
Google AMP là gì? Tăng tốc website của bạn với AMP
Google AMP là gì? Là viết tắt của Accelerated Mobile Pages, là một dự án cộng đồng nhằm tạo ra các trang web nhanh hơn và nhẹ hơn cho các thiết bị di động. AMP có thể giúp bạn cải thiện trải nghiệm người dùng, xếp hạng tìm kiếm, hiệu suất kinh doanh và tiếp thị của trang web của bạn.

Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn về:
- AMP hoạt động như thế nào?
- Ưu điểm và hạn chế của trang AMP?
- Cách thiết lập AMP trên trang web?
- Cách theo dõi và cải thiện trang AMP?
Hãy cùng bắt đầu nhé!
AMP là gì?
AMP là viết tắt của Accelerated Mobile Pages, là một dự án cộng đồng nhằm tạo ra các trang web nhanh hơn và nhẹ hơn cho các thiết bị di động. AMP sử dụng một tập hợp các công nghệ và tiêu chuẩn để đảm bảo rằng nội dung được tải xuống và hiển thị một cách nhanh chóng, an toàn và ổn định.
AMP hoạt động như thế nào?
AMP hoạt động bằng cách áp dụng một số nguyên tắc cơ bản cho việc thiết kế và phát triển trang web, chẳng hạn như:
- Sử dụng một tập con của HTML để loại bỏ các tính năng không cần thiết hoặc gây chậm trễ.
- Sử dụng một phiên bản tối ưu hóa của JavaScript để kiểm soát logic và tương tác của trang web.
- Sử dụng một hệ thống phân phối nội dung (CDN) để lưu trữ, tối ưu hóa và phân phát trang web từ một nguồn gốc riêng biệt.
Các thành phần chính của AMP là gì?
AMP gồm có ba thành phần chính: AMP HTML, AMP JS và AMP Cache.
AMP HTML
AMP HTML là phiên bản tối ưu hóa của HTML cho trang AMP. Nó có những quy tắc và thẻ đặc biệt để đảm bảo hiệu suất cao của trang web.

Code cơ bản
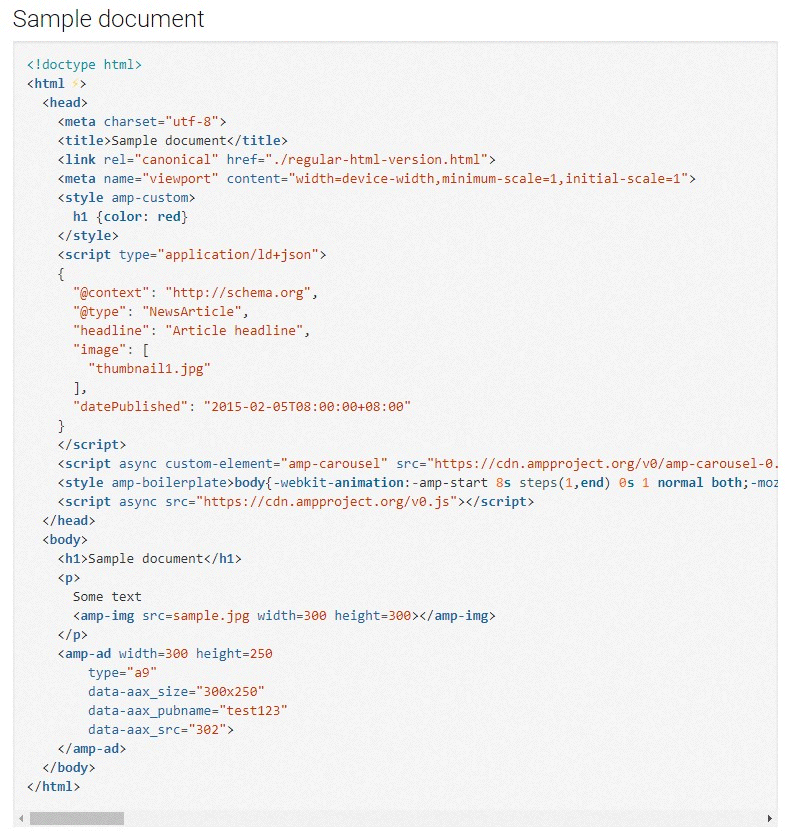
Một trang AMP HTML cơ bản có cấu trúc như sau:
<!DOCTYPE html>
