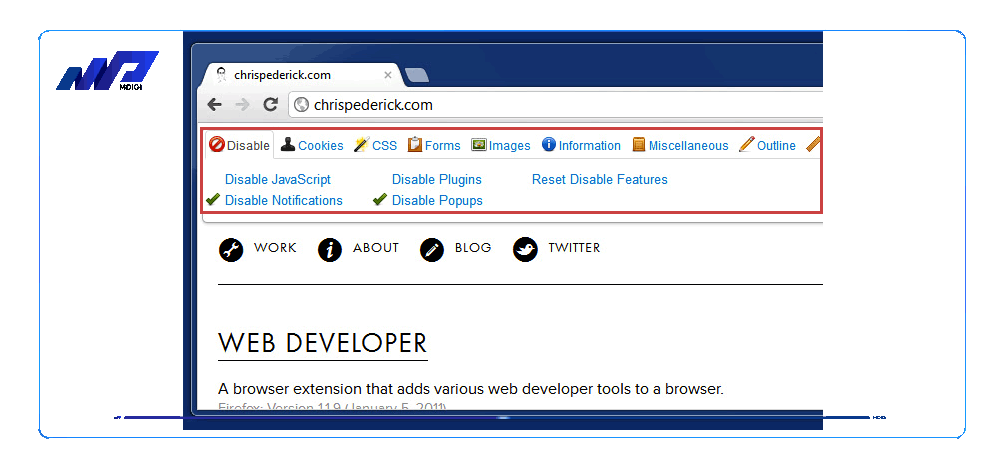
– Disable: Tắt các chức năng như JavaScript, CSS, cache, cookie, popup, notification… của website.
– Cookies: Xem và chỉnh sửa các cookie của website.
– CSS: Xem và chỉnh sửa các thuộc tính CSS của website.
– Forms: Xem và chỉnh sửa các thông tin của form.
– Images: Xem và chỉnh sửa các thuộc tính của ảnh.
– Information: Xem các thông tin chi tiết về website như document outline, link details, meta tags…
– Miscellaneous: Thực hiện các thao tác khác như xem mã nguồn, tạo mã QR, kiểm tra SEO…
– Outline: Đánh dấu các phần tử của website như headings, tables, frames…
– Resize: Thay đổi kích thước của cửa sổ trình duyệt để kiểm tra thiết kế responsive của website.
– Tools: Truy cập các công cụ khác như validator, code beautifier, color picker…
Sau khi sử dụng công cụ xong, bạn có thể nhấn vào biểu tượng của Web Developer Toolbar lại để đóng menu hoặc chọn công cụ khác. Bạn cũng có thể nhấn vào nút Disable All Features để tắt tất cả các chức năng đã bật bởi Web Developer Toolbar.
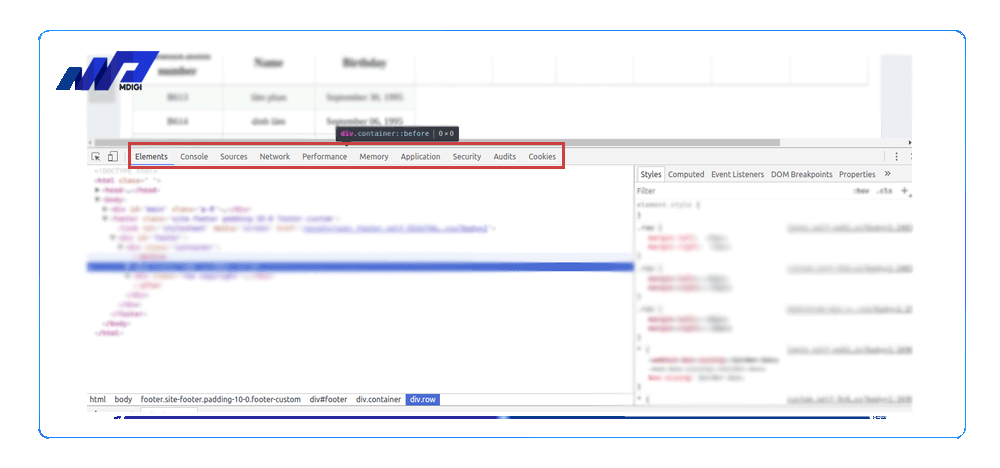
Các công cụ chính của Web Developer Toolbar

Elements
Cung cấp khả năng kiểm tra và chỉnh sửa code HTML và CSS của website. Bạn có thể xem các thuộc tính, giá trị và quan hệ của các phần tử HTML, cũng như thay đổi các thuộc tính CSS để xem kết quả ngay lập tức. Bạn cũng có thể thêm, xóa hoặc di chuyển các phần tử HTML để thay đổi bố cục của website.
