
Microformats là gì? Tác dụng của nó trong SEO là gì?
Nếu bạn là một người làm SEO, chắc hẳn bạn đã từng nghe đến thuật ngữ Microformats. Đây là một trong những cách để định dạng cấu trúc trang web bằng các thẻ HTML/XHTML theo một quy ước nhất định. Nhưng Microformats là gì? Cụ thể nó có những loại nào và tác dụng của nó ra sao? Hãy cùng tìm hiểu trong bài viết này nhé!

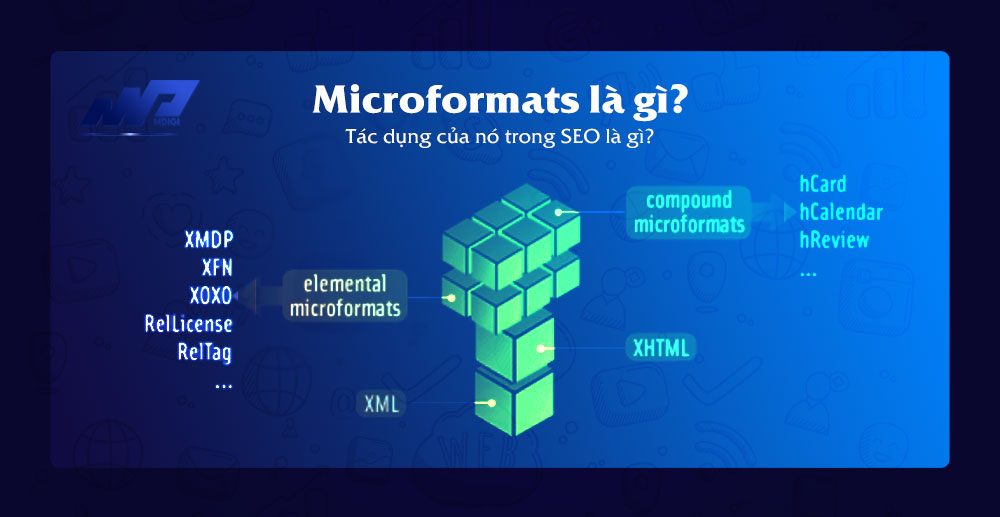
Microformats là gì?
Microformat được hiểu là một vi định dạng. Nó là một định dạng cấu trúc trang web bằng cách sử dụng các thẻ định dạng như HTML/XHTML. Tuy nhiên việc định dạng này phải được thực hiện theo quy ước nhất định.
Điều này giúp thể hiện được đầy đủ các siêu dữ liệu và thuộc tính của trang web một cách rõ ràng và dễ hiểu cho người dùng và công cụ tìm kiếm. Ví dụ, bạn có thể sử dụng Microformats để đánh dấu thông tin liên lạc, sự kiện, đánh giá, công thức nấu ăn,… trên trang web của bạn.
Chuẩn này sẽ cho phép người dùng sử dụng phần mềm cũng như công cụ tìm kiếm để xử lý được thông tin một cách tự động. Một số thông tin được sử lý có thể được kể đến như: toạ độ địa lý,thông tin liên lạc, tạo sự kiện lịch và thông tin tương tự…
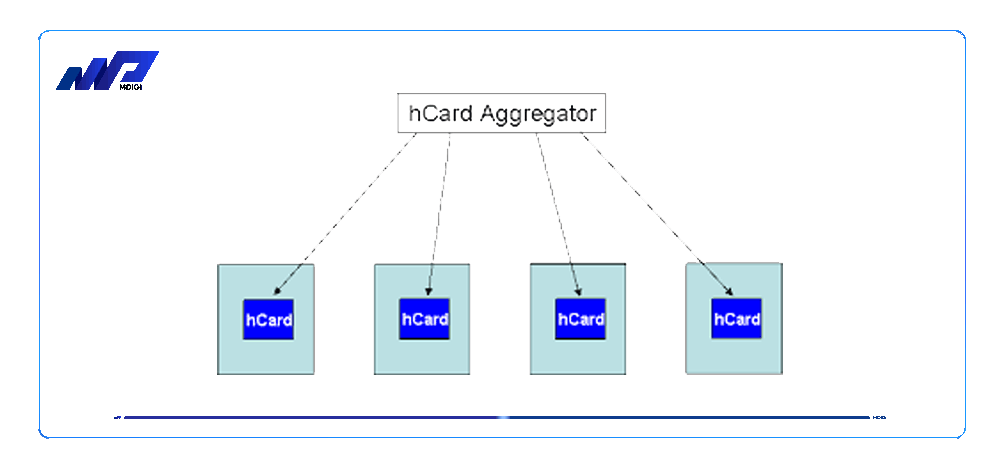
Đây là một ví dụ về Microformat hCard, được sử dụng để đánh dấu thông tin liên lạc của một cá nhân hay tổ chức:
<div class=“vcard”> <span class=“fn”>Nguyễn Văn A</span> <div class=“org”>Công ty ABC</div> <div class=“adr”> <span class=“street-address”>123 Đường XYZ</span>, <span class=“locality”>Quận 1</span>, <span class=“region”>TP.HCM</span> </div> <div class=“tel”>0987654321</div> <a class=“email” href=“mailto:example@example.com”>example@example.com</a> </div>Đây là một ví dụ về Microformat hCalendar, được sử dụng để đánh dấu thông tin về một sự kiện:
<div class=“vevent”> <span class=“summary”>Hội nghị SEO Việt Nam 2022</span> <div class=“description”>Hội nghị SEO Việt Nam 2022 là sự kiện quy tụ các chuyên gia và doanh nghiệp trong lĩnh vực SEO tại Việt Nam.</div> <div class=“location”>Khách sạn ABC, TP.HCM</div> <abbr class=“dtstart” title=“2022-01-15”>15/01/2022</abbr> - <abbr class=“dtend” title=“2022-01-16”>16/01/2022</abbr> <div class=“url”><a href=“https://example.com”>https://example.com</a></div> </div>Lợi ích của Microformats đối với SEO

Microformats không chỉ giúp cải thiện trải nghiệm người dùng và tương tác xã hội, mà còn có nhiều lợi ích đối với SEO. Dưới đây là một số lợi ích chính của Microformats đối với SEO:
Giúp cải thiện thứ hạng và traffic của trang web: Khi bạn sử dụng Microformats để đánh dấu các thông tin quan trọng trên trang web của bạn, bạn giúp cho công cụ tìm kiếm hiểu được nội dung và ý nghĩa của trang web một cách chính xác hơn. Điều này sẽ giúp cho trang web của bạn có khả năng xuất hiện trên các kết quả tìm kiếm phù hợp với ý định của người dùng, từ đó tăng traffic và thứ hạng cho trang web.
Giúp tăng khả năng hiển thị rich snippets trên kết quả tìm kiếm: Như đã nói ở trên, rich snippets là những thông tin bổ sung được hiển thị bên cạnh tiêu đề và mô tả của trang web trên kết quả tìm kiếm. Rich snippets giúp cho trang web của bạn nổi bật hơn so với các trang web khác, thu hút sự chú ý và nhấp chuột của người dùng. Ngoài ra, rich snippets cũng giúp cho người dùng có được cái nhìn tổng quan về nội dung và chất lượng của trang web, từ đó tăng tỷ lệ chuyển đổi và giảm tỷ lệ thoát.
Giúp tăng tính tương tác và chuyển đổi của người dùng: Khi bạn sử dụng Microformats để đánh dấu các thông tin liên quan đến người dùng, ví dụ như thông tin liên lạc, sự kiện, đánh giá,… bạn giúp cho người dùng có thể sử dụng các ứng dụng hay công cụ khác để tương tác với trang web của bạn một cách dễ dàng và nhanh chóng. Ví dụ, người dùng có thể thêm thông tin liên lạc vào danh bạ, thêm sự kiện vào lịch, chia sẻ đánh giá lên mạng xã hội,… Điều này sẽ giúp cho người dùng có cảm giác gắn kết và tin tưởng với trang web của bạn hơn, từ đó tăng khả năng chuyển đổi thành khách hàng.
Các loại Microformats

Hiện nay có rất nhiều loại Microformats được sử dụng cho các mục đích khác nhau. Dưới đây là một số loại Microformats phổ biến nhất:
- hCard: Được sử dụng để đánh dấu thông tin liên lạc của một cá nhân hay tổ chức, bao gồm tên, địa chỉ, số điện thoại, email, website,…
- hCalendar: Được sử dụng để đánh dấu thông tin về một sự kiện, bao gồm tên, mô tả, địa điểm, thời gian, website,…
- hReview: Được sử dụng để đánh dấu thông tin về một đánh giá, bao gồm tên, mô tả, người viết, điểm số, ngày viết,…
- hRecipe: Được sử dụng để đánh dấu thông tin về một công thức nấu ăn, bao gồm tên, mô tả, nguyên liệu, cách làm, thời gian, ảnh,…
- hProduct: Được sử dụng để đánh dấu thông tin về một sản phẩm, bao gồm tên, mô tả, giá, nhà sản xuất, ảnh,…
Ngoài ra còn có nhiều loại Microformats khác như hAtom (đánh dấu thông tin về một bài viết), hAudio (đánh dấu thông tin về một bản thu âm), hResume (đánh dấu thông tin về lý lịch của một cá nhân),… Bạn có thể tham khảo thêm tại trang web chính thức của Microformats.
