
Theme Flatsome: Theme kéo – thả số #1 cho e-Commerce
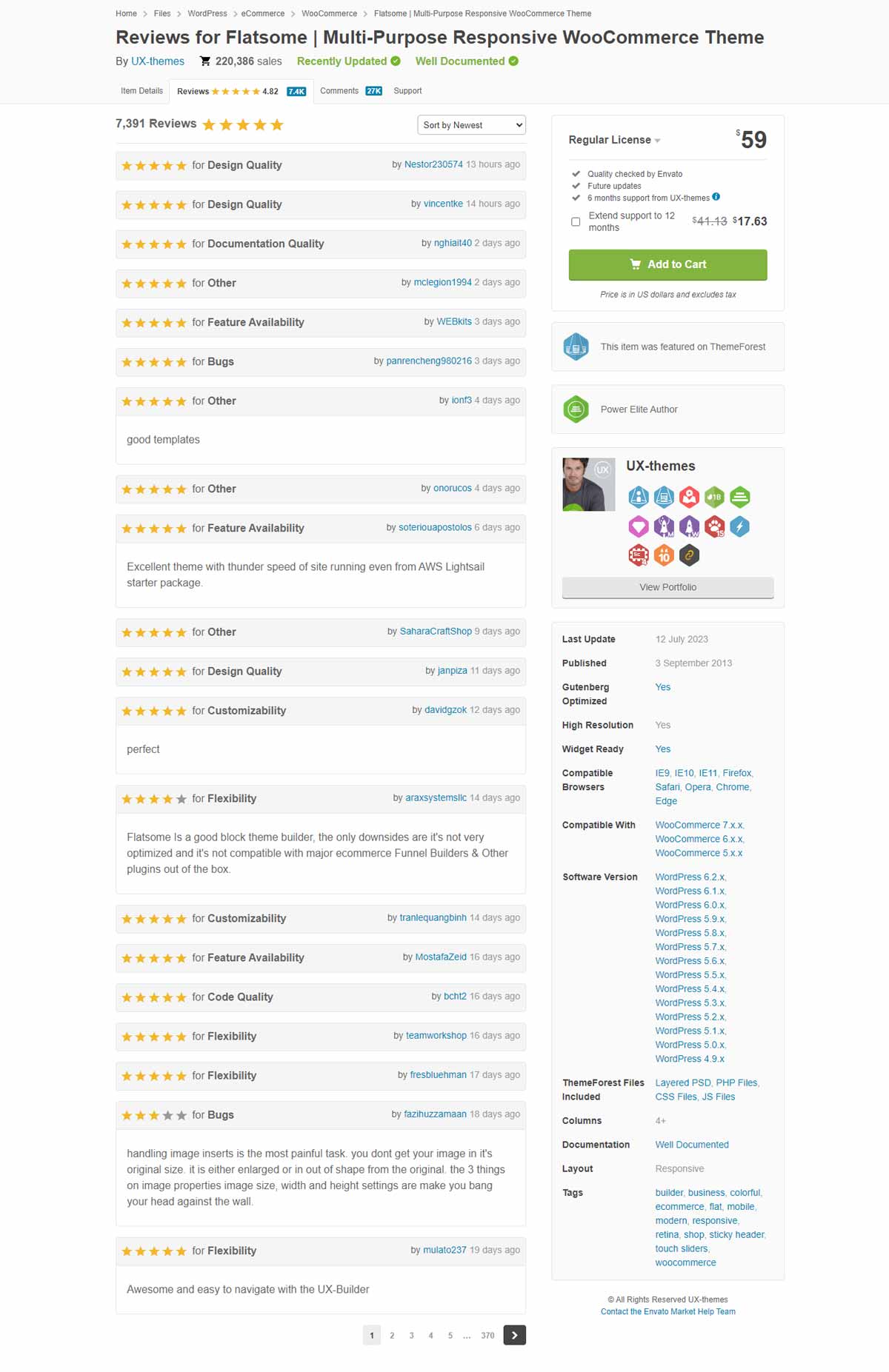
Theme Flatsome có lẽ không còn quá xa lạ với những người thích tìm hiểu về WordPress. Đây là một trong những giao diện được yêu thích nhất trên thế giới hiện nay với hơn 200,000 lượt mua và kích hoạt cùng hơn 10,000 lượt đánh giá 5 sao. Vậy theme Flatsome có gì mà khiến nhiều người sử dụng như vậy? Hãy cùng chúng tôi tìm hiểu trong bài viết này!

Theme Flatsome là gì?
Theme Flatsome là một theme WordPress dạng kéo thả chuyên dụng cho các website bán hàng, website thương mại điện tử, cửa hàng trực tuyến. Theme Flatsome được phát triển bởi UX Themes, một nhóm các nhà thiết kế và lập trình viên chuyên nghiệp. Theme Flatsome được đánh giá cao về tính năng, thiết kế, tốc độ và bảo mật. Theme Flatsome cũng là theme bán chạy nhất trên Themeforest, với hơn 200.000 lượt mua và hơn 10.000 đánh giá 5 sao.

Giao diện dạng kéo thả là gì?
Giao diện dạng kéo thả là một tính năng cho phép bạn tạo ra các trang web theo ý muốn của bạn mà không cần phải biết code. Bạn chỉ cần kéo và thả các khối, phần tử, widget vào vị trí mong muốn trên trang web của bạn. Bạn cũng có thể xem trước kết quả ngay lập tức và chỉnh sửa theo ý thích.

Giao diện kéo thả có tốt không?
Giao diện kéo thả có rất nhiều ưu điểm cho người dùng WordPress, đặc biệt là những người không có nhiều kinh nghiệm về code. Giao diện kéo thả giúp bạn:
- Tiết kiệm thời gian và công sức khi tạo ra các trang web đẹp mắt và chuyên nghiệp.
- Tự do sáng tạo và thể hiện cá tính của bạn qua các trang web của bạn.
- Dễ dàng thay đổi và cập nhật nội dung, hình ảnh, màu sắc, font chữ, kích thước, khoảng cách… của các phần tử trên trang web.
- Không cần phải thuê nhà thiết kế hoặc lập trình viên để làm việc cho bạn.
- Không cần phải lo lắng về việc gặp lỗi code hay xung đột plugin.
Ưu nhược điểm của theme Flatsome dạng kéo thả
Theme Flatsome dạng kéo thả có rất nhiều ưu điểm như đã nói ở trên, nhưng cũng có một số nhược điểm mà bạn cần biết để có thể sử dụng theme hiệu quả nhất.