<html ⚡ lang="vi">
<head>
<meta charset="utf-8" />
<title>Trang AMP HTML cơ bản</title>
<link rel="canonical" href="./regular-html-version.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" />
<style amp-custom>
/* Viết CSS cho trang web ở đây */
</style>
<script type="application/ld+json">
/* Viết dữ liệu có cấu trúc cho SEO ở đây */
</script>
<!-- Thêm các script cho các thành phần AMP mở rộng ở đây -->
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<!-- Viết nội dung cho trang web ở đây -->
</body>
</html>
Có một số thẻ quan trọng cần lưu ý trong code trên:
- Thẻ
<html>phải có thuộc tính⚡để biểu thị rằng đây là một trang AMP. - Thẻ
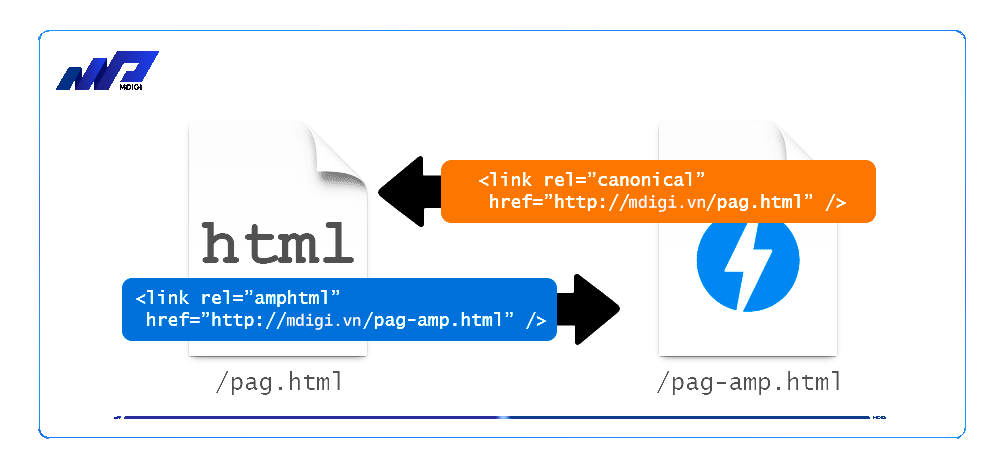
<link>phải có thuộc tínhrel="canonical"để chỉ định trang HTML thông thường tương ứng với trang AMP. - Thẻ
<meta>phải có thuộc tínhname="viewport"vàcontent="width=device-width,minimum-scale=1,initial-scale=1"để đảm bảo trang web hiển thị đúng trên các thiết bị di động. - Thẻ
<style>phải có thuộc tínhamp-customđể nhúng CSS vào trang web. Kích thước CSS không được vượt quá 75KB. - Thẻ
<script>phải có thuộc tínhtype="application/ld+json"để nhúng dữ liệu có cấu trúc cho SEO. Dữ liệu có cấu trúc phải tuân theo định dạng schema.org. - Thẻ
<script>phải có thuộc tínhasyncvàsrc="https://cdn.ampproject.org/v0.js"để tải thư viện AMP JS chính. - Thẻ
<script>phải có thuộc tínhasync,custom-elementvàsrcđể tải các thư viện AMP JS mở rộng cho các thành phần AMP khác nhau.
Thêm Image
Để thêm một hình ảnh vào trang AMP, bạn cần sử dụng thẻ <amp-img> thay vì thẻ <img> thông thường. Thẻ <amp-img> là một thành phần AMP mở rộng, nên bạn cũng cần thêm script tương ứng vào phần <head> của trang web.