Console
Bảng điều khiển JavaScript của trình duyệt cho phép bạn nhập lệnh và gỡ lỗi JavaScript. Bạn có thể xem các thông báo lỗi, cảnh báo hoặc log của JavaScript, cũng như thực thi các đoạn code JavaScript trong bối cảnh của website. Bạn cũng có thể sử dụng các hàm tiện ích của Console API để tương tác với website.
Sources
Cho phép bạn gỡ lỗi code JavaScript qua giao diện đồ họa. Bạn có thể xem các file JavaScript của website, đặt các breakpoint để dừng code ở những điểm mong muốn, xem giá trị của các biến và thuộc tính, điều khiển luồng thực thi code và nhiều hơn nữa.
Network
Theo dõi lưu lượng mạng và xác định vấn đề khi load website. Bạn có thể xem danh sách các tài nguyên được yêu cầu bởi website, bao gồm URL, phương thức, trạng thái, loại, kích thước và thời gian load. Bạn cũng có thể lọc theo loại tài nguyên hoặc theo từ khóa để tìm kiếm nhanh hơn. Bạn có thể xem chi tiết về mỗi tài nguyên, bao gồm header, content, preview, response, timing và cookie.
Performance
Phân tích hiệu suất của website và tìm ra các vấn đề ảnh hưởng đến tốc độ load. Bạn có thể bắt đầu và dừng việc ghi lại các hoạt động của website, xem biểu đồ thời gian của các hoạt động, xem chi tiết về mỗi hoạt động, bao gồm thời gian bắt đầu, kết thúc, tổng thời gian và loại hoạt động. Bạn cũng có thể xem tổng quan về sử dụng CPU, bộ nhớ và mạng của website.
Memory
Tìm kiếm các vấn đề về bộ nhớ của website, như rò rỉ bộ nhớ, giải phóng bộ nhớ không hiệu quả hoặc sử dụng quá nhiều bộ nhớ. Bạn có thể xem biểu đồ sử dụng bộ nhớ của website theo thời gian, xem chi tiết về các đối tượng JavaScript được lưu trữ trong bộ nhớ, cũng như so sánh các snapshot của bộ nhớ để xem sự khác biệt.
Application
Quản lý các tài nguyên của website, bao gồm storage, cache, cookie, service worker, manifest và nhiều hơn nữa. Bạn có thể xem và chỉnh sửa các giá trị được lưu trữ trong local storage, session storage, indexedDB hoặc Web SQL. Bạn cũng có thể xem và chỉnh sửa các cookie của website, cũng như xóa cache để load lại website. Bạn cũng có thể quản lý các service worker của website, bao gồm khởi chạy, dừng, cập nhật hoặc xóa. Bạn cũng có thể xem thông tin về manifest của website, bao gồm tên, biểu tượng, màu sắc và chế độ hiển thị.
Security
Kiểm tra an toàn của website và tìm ra các vấn đề liên quan đến chứng chỉ SSL, chính sách bảo mật nội dung (CSP) hoặc chính sách nguồn ảnh tin cậy (COOP). Bạn có thể xem trạng thái an toàn của website là Secure (An toàn), Info or Not secure (Không an toàn) hoặc Dangerous (Nguy hiểm). Bạn cũng có thể xem chi tiết về chứng chỉ SSL của website, bao gồm người phát hành, người nhận, ngày hết hạn và thuật toán mã hóa. Bạn cũng có thể xem các lỗi liên quan đến CSP hoặc COOP của website và cách khắc phục.
Lighthouse
Đánh giá chất lượng của website theo các tiêu chí khác nhau, bao gồm hiệu suất, tính truy cập (accessibility), thực hành tốt nhất (best practices), SEO và PWA (Progressive Web App). Bạn có thể chọn các tiêu chí mà bạn muốn kiểm tra và bắt đầu quá trình kiểm tra. Sau khi kiểm tra xong, bạn sẽ nhận được một báo cáo với điểm số cho mỗi tiêu chí, cũng như các khuyến nghị để cải thiện chất lượng của website.