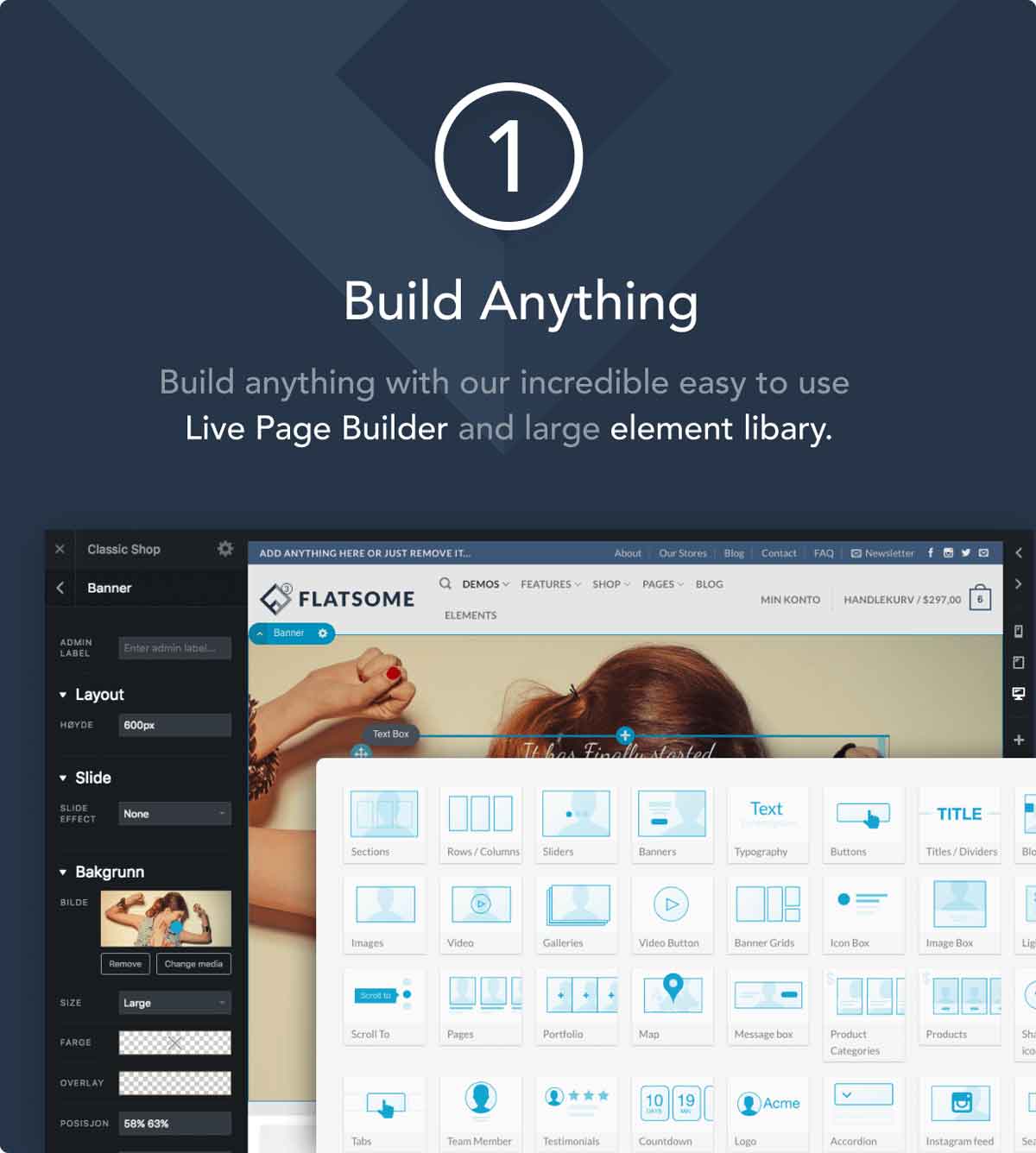
Tính năng kéo – thả tuyệt vời, không cần phải biết code
Theme Flatsome có tính năng kéo – thả tuyệt vời, không cần phải biết code. Bạn có thể tạo ra các trang web theo ý muốn của bạn mà không cần phải viết một dòng code nào. Bạn chỉ cần kéo và thả các phần tử vào vị trí mong muốn trên trang web của bạn, và chỉnh sửa các tùy chọn như màu sắc, kích thước, khoảng cách, hiệu ứng… Bạn cũng có thể xem trước kết quả ngay lập tức và chỉnh sửa theo ý thích.

Theme Flatsome có hai công cụ kéo – thả là:
- UX Builder: Đây là công cụ kéo – thả chính của theme Flatsome, cho phép bạn tạo ra các trang web từ đầu hoặc sử dụng các mẫu sẵn có. UX Builder có giao diện đơn giản và trực quan, với thanh công cụ bên trái và khung xem trước bên phải. Bạn có thể kéo và thả các phần tử từ thanh công cụ vào khung xem trước, và chỉnh sửa các tùy chọn bằng cách nhấp vào từng phần tử. Bạn có thể xem hướng dẫn chi tiết về UX Builder tại đây:
https://docs.uxthemes.com/article/37-getting-started-with-ux-builder - Live Page Builder: Đây là công cụ kéo – thả phụ của theme Flatsome, cho phép bạn chỉnh sửa các trang web đã được tạo ra bởi UX Builder. Live Page Builder có giao diện giống như khi bạn xem website của bạn trên trình duyệt, với một thanh công cụ nhỏ ở góc dưới bên phải. Bạn có thể kéo và thả các phần tử trực tiếp trên website của bạn, và chỉnh sửa các tùy chọn bằng cách nhấp vào biểu tượng bánh răng. Bạn có thể xem hướng dẫn chi tiết về Live Page Builder tại đây:
https://docs.uxthemes.com/article/361-live-page-builder
Tối ưu tốt cho SEO

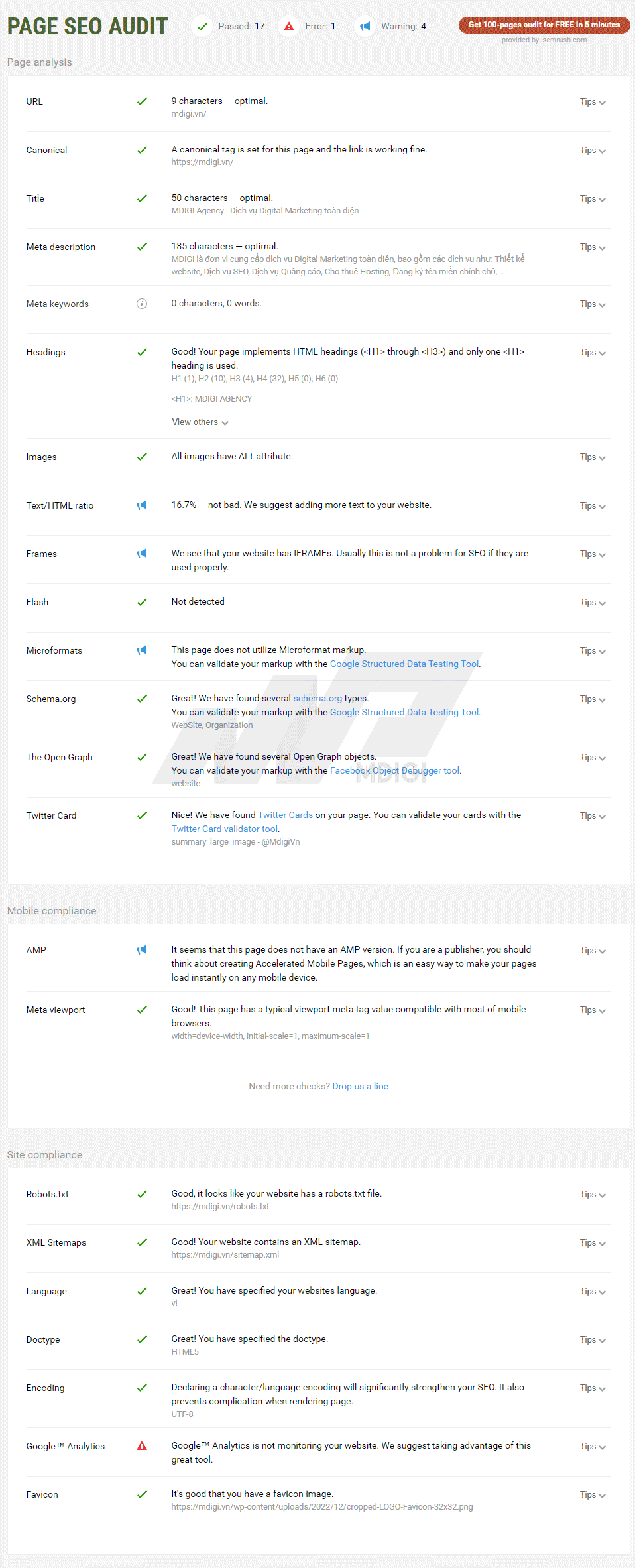
Theme Flatsome được tối ưu hóa cho SEO (Search Engine Optimization), tức là giúp website của bạn có thể được tìm kiếm và xếp hạng cao trên các công cụ tìm kiếm như Google, Bing, Yahoo… Theme Flatsome tuân thủ các tiêu chuẩn SEO như:
- Cấu trúc HTML5 sạch sẽ và rõ ràng.
- Sử dụng các thẻ tiêu đề (H1, H2, H3…) và thuộc tính alt cho hình ảnh một cách hợp lý.