<head>
<!-- Các thẻ khác -->
<script async custom-element="amp-img" src="https://cdn.ampproject.org/v0/amp-img-0.1.js"></script>
</head>
<body>
<!-- Các nội dung khác -->
<amp-img src="sample.jpg" width="300" height="300"></amp-img>
</body>
Thẻ <amp-img> phải có các thuộc tính src, width và height để chỉ định nguồn, chiều rộng và chiều cao của hình ảnh. Bạn cũng có thể sử dụng các thuộc tính khác như alt, layout, srcset, v.v. để tùy chỉnh hình ảnh theo ý muốn.
AMP JS
AMP JS là phiên bản tối ưu hóa của JS cho trang AMP. Nó có những quy tắc và tính năng khác biệt so với JS thông thường.
JavaScript
Để sử dụng JavaScript trong trang AMP, bạn cần sử dụng thẻ <amp-script> thay vì thẻ <script> thông thường. Thẻ <amp-script> là một thành phần AMP mở rộng, nên bạn cũng cần thêm script tương ứng vào phần <head> của trang web.
<head>
<!-- Các thẻ khác -->
<script async custom-element="amp-script" src="https://cdn.ampproject.org/v0/amp-script-0.1.js"></script>
</head>
<body>
<!-- Các nội dung khác -->
<amp-script src="sample.js" width="300" height="100"></amp-script>
</body>
Thẻ <amp-script> phải có các thuộc tính src, width và height để chỉ định nguồn, chiều rộng và chiều cao của script. Bạn cũng có thể sử dụng các thuộc tính khác như layout, sandbox, v.v. để tùy chỉnh script theo ý muốn.
Lưu ý rằng không phải tất cả các hàm JS đều được cho phép trong trang AMP. Bạn chỉ có thể sử dụng các hàm JS được liệt kê trong danh sách này: https://github.com/ampproject/worker-dom/blob/main/web_compat_table.md
AMP Cache
AMP Cache là một hệ thống phân phối nội dung (CDN) dành riêng cho trang AMP. Nó có tác dụng lưu trữ, tối ưu hóa và phân phát trang AMP nhanh chóng cho người dùng.
Bộ nhớ đệm AMP
Để sử dụng bộ nhớ đệm AMP, bạn cần truy cập trang AMP từ một URL đặc biệt có định dạng như sau:
https://{subdomain}.cdn.ampproject.org/{content type}/{optional 's'}/{URI}
Trong đó:
{subdomain}là tên miền phụ được tạo ra bởi bộ nhớ đệm AMP dựa trên tên miền gốc của trang AMP. Ví dụ: example.com sẽ được chuyển thành example-com.cdn.ampproject.org.{content type}là loại nội dung được yêu cầu, có thể là ‘c’ cho một tài liệu AMP HTML, ‘i’ cho một hình ảnh, hoặc ‘r’ cho một tài nguyên khác như font chữ.{optional 's'}là một ký tự tùy chọn để yêu cầu bộ nhớ đệm AMP lấy nội dung từ nguồn gốc bằng TLS (HTTPS an toàn). Nếu không có ký tự này, thì nội dung sẽ được lấy bằng HTTP thông thường.{URI}là địa chỉ của nội dung cần lấy. Địa chỉ này không được chứa giao thức; tức là không cóhttp://hoặchttps://.
Ví dụ: để yêu cầu một tài liệu AMP HTML (được chỉ định bằng tiền tố /c) được lấy từ https://example.com/amp_document.html, bạn sẽ sử dụng URL sau:
https://example-com.cdn.ampproject.org/c/s/example.com/amp_document.html
Bởi vì có ký tự /s sau tiền tố /c, tài liệu sẽ được lấy từ example.com bằng TLS
Tại sao AMP lại quan trọng với SEO?

AMP quan trọng với SEO vì nó giúp cải thiện tốc độ tải trang, trải nghiệm người dùng và xếp hạng tìm kiếm của trang web.
