
Theme Kuteshop là gì? Các tính năng và cách cài đặt
Bạn đang tìm kiếm một theme WordPress chuyên dụng cho website bán hàng của mình với giao diện đẹp mắt, chuyên nghiệp và tối ưu hóa cho các thiết bị di động? Nếu câu trả lời là có, thì theme Kuteshop là một lựa chọn khá tốt dành cho bạn.

Theme Kuteshop là gì?
Theme Kuteshop là một theme WordPress chuyên dụng cho các website bán hàng, đặc biệt là các cửa hàng thời trang, mỹ phẩm, đồ gia dụng, điện tử và nhiều ngành hàng khác. Theme được thiết kế với giao diện hiện đại, sáng sủa và tối ưu hóa cho các thiết bị di động.
Theme Kuteshop cũng hỗ trợ nhiều plugin mạnh mẽ như WooCommerce, Elementor, Slider Revolution, WPBakery Page Builder, Mailchimp, Contact Form 7 và nhiều plugin khác để giúp bạn xây dựng và quản lý website bán hàng một cách dễ dàng và hiệu quả.
Các tính năng của theme Kuteshop

Theme Kuteshop có nhiều tính năng nổi bật như sau:
- Hơn 20 demo sẵn có cho các ngành hàng khác nhau, bạn có thể nhập dữ liệu mẫu chỉ với một cú nhấp chuột.
- Hơn 10 kiểu header và footer khác nhau để bạn lựa chọn theo sở thích và phong cách của mình.
- Hỗ trợ nhiều kiểu layout cho trang chủ, trang danh mục sản phẩm, trang chi tiết sản phẩm, trang giỏ hàng, trang thanh toán và các trang khác.
- Hỗ trợ nhiều tính năng tiện ích như: menu mega, thanh tìm kiếm nâng cao, bộ lọc sản phẩm theo giá, màu sắc, kích thước, thương hiệu…, hiển thị sản phẩm mới nhất, bán chạy nhất, khuyến mãi…, hiển thị đánh giá và bình luận của khách hàng, hiển thị sản phẩm liên quan và gợi ý…, tích hợp tính năng so sánh sản phẩm, yêu thích sản phẩm, chia sẻ sản phẩm lên các mạng xã hội…
- Hỗ trợ nhiều loại thanh toán như: Paypal, Stripe, COD, Bank Transfer… và nhiều loại tiền tệ khác nhau.
- Hỗ trợ đa ngôn ngữ và đa khu vực với plugin WPML và Loco Translate.
- Hỗ trợ SEO tốt với plugin Yoast SEO và All in One SEO Pack.
- Hỗ trợ tốc độ tải trang nhanh với plugin W3 Total Cache và WP Rocket.
- Hỗ trợ khách hàng 24/7 với hệ thống ticket và chat online.
Ưu và nhược điểm của theme Kuteshop

Theme Kuteshop có những ưu điểm sau:
- Giao diện đẹp mắt, chuyên nghiệp và phù hợp với nhiều ngành hàng khác nhau.
- Có nhiều tính năng hữu ích để giúp bạn quản lý website bán hàng một cách dễ dàng và hiệu quả.
- Có nhiều demo sẵn có để bạn lựa chọn và nhập dữ liệu mẫu chỉ với một cú nhấp chuột.
- Theme Kuteshop được cập nhật thường xuyên để sửa lỗi và thêm các tính năng mới.
- Được hỗ trợ tốt bởi nhà phát triển và cộng đồng người dùng.
Theme Kuteshop có những nhược điểm sau:
- Giá khá cao, bạn phải trả 59$ để mua bản quyền sử dụng theme.
- Có nhiều plugin kèm theo, điều này có thể làm tăng dung lượng và tốc độ tải trang của website.
- Có thể không tương thích với một số plugin khác mà bạn muốn sử dụng cho website của mình.
Lợi ích khi sử dụng theme Kuteshop
Khi sử dụng theme Kuteshop, bạn sẽ có những lợi ích sau:
- Theme Kuteshop giúp bạn dễ dàng tạo ra một website bán hàng đẹp mắt, chuyên nghiệp và phù hợp với ngành hàng của mình.
- Bạn sẽ có nhiều tính năng tiện ích để quản lý website bán hàng một cách dễ dàng và hiệu quả.
- Có nhiều demo sẵn có để lựa chọn và nhập dữ liệu mẫu chỉ với một cú nhấp chuột.
- Được hỗ trợ tốt bởi nhà phát triển và cộng đồng người dùng.
Để cài đặt theme Kuteshop, bạn có thể tham khảo các bước sau:
Thời gian cần thiết: 1 giờ
Dưới đây là các bước cài đặt:
- Bước 1: Mua theme
Mua bản quyền sử dụng theme Kuteshop tại đây: https://themeforest.net/item/kuteshop-multipurpose-woocommerce-wordpress-theme/13012521
- Bước 2: Tải file
Đăng nhập vào tài khoản Envato của bạn và tải file zip của theme về máy tính của bạn.
