
Cấu trúc dữ liệu website quan trọng như thế nào đối với SEO?
Bạn có biết cấu trúc dữ liệu website là gì không? Đây là một dạng cấu trúc website vô cùng quan trọng vì nó sẽ làm ảnh hưởng trực tiếp đến kết quả tìm kiếm và SEO. Nếu bạn vẫn chưa biết cách tối ưu cấu trúc dữ liệu website chuẩn SEO thì bài viết hôm nay sẽ giúp bạn làm được điều đó. Hãy cùng theo dõi và khám khá bài viết sau đây nhé!

Cấu trúc dữ liệu website là gì?
Cấu trúc dữ liệu website là cách sắp xếp, tổ chức, liên kết nội dung các trang trên website. Cấu trúc dữ liệu website giúp website thân thiện hơn với người dùng và công cụ tìm kiếm. Một cấu trúc dữ liệu website tốt sẽ mang lại nhiều lợi ích cho website của bạn, như cải thiện trải nghiệm người dùng, tăng thứ hạng tìm kiếm, thu hút lượng truy cập và chuyển đổi khách hàng
Tầm quan trọng của cấu trúc dữ liệu đối với SEO?
Cấu trúc dữ liệu quan trọng cho SEO vì nó giúp Google hiểu được nội dung của bạn một cách nhanh chóng và chính xác hơn. Google cần hiểu được nội dung của bạn để hiển thị nó trong kết quả tìm kiếm phù hợp với ý định của người dùng. Sử dụng cấu trúc dữ liệu như là một cách để nói chuyện với Google và cho Google biết website của bạn là về điều gì.

Sử dụng cấu trúc dữ liệu có thể mang lại nhiều lợi ích cho SEO của bạn, như:
- Tăng tỷ lệ nhấp chuột (CTR) từ kết quả tìm kiếm
- Tăng khả năng xuất hiện trong các tính năng tìm kiếm nâng cao (rich snippets, rich cards, carousels, knowledge boxes…)
- Tăng tốc độ lập chỉ mục và thu hút lượng truy cập
- Tăng trải nghiệm người dùng và giảm tỷ lệ thoát
- Hỗ trợ tìm kiếm ngữ nghĩa và tìm kiếm bằng giọng nói
- Tăng uy tín và chuyên môn (E-E-A-T) của website
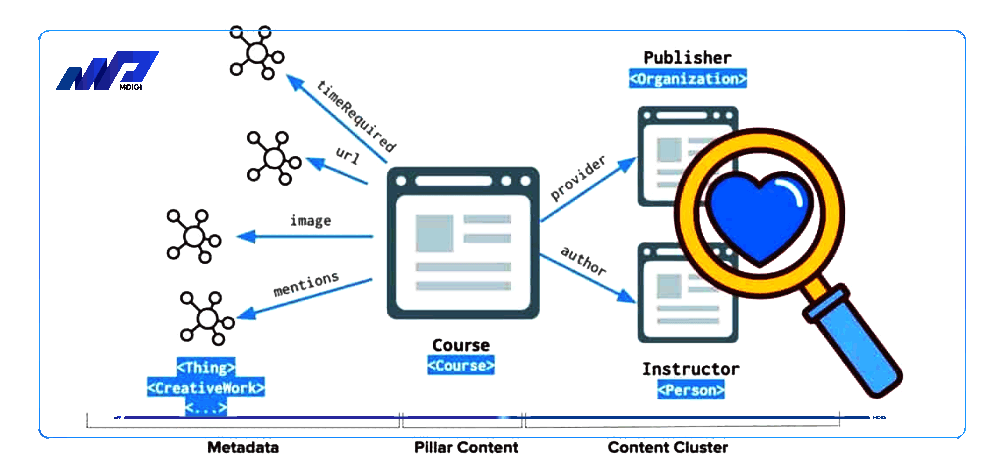
Để sử dụng cấu trúc dữ liệu cho SEO, bạn cần tuân thủ các chuẩn mực và quy ước được Google và các công cụ tìm kiếm khác hỗ trợ. Bạn có thể sử dụng các định dạng (syntax) như Microdata, JSON-LD, hoặc microformats để thêm các thẻ HTML vào website của bạn. Bạn cũng có thể sử dụng các từ vựng (vocabulary) như Schema.org hoặc Microformats.org để xác định các khái niệm, thuộc tính và giá trị cho các thẻ HTML đó.