Các công cụ phụ của Web Developer Toolbar
Ngoài các công cụ chính ở trên, Web Developer Toolbar còn có nhiều công cụ phụ khác, được phân thành các nhóm như sau:
Disable
Tắt các chức năng như JavaScript, CSS, cache, cookie, popup, notification… của website. Bạn có thể tắt các chức năng này để kiểm tra ảnh hưởng của chúng đến website hoặc để khắc phục các vấn đề liên quan đến chúng.
Cookies
Xem và chỉnh sửa các cookie của website. Bạn có thể xem danh sách các cookie được lưu trữ bởi website, bao gồm tên, giá trị, miền, đường dẫn và thời hạn. Bạn cũng có thể thêm, sửa hoặc xóa các cookie theo ý muốn.
CSS
Xem và chỉnh sửa các thuộc tính CSS của website. Bạn có thể xem danh sách các file CSS được sử dụng bởi website, cũng như nội dung của từng file. Bạn cũng có thể thay đổi các thuộc tính CSS để xem kết quả ngay lập tức. Bạn cũng có thể tắt hoặc bật các file CSS để kiểm tra ảnh hưởng của chúng đến website.
Forms
Xem và chỉnh sửa các thông tin của form. Bạn có thể xem danh sách các form được sử dụng bởi website, cũng như các trường nhập liệu của từng form. Bạn cũng có thể điền vào các trường nhập liệu một cách tự động hoặc theo mẫu đã lưu. Bạn cũng có thể hiển thị hoặc ẩn các trường nhập liệu ẩn hoặc bị vô hiệu hóa.
Images
Xem và chỉnh sửa các thuộc tính của ảnh. Bạn có thể xem danh sách các ảnh được sử dụng bởi website, bao gồm URL, kích thước và loại. Bạn cũng có thể thay đổi kích thước, xoay hoặc làm mờ các ảnh để kiểm tra ảnh hưởng của chúng đến website. Bạn cũng có thể tắt hoặc bật hiển thị các ảnh để kiểm tra tốc độ load của website.
Information
Xem các thông tin chi tiết về website như document outline, link details, meta tags… Bạn có thể xem cấu trúc tài liệu của website theo các phần tử HTML, cũng như kiểm tra tính hợp lệ của chúng. Bạn cũng có thể xem danh sách các liên kết trong website, bao gồm URL, loại và trạng thái. Bạn cũng có thể xem danh sách các meta tag trong website, bao gồm tên và nội dung.
Miscellaneous
Thực hiện các thao tác khác như xem mã nguồn, tạo mã QR, kiểm tra SEO… Bạn có thể xem mã nguồn HTML hoặc CSS của website trong một cửa sổ mới. Bạn cũng có thể tạo mã QR cho URL của website để dễ dàng chia sẻ hoặc quét bằng điện thoại. Bạn cũng có thể kiểm tra SEO của website theo các tiêu chí như tiêu đề, mô tả, từ khóa…
Outline
Đánh dấu các phần tử của website như headings, tables, frames… Bạn có thể hiển thị các đường viền cho các phần tử HTML trong website để dễ dàng nhận biết vị trí và kích thước của chúng. Bạn cũng có thể hiển thị các đường viền cho các bảng, khung hoặc phần tử có thuộc tính title hoặc alt để kiểm tra tính truy cập của website.
Resize
Thay đổi kích thước của cửa sổ trình duyệt để kiểm tra thiết kế responsive của website. Bạn có thể chọn một trong các kích thước mặc định hoặc tùy chỉnh kích thước theo ý muốn. Bạn cũng có thể xem kích thước hiện tại của cửa sổ trình duyệt.
Tools
Truy cập các công cụ khác như validator, code beautifier, color picker… Bạn có thể sử dụng các công cụ này để kiểm tra tính hợp lệ, làm đẹp hoặc chọn màu cho code của website. Bạn cũng có thể truy cập vào các trang web hữu ích khác như Google PageSpeed Insights, W3C Markup Validation Service, CSS Lint…
Nhận xét:
Web Developer Toolbar là một tiện ích mở rộng cho các trình duyệt web, cung cấp cho bạn nhiều công cụ để kiểm tra và chỉnh sửa code, gỡ lỗi JavaScript, xem cấu trúc DOM, theo dõi lưu lượng mạng và nhiều chức năng khác. Web Developer Toolbar giúp bạn phát triển web hiệu quả và chuyên nghiệp hơn.