- Bước 3: Cài đặt theme
Đăng nhập vào trang quản trị WordPress của bạn, vào mục Appearance > Themes > Add New > Upload Theme, chọn file zip của theme và nhấn Install Now.
- Bước 4: Active theme
Sau khi cài đặt xong, nhấn Activate để kích hoạt theme.
- Bước 5: Tùy biến theme theo ý bạn
Theo hướng dẫn của nhà phát triển để cài đặt các plugin kèm theo theme, nhập dữ liệu mẫu và tùy biến theme theo ý muốn của bạn.
Cách tùy biến theme Kuteshop

Theme Kuteshop cho phép bạn tùy biến nhiều khía cạnh của website bán hàng của bạn, như:
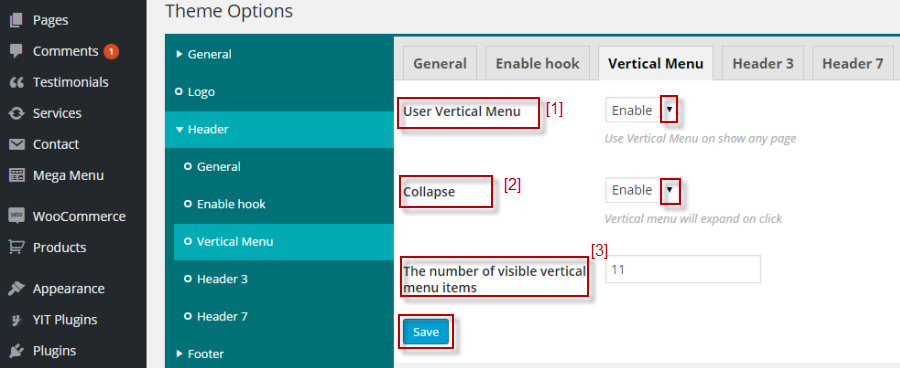
Bạn có thể chọn kiểu header và footer mong muốn trong mục Theme Options > Header & Footer. Bạn cũng có thể thêm hoặc xóa các thành phần trong header và footer như logo, menu, thanh tìm kiếm, giỏ hàng, ngôn ngữ, tiền tệ… trong mục Appearance > Widgets.
Tùy biến layout
Bạn có thể chọn kiểu layout cho trang chủ, trang danh mục sản phẩm, trang chi tiết sản phẩm, trang giỏ hàng, trang thanh toán và các trang khác trong mục Theme Options > Layout. Bạn cũng có thể thay đổi kích thước, khoảng cách, số cột… của các thành phần trong layout trong mục Theme Options > General.
Tùy biến màu sắc và font chữ
Bạn có thể chọn màu sắc và font chữ cho website của bạn trong mục Theme Options > Styling. Bạn cũng có thể thêm mã CSS tùy chỉnh trong mục Theme Options > Custom CSS.
Tùy biến tính năng tiện ích
Bạn có thể bật hoặc tắt các tính năng tiện ích như menu mega, thanh tìm kiếm nâng cao, bộ lọc sản phẩm, hiển thị sản phẩm mới nhất, bán chạy nhất, khuyến mãi…, hiển thị đánh giá và bình luận của khách hàng, hiển thị sản phẩm liên quan và gợi ý…, tích hợp tính năng so sánh sản phẩm, yêu thích sản phẩm, chia sẻ sản phẩm lên các mạng xã hội… trong mục Theme Options > Shop. Bạn cũng có thể thay đổi các thiết lập cho các tính năng này trong mục Theme Options > Shop.
Tùy biến thanh toán
Bạn có thể chọn các loại thanh toán mà bạn muốn hỗ trợ cho khách hàng của bạn trong mục WooCommerce > Settings > Payments. Bạn cũng có thể thay đổi các thiết lập cho các loại thanh toán này trong mục WooCommerce > Settings > Payments.
Tùy biến ngôn ngữ và khu vực
Bạn có thể chọn ngôn ngữ và khu vực mặc định cho website của bạn trong mục Settings > General. Bạn cũng có thể thêm hoặc xóa các ngôn ngữ và khu vực khác cho website của bạn bằng cách sử dụng plugin WPML và Loco Translate.
Nâng cao: Cách tối ưu theme Kuteshop
Để tối ưu hóa website sử dụng theme Kuteshop, bạn có thể thực hiện một số cách sau:
Chuyển sang Hosting tốt hơn
Chuyển website của bạn sang một hosting tốt hơn, có khả năng đáp ứng được lượng dữ liệu trên website của bạn. Bạn có thể tham khảo các gói hosting của MDIGI.
Sử dụng CDN
Sử dụng CDN (Content Delivery Network) để phân phối nội dung của website của bạn đến các máy chủ gần vị trí của người dùng nhất, giảm thời gian tải trang. Bạn có thể sử dụng các dịch vụ CDN như Cloudflare, Amazon CloudFront, KeyCDN…
Tối ưu tệp CSS, Js, HTML
Giảm thiểu các yêu cầu HTTP, các file CSS, JS, HTML bằng cách gộp, nén và minify chúng. Bạn có thể sử dụng các plugin như Autoptimize, WP Rocket, W3 Total Cache… để làm việc này.