Nếu bạn muốn biết thêm về cách sử dụng cấu trúc dữ liệu cho SEO, bạn có thể tham khảo các nguồn sau:
- Hướng dẫn sử dụng Schema.org cho SEO
- Hướng dẫn sử dụng JSON-LD cho SEO
- Hướng dẫn sử dụng Microformats cho SEO
- Công cụ kiểm tra cấu trúc dữ liệu của website
Hướng dẫn lên outline chi tiết cấu trúc dữ liệu website chuẩn SEO
Mục tiêu của bài viết này là hướng dẫn bạn cách lên outline chi tiết cho cấu trúc dữ liệu website của mình. Outline là một công cụ tổ chức ý tưởng và thông tin cho bài viết.
Outline giúp bạn xác định các chủ đề và điểm chính mà bạn muốn bao gồm trong bài viết, cũng như thứ tự và mối quan hệ giữa chúng. Outline sẽ giúp bạn viết bài viết một cách dễ dàng, rõ ràng và có logic hơn.
Để lên outline chi tiết cho cấu trúc dữ liệu website, bạn có thể thực hiện theo các bước sau:
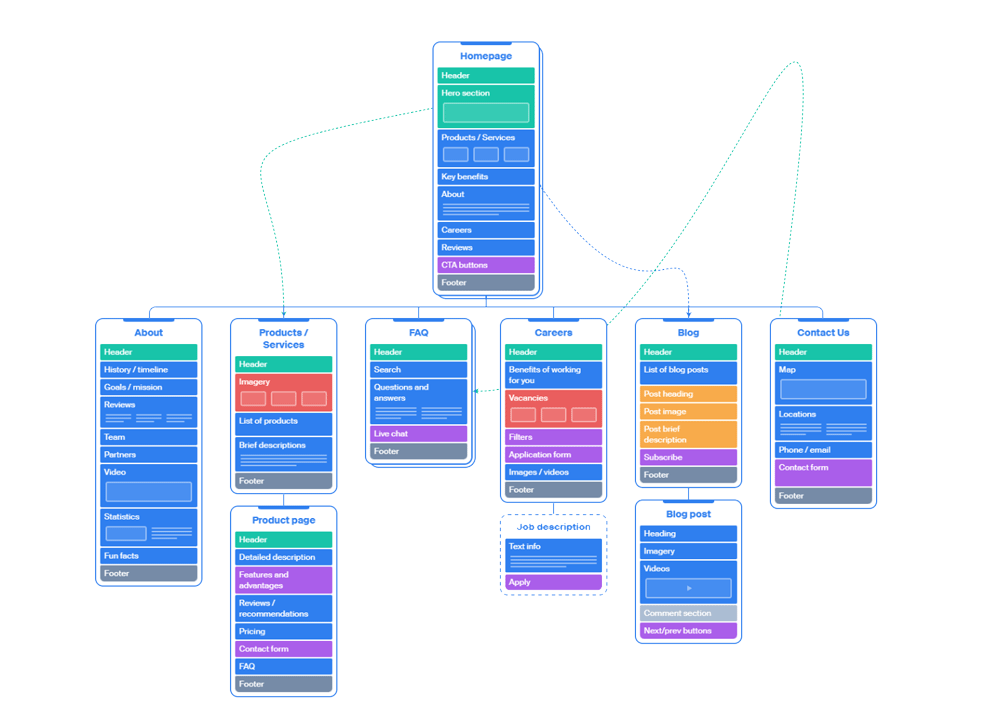
Bước 1: Lên kế hoạch lập hệ phân cấp cho website

Cách sắp xếp, tổ chức, liên kết nội dung các trang trên website
- Bạn nên phân loại các trang web theo chức năng, mục đích và đối tượng người dùng
- Bạn nên phân cấp các trang web theo mức độ quan trọng và chi tiết của nội dung
- Bạn nên tạo một global category để chứa các thành phần chung cho tất cả các trang web, như privacy policy, login, search…
- Các yếu tố cần lưu ý khi phân loại, phân cấp, tạo global category
- Bạn nên giới hạn số lượng các category và subcategory trong khoảng từ 2 đến 7
- Bạn nên cân bằng số lượng các subcategory trong mỗi category
- Bạn nên đặt tên các category và subcategory một cách rõ ràng và thống nhất
Các công cụ hỗ trợ vẽ sơ đồ cấu trúc website
Bạn có thể sử dụng giấy và bút, notepad/notebook, hoặc bảng trắng để vẽ sơ đồ cấu trúc website
Bạn có thể sử dụng các phần mềm hoặc ứng dụng hỗ trợ vẽ sơ đồ cấu trúc website, như Microsoft Visio, whiteboard, Excel, OmniGiraffe, hoặc Google Sheets
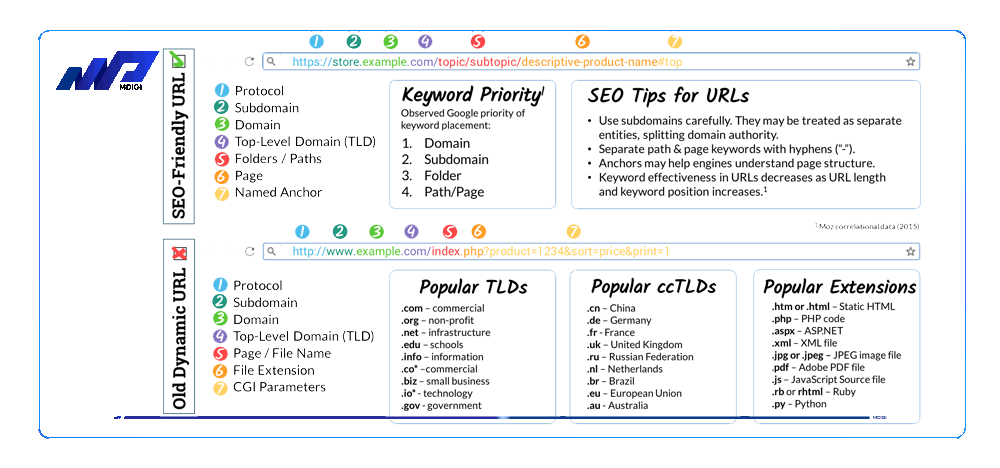
Bước 2: Tạo cấu trúc URL giúp điều hướng phân cấp

Cách đặt tên URL cho các trang web theo cấu trúc phân cấp
- Bạn nên sử dụng dấu gạch chéo (/) để phân tách các mức phân cấp trong URL
- Bạn nên sử dụng từ khóa liên quan đến nội dung của trang web trong URL
- Bạn nên sử dụng dấu gạch ngang (-) để phân tách các từ trong URL