- Tương thích với các plugin SEO phổ biến như Yoast SEO, All in One SEO Pack, Rank Math…
- Hỗ trợ schema.org và rich snippets để hiển thị các thông tin bổ sung cho website của bạn trên kết quả tìm kiếm.
- Hỗ trợ AMP (Accelerated Mobile Pages) để tăng tốc độ tải trang cho người dùng di động.
Các tính năng được bổ sung thường xuyên, không bị lỗi
Theme Flatsome được cập nhật thường xuyên để bổ sung các tính năng mới, sửa lỗi, tăng hiệu năng và tương thích với các phiên bản mới nhất của WordPress và WooCommerce. Bạn có thể xem lịch sử cập nhật của theme Flatsome tại đây: https://themeforest.net/item/flatsome-multipurpose-responsive-woocommerce-theme/5484319#item-description__changelog
Theme Flatsome cũng được kiểm tra kỹ lưỡng trước khi phát hành để đảm bảo không có lỗi hay xung đột với các plugin khác. Nếu bạn gặp bất kỳ vấn đề gì khi sử dụng theme Flatsome, bạn có thể liên hệ với nhà phát triển qua hệ thống hỗ trợ tại đây: https://uxthemes.ticksy.com/
Source code sạch, không chứa các mã thừa, mã chèn link ẩn
Theme Flatsome được viết bằng ngôn ngữ PHP, HTML, CSS và JavaScript, với source code sạch sẽ, rõ ràng và dễ hiểu. Theme Flatsome không chứa các mã thừa, mã chèn link ẩn hay mã độc nào có thể gây hại cho website của bạn. Bạn có thể kiểm tra source code của theme Flatsome bằng cách mở file theme.zip và xem các file bên trong.
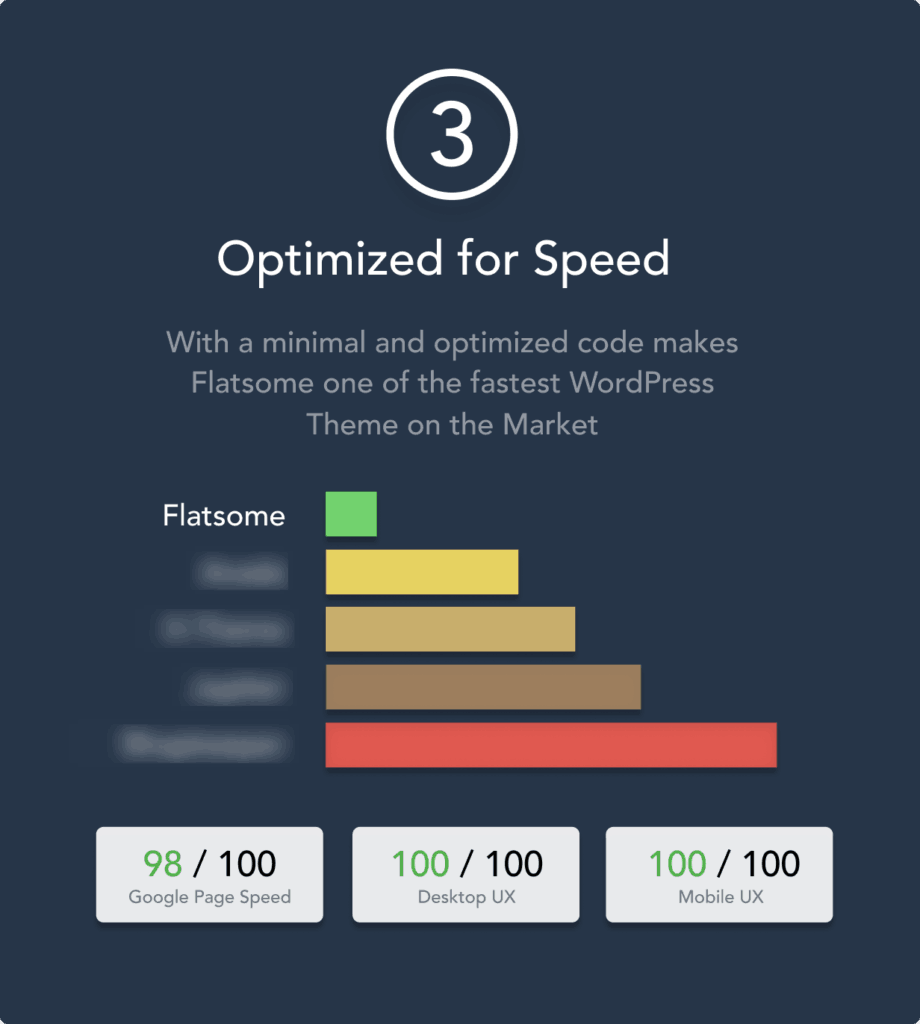
Tốc độ tải trang siêu nhanh, siêu nhẹ

Theme Flatsome được thiết kế để tối ưu hóa tốc độ tải trang cho website của bạn. Theme Flatsome sử dụng các kỹ thuật như:
- Lazy load: Tức là chỉ tải hình ảnh khi người dùng cuộn trang xuống, giúp giảm dung lượng tải về và thời gian chờ đợi.
- Minify: Tức là nén các file CSS và JavaScript để giảm kích thước và số lượng yêu cầu HTTP.
- Cache: Tức là lưu trữ các file tĩnh như hình ảnh, CSS, JavaScript… trên máy tính của người dùng để giảm thời gian tải lại khi truy cập lại website.
- CDN: Tức là sử dụng một mạng lưới các máy chủ phân tán trên toàn cầu để phân phối nội dung website cho người dùng gần nhất, giúp giảm độ trễ và tăng tốc độ.
Theme Flatsome cũng tương thích với các plugin tăng tốc độ như WP Rocket, W3 Total Cache, Autoptimize… để bạn có thể tùy chỉnh theo nhu cầu của bạn.
Tính bảo mật cao
Theme Flatsome được bảo mật theo các tiêu chuẩn cao nhất của WordPress và WooCommerce. Theme Flatsome không sử dụng các hàm hay plugin bị lỗi hay bị hack. Theme Flatsome cũng không yêu cầu bạn nhập bất kỳ thông tin cá nhân hay thanh toán nào để sử dụng theme. Bạn chỉ cần nhập mã mua hàng (purchase code) để kích hoạt theme và nhận được các cập nhật miễn phí.
Theme Flatsome cũng hỗ trợ SSL (Secure Sockets Layer), tức là mã hóa các thông tin giao tiếp giữa website và người dùng để ngăn chặn các hacker hay kẻ xâm nhập. Bạn có thể kích hoạt SSL cho website của bạn bằng cách sử dụng một chứng chỉ SSL (SSL certificate) từ một nhà cung
Tích hợp đầy đủ mọi tiện ích cần thiết cho website
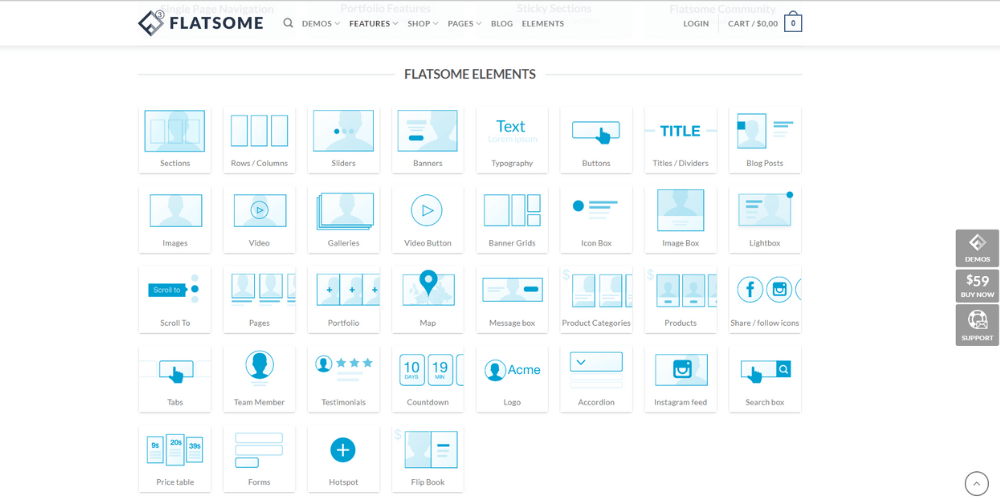
Theme Flatsome có sẵn hơn 300 phần tử, widget và shortcode để bạn có thể tạo ra các trang web đa dạng và phong phú. Bạn có thể sử dụng các phần tử như:

- Slider: Tạo ra các thanh trượt hình ảnh, video, sản phẩm, tin tức… với nhiều hiệu ứng và tùy chọn.