Tối ưu hóa CSS bằng cách loại bỏ các CSS không sử dụng, sắp xếp CSS theo thứ tự ưu tiên và đặt CSS quan trọng vào phần head của trang. Bạn có thể sử dụng các công cụ như PurifyCSS, Critical CSS…
Sử dụng Lazy Load
Sử dụng Lazy Load để tải hình ảnh chỉ khi người dùng cuộn trang xuống, giảm lượng dữ liệu tải lên ban đầu. Bạn có thể bật tính năng Lazy Load trong mục Theme Options > Shop của theme Kuteshop hoặc sử dụng các plugin như a3 Lazy Load, Lazy Load by WP Rocket…
Nén ảnh
Giảm kích thước hình ảnh bằng cách nén và thu nhỏ chúng. Bạn có thể sử dụng các công cụ như TinyPNG, Optimizilla… hoặc các plugin như Smush, EWWW Image Optimizer… để làm việc này.
Sử dụng nền tảng lưu trữ bên ngoài
Sử dụng các nền tảng lưu trữ bên ngoài để lưu trữ các file lớn như video, âm thanh… và nhúng chúng vào website của bạn. Bạn có thể sử dụng các nền tảng như YouTube, Vimeo, SoundCloud…
Giảm Plugin không cần thiết
Giảm số lượng plugin sử dụng cho website của bạn bằng cách loại bỏ các plugin không cần thiết, lỗi thời hoặc không tương thích với theme Kuteshop.
Hạn chế chuyển hướng
Giảm số lượng chuyển hướng (redirects) trên website của bạn bằng cách kiểm tra và xóa bỏ các liên kết hỏng, sai hoặc không tồn tại. Bạn có thể sử dụng các công cụ như Redirect Checker, Broken Link Checker… để làm việc này.
Tối ưu Cache
Bật bộ nhớ đệm (browser caching) để lưu trữ các file tĩnh của website của bạn trên máy tính của người dùng, giảm thời gian tải lại trang. Bạn có thể sử dụng các plugin như WP Rocket, W3 Total Cache… để làm việc này.
Theo dõi hiệu suất website thường xuyên
Theo dõi tốc độ trang di động của website của bạn bằng cách sử dụng các công cụ như Google PageSpeed Insights, Lighthouse, GTmetrix… và áp dụng các khuyến nghị để cải thiện tốc độ trang di động.
Mã hóa G-Zip
Thiết lập mã hóa G-Zip để nén dữ liệu trước khi gửi đến người dùng, giảm dung lượng truyền tải. Bạn có thể sử dụng các plugin như WP Rocket, W3 Total Cache… hoặc thêm đoạn mã sau vào file .htaccess của website của bạn:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Câu hỏi thường gặp
Dưới đây là một số câu hỏi thường gặp về theme Kuteshop:
Có, theme Kuteshop luôn được cập nhật để tương thích với WordPress phiên bản mới nhất.
Có, theme Kuteshop có hỗ trợ child theme để bạn có thể tùy biến theme mà không ảnh hưởng đến theme gốc.
Có, theme Kuteshop có hỗ trợ RTL để bạn có thể sử dụng theme cho các ngôn ngữ viết từ phải sang trái như Ả Rập, Hebrew…
Có, theme Kuteshop có hỗ trợ GDPR để bạn có thể tuân thủ các quy định về bảo mật và bảo vệ dữ liệu cá nhân của khách hàng.
Không, bạn chỉ được sử dụng theme Kuteshop cho một website duy nhất. Nếu bạn muốn sử dụng theme Kuteshop cho nhiều website khác nhau, bạn phải mua nhiều bản quyền sử dụng theme.
TOP 12+ theme tốt nhất thế giới hiện nay
Hãy cùng tham khảo thêm các mẫu theme hot nhất thế giới hiện nay:
TOP 1: Theme Flatsome
Top 2: Theme Divi
Top 3: Betheme
Top 4: Theme Avada
Top 5: Theme The7
Top 6: Theme Newspaper
Top 7: Themify WordPress
Top 8: Theme TheGem
Top 9: Theme Kuteshop
Top 10: Theme OceanWP
Top 11: Theme Videotube
Top 12: Theme WordPress onepage
Lời kết
Cảm ơn bạn đã đọc bài viết này. Mạnh Đức hy vọng bài viết có ích cho bạn. Nếu có bất kỳ câu hỏi nào về theme Kuteshop, bạn có thể liên hệ với MDIGI hoặc nhà phát triển hay cộng đồng người dùng để được hỗ trợ. Chúc bạn thành công với website bán hàng của mình!
Lưu ý:
*Thông tin trong bài viết đều là những kiến thức chuyên môn và kinh nghiệm thực tế của đội ngũ sáng tạo tại MDIGI . Mọi hành vi sao chép vui lòng ghi trích dẫn nguồn MDIGI.vn! Xem Điều khoản & điều kiện của Chúng tôi.
*Cập nhật mới nhất ngày: 04/08/2023