Các lợi ích của URL phân cấp đối với SEO và UX
- URL phân cấp giúp người dùng và công cụ tìm kiếm hiểu được nội dung và vị trí của trang web trong cấu trúc website
- URL phân cấp giúp người dùng và công cụ tìm kiếm dễ dàng điều hướng đến các trang web khác có liên quan
- URL phân cấp giúp tăng khả năng xuất hiện của trang web trong kết quả tìm kiếm
Bước 3: Tạo điều hướng trong HTML hoặc CSS

Cách tạo header, footer, menu, banner, slider… cho website
- Bạn nên sử dụng các thẻ HTML như <header>, <footer>, <nav>, <div>, <img>,… để định dạng các thành phần của website
- Bạn nên sử dụng CSS để thiết kế giao diện, màu sắc, font chữ, kích thước, vị trí… cho các thành phần của website
- Bạn nên sử dụng JavaScript hoặc jQuery để tạo hiệu ứng, chuyển động, tương tác… cho các thành phần của website
Các thành phần cần có trong header và footer
- Header là phần đầu của website, hiển thị ở tất cả các trang web, bao gồm các thành phần sau:
- Site ID: là tên hoặc logo của website, nằm ở góc trái trên cùng của website
- Ô tìm kiếm: nằm ở góc phải giao diện, cho phép người dùng nhập từ khóa và tìm kiếm nội dung trên website
- Thanh menu điều hướng: nằm bên trong header, chứa link dẫn đến các trang web chính của website
- Giỏ hàng: chỉ áp dụng cho website bán hàng, nằm ở góc phải của website, chứa thông tin về sản phẩm và số tiền thanh toán của khách hàng
- Banner: là những hình ảnh được thiết kế bắt mắt, nhằm thu hút sự chú ý của khách hàng và quảng bá sản phẩm, dịch vụ, hoặc thông tin nổi bật của website
- Slider: thường nằm ở dưới phần header, có thể là hình ảnh hoặc video clip, chứa nút kêu gọi hành động (CTA) để khuyến khích người dùng thực hiện một hành động nhất định trên website
Footer là phần cuối của website, hiển thị ở tất cả các trang web, bao gồm các thành phần sau:
Thông tin liên hệ: bao gồm địa chỉ, số điện thoại, email, mạng xã hội… của website hoặc doanh nghiệp
- Bạn nên đặt thông tin liên hệ ở vị trí dễ nhìn và dễ truy cập cho người dùng
- Bạn nên sử dụng các icon hoặc hình ảnh để làm nổi bật thông tin liên hệ
- Bạn nên cung cấp nhiều kênh liên lạc khác nhau để người dùng có thể lựa chọn phù hợp với nhu cầu của họ