Những lưu ý khi sử dụng Microformats trong HTML/XHTML
Để sử dụng Microformats trong HTML/XHTML, bạn cần tuân theo các quy ước sau:
- Sử dụng các thẻ HTML/XHTML phù hợp với nội dung của Microformats. Ví dụ: sử dụng thẻ <div> hoặc <span> cho các khối nội dung lớn, sử dụng thẻ <abbr> cho các thuộc tính ngày tháng, sử dụng thẻ <a> cho các thuộc tính liên kết,…
- Sử dụng các thuộc tính class để định danh các khối và các thuộc tính của Microformats. Ví dụ: sử dụng class=“vcard” cho khối thông tin liên lạc, sử dụng class=“fn” cho thuộc tính tên,…
- Sử dụng các thuộc tính title để cung cấp các giá trị chuẩn cho các thuộc tính của Microformats. Ví dụ: sử dụng title=“2022-01-15” cho thuộc tính ngày bắt đầu của một sự kiện.
- Sử dụng các ký tự thoát () để biểu diễn các ký tự đặc biệt trong các giá trị của Microformats. Ví dụ: sử dụng ; để biểu diễn ký tự ; trong một danh sách.
Ví dụ về cách sử dụng Microformats trong HTML/XHTML:
<div class=“vcard”> <span class=“fn”>Nguyễn Văn A</span> <div class=“org”>Công ty ABC</div> <div class=“adr”> <span class=“street-address”>123 Đường XYZ</span>, <span class=“locality”>Quận 1</span>, <span class=“region”>TP.HCM</span> </div> <div class=“tel”>0987654321</div> <a class=“email” href=“mailto:example@example.com”>example@example.com</a> </div>Đoạn HTML/XHTML trên sử dụng Microformat hCard để đánh dấu thông tin liên lạc của một cá nhân hay tổ chức. Có thể thấy các thuộc tính của hCard được gắn vào các thẻ HTML/XHTML bằng cách sử dụng thuộc tính class. Ví dụ:
- class=“vcard” định danh khối thông tin liên lạc
- class=“fn” định danh thuộc tính tên
- class=“org” định danh thuộc tính tổ chức
- class=“adr” định danh khối địa chỉ
- class=“street-address” định danh thuộc tính đường phố
- class=“locality” định danh thuộc tính quận/huyện
- class=“region” định danh thuộc tính thành phố/tỉnh
- class=“tel” định danh thuộc tính số điện thoại
- class=“email” định danh thuộc tính email
Khi một parser gặp đoạn HTML/XHTML trên, nó sẽ biết được rằng trang web này chứa một “card” mô tả một cá nhân hay tổ chức có tên là Nguyễn Văn A, làm việc tại Công ty ABC, có địa chỉ là 123 Đường XYZ, Quận 1, TP.HCM, có số điện thoại là 0987654321 và email là example@example.com. Parser sẽ cung cấp API để các ứng dụng khác có thể sử dụng thông tin này cho các mục đích khác nhau. Ví dụ, một ứng dụng có thể quét trang web để tìm hCard và sử dụng nó làm thông tin hồ sơ cho người dùng đăng ký dịch vụ.
Cách kiểm tra trang web có sử dụng Microformats hay không?
Để kiểm tra trang web có sử dụng Microformats hay không, bạn có thể sử dụng một số công cụ kiểm tra Microformats như:
Rich Snippets Testing Tool của Google: Đây là công cụ cho phép bạn nhập URL hoặc mã nguồn HTML của trang web và xem cách Google hiển thị các rich snippets cho trang web đó. Rich snippets là những thông tin bổ sung được hiển thị bên cạnh tiêu đề và mô tả của trang web trên kết quả tìm kiếm, ví dụ như hình ảnh, sao đánh giá, giá sản phẩm,… Rich snippets được tạo ra từ các dữ liệu cấu trúc như Microformats, Microdata hay RDFa. Bạn có thể xem ví dụ về rich snippets tại đây.
Operator của Firefox: Đây là một tiện ích mở rộng cho trình duyệt Firefox cho phép bạn phát hiện và sử dụng các Microformats trên trang web mà bạn đang xem. Operator có thể nhận diện nhiều loại Microformats khác nhau và cho phép bạn thực hiện các hành động liên quan đến chúng, ví dụ như thêm thông tin liên lạc vào danh bạ, thêm sự kiện vào lịch, tìm đường đi đến địa điểm,… Bạn có thể tải Operator tại đây.