Giải thích về mối liên quan giữa tốc độ tải trang, trải nghiệm người dùng và xếp hạng tìm kiếm
Tốc độ tải trang là thời gian cần thiết để hiển thị nội dung của một trang web cho người dùng. Tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng và xếp hạng tìm kiếm của trang web như sau:
- Trải nghiệm người dùng: Nếu một trang web tải chậm, người dùng có thể cảm thấy khó chịu, thiếu kiên nhẫn và bỏ đi. Điều này làm giảm tỷ lệ nhấp chuột, tỷ lệ chuyển đổi và doanh thu của trang web.
- Xếp hạng tìm kiếm: Nếu một trang web tải chậm, nó có thể bị xếp hạng thấp hơn trong kết quả tìm kiếm của Google và các công cụ tìm kiếm khác. Điều này làm giảm lưu lượng truy cập, khả năng nhìn thấy và uy tín của trang web.
AMP giúp cải thiện tốc độ tải trang bằng cách sử dụng các kỹ thuật tối ưu hóa như:
- Sử dụng HTML và JS tối thiểu hóa để giảm kích thước và độ phức tạp của trang web.
- Sử dụng AMP Cache để lưu trữ và phân phát trang web từ một nguồn gốc gần người dùng hơn.
- Sử dụng các tính năng AMP như lazy loading, responsive design và prefetching để giảm thời gian chờ đợi và tăng hiệu quả của trang web.
AMP giúp cải thiện trải nghiệm người dùng bằng cách sử dụng các kỹ thuật như:
- Sử dụng CSS và JS để tạo ra các hiệu ứng hấp dẫn như animation, carousel và lightbox.
- Sử dụng các thành phần AMP như amp-form, amp-bind và amp-script để tạo ra các tương tác động như form, button và menu.
- Sử dụng các thành phần AMP như amp-ad, amp-analytics và amp-pixel để tạo ra các quảng cáo, thống kê và theo dõi hiệu quả.
AMP giúp cải thiện xếp hạng tìm kiếm bằng cách sử dụng các kỹ thuật như:
- Sử dụng thẻ meta, schema.org và canonical link để cung cấp thông tin về nội dung, loại hình và phiên bản của trang web cho công cụ tìm kiếm.
- Sử dụng AMP URL API để liên kết đến phiên bản AMP của trang web khi có thể.
- Sử dụng AMP Stories, AMP News Carousel và AMP Live List để tạo ra các nội dung nổi bật, mới mẻ và cập nhật liên tục cho người dùng.
Cách tối ưu hóa trang AMP cho SEO
Để tối ưu hóa trang AMP cho SEO, bạn cần làm theo các bước sau:
Thêm thẻ meta vào phần <head> của trang web để chỉ định tiêu đề, mô tả, từ khóa và ngôn ngữ của trang web. Ví dụ:
<head>
<!-- Các thẻ khác -->
<meta name="title" content="Trang AMP HTML cơ bản">
<meta name="description" content="Một ví dụ về trang AMP HTML cơ bản">
<meta name="keywords" content="AMP, HTML, SEO">
<meta name="language" content="vi">
</head>
Thêm script có kiểu application/ld+json vào phần <head> của trang web để nhúng dữ liệu có cấu trúc cho SEO. Dữ liệu có cấu trúc phải tuân theo định dạng schema.org. Ví dụ:
<head>
<!-- Các thẻ khác -->
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Trang AMP HTML cơ bản",
"image": ["sample.jpg"],
"datePublished": "2021-12-15T08:00:00+07:00"
}
</script>
</head>
Thêm thẻ link có thuộc tính rel="canonical" vào phần <head> của trang web để chỉ định trang HTML thông thường tương ứng với trang AMP. Ví dụ:
<head>
<!-- Các thẻ khác -->
<link rel="canonical" href="./regular-html-version.html">
</head>
Ưu điểm và Hạn chế của Trang AMP

Trang AMP có cả ưu điểm và hạn chế cho các bên liên quan khác nhau: người dùng, nhà phát triển, bán hàng và marketer. Dưới đây là một số điểm nổi bật:
Ưu điểm của Trang AMP
Cho người dùng: Trang AMP mang lại trải nghiệm nhanh chóng, mượt mà và thân thiện cho người dùng di động. Người dùng có thể tiết kiệm thời gian, dung lượng và pin khi truy cập trang AMP. Người dùng cũng có thể tận hưởng các nội dung đa phương tiện, tương tác và quảng cáo hấp dẫn trên trang AMP.