Thông tin giới thiệu: bao gồm lịch sử, sứ mệnh, giá trị cốt lõi… của website hoặc doanh nghiệp
- Bạn nên viết thông tin giới thiệu một cách ngắn gọn và thú vị để thu hút sự chú ý của người dùng
- Bạn nên tạo một link dẫn đến trang giới thiệu chi tiết nếu người dùng muốn biết thêm
- Bạn nên thể hiện được bản sắc và đặc trưng của website hoặc doanh nghiệp qua thông tin giới thiệu
Thông tin pháp lý: bao gồm chính sách bảo mật, điều khoản sử dụng, quyền sở hữu trí tuệ… của website hoặc doanh nghiệp
- Bạn nên đưa thông tin pháp lý vào footer để tăng tính minh bạch và uy tín cho website hoặc doanh nghiệp
- Bạn nên tạo các link dẫn đến các trang chứa thông tin pháp lý chi tiết
- Bạn nên tuân thủ các quy định pháp luật liên quan đến hoạt động của website hoặc doanh nghiệp
Thông tin bổ sung: bao gồm sitemap, FAQ, blog, testimonial, newsletter… của website hoặc doanh nghiệp
- Bạn nên cung cấp thông tin bổ sung để giúp người dùng tìm kiếm và khám phá nội dung của website một cách dễ dàng và hiệu quả
- Bạn nên sắp xếp thông tin bổ sung theo mức độ quan trọng và liên quan đến người dùng
- Bạn nên tạo các CTA (call to action) để khuyến khích người dùng thực hiện một hành động mong muốn, như đăng ký nhận tin tức, gửi phản hồi, chia sẻ kinh nghiệm…
Đó là những bước cơ bản để bạn có thể lên outline chi tiết cho cấu trúc dữ liệu website của mình. Outline sẽ giúp bạn xây dựng một website có cấu trúc rõ ràng, logic và thân thiện với người dùng và công cụ tìm kiếm.
Theo dõi và đánh giá hiệu quả của cấu trúc dữ liệu website

Sau khi sử dụng cấu trúc dữ liệu website, bạn nên theo dõi và đánh giá hiệu quả của nó để biết được nó có mang lại lợi ích cho SEO và người dùng hay không. Bạn có thể theo dõi và đánh giá hiệu quả của cấu trúc dữ liệu website bằng cách:
Sử dụng Google Search Console để kiểm tra tình trạng và hiệu suất của cấu trúc dữ liệu website. Google Search Console là một công cụ miễn phí của Google giúp bạn quản lý và cải thiện website của bạn trên kết quả tìm kiếm. Bạn có thể sử dụng các tính năng như:
- Rich Results Status Report: Báo cáo này giúp bạn kiểm tra xem website của bạn có bất kỳ lỗi nào về cấu trúc dữ liệu hay không, và nếu có thì làm thế nào để khắc phục.