- Section: Giúp bạn tạo ra các lát cắt để phân bố nội dung trong đó, mỗi Section thường chứa một kiểu nội dung khác nhau mà bạn muốn trình bày.
- Banner: Tạo ra các biểu ngữ quảng cáo, thông báo, khuyến mãi… với nhiều kiểu dáng và màu sắc.
- Product: Để hiển thị các sản phẩm của bạn theo nhiều cách như lưới, danh sách, carousel, tab, flip…
- Category: Hiển thị các danh mục sản phẩm của bạn theo nhiều cách như lưới, danh sách, accordion, dropdown…
- Blog: Hiển thị các bài viết của bạn theo nhiều cách như lưới, danh sách, carousel, masonry…
- Testimonial: Các lời chứng thực, đánh giá, nhận xét của khách hàng về sản phẩm hoặc dịch vụ của bạn.
- Team: Thành viên trong đội ngũ của bạn với hình ảnh, tên, chức vụ và mạng xã hội.
- Counter: Số liệu thống kê như số lượng khách hàng, đơn hàng, sản phẩm, doanh thu…
- Countdown: Thời gian đếm ngược cho một sự kiện hoặc một chương trình khuyến mãi.
- Map: Bản đồ Google Maps với vị trí của cửa hàng hoặc công ty của bạn.
- Contact Form: Biểu mẫu liên hệ để khách hàng có thể gửi tin nhắn cho bạn.
- Social: Để hiển thị các nút chia sẻ mạng xã hội hoặc các bài viết từ Facebook, Twitter, Instagram…
- Video: Để chèn video từ YouTube, Vimeo, Dailymotion… vào trang web của bạn.
- Gallery: Để tạo ra một bộ sưu tập hình ảnh với nhiều kiểu hiển thị như lưới, carousel, lightbox…
- FAQ: Tạo ra một trang hỏi đáp với các câu hỏi và câu trả lời được sắp xếp theo chủ đề hoặc theo thứ tự.
- Icon Box: Để tạo ra một khối biểu tượng với tiêu đề và nội dung ngắn gọn để giới thiệu về một tính năng hoặc một lợi ích của sản phẩm hoặc dịch vụ của bạn.
Và còn rất nhiều phần tử khác nữa để bạn khám phá. Bạn có thể xem danh sách đầy đủ các phần tử của theme Flatsome tại đây: https://docs.uxthemes.com/article/362-content-elements/
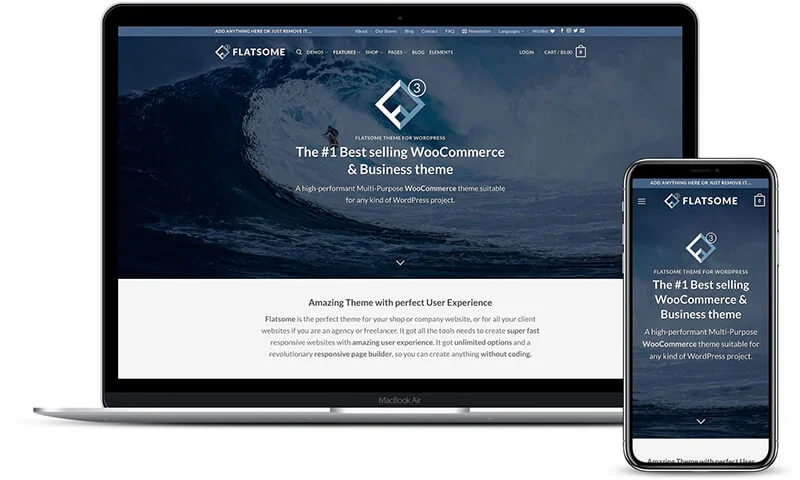
Tương thích mọi thiết bị: Máy tính, Tablet, Mobile.
Theme Flatsome được thiết kế theo nguyên tắc responsive design (thiết kế phản hồi), tức là có thể tự động điều chỉnh giao diện để phù hợp với kích thước và độ phân giải của màn hình của các thiết bị khác nhau như máy tính, tablet, điện thoại di động… Theme Flatsome giúp website của bạn luôn hiển thị đẹp mắt và dễ sử dụng trên mọi thiết bị, không bị lỗi font, lỗi layout, lỗi hình ảnh…

Theme Flatsome cũng cho phép bạn tùy chỉnh giao diện cho từng loại thiết bị riêng biệt, bằng cách sử dụng các tùy chọn như:
- Hide on: Để ẩn một phần tử trên một loại thiết bị nào đó.
- Show on: Để hiển thị một phần tử trên một loại thiết bị nào đó.
- Device Visibility: Để chọn một loại thiết bị để xem trước giao diện của nó.
- Custom CSS: Để viết mã CSS riêng cho một loại thiết bị nào đó.
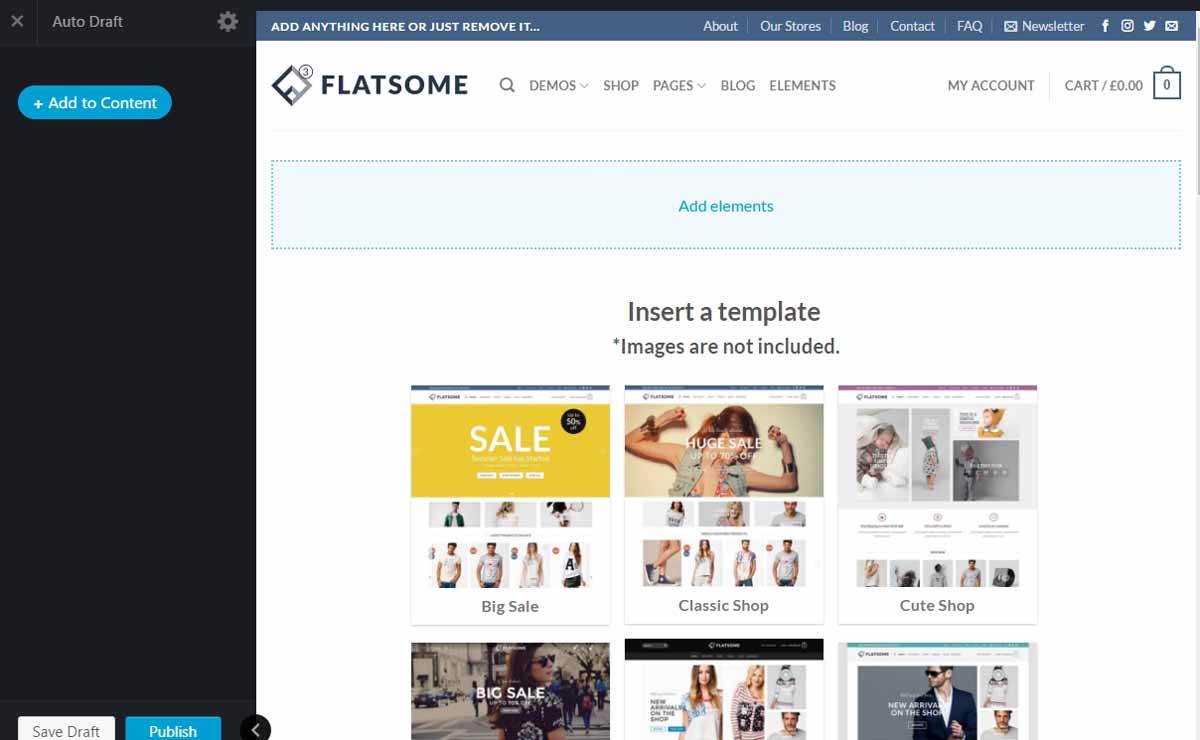
Có sẵn nhiều Demo, Layout sẵn đẹp mắt, đa dạng,
Theme Flatsome có sẵn nhiều demo, layout sẵn đẹp mắt, đa dạng, để bạn có thể lựa chọn và áp dụng cho website của bạn. Bạn có thể xem danh sách các demo và layout của theme Flatsome tại đây: https://flatsome3.uxthemes.com/demos/

Một demo là một phiên bản hoàn chỉnh của một website, với nội dung, hình ảnh, menu, footer… đã được thiết lập sẵn. Bạn có thể nhập một demo vào website của bạn bằng cách sử dụng công cụ Flatsome Studio. Flatsome Studio là một thư viện các demo và layout của theme Flatsome, cho phép bạn xem trước và nhập vào website của bạn một cách dễ dàng. Bạn có thể xem hướng dẫn chi tiết về Flatsome Studio tại đây: https://docs.uxthemes.com/article/360-flatsome-studio/.