Cho nhà phát triển: Trang AMP giúp nhà phát triển tạo ra các trang web hiệu quả, ổn định và dễ bảo trì. Nhà phát triển có thể sử dụng các công cụ và tiêu chuẩn sẵn có của AMP để thiết kế và phát triển trang web. Nhà phát triển cũng có thể tận dụng các lợi ích của bộ nhớ đệm AMP để giảm tải cho máy chủ và tăng tốc độ phân phát trang web.
Cho bán hàng: Trang AMP giúp bán hàng nâng cao hiệu suất kinh doanh, khả năng cạnh tranh và uy tín thương hiệu. Bán hàng có thể thu hút và giữ chân khách hàng bằng cách cung cấp các trang web nhanh chóng, an toàn và thú vị. Bán hàng cũng có thể tăng tỷ lệ chuyển đổi, doanh thu và lợi nhuận bằng cách sử dụng các thành phần AMP như amp-form, amp-bind và amp-ad.
Cho marketer: Trang AMP giúp marketer tăng cường chiến lược tiếp thị, khả năng nhìn thấy và tương tác với khách hàng. Marketer có thể tạo ra các chiến dịch tiếp thị sáng tạo, đa kênh và đa nền tảng bằng cách sử dụng các thành phần AMP như amp-analytics, amp-pixel và amp-story. Marketer cũng có thể đo lường và cải thiện hiệu quả của các chiến dịch tiếp thị bằng cách sử dụng các công cụ như Google Analytics, Google Search Console và Google Tag Manager.
Hạn chế của Trang AMP
Cho người dùng: Trang AMP có thể gây ra một số vấn đề cho người dùng như thiếu tính nhất quán, khó chia sẻ và khó kiểm soát. Người dùng có thể gặp phải sự khác biệt về giao diện, tính năng và nội dung giữa trang AMP và trang HTML thông thường. Người dùng cũng có thể gặp khó khăn khi muốn sao chép, gửi hoặc lưu lại URL của trang AMP do URL này không phản ánh nguồn gốc của trang web. Người dùng cũng có thể không thoải mái khi biết rằng trang web họ truy cập được lưu trữ và quản lý bởi Google.
Cho nhà phát triển: Trang AMP có thể gây ra một số thách thức cho nhà phát triển như tăng độ phức tạp, giảm sự linh hoạt và mất quyền kiểm soát. Nhà phát triển có thể phải đối mặt với việc tạo ra và duy trì hai phiên bản của cùng một trang web: AMP và HTML. Nhà phát triển cũng có thể bị hạn chế trong việc sử dụng các công nghệ, thư viện và tính năng mà AMP không hỗ trợ hoặc hạn chế. Nhà phát triển cũng có thể không có quyền kiểm soát hoàn toàn về cách trang web được lưu trữ, tối ưu hóa và hiển thị bởi bộ nhớ đệm AMP.
Cho bán hàng: Trang AMP có thể gây ra một số rủi ro cho bán hàng như giảm khả năng nhận dạng, giảm khả năng tùy biến và giảm khả năng thu nhập. Bán hàng có thể mất đi sự độc đáo, đặc trưng và nhận diện của thương hiệu khi sử dụng trang AMP do sự giống nhau về giao diện, tính năng và nội dung giữa các trang AMP khác nhau. Bán hàng cũng có thể bị giới hạn trong việc tùy biến trang web theo ý muốn và nhu cầu của khách hàng do các quy tắc và hạn chế của AMP. Bán hàng cũng có thể bị ảnh hưởng đến nguồn thu nhập từ quảng cáo do các quy định và điều kiện của AMP.