- Performance Report: Báo cáo này giúp bạn xem số lượng lượt hiển thị, nhấp chuột, tỷ lệ nhấp chuột (CTR) và vị trí trung bình (average position) của website của bạn trên kết quả tìm kiếm. Bạn có thể lọc theo các tiêu chí như ngày, thiết bị, quốc gia, loại kết quả tìm kiếm (web, image, video…), loại rich result (article, product, event…), từ khóa…
- URL Inspection Tool: Công cụ này giúp bạn kiểm tra xem Google đã thu thập và lập chỉ mục cho URL của bạn hay chưa, và nếu chưa thì làm thế nào để yêu cầu Google làm vậy. Bạn cũng có thể xem các thông tin chi tiết về URL của bạn, như ngày thu thập gần nhất, trạng thái chỉ mục, sơ đồ trang web (sitemap), các liên kết đến URL…
Sử dụng Google Analytics để phân tích hành vi và chuyển đổi của người dùng trên website. Google Analytics là một công cụ phân tích web mạnh mẽ và phổ biến giúp bạn thu thập và phân tích dữ liệu về người dùng và hoạt động của họ trên website của bạn. Bạn có thể sử dụng các tính năng như:
- Audience Report: Báo cáo này giúp bạn hiểu được ai là người dùng của bạn, như độ tuổi, giới tính, ngôn ngữ, vị trí địa lý, thiết bị…
- Acquisition Report: Báo cáo này giúp bạn biết được người dùng đến website của bạn từ đâu, như nguồn (source), phương tiện (medium), chiến dịch (campaign), từ khóa…
- Behavior Report: Báo cáo này giúp bạn biết được người dùng làm gì trên website của bạn, như số lượt xem trang (pageviews), tỷ lệ thoát (bounce rate), thời gian trung bình trên trang (average time on page), tỷ lệ thoát trang (exit rate), tốc độ tải trang (page load time)…
- Conversion Report: Báo cáo này giúp bạn biết được người dùng thực hiện các mục tiêu (goals) và chuyển đổi (conversions) nào trên website của bạn, như số lượt đăng ký, mua hàng, liên hệ…
Sử dụng các công cụ khác để so sánh và cạnh tranh với các website khác trong lĩnh vực của bạn. Bạn có thể sử dụng các công cụ như:
- Keyword Research Tools: Công cụ này giúp bạn tìm kiếm và phân tích các từ khóa liên quan đến nội dung của bạn, như khối lượng tìm kiếm (search volume), độ khó (difficulty), độ cạnh tranh (competition), giá đề xuất (suggested bid)…
- Competitive Analysis Tools: Công cụ này giúp bạn so sánh và đánh giá website của bạn với các website đối thủ, như lượng truy cập (traffic), nguồn truy cập (traffic sources), từ khóa (keywords), backlinks, rich results…
Câu hỏi thường gặp
Bạn có thể sử dụng các công cụ kiểm tra cấu trúc dữ liệu của Google để kiểm tra xem cấu trúc dữ liệu của bạn có hợp lệ không. Có hai công cụ chính là:
Rich Results Test: Công cụ này giúp bạn kiểm tra xem cấu trúc dữ liệu của bạn có thể tạo ra các kết quả tìm kiếm nổi bật (rich results) cho Google hay không. Bạn cũng có thể xem trước cách hiển thị của các rich results trong kết quả tìm kiếm. Bạn có thể nhập URL hoặc mã nguồn HTML của trang web để kiểm tra.
Schema Markup Validator: Công cụ này giúp bạn kiểm tra xem cấu trúc dữ liệu của bạn có tuân thủ các chuẩn mực của Schema.org hay không. Bạn có thể nhập URL hoặc mã nguồn HTML của trang web để kiểm tra.
Ngoài ra, bạn cũng có thể sử dụng các công cụ khác như Structured Data Linter, JSON-LD Playground, hoặc Microdata Generator để kiểm tra và tạo cấu trúc dữ liệu cho website của bạn.
Nếu bạn phát hiện ra lỗi trong cấu trúc dữ liệu của bạn, bạn nên sửa chữa nhanh chóng để đảm bảo rằng website của bạn được hiển thị đúng và đầy đủ trong kết quả tìm kiếm. Bạn có thể sửa lỗi bằng cách:
Sửa mã nguồn HTML của trang web để khắc phục các lỗi về định dạng, từ vựng, thuộc tính, giá trị… của cấu trúc dữ liệu. Bạn nên tuân thủ các nguyên tắc và hướng dẫn của Google và Schema.org khi viết cấu trúc dữ liệu.