Một layout là một phiên bản riêng lẻ của một trang web, với các phần tử đã được sắp xếp theo một cách nhất định. Bạn có thể nhập một layout vào website của bạn bằng cách sử dụng công cụ UX Builder. UX Builder cho phép bạn chọn một layout từ thư viện và kéo thả vào trang web của bạn. Bạn có thể chỉnh sửa các tùy chọn của layout theo ý muốn.
Theme Flatsome có nhiều demo và layout cho các loại website khác nhau, như:
- Shop: Đây là các demo và layout cho các website bán hàng, thương mại điện tử, cửa hàng trực tuyến. Bạn có thể tìm thấy các demo và layout cho các ngành hàng như thời trang, đồ gia dụng, đồ điện tử, đồ chơi, đồ trang sức, đồ nội thất…
- Business: Đây là các demo và layout cho các website kinh doanh, công ty, dịch vụ. Bạn có thể tìm thấy các demo và layout cho các lĩnh vực như xây dựng, kiến trúc, nội thất, du lịch, khách sạn, spa, nhà hàng, giáo dục, tài chính, luật…
- Portfolio: Đây là các demo và layout cho các website giới thiệu công việc, sáng tạo, nghệ thuật. Bạn có thể tìm thấy các demo và layout cho các ngành nghề như thiết kế, nhiếp ảnh, âm nhạc, video, hội họa…
- Blog: Đây là các demo và layout cho các website tin tức, thông tin, chia sẻ. Bạn có thể tìm thấy các demo và layout cho các chủ đề như thời sự, giải trí, văn hóa, sức khỏe, làm đẹp, ẩm thực…
Nên mua bản quyền Flatsome hay dùng bản Null
Nếu bạn muốn sử dụng theme Flatsome cho website của bạn, bạn có hai lựa chọn là mua bản quyền Flatsome hoặc dùng bản Null. Bản quyền Flatsome là bản chính thức của theme Flatsome được bán trên Themeforest với giá 59 USD. Bản Null là bản không chính thức của theme Flatsome được phát tán trên một số website hoặc diễn đàn miễn phí.

Vậy nên chọn bản quyền hay bản Null? Đây là câu hỏi mà nhiều người dùng WordPress hay quan tâm. Để trả lời câu hỏi này, chúng ta cần xem xét các ưu nhược điểm của từng lựa chọn.
Ưu nhược điểm của bản quyền Flatsome
Bản quyền Flatsome có nhiều ưu điểm so với bản Null, như:
- An toàn: Bạn không phải lo lắng về việc bị nhiễm virus, mã độc hay link ẩn khi sử dụng bản quyền Flatsome. Bạn cũng không phải lo lắng về việc bị kiện hay bị phạt vì vi phạm bản quyền.
- Cập nhật: Bạn có thể cập nhật theme Flatsome một cách dễ dàng và nhanh chóng khi có phiên bản mới. Bạn cũng có thể nhận được các tính năng mới, sửa lỗi, tăng hiệu năng và tương thích với các phiên bản mới nhất của WordPress và WooCommerce.
- Hỗ trợ: Bạn có thể liên hệ với nhà phát triển theme Flatsome qua hệ thống hỗ trợ để được giải đáp các thắc mắc, yêu cầu, góp ý hoặc báo lỗi. Bạn cũng có thể truy cập vào diễn đàn cộng đồng của theme Flatsome để được chia sẻ kinh nghiệm, hướng dẫn, mẹo hay từ các người dùng khác.
- Đóng góp: Bạn có thể đóng góp cho sự phát triển và cải tiến của theme Flatsome bằng cách mua bản quyền Flatsome. Bạn cũng có thể gửi phản hồi, đề xuất, gợi ý cho nhà phát triển để họ có thể làm theme Flatsome tốt hơn.
Tuy nhiên, bản quyền Flatsome cũng có một số nhược điểm, như:
- Chi phí: Bạn phải trả 59 USD để mua bản quyền Flatsome, đây là một khoản chi phí không nhỏ đối với một số người dùng WordPress. Bạn cũng phải trả thêm 17.63 USD nếu bạn muốn gia hạn hỗ trợ từ 6 tháng lên 12 tháng.
- Giới hạn: Bạn chỉ có thể sử dụng bản quyền Flatsome cho một website duy nhất. Nếu bạn muốn sử dụng theme Flatsome cho nhiều website, bạn phải mua nhiều bản quyền Flatsome.
Ưu nhược điểm của bản Null Flatsome
Bản Null Flatsome có một số ưu điểm so với bản quyền Flatsome, như:
- Miễn phí: Bạn không phải trả bất kỳ khoản chi phí nào để sử dụng bản Null Flatsome. Bạn có thể tìm kiếm và tải về bản Null Flatsome từ một số website hoặc diễn đàn miễn phí.
- Không giới hạn: Bạn có thể sử dụng bản Null Flatsome cho nhiều website khác nhau. Bạn không cần nhập mã mua hàng (purchase code) để kích hoạt theme.
Tuy nhiên, bản Null Flatsome cũng có rất nhiều nhược điểm so với bản quyền Flatsome, như:
- Nguy hiểm: Bạn có thể gặp rủi ro về an ninh và bảo mật khi sử dụng bản Null Flatsome. Bạn không biết được nguồn gốc và chất lượng của bản Null Flatsome mà bạn tải về. Có thể bản Null Flatsome đã được chỉnh sửa hoặc chèn thêm các mã độc, virus hay link ẩn vào trong theme. Điều này có thể gây hại cho website của bạn, như làm chậm website, hiển thị quảng cáo không mong muốn, chuyển hướng người dùng sang các website khác, lấy cắp thông tin cá nhân hoặc thanh toán của bạn hoặc khách hàng của bạn…
- Lỗi thời: Bạn có thể không cập nhật được bản Null Flatsome khi có phiên bản mới. Bạn phải tìm kiếm và tải về lại bản Null Flatsome mới nhất từ các nguồn không đáng tin cậy. Điều này có thể khiến website của bạn bị lỗi, không tương thích, thiếu tính năng hoặc bị bỏ rơi.
- Không hỗ trợ: Bạn không thể liên hệ với nhà phát triển theme Flatsome để được hỗ trợ khi gặp vấn đề khi sử dụng bản Null Flatsome. Bạn cũng không thể truy cập vào diễn đàn cộng đồng của theme Flatsome để được chia sẻ kinh nghiệm, hướng dẫn, mẹo hay từ các người dùng khác.
- Vi phạm bản quyền: Bạn có thể bị kiện hoặc bị phạt vì vi phạm bản quyền khi sử dụng bản Null Flatsome. Bạn cũng không tôn trọng và đóng góp cho sự phát triển và cải tiến của theme Flatsome.