Cho marketer: Trang AMP có thể gây ra một số khó khăn cho marketer như khó theo dõi, khó phân tích và khó tối ưu hóa. Marketer có thể gặp phải vấn đề về việc thu thập, xử lý và hiển thị dữ liệu về lưu lượng truy cập, hành vi và kết quả của trang AMP do sự khác biệt về URL, cookie và nguồn gốc giữa trang AMP và trang HTML thông thường. Marketer cũng có thể gặp phải vấn đề về việc đánh giá, so sánh và cải thiện hiệu suất của trang AMP do sự thiếu sót về công cụ, chỉ số và tiêu chuẩn của AMP. Marketer cũng có thể gặp phải vấn đề về việc tối ưu hóa trang web cho SEO do sự phụ thuộc vào Google và các yếu tố bên ngoài.
Cách thiết lập AMP trên trang website
Để thiết lập AMP trên trang website, bạn có hai lựa chọn chính: tạo trang AMP HTML hoặc tạo trang AMP bằng CMS.
Tạo trang AMP HTML
Để tạo một trang AMP HTML, bạn cần làm theo các bước sau:
- Tạo một file HTML mới với đuôi .html
- Thêm khai báo DOCTYPE ở đầu file:
<!DOCTYPE html> - Thêm thẻ
<html>với thuộc tính⚡để biểu thị rằng đây là một trang AMP:<html ⚡ lang="vi"> - Thêm thẻ
<head>để chứa các thông tin về trang web - Thêm thẻ
<meta>với thuộc tínhcharset="utf-8"để chỉ định bộ mã ký tự của trang web: `<
- Xem xét và xác thực
Ví dụ:

Tạo trang AMP bằng CMS
Nếu bạn sử dụng một hệ thống quản lý nội dung (CMS) để phục vụ nội dung web của bạn, bạn có thể sử dụng một plugin CMS có sẵn (như cho WordPress, Drupal, Joomla, v.v.) hoặc triển khai chức năng tùy chỉnh trong CMS của bạn để tạo trang AMP.

Nếu bạn có ý định tùy chỉnh CMS của bạn, hãy làm theo các hướng dẫn sau đây ngoài việc Tạo trang AMP HTML cơ bản:
- Xem xét cách trang AMP HTML sẽ phù hợp với lược đồ đường dẫn URL của trang web của bạn. Nếu bạn tạo một trang AMP ngoài một trang HTML thông thường, chúng tôi khuyên bạn chọn một trong các lược đồ URL sau:
https://www.example.com/myarticle/amp
https://www.example.com/myarticle.amp.html
- Phát triển một mẫu dữ liệu có cấu trúc. Dưới đây là một số hướng dẫn:
- Xây dựng mẫu dựa trên các yêu cầu cho loại nội dung bạn đang xuất bản. Tham khảo các ví dụ về dữ liệu có cấu trúc của Dự án AMP cho các mẫu mẫu cho công thức nấu ăn, bài viết, video và đánh giá.
- Sử dụng cùng một dữ liệu có cấu trúc cho cả trang HTML thông thường và trang AMP.
Một số CMS phổ biến có plugin hoặc module hỗ trợ cho việc tạo trang AMP như sau:
- WordPress: Bạn có thể sử dụng plugin AMP chính thức để tạo và tùy chỉnh trang AMP cho WordPress. Plugin này cho phép bạn chuyển đổi toàn bộ trang web của bạn thành AMP hoặc chỉ áp dụng cho các loại nội dung nhất định. Bạn cũng có thể sử dụng các plugin khác như AMP for WP, WPBakery Page Builder for AMP và Yoast SEO for AMP để tăng cường tính năng và hiệu quả của trang AMP.