Ưu điểm của Web Developer Toolbar là:
- Dễ dàng cài đặt và sử dụng
- Hỗ trợ cho nhiều trình duyệt web phổ biến
- Có nhiều công cụ hữu ích và đa dạng
- Cho phép xem kết quả ngay lập tức khi thay đổi code
- Có khả năng tùy biến và mở rộng
Nhược điểm của Web Developer Toolbar là:
- Có thể gây nặng trình duyệt khi sử dụng nhiều công cụ
- Có thể xung đột với một số tiện ích mở rộng khác
- Có thể không hỗ trợ một số tính năng mới nhất của web
Câu hỏi thường gặp
Web Developer Toolbar có phiên bản dành cho trình duyệt Firefox và Chrome. Bạn có thể tải về và cài đặt tiện ích mở rộng từ các trang web tương ứng. Một số trình duyệt khác như Microsoft Edge, Safari hay Opera cũng có các công cụ phát triển web tích hợp sẵn hoặc có thể cài đặt từ các nguồn khác.
Web Developer Toolbar là một tiện ích mở rộng miễn phí và mã nguồn mở. Bạn có thể sử dụng nó cho bất kỳ mục đích nào mà không phải trả bất kỳ khoản phí nào. Bạn cũng có thể đóng góp cho dự án bằng cách báo cáo lỗi, gửi yêu cầu tính năng hoặc tham gia phát triển.
Web Developer Toolbar là một tiện ích mở rộng an toàn và được kiểm tra kỹ lưỡng trước khi phát hành. Tuy nhiên, bạn nên luôn cẩn thận khi sử dụng các công cụ để kiểm tra hoặc chỉnh sửa code của website, vì bạn có thể làm hỏng hoặc thay đổi nội dung của website một cách không mong muốn. Bạn nên sao lưu code của website trước khi sử dụng Web Developer Toolbar và chỉ sử dụng các công cụ từ các nguồn đáng tin cậy.
Web Developer Toolbar là một tiện ích mở rộng nhẹ và không ảnh hưởng đến hiệu suất của trình duyệt khi không sử dụng. Tuy nhiên, khi bạn sử dụng các công cụ của Web Developer Toolbar, bạn có thể gặp phải một số vấn đề như:
– Tăng dung lượng bộ nhớ khi xem hoặc chỉnh sửa code của website.
– Giảm tốc độ load của website khi tắt các chức năng như JavaScript, CSS, cache…
– Gây xung đột với một số tiện ích mở rộng khác hoặc với code của website.
Để khắc phục các vấn đề này, bạn có thể làm theo các cách sau:
– Tắt hoặc bật Web Developer Toolbar khi không sử dụng hoặc khi cần thiết.
– Cập nhật phiên bản mới nhất của Web Developer Toolbar và trình duyệt.
– Kiểm tra và xóa bỏ các tiện ích mở rộng không cần thiết hoặc gây xung đột.
– Làm mới trang web hoặc khởi động lại trình duyệt khi gặp phải lỗi.
Tổng quan
Nếu bạn là một nhà phát triển web, bạn nên sử dụng Web Developer Toolbar để hỗ trợ cho công việc của bạn. Web Developer Toolbar là một công cụ hữu ích và miễn phí, giúp bạn kiểm tra và chỉnh sửa code, gỡ lỗi JavaScript, xem cấu trúc DOM, theo dõi lưu lượng mạng và nhiều chức năng khác.
Web Developer Toolbar giúp bạn phát triển web hiệu quả và chuyên nghiệp hơn. Tuy nhiên, bạn cũng nên chú ý đến một số nhược điểm của Web Developer Toolbar như gây nặng trình duyệt, xung đột với một số tiện ích mở rộng khác hoặc không hỗ trợ một số tính năng mới nhất của web.
Bạn có thể tắt hoặc bật Web Developer Toolbar khi không sử dụng hoặc cập nhật phiên bản mới nhất để khắc phục các vấn đề này.
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