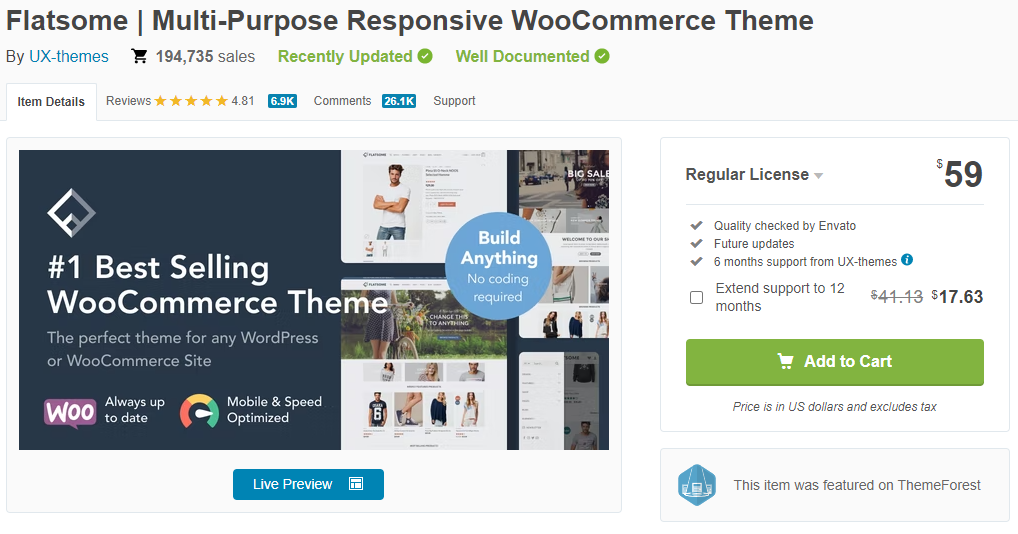
Mua theme Flatsome trên themeforest có an toàn không?

Nếu bạn quyết định mua bản quyền Flatsome, bạn có thể mua theme Flatsome trên Themeforest, đây là một trong những nền tảng bán theme WordPress lớn nhất và uy tín nhất hiện nay. Mua theme Flatsome trên Themeforest có nhiều lợi ích, như:
- An toàn: Bạn có thể yên tâm về chất lượng và nguồn gốc của theme Flatsome khi mua trên Themeforest. Bạn sẽ nhận được file theme.zip chính thức từ nhà phát triển, không có virus, mã độc hay link ẩn. Bạn cũng sẽ được bảo vệ bởi chính sách hoàn tiền của Themeforest nếu bạn không hài lòng với theme Flatsome.
- Cập nhật: Bạn có thể cập nhật theme Flatsome một cách dễ dàng và nhanh chóng khi có phiên bản mới. Bạn chỉ cần vào trang quản lý tài khoản của bạn trên Themeforest và tải về file theme.zip mới nhất. Bạn cũng có thể cập nhật theme Flatsome trực tiếp từ trang quản trị WordPress của bạn nếu bạn đã nhập mã mua hàng (purchase code) để kích hoạt theme.
- Hỗ trợ: Bạn có thể liên hệ với nhà phát triển theme Flatsome qua hệ thống hỗ trợ của Themeforest để được giải đáp các thắc mắc, yêu cầu, góp ý hoặc báo lỗi. Bạn cũng có thể truy cập vào diễn đàn cộng đồng của theme Flatsome để được chia sẻ kinh nghiệm, hướng dẫn, mẹo hay từ các người dùng khác.
- Đóng góp: Bạn có thể đóng góp cho sự phát triển và cải tiến của theme Flatsome bằng cách mua bản quyền Flatsome trên Themeforest. Bạn cũng có thể gửi phản hồi, đề xuất, gợi ý cho nhà phát triển để họ có thể làm theme Flatsome tốt hơn.
Tuy nhiên, mua theme Flatsome trên Themeforest cũng có một số điểm bạn cần lưu ý, như:
- Chi phí: Bạn phải trả 59 USD để mua bản quyền Flatsome trên Themeforest, đây là một khoản chi phí không nhỏ đối với một số người dùng WordPress. Bạn cũng phải trả thêm 17.63 USD nếu bạn muốn gia hạn hỗ trợ từ 6 tháng lên 12 tháng.
- Giới hạn: Bạn chỉ có thể sử dụng bản quyền Flatsome cho một website duy nhất. Nếu bạn muốn sử dụng theme Flatsome cho nhiều website, bạn phải mua nhiều bản quyền Flatsome.
Hướng dẫn cài đặt giao diện Flatsome chi tiết
Thời gian cần thiết: 1 giờ
Sau khi bạn đã mua bản quyền Flatsome trên Themeforest, bạn có thể cài đặt giao diện Flatsome cho website của bạn theo các bước sau:
- Bước 1: Tải về file theme.zip
– Đăng nhập vào tài khoản của bạn trên Themeforest.
– Vào trang Downloads (Tải về) và tìm kiếm theme Flatsome.
– Nhấp vào nút Download (Tải về) và chọn Installable WordPress file only (Chỉ file WordPress có thể cài đặt).
# Lưu file theme.zip vào máy tính của bạn.
- Bước 2: Cài đặt theme Flatsome
– Đăng nhập vào trang quản trị WordPress của bạn.
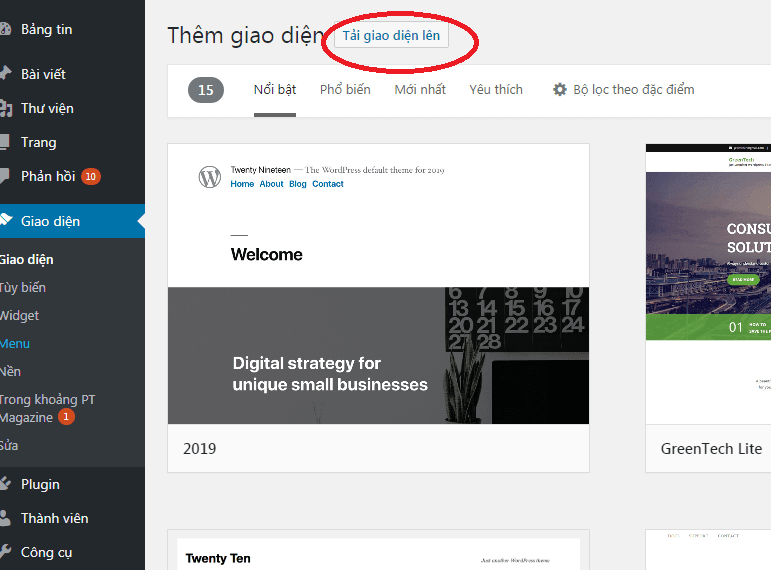
– Vào Appearance (Giao diện) > Themes (Chủ đề) và nhấp vào nút Add New (Thêm mới).
– Nhấp vào nút Upload Theme (Tải lên chủ đề) và chọn file theme.zip từ máy tính của bạn.
– Nhấp vào nút Install Now (Cài đặt ngay) và chờ cho quá trình cài đặt hoàn tất.