- Drupal: Bạn có thể sử dụng module AMP để tạo và tùy chỉnh trang AMP cho Drupal. Module này cho phép bạn chuyển đổi các loại nội dung nhất định thành AMP và áp dụng các theme và template riêng biệt cho trang AMP. Bạn cũng cần sử dụng module Schema.org Metatag để thêm dữ liệu có cấu trúc vào trang AMP.
- Joomla: Bạn có thể sử dụng extension wbAMP để tạo và tùy chỉnh trang AMP cho Joomla. Extension này cho phép bạn chuyển đổi toàn bộ hoặc một phần của trang web của bạn thành AMP và áp dụng các thiết lập và quy tắc khác nhau cho trang AMP. Bạn cũng có thể sử dụng extension khác như JAMP, JAmp và PWT SEO để tăng cường tính năng và hiệu quả của trang AMP.
Theo dõi và cải thiện trang AMP

Cách đo lường và phân tích hiệu quả của trang AMP
Bạn có thể sử dụng các công cụ và chỉ số để theo dõi và đánh giá hiệu quả của trang AMP, như sau:
- Google Analytics: Bạn có thể sử dụng Google Analytics để thu thập và phân tích dữ liệu về lưu lượng truy cập, hành vi và kết quả của trang AMP. Bạn cần thêm thẻ amp-analytics vào trang AMP và cấu hình các biến và kích hoạt để gửi dữ liệu đến Google Analytics. Bạn cũng cần đảm bảo rằng trang AMP và trang HTML thông thường sử dụng cùng một ID theo dõi và cùng một ID khách hàng để tránh nhầm lẫn.
- Google Search Console: Bạn có thể sử dụng Google Search Console để kiểm tra và cải thiện hiển thị của trang AMP trong kết quả tìm kiếm của Google. Bạn có thể xem báo cáo về trạng thái AMP, nâng cao AMP, URL kiểm tra AMP, URL kiểm tra nhanh chóng và URL kiểm tra nhanh chóng. Bạn cũng có thể xem báo cáo về hiệu suất tìm kiếm, bản đồ trang web, liên kết bên ngoài và bên trong, v.v.
- Google Tag Manager: Bạn có thể sử dụng Google Tag Manager để quản lý các thẻ, biến và kích hoạt cho trang AMP mà không cần chỉnh sửa code. Bạn cần thêm thẻ amp-analytics vào trang AMP và cấu hình các biến và kích hoạt trong giao diện người dùng của Google Tag Manager. Bạn cũng có thể sử dụng các tính năng như debug mode, preview mode và version control để kiểm tra và triển khai các thay đổi.
Cách cải thiện trang AMP
Bạn có thể sử dụng các phương pháp và kỹ thuật để tăng cường trải nghiệm người dùng và hiệu suất của trang AMP, như sau:
- AMP Optimizer: Bạn có thể sử dụng AMP Optimizer để tối ưu hóa HTML của trang AMP bằng cách áp dụng các kỹ thuật như server-side rendering, tree shaking, image optimization, v.v. Bạn có thể sử dụng AMP Optimizer như một công cụ dòng lệnh, một module Node.js hoặc một thành phần Cloudflare Worker.
- AMP Stories: Bạn có thể sử dụng AMP Stories để tạo ra các nội dung hấp dẫn, tương tác và toàn màn hình cho người dùng di động. Bạn có thể sử dụng các thành phần AMP như amp-story, amp-story-page, amp-story-grid-layer, v.v. để tạo ra các câu chuyện đa phương tiện với các hiệu ứng như animation, transition, audio, video, v.v.
- AMP Ads: Bạn có thể sử dụng AMP Ads để tạo ra các quảng cáo nhanh chóng, an toàn và hiệu quả cho trang web của bạn. Bạn có thể sử dụng các thành phần AMP như amp-ad, amp-ad-exit, amp-analytics, v.v. để tạo ra các quảng cáo với các tính năng như viewability, clickability, measurability, v.v.