Kiểm tra lại cấu trúc dữ liệu sau khi sửa bằng các công cụ kiểm tra đã nêu ở câu hỏi 1. Nếu vẫn có lỗi, bạn nên tiếp tục sửa cho đến khi không còn lỗi nào.
Yêu cầu Google tái thu thập (recrawl) và tái lập chỉ mục (reindex) cho các trang web đã sửa bằng công cụ URL Inspection trong Google Search Console. Bạn nên chờ một vài ngày để Google xử lý yêu cầu của bạn.
Với xu hướng ngày càng nhiều người dùng truy cập website bằng thiết bị di động, bạn nên tối ưu hóa cấu trúc dữ liệu cho di động để tăng trải nghiệm người dùng và SEO.
– Sử dụng thiết kế thích ứng (responsive design) để website của bạn có thể hiển thị tốt trên mọi kích thước màn hình. Bạn nên sử dụng các thẻ HTML như <meta name=”viewport”>, <picture>, <source>… để điều chỉnh giao diện, hình ảnh, font chữ… cho di động.
– Sử dụng JSON-LD làm định dạng chính cho cấu trúc dữ liệu của bạn. JSON-LD là một định dạng dễ sử dụng, linh hoạt và được Google khuyến nghị cho cấu trúc dữ liệu. Bạn nên đặt mã JSON-LD trong thẻ <script> trong phần <head> của trang web.
– Kiểm tra cấu trúc dữ liệu của bạn cho di động bằng công cụ Mobile-Friendly Test của Google. Công cụ này giúp bạn kiểm tra xem website của bạn có thân thiện với di động hay không, và có những lỗi nào cần khắc phục.
Cấu trúc dữ liệu website không chỉ giúp bạn mô tả thông tin chung về website, mà còn giúp bạn mô tả thông tin chi tiết về các loại nội dung khác nhau trên website.
– Chọn loại (type) phù hợp cho nội dung của bạn trong từ vựng Schema.org. Schema.org là một từ vựng phổ biến và được Google hỗ trợ cho cấu trúc dữ liệu. Schema.org có rất nhiều loại khác nhau để bạn lựa chọn, ví dụ như Article, Product, Event, VideoObject…
– Thêm các thuộc tính (properties) và giá trị (values) cho loại đã chọn. Mỗi loại trong Schema.org có những thuộc tính và giá trị riêng để bạn mô tả thông tin chi tiết về nội dung của bạn. Bạn nên thêm các thuộc tính bắt buộc (required) và khuyến khích (recommended) để tăng khả năng xuất hiện trong các rich results.
– Kiểm tra cấu trúc dữ liệu của bạn cho các loại nội dung khác nhau bằng công cụ Rich Results Test của Google. Công cụ này giúp bạn kiểm tra xem cấu trúc dữ liệu của bạn có thể tạo ra các rich results cho các loại nội dung khác nhau hay không. Bạn cũng có thể xem trước cách hiển thị của các rich results trong kết quả tìm kiếm.
Tổng quan
Cấu trúc dữ liệu website là một yếu tố quan trọng để tối ưu hóa website cho SEO và người dùng. Bằng cách sử dụng một cách hợp lý và hiệu quả, bạn sẽ giúp Google và các công cụ tìm kiếm khác hiểu được nội dung và mục đích của website của bạn, và hiển thị nó trong các kết quả tìm kiếm phù hợp và nổi bật. Điều này sẽ tăng khả năng thu hút và giữ chân người dùng, và khuyến khích họ thực hiện các hành động mong muốn trên website của bạn.
Trong bài viết này, chúng tôi đã giới thiệu cho bạn về cấu trúc dữ liệu website là gì? Tại sao nó quan trọng với SEO. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và thực tiễn để bạn có thể áp dụng cấu trúc dữ liệu cho website của mình.
Nếu bạn có bất kỳ câu hỏi hay góp ý nào về cấu trúc dữ liệu website, xin vui lòng để lại bình luận bên dưới. Chúng tôi rất mong nhận được phản hồi của bạn. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