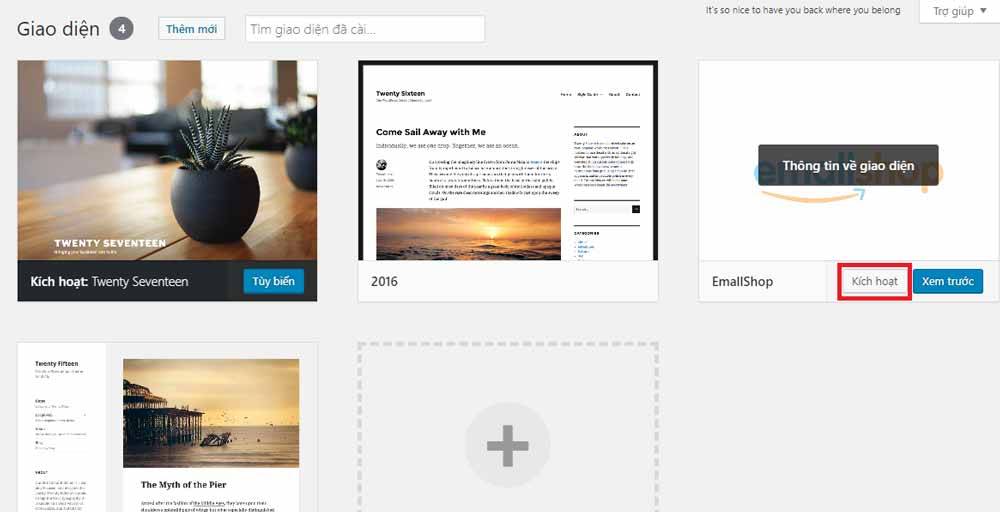
– Nhấp vào nút Activate (Kích hoạt) để kích hoạt theme Flatsome.
- Bước 3: Kích hoạt theme Flatsome
– Vào Flatsome > License (Bản quyền) và nhập mã mua hàng (purchase code) của bạn vào ô License Key (Khóa bản quyền).
– Nhấp vào nút Activate License (Kích hoạt bản quyền) để kích hoạt theme Flatsome.
– Bạn có thể tìm thấy mã mua hàng của bạn trên email xác nhận mua hàng từ Themeforest hoặc trên trang Downloads của bạn trên Themeforest.
Hướng dẫn một số tệp cơ bản trong theme Flatsome
Theme Flatsome bao gồm nhiều tệp cơ bản để thiết lập và điều chỉnh giao diện cho website của bạn. Bạn có thể tìm thấy các tệp này trong thư mục wp-content/themes/flatsome của website của bạn. Một số tệp cơ bản trong theme Flatsome là:
- functions.php: Đây là tệp chứa các hàm PHP để khai báo các tính năng, tùy chọn, menu, widget, shortcode… của theme Flatsome. Bạn có thể thêm các hàm PHP riêng của bạn vào tệp này để tùy biến theme Flatsome theo ý muốn.
- style.css: Đây là tệp chứa các mã CSS để thiết lập kiểu dáng, màu sắc, font chữ, khoảng cách… của các phần tử trên website của bạn. Bạn có thể thêm các mã CSS riêng của bạn vào tệp này để tùy biến theme Flatsome theo ý muốn.
- header.php: Đây là tệp chứa các mã HTML và PHP để hiển thị phần đầu (header) của website của bạn. Phần đầu bao gồm các phần tử như logo, menu, thanh tìm kiếm, giỏ hàng, tài khoản… Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến phần đầu của website của bạn.
- footer.php: Đây là tệp chứa các mã HTML và PHP để hiển thị phần cuối (footer) của website của bạn. Phần cuối bao gồm các phần tử như thông tin liên hệ, bản quyền, menu, widget, mạng xã hội… Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến phần cuối của website của bạn.
- index.php: Đây là tệp chứa các mã HTML và PHP để hiển thị trang chủ (homepage) của website của bạn. Trang chủ là trang đầu tiên mà người dùng thấy khi truy cập vào website của bạn. Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến trang chủ của website của bạn.
- single.php: Đây là tệp chứa các mã HTML và PHP để hiển thị trang chi tiết (single) của một bài viết (post) trên website của bạn. Trang chi tiết là trang hiển thị nội dung, hình ảnh, bình luận… của một bài viết. Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến trang chi tiết của một bài viết trên website của bạn.
- page.php: Đây là tệp chứa các mã HTML và PHP để hiển thị trang nội dung (page) trên website của bạn. Trang nội dung là trang hiển thị nội dung, hình ảnh, widget… của một trang được tạo ra bởi bạn. Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến trang nội dung trên website của bạn.
- archive.php: Đây là tệp chứa các mã HTML và PHP để hiển thị trang lưu trữ (archive) trên website của bạn. Trang lưu trữ là trang hiển thị danh sách các bài viết theo một tiêu chí nào đó, như danh mục (category), thẻ (tag), ngày tháng (date), tác giả (author)… Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến trang lưu trữ trên website của bạn.
- 404.php: Đây là tệp chứa các mã HTML và PHP để hiển thị trang lỗi 404 (not found) trên website của bạn. Trang lỗi 404 là trang hiển thị khi người dùng nhập vào một đường dẫn không tồn tại hoặc bị xóa trên website của bạn. Bạn có thể sửa đổi các mã HTML và PHP trong tệp này để tùy biến trang lỗi 404 trên website của bạn.
Tuỳ biến nâng cao trong theme Flatsome
Ngoài việc sử dụng các công cụ kéo – thả như UX Builder hay Live Page Builder, bạn cũng có thể tuỳ biến nâng cao trong theme Flatsome bằng cách sử dụng các công cụ khác như:
Customizer: Đây là công cụ cho phép bạn tuỳ biến các thiết lập chung cho toàn bộ website của bạn, như logo, favicon, màu sắc, font chữ, layout, header, footer, blog, shop, social… Customizer có giao diện đơn giản và dễ sử dụng, với thanh công cụ bên trái và khung xem trước bên phải. Bạn có thể xem hướng dẫn chi tiết về Customizer tại đây: https://docs.uxthemes.com/article/41-customizer
Theme Options: Đây là công cụ cho phép bạn tuỳ biến các thiết lập riêng cho từng trang web của bạn, như title, description, keywords, sidebar, footer, custom CSS, custom JS… Theme Options có giao diện đơn giản và dễ sử dụng, với các tab và các tùy chọn được sắp xếp theo chủ đề. Bạn có thể xem hướng dẫn chi tiết về Theme Options tại đây: https://docs.uxthemes.com/article/42-theme-options
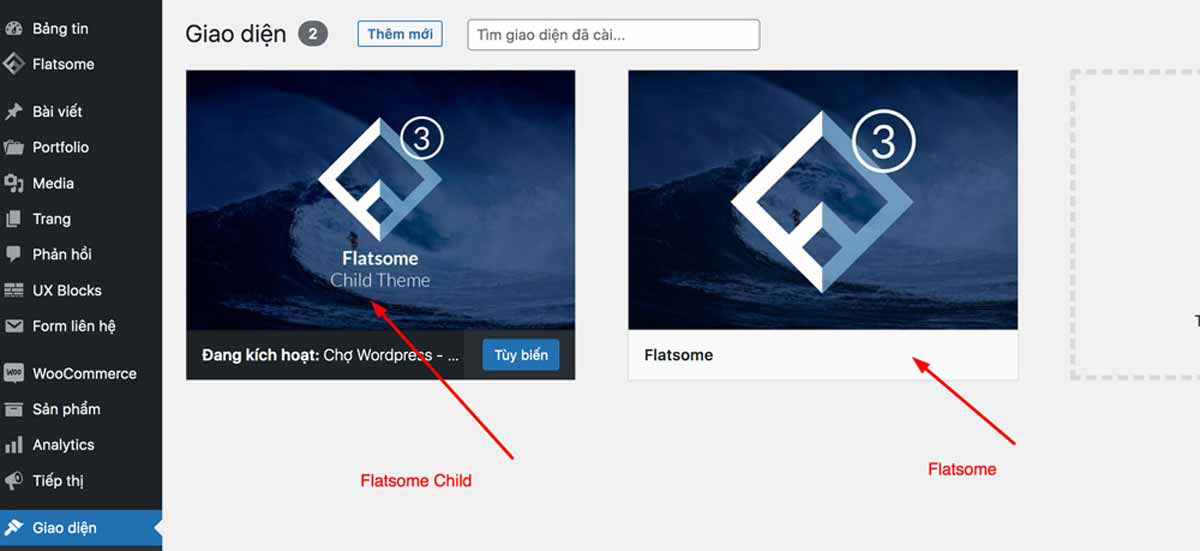
Child Theme: Đây là công cụ cho phép bạn tuỳ biến theme Flatsome một cách an toàn và hiệu quả, bằng cách tạo ra một theme con (child theme) kế thừa các tính năng và thiết lập của theme cha (parent theme). Bạn có thể thêm, sửa đổi hoặc xóa các tệp, hàm, mã trong theme con mà không ảnh hưởng đến theme cha. Bạn cũng có thể cập nhật theme cha mà không mất đi các tuỳ biến của bạn trong theme con. Bạn có thể xem hướng dẫn chi tiết về Child Theme tại đây: https://docs.uxthemes.com/article/66-child-theme
Có nên cập nhật các bản Flatsome mới nhất?