Câu hỏi thường gặp
Trong phần này, chúng tôi sẽ trả lời một số câu hỏi thường gặp về AMP và cách sử dụng nó cho trang web của bạn.
AMP là một giải pháp phù hợp cho các trang web có nội dung tĩnh, đơn giản và ít tương tác, như các trang web tin tức, blog, báo cáo, hướng dẫn, v.v. AMP cũng có thể hữu ích cho các trang web có nội dung đa phương tiện, quảng cáo và câu chuyện, như các trang web giải trí, thể thao, du lịch, v.v.
Tuy nhiên, AMP có thể không phải là lựa chọn tốt nhất cho các trang web có nội dung động, phức tạp và nhiều tương tác, như các trang web thương mại điện tử, mạng xã hội, ứng dụng web, v.v. AMP có thể gây ra một số hạn chế về thiết kế, tính năng và kiểm soát cho các trang web này.
Do đó, bạn nên cân nhắc kỹ mục tiêu, đối tượng và ngân sách của trang web của bạn trước khi quyết định triển khai AMP hay không. Bạn cũng nên thử nghiệm và đánh giá hiệu quả của AMP so với các giải pháp khác để tối ưu hóa trải nghiệm người dùng và hiệu suất của trang web của bạn.
Để đánh giá hiệu quả của AMP cho website của bạn, bạn cần xác định các chỉ số và công cụ để đo lường và phân tích kết quả. Một số chỉ số và công cụ phổ biến là:
Tốc độ tải trang: Đây là thời gian cần thiết để hiển thị nội dung của một trang web cho người dùng. Tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng và xếp hạng tìm kiếm của trang web. Bạn có thể sử dụng các công cụ như PageSpeed Insights , Lighthouse , WebPageTest , v.v. để kiểm tra và cải thiện tốc độ tải trang của trang AMP.
Lưu lượng truy cập: Đây là số lượng người dùng ghé thăm trang web của bạn trong một khoảng thời gian nhất định. Lưu lượng truy cập ảnh hưởng đến khả năng nhìn thấy và doanh thu của trang web. Bạn có thể sử dụng các công cụ như Google Analytics , Google Search Console , Google Data Studio , v.v. để theo dõi và phân tích lưu lượng truy cập của trang AMP.
Tỷ lệ thoát: Đây là tỷ lệ phần trăm người dùng rời khỏi trang web sau khi xem một trang duy nhất. Tỷ lệ thoát ảnh hưởng đến sự gắn kết và tỷ lệ chuyển đổi của trang web. Bạn có thể sử dụng các công cụ như Google Analytics , Google Search Console , Google Data Studio , v.v. để theo dõi và phân tích tỷ lệ thoát của trang AMP.
Tỷ lệ chuyển đổi: Đây là tỷ lệ phần trăm người dùng hoàn thành một hành động mong muốn trên trang web, như đăng ký, mua hàng, tải xuống, v.v. Tỷ lệ chuyển đổi ảnh hưởng đến hiệu quả kinh doanh và lợi nhuận của trang web. Bạn có thể sử dụng các công cụ như Google Analytics , Google Optimize , Google Tag Manager , v.v. để theo dõi và phân tích tỷ lệ chuyển đổi của trang AMP.
Ngoài ra, bạn cũng nên so sánh hiệu quả của trang AMP với trang HTML thông thường để xem có sự khác biệt nà
Tổng quan
Hy vọng bài viết AMP là gì đã giúp bạn có được cái nhìn tổng quan về AMP và cách sử dụng nó cho trang web của bạn. Nếu bạn quan tâm đến AMP và muốn biết thêm chi tiết, bạn có thể tham khảo các nguồn sau:
- Trang chủ của Dự án AMP: https://amp.dev/
- Tài liệu hướng dẫn cho nhà phát triển: https://amp.dev/documentation/guides-and-tutorials/
- Các ví dụ về trang AMP: https://amp.dev/documentation/examples/
- Các câu hỏi thường gặp về AMP: https://amp.dev/documentation/faqs/
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