Câu hỏi thường gặp
Microformat, Schema và JSON là các chuẩn định dạng khác nhau để thêm dữ liệu có cấu trúc vào trang web. Microformat sử dụng các thẻ HTML/XHTML có sẵn để đánh dấu các thông tin như tên, địa chỉ, sự kiện, công thức… Schema là một từ điển từ vựng được tạo ra bởi Google, Bing, Yahoo và Yandex để mô tả các loại dữ liệu phổ biến trên web. JSON là một định dạng dữ liệu nhẹ dựa trên JavaScript, có thể được sử dụng để mã hóa các đối tượng, mảng, số, chuỗi hoặc giá trị logic.
Các chuẩn định dạng này có ưu và nhược điểm khác nhau. Microformat dễ sử dụng và tích hợp với HTML hiện có, nhưng có thể gây ra lỗi xác thực và không hỗ trợ nhiều loại dữ liệu. Schema có sự hỗ trợ mạnh mẽ từ các công cụ tìm kiếm lớn và có thể sử dụng với nhiều cú pháp khác nhau như Microdata, RDFa hay JSON-LD. JSON-LD là cú pháp mới nhất và được Google khuyến nghị sử dụng vì nó không ảnh hưởng đến HTML và có thể được chèn vào bất kỳ đâu trong trang web.
Tùy thuộc vào mục đích và nhu cầu của bạn, bạn có thể chọn chuẩn định dạng phù hợp nhất cho trang web của bạn. Nếu bạn muốn tối ưu hóa SEO và tăng khả năng hiển thị của trang web trên các công cụ tìm kiếm, bạn nên sử dụng Schema với cú pháp JSON-LD.
Để chuyển đổi từ Microformat sang Schema, bạn cần thay thế các thẻ HTML/XHTML có sẵn bằng các thuộc tính itemscope, itemtype và itemprop của Schema. Bạn cũng cần chọn một loại đối tượng phù hợp từ từ điển Schema.org. Ví dụ, nếu bạn muốn đánh dấu một bài viết trên blog, bạn có thể sử dụng loại BlogPosting. Bạn có thể xem một ví dụ cụ thể về cách chuyển đổi từ hAtom sang BlogPosting tại https://stackoverflow.com/questions/16730837/microdata-moving-from-microformats-to-schema-org-example-hatom-news-markup.
Ngoài ra, bạn cũng có thể sử dụng cú pháp JSON-LD để thêm Schema vào trang web của bạn mà không cần thay đổi HTML. JSON-LD là một định dạng dữ liệu nhẹ dựa trên JavaScript, có thể được chèn vào bất kỳ đâu trong trang web bằng thẻ <script> với kiểu application/ld+json. Bạn có thể xem một ví dụ về cách sử dụng JSON-LD để đánh dấu một bài viết trên blog tại https://schema.org/BlogPosting.
Nếu bạn muốn tìm một công cụ hỗ trợ tạo Schema cho trang web của bạn, bạn có thể sử dụng http://schema-creator.org/ hoặc https://www.liquid-technologies.com/online-json-to-schema-converter để chuyển đổi JSON sang Schema.
Tổng quan
Microformats là một phương pháp định dạng cấu trúc trang web bằng các thẻ HTML/XHTML theo một quy tắc nhất định. Nó giúp biểu diễn các siêu dữ liệu và thuộc tính của trang web một cách rõ ràng và dễ hiểu cho người dùng và công cụ tìm kiếm.
Microformats bao gồm nhiều loại khác nhau, phục vụ cho nhiều mục đích khác nhau, ví dụ như hCard để đánh dấu thông tin liên lạc, hCalendar để đánh dấu thông tin sự kiện, hReview để đánh dấu thông tin đánh giá,… Các loại Microformats này có thể được sử dụng trong HTML/XHTML bằng cách sử dụng các thuộc tính class, title và ký tự thoát.
Ngoài ra, Microformats còn mang lại nhiều lợi ích cho SEO, như cải thiện thứ hạng và traffic của trang web, tăng khả năng hiển thị rich snippets trên kết quả tìm kiếm, tăng tính tương tác và chuyển đổi của người dùng. Bạn nên áp dụng Microformats cho trang web của mình để tối ưu hóa chiến dịch SEO của mình. Chúc bạn thành công!
Bài viết liên quan
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 08/08/2023