Câu trả lời là có. Bạn nên cập nhật các bản Flatsome mới nhất để nhận được các lợi ích sau:

Cải thiện hiệu năng và khắc phục lỗi: Khi cập nhật bản Flatsome mới nhất, bạn sẽ được hưởng các cải tiến về hiệu năng và sửa đổi về lỗi của theme Flatsome. Điều này sẽ giúp website của bạn hoạt động mượt mà và ổn định hơn.
Thêm tính năng và thiết kế mới: Khi cập nhật bản Flatsome mới nhất, bạn sẽ được trải nghiệm các tính năng và thiết kế mới của theme Flatsome. Điều này sẽ giúp website của bạn trở nên đẹp mắt và phong phú hơn.
Tương thích với WordPress và WooCommerce mới nhất: Khi cập nhật bản Flatsome mới nhất, bạn sẽ được tương thích với các phiên bản mới nhất của WordPress và WooCommerce. Điều này sẽ giúp website của bạn luôn cập nhật và an toàn hơn.
Tại sao nên dùng Child – Theme trong Flatsome

Child-Theme là một theme con kế thừa các tính năng và thiết lập của một theme cha. Bạn có thể tạo ra một child-theme cho theme Flatsome để tuỳ biến theme Flatsome một cách an toàn và hiệu quả. Có nhiều lý do để bạn nên dùng child-theme trong Flatsome, như:
Bảo toàn các tuỳ biến: Khi bạn tuỳ biến theme Flatsome bằng cách thay đổi trực tiếp các tệp, hàm, mã trong theme Flatsome, bạn có thể mất đi các tuỳ biến của bạn khi cập nhật theme Flatsome. Nhưng khi bạn tuỳ biến theme Flatsome bằng cách thêm, sửa đổi hoặc xóa các tệp, hàm, mã trong child-theme, bạn sẽ không mất đi các tuỳ biến của bạn khi cập nhật theme Flatsome. Điều này sẽ giúp bạn tiết kiệm thời gian và công sức khi tuỳ biến theme Flatsome.
Dễ dàng quản lý và sao lưu: Khi bạn tuỳ biến theme Flatsome bằng cách sử dụng child-theme, bạn sẽ dễ dàng quản lý và sao lưu các tuỳ biến của bạn. Bạn chỉ cần quan tâm đến các tệp, hàm, mã trong child-theme, không cần phải lo lắng về các tệp, hàm, mã trong theme Flatsome. Bạn cũng có thể sao lưu và khôi phục child-theme một cách đơn giản và nhanh chóng.
Tăng tính linh hoạt và sáng tạo: Khi bạn tuỳ biến theme Flatsome bằng cách sử dụng child-theme, bạn sẽ tăng tính linh hoạt và sáng tạo cho website của bạn. Bạn có thể thay đổi bất kỳ phần nào của theme Flatsome mà không ảnh hưởng đến theme Flatsome gốc. Bạn cũng có thể thêm các tính năng hoặc thiết kế mới mà không có trong theme Flatsome gốc.
TOP 9+ website dùng Flatsome tốt nhất 2023
Theme Flatsome là một theme WordPress chuyên dụng cho các website bán hàng, thương mại điện tử, cửa hàng trực tuyến. Theme Flatsome được đánh giá cao về tính năng, thiết kế, tốc độ và bảo mật. Theme Flatsome cũng là theme bán chạy nhất trên Themeforest, với hơn 200.000 lượt mua và hơn 10.000 đánh giá 5 sao.
Nếu bạn đang tìm kiếm một theme WordPress cho website bán hàng của bạn, bạn có thể tham khảo TOP 20+ website dùng Flatsome tốt nhất 2023 sau đây:
- https://www.babyshop.com/: Đây là website bán hàng chuyên về các sản phẩm cho trẻ em, như quần áo, đồ chơi, nôi, xe đẩy… Website này sử dụng theme Flatsome để tạo ra một giao diện đẹp mắt, thanh lịch và tiện lợi cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product carousel, blog, newsletter…
- https://www.mrporter.com/: Đây là website bán hàng chuyên về các sản phẩm thời trang nam cao cấp, như quần áo, giày dép, phụ kiện… Website này sử dụng theme Flatsome để tạo ra một giao diện sang trọng, hiện đại và chuyên nghiệp cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product grid, blog, magazine…
- https://www.puravidabracelets.com/: Đây là website bán hàng chuyên về các sản phẩm trang sức handmade, như vòng tay, vòng cổ, nhẫn… Website này sử dụng theme Flatsome để tạo ra một giao diện tươi sáng, năng động và thân thiện cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product carousel, blog, social…
- https://www.footshop.eu/: Đây là website bán hàng chuyên về các sản phẩm giày dép, như sneakers, sandals, boots… Website này sử dụng theme Flatsome để tạo ra một giao diện đơn giản, thanh thoát và dễ nhìn cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product grid, blog, newsletter…
- https://www.hismileteeth.com/: Đây là website bán hàng chuyên về các sản phẩm làm trắng răng, như bộ làm trắng răng, gel làm trắng răng, bàn chải điện… Website này sử dụng theme Flatsome để tạo ra một giao diện trắng sạch, tinh tế và thuyết phục cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product carousel, testimonial, video…
- https://www.banggood.com/: Đây là website bán hàng chuyên về các sản phẩm đa dạng và phong phú, như điện tử, gia dụng, thời trang, đồ chơi… Website này sử dụng theme Flatsome để tạo ra một giao diện đa sắc, sinh động và hấp dẫn cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product grid, blog, flash deal…
- https://www.sugarbearhair.com/: Đây là website bán hàng chuyên về các sản phẩm chăm sóc tóc, như viên uống bổ sung vitamin cho tóc, dầu gội đầu, lược chải tóc… Website này sử dụng theme Flatsome để tạo ra một giao diện xanh mát, ngọt ngào và đáng yêu cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product carousel, blog, social…
- https://www.gymshark.com/: Đây là website bán hàng chuyên về các sản phẩm thể thao và thời trang thể thao, như quần áo tập gym, quần áo yoga, quần áo chạy bộ… Website này sử dụng theme Flatsome để tạo ra một giao diện đen trắng, mạnh mẽ và cuốn hút cho người dùng. Website này có nhiều tính năng hấp dẫn, như slider, banner, menu, product grid, blog, video…
- https://www.kyliecosmetics.com/: Đây là website bán hàng chuyên về các sản phẩm mỹ phẩm của Kylie Jenner, như son môi, phấn mắt, kem nền… Website này sử dụng theme Flatsome để tạo ra một giao diện hồng pastel…
TOP 12+ theme tốt nhất thế giới hiện nay
Hãy cùng tham khảo thêm các mẫu theme hot nhất thế giới hiện nay:
TOP 1: Theme Flatsome
Top 2: Theme Divi
Top 3: Betheme
Top 4: Theme Avada
Top 5: Theme The7
Top 6: Theme Newspaper
Top 7: Themify WordPress
Top 8: Theme TheGem
Top 9: Theme Kuteshop
Top 10: Theme OceanWP
Top 11: Theme Videotube
Top 12: Theme WordPress onepage
Kết luận
Trên đây là toàn bộ thông tin vè Theme Flatsome mà bạn cần biết. Nếu vẫn còn thắc mắc vui lòng để lại bình luận phía dưới, chúng tôi sẽ trả lời bạn sớm nhất có thể. Cám ơn bạn đã đọc bài viết, chúc bạn thành công!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 07/08/2023





